一般而言,管理系统类的网站我们往往会按照PC的标准来设计,不会去考虑小屏幕的适配,甚至是移动端的适配,因为这种系统网站往往涉及到大量的列表查询页(表格列往往很多,列内容长短不一),详情页(信息展示量大且分栏排布,例如一屏展示4列内容,或5列内容),数据分析的图表页(含有大量图表,例如折线图,柱状图,饼图)等等。为了获得最佳的视图效果,使用者都会选择在电脑上浏览页面。如果产品经理要求在移动端查看也能获得良好的效果,那我们就需要重新设计我们的网站了。网站自适应的核心是在不同的屏幕尺寸下合理的展示网站的内容,要完成这一点主要依赖基于媒体查询的栅格系统(如果想要自己设计栅格可以参考bootstrap)和组件级别的尺寸展示控制,另外有一些内容在小屏的时候应该要以合理的形式进行区分展示,例如原本固定的侧栏菜单导航会变成自左向右的可控抽屉式导航,标签页导航会被替换成简单的面包屑导航等等。下面就以element为UI框架的系统设计为例,介绍一下在网站适配上需要注意的点。
不管使用何种第三方UI框架中的组件,一定要记得做二次封装,这样的意义在于可以统一控制组件的默认展示效果,例如设置适合自己网站的组件主题样式,组件宽度,文本占位符等等。
- 固定菜单导航替换成抽屉式导航,此实现依赖于基于断点的隐藏类(hidden-md-and-down,hidden-md-and-up等等)控制组件展示与否,以及Drawer 抽屉组件。
- 导航页签换成面包屑导航,一些小部件的位置移动例如用户头像等等。
下面是1和2实现的效果动图:
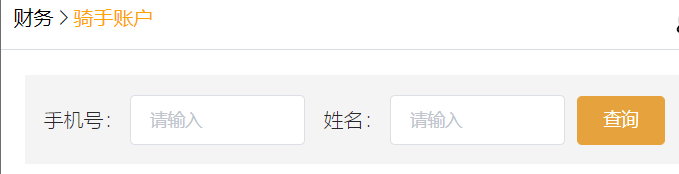
- el-table-column 设置合理的min-width(列的最小宽度)。我们可以预定义一批最小宽度的常量集成到经过二次封装的el-table-column里面,例如手机号(120px), 日期时间(160px),用户名(90px)等等,这样的话我们在配置这些常见的内容列宽时就可以做到统一,如果到时候需要增大所有日期相关的列宽,只要更改一下组件中定义日期时间列宽的常量就行了。这对于那些长度会增长的内容字段尤其有用,例如原本订单编号自定义了15位,所以我们的订单编号宽度常量定义了150px,后来随着订单的增多变成了18位或者是后台重新定义了订单编号的规则变成了20位,那么我们只要简单的同步一下订单编号宽度常量值就行了。而不需要去每一个el-table-column去手动设置min-width的值。(二次封装的重要性得到了体现)下面是已经设置好min-width的表格效果动图:

- 使用el-row,el-col的页面合理设置el-col的 xs, sm ,md 等等这些属性的响应式栅格数(这些往往用于详情页的信息展示)。
同理我们可以二次封装el-col,提前设置默认的xs,sm, md, lg等属性值,这样的话我们在使用的时候只要直接使用我们封装的el-col组件就行了。一般情况信息的展示以4列和3列为主,在封装的时候我们可以设定这两种模式下的响应式栅格数,并以其中一种为默认的栅格模式,另外有需要的话可以指定更多的模式,这样经过封装的el-col就会极大的减轻我们写业务代码的适配负担,我们不必要在每个页面都去指定el-col的响应式栅格数值了,我们只需要指定4列还是3列的模式就行了(二次封装的重要性再次得到了体现)。下面是经过封装后的页面展示效果:
- 合理定义组件的尺寸size值。小屏定义小尺寸,大屏定义大尺寸。能这么做的基础是element为自己的组件定义了size属性。这里由于笔者本人对element的基础组件都经过了二次封装,所以只要在封装组件的地方动态获取size就行了,为此笔者自定义了一个简单的函数,用来获取组件的size值。
Vue.prototype.$getComponentSize = function () {return window.innerWidth < 480 ? 'mini' : null }这里以480为界限,下面一个按钮二次封装组件使用的情况 。

下面是组件尺寸的大小对比图:

对比着看,果然还是小屏幕对小尺寸会更加好 - 日期范围选择器要在小屏时拆成两个日期选择器,这样选择的时候会更加方便。下面是效果对比图:


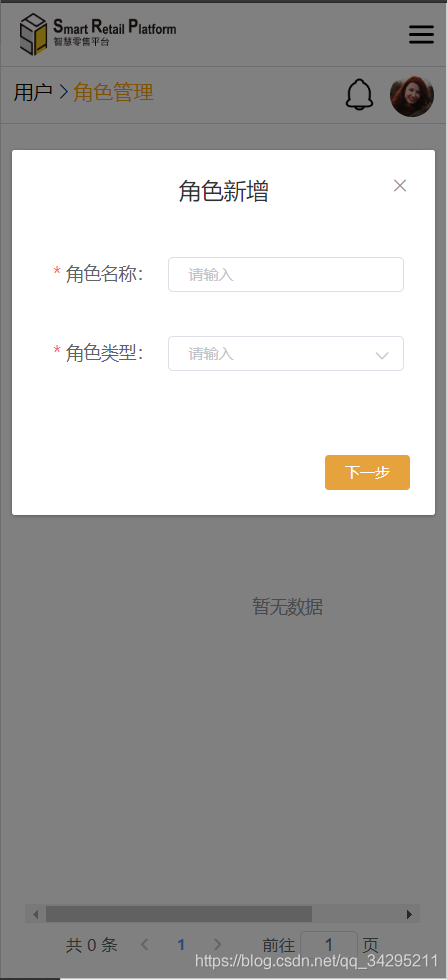
- 合理设置弹框的宽度和内边距。这里的弹框用的是el-dialog。此弹框组件的默认宽度是50%,有时候我们会自己设成70%,或者500px,不管你设置多少,在小屏下都是不够看的。这个时候就需要通过媒体查询在小屏下强制覆盖弹框的宽度,这里以宽度设置95%为例(超过弹框的内容记得设置滚动条)。下面简单的放送一下样式代码:
@media screen and (max-width: 480px) {.el-dialog__wrapper .el-dialog {width: 95% !important;}.el-dialog__wrapper .el-dialog .el-dialog__body {overflow: auto} }以下是同一个弹框的效果对比图:


8. 合理设置message消息提示框的宽度。在elemen中,message弹框宽度是定死的380px,这样的消息弹框在480以下的屏幕尺寸下就会显得太大了。所以我们要通过媒体查询覆盖掉默认的宽度。下面是设置样式的代码:
@media screen and (max-width: 480px) {.el-message { min-width: 300px !important; }
}
响应式的网站核心在于合理的通过媒体查询优雅的调整我们的布局,在这过程中会发生排版的变化,组件尺寸的变化,部分设置的小屏等价替换等等。在此过程中始终需要牢记的是我们一定要对第三方的组件进行二次封装,永远不要把自己设计的主动权交出去。完成上述的设计整个网站就拥有了响应式的能力。如有更多想法可与下方留言交流。
基于本文的理念笔者写了一个后台的模板,git地址如下https://github.com/weihaoqianjin/self-layout-template.git。用户列表点击详情可以查看详情,详情页面应用了一个el-col的简单封装组件。详情页的布局还是需要基于el-row,el-col去做实现,封装的目的是为了写起来更方便。