首先什么叫网站?
网站一般分为前端和后台。我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等。而前端应该是属于功能的表现。并且影响用户访问体验的绝大部分来自前端页面。
那么什么叫web前端页面性能优化呢?
我们建设网站的目的不就是为了让目标人群来访问吗?所以我们可以理解成前端才是真正和用户接触的。除了后台需要在性能上做优化外,其实前端的页面更需要在性能优化上下功夫,只有这样才能给我们的用户带来更好的用户体验。
举个例子:就好像,好多人问,男人在找女朋友的时候是不是只看外表,一些智慧的男人给出了这样的回答:脸蛋和身材决定了我是否想去了解她的思想,思想决定了我是否会一票否决她的脸蛋和身材。同理,网站也是这样,网站前端的用户体验决定了用户是否想要去使用网站的功能,而网站的功能决定了用户是否会一票否决前端体验。
不仅仅如此,如果前端优化得好,他不仅可以为企业节约成本,他还能给用户带来更多的用户,因为增强的用户体验。所以说,网站和女人一样,都要内外兼修呀”。说了这么多,那么我们应该如何对我们前端的页面进行性能优化呢?
web前端页面性能优化
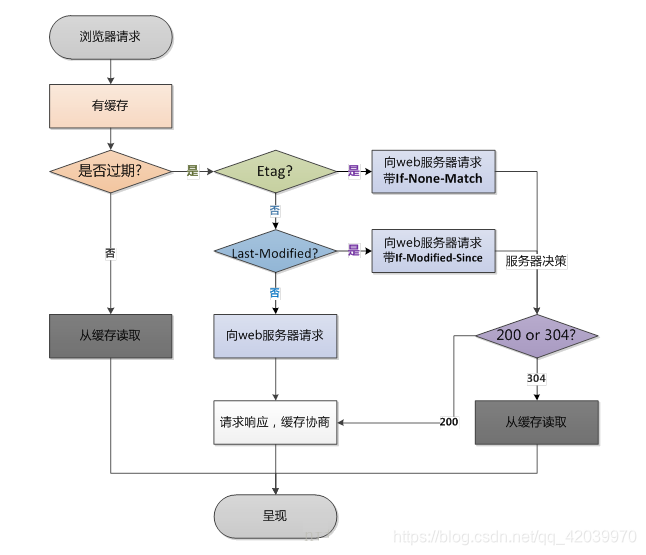
浏览器请求处理流程如下图:

1、减少HTTP请求
- 使用雪碧图(精灵图),多张图片合并到一张进行请求;
- 使用静态资源缓存:服务器上静态资源未更新时再次访问不请求服务器;
- 关于静态资源缓存可参考掘金-美团点评点餐的这篇文章;
- 压缩img,css,js等文件 ;
- 使用公共的css、js文件(base、common);
- 图片懒加载;
2、服务器端渲染
服务端渲染不仅仅解决了seo和首屏加载过慢的问题,还能减少接口的暴露,前后端分离的弊端就是接口的对外暴露,导致别人可以抓取我们的接口为所欲为……而服务端渲染可以做到,至少一小部分不该暴露出去的接口是可以留在服务端的.
3、CDN加速
CDN通过将资源存储在更接近用户的位置,缩短到服务器的往返行程,加快页面加载时间来解决性能问题。
4、将CSS放在页面顶端,JS文件放在页面底端
CSS的引用要放在html的头部header中,因为显示页面时要用到的,对于JS文件引用尽量放在页面后面,因为页面一般都是自上而下加载的,而js加载时会影响整个页面的显示速度,给人一种加载速度慢的印象。加载速度慢,对网站访问量是致命的。当然,特殊情况除外。避免使用CSS表达式与滤镜。另外:绝对不能用@import导入css或者js文件!
5、合理的ajax请求
对于返回内容相同的请求,没必要每次都直接从服务端拉取,合理使用 AJAX 缓存能加快 AJAX 响应速度并减轻服务器压力。
6、缩小 favicon.ico 并缓存
有利于 favicon.ico 的重复加载,因为一般一个 Web 应用的 favicon.ico 是很少改变的。
7、减少DOM数量和层级数量
HTML 中标签元素越多,标签的层级越深,浏览器解析 DOM 并绘制到浏览器中所花的时间就越长,所以应尽可能保持 DOM 元素简洁和扁平化的层级。
SEO优化
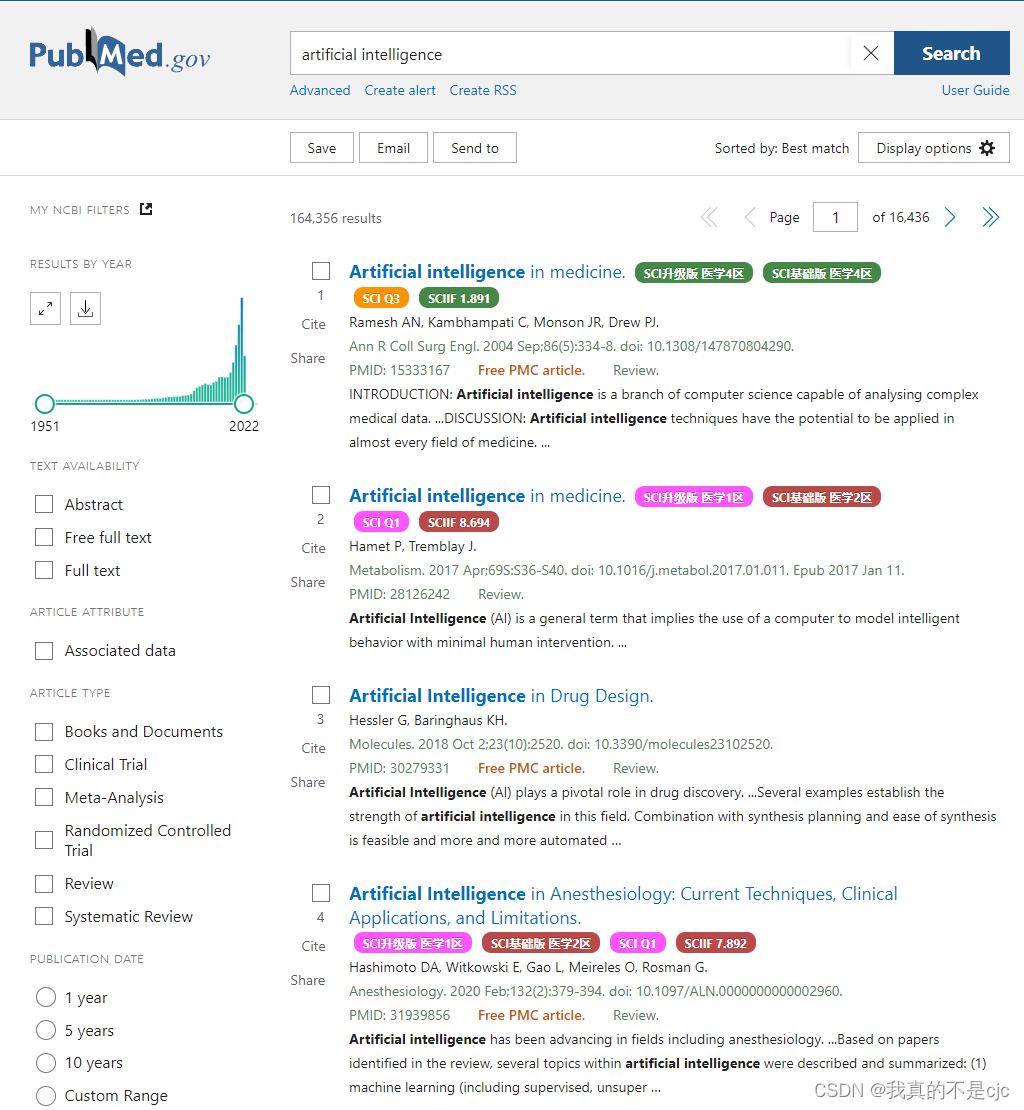
在SEO优化之前先了解一下搜索引擎的工作原理:
当我们在输入框中输入关键词,点击搜索或查询时,然后得到结果。深究其背后的故事,搜索引擎做了很多事情。
在搜索引擎网站,比如百度,在其后台有一个非常庞大的数据库,里面存储了海量的关键词,而每个关键词又对应着很多网址,这些网址是百度程序从茫茫的互联网上一点一点下载收集而来的,这些程序称之为“搜索引擎蜘蛛”或“网络爬虫”。这些勤劳的“蜘蛛”每天在互联网上爬行,从一个链接到另一个链接,下载其中的内容,进行分析提炼,找到其中的关键词,如果“蜘蛛”认为关键词在数据库中没有而对用户是有用的便存入数据库。反之,如果“蜘蛛”认为是垃圾信息或重复信息,就舍弃不要,继续爬行,寻找最新的、有用的信息保存起来提供用户搜索。当用户搜索时,就能检索出与关键字相关的网址显示给访客。
一个关键词对用多个网址,因此就出现了排序的问题,相应的当与关键词最吻合的网址就会排在前面了。在“蜘蛛”抓取网页内容,提炼关键词的这个过程中,就存在一个问题:“蜘蛛”能否看懂。如果网站内容是flash和js,那么它是看不懂的,会犯迷糊,即使关键字再贴切也没用。相应的,如果网站内容是它的语言,那么它便能看懂,它的语言即SEO。
一、SEO简介:
全称:Search English Optimization,搜索引擎优化。自从有了搜索引擎,SEO便诞生了。
二、SEO存在的意义:
为了提升网页在搜索引擎自然搜索结果中的收录数量以及排序位置而做的优化行为。简言之,就是希望百度等搜索引擎能多多收录我们精心制作后的网站,并且在别人访问时网站能排在前面。
三、SEO分类:
白帽SEO和黑帽SEO。白帽SEO,起到了改良和规范网站设计的作用,使网站对搜索引擎和用户更加友好,并且网站也能从搜索引擎中获取合理的流量,这是搜索引擎鼓励和支持的。黑帽SEO,利用和放大搜索引擎政策缺陷来获取更多用户的访问量,这类行为大多是欺骗搜索引擎,一般搜索引擎公司是不支持与鼓励的。本文针对白帽SEO,那么白帽SEO能做什么呢?
1. 对网站的标题、关键字、描述精心设置,反映网站的定位,让搜索引擎明白网站是做什么的;
2. 网站内容优化:内容与关键字的对应,增加关键字的密度;
3. 在网站上合理设置Robot.txt文件;
4. 生成针对搜索引擎友好的网站地图;
5. 增加外部链接,到各个网站上宣传;
四、SEO优化方式:
1、网站布局优化
网站层级越少越容易被搜索引擎的爬虫抓取,一般中小型网站不超过三级。超过这一层级容易造成爬虫不愿意爬取和受众获取必要信息困难而平白损失资源。
2、清理垃圾代码
清理垃圾代码是指删除页面中的冗余代码。能够删除80%的冗余代码。
垃圾代码主要指那些删除了也不会对页面有什么影响的非必要代码。
最常见的垃圾代码是空格字符。但并非指标签,而是有代码编辑环境下敲击空格所产生的符号,每一个空格相当一个字符,那么也就是说。一个页面。空格就占页面体积的15%。100K的页面,有15K是空格字符。 空格字符最常出现在代码的开始和结束处。还有就是空行中。 这些都是容易产生垃圾代码的地方。消除这种垃圾代码的方法就是选中代码然后按shift+tab键左对齐。
3、少用iframe
搜索引擎不会抓取iframe中的内容
4、重要内容不要用js输出
爬虫不会执行js获取内容
5、div+css布局
如果你的网页整体架构是通过table实现的,强烈建议你废除。table只适用于做数据列表。
要优化table,首先要避免下面这些:
| 用table来架构网页 | 布局死板 table里面又套table |
| table里面又套table | 逻辑混乱,搜索引擎无法正确处理上下文关系 |
| 滥用rowspan和colspan | 理由同上 |
6、HTML标签
语义化的HTML代码,符合W3C规范:语义化代码让搜索引擎容易理解网页
- HTML标签转换
HTML标签的转换主要是指使用短标签替换在网页中有相同效果的长标签,比如b与strong标签两者都是对字体加粗可是strong却比b多了5个字符。假设一个页面出现上百个加粗标签,就会产生不少的冗余代码。
解决方法是:在制作html页面的时候。进行优化的选择使用的标签。 - 头部标签
1.<title>标题:只强调重点即可,尽量把重要的关键词放在前面,关键词不要重复出现,尽量做到每个页面的title标题中不要设置相同的内容。
2.<meta keywords>标签:关键词,列举出几个页面的重要关键字即可,切记过分堆砌。
3.<meta description>标签:网页描述,需要高度概括网页内容,切记不能太长,过分堆砌关键词,每个页面也要有所不同。 - 表格,ur 等容器形式的标签
浏览器编译器遇到一个标签时,就开始寻找它的结束标签,直到它匹配上,才干显示它的内容,所以当表,ur等容器形式的标签嵌套非常多时,打开页面就会特别慢,这样就减少用户体验了。
解决方法:在编写html的时候:尽量使每一个容器独立。假设要嵌套的时候,一定要使其清楚、简单介绍。 - 图片img标签
<img src="图片地址" alt="图片keyword"/>alt属性一定要写 - 合理 target="_blank"
合理而不频繁使用target="_blank" 是可以在一定程度上位站点带来回旋流量和点击的。同一时候。在细节上使用 target="_blank" ,可以增强站点总体用户体验。