一、使用Analytics跟踪用户行为 来优化网站
1.网站流量和用户行为分析是指定网站发展方向的重要参考(特别是CMS类网站),通过Google Analytics强大的分析功能,你可以轻松地查看访客在网站上的一举一动,从而对网站做出相应的优化,提高用户体验和黏度。谷歌Analytics(谷歌分析)为我们提供了强大的网站统计功能,其中Custom Reports(自定义报告)功能更是为我们扩展统计功能提供了方便。谷歌Analytics的统计代码分为标准统计和异步统计两种。这两种基本的统计代码是:
这是标准统计代码:
<script type="text/javascript">var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try{
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
pageTracker._trackPageview();
} catch(err) {}</script>
这是异步统计代码:
var _gaq = _gaq || [];_gaq.push(['_setAccount', 'UA-XXXXX-X']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script');
ga.src = ('https:' == document.location.protocol ?
'https://ssl' : 'http://www') +
'.google-analytics.com/ga.js';
ga.setAttribute('async', 'true');
document.documentElement.firstChild.appendChild(ga);
})(); 添加用户行为其中“UA-XXXXX-X”为自己的Google Analytics ID。下面为添加用户行为的方法,先说采用标准统计代码的方法。以分析用户点击“Subscribe To Our RSS Feed”链接的行为为例。JavaScript代码:以下为引用的内容:<a href="http://feeds2.feedburner.com/webresourcesdepot" οnclick="pageTracker._trackEvent('rss', 'clicked')"Subscribe To Our RSS Feed</a>
</a> 用JavaScript添加行为的话需要为每个需要统计的项目都加上onclick事件。嫌麻烦的话也可以用jQuery监听统计对象。jQuery代码注:通过jQuery监听统计对象的话需要为统计对象加上特定的class(类)或者id,如下面的代码,需要为“Subscribe To Our RSS Feed”链接加上class=”rss”的类。以下为引用的内容:jQuery('.rss').click(function() {
pageTracker._trackEvent('rss', 'clicked');
});
以上方法针对标准统计代码,以下是异步统计代码添加事件的方法,同样分JavaScript和jQuery两种:JavaScript代码
以下为引用的内容:<a href="http://feeds2.feedburner.com/webresourcesdepot" οnclick="_gaq.push(['_trackEvent', 'rss', 'clicked'])">Subscribe To Our RSS Feed</a>
jQuery代码
以下为引用的内容:jQuery('.rss').click(function(){
_gaq.push(['_trackEvent','rss','clicked']);
});
注:用jQuery监听对象的话切记要添加对应的class或者id。
2.添加自定义报告添加好需要统计的用户行为后,我们需要在Google Analytics里添加相应的报告,这样才能准确地统计并显示相关数据。以这篇文章所举的例子来说,我们可以方便地了解到有多少访客点击了“Subscribe To Our RSS Feed”这个链接。如果页面上有多个订阅链接,甚至可以知道那个订阅链接的点击率比较高,从而相应地调整订阅链接的位置,为调整建网站网页布局提供一个可靠的参考。

如上图,可以统计出订阅链接的总点击次数。下面是两个实例教程,将对你如何充分利用自定义报告起到很好的启示。
那些内容最能吸引访客订阅1.登录Google Analytics,点击“Custom Reporting》Create new custom report(自定义报告》创建自定义报告)”;
2.选择“Content》Total Events(内容》事件总计)”作为metric(指标);
3.选择“Content》Page Title(内容》页标题)”,如果页面标题和内容都不是固定内容的话可以选择“Page(网页)”作为dimension(维度);
4.修改报告名称,并保存报告。
获取订阅者来路1.登录Google Analytics,点击“Custom Reporting》Create new custom report(自定义报告》创建自定义报告)”;
2.选择“Content》Total Events(内容》事件总计)”作为指标;
3.选择“Traffic Sources》Source(流量来源》来源)”作为维度;
4.修改报告名称,并保存报告。
二、使用 Analytics 做AB 测试
多样性和专精,在相当程度上是矛盾的,如何把握两者的平衡,恐怕是个主观判断。AB测试仍然是改善效果最简洁有效的手段,但越是简洁的测试,所忽略的要素也就越多,所有成功都是有代价的。所以,充分关注B们的多样性,注意网罗回收那些从A里掉出去的资源,我想也是长期优化所应该关注的一个环节。历来,AB测试是搜索营销管理员非常喜欢的一种优化手段,但这并非SEM乃至在线营销的专利。本质上这就是可控实验:如果我们想针对SEM管理中的某个因素优化,就必须保持其他因素恒定以过滤掉可能的干扰。举个具体的例子,在SEM管理中最常使用的一种AB测试是广告词测试。同一系列的同一分组中同时投放广告词A与广告词B,两则广告轮流展示(even rotation),那这两则广告得到的展现几率是大致相当的。

近似的展现几率下,AB广告词如果表现出了CTR与CVR的差异,我们就可以判定哪一条广告词更好。

判定以后,我们砍掉表现不好的广告词(比如B),然后加入一条新的广告词B,重新开始一轮AB测试。我们可以不断地进行这样的测试,直到我们确信在运行的广告词是最好的。
当然,测试内容不局限于广告词,可以是到达页面,可以是URL。测试也不需要局限于一个分组内,可以是系列,可以是目标市场,可以是转化路径,也可以是Offer。这是非常简单的测试,然而是很有效的优化手段。如果你是一个搜索营销管理员,暂时觉得手头没有什么事情可以做的话,说明你懒惰了。因为你永远都可以做些AB测试来深入优化。
一个电子商务的建网站客户做条幅广告转化率的测试,但我们发现数据有问题:Website Optimizer 工具不能对部分消费者的具体行为测试进行设置。我们需要知道有多少人点击了测试广告,以及有多少发生了购买。
我们的解决方案是添加一些新的代码,来确定谁看到了什么,让 Google Analytics 里的群体来实现这一方面数据的监控。通过这种方法我们能够更全面的了解任何给定测试,更准确地确定投资回报率。
A/B测试
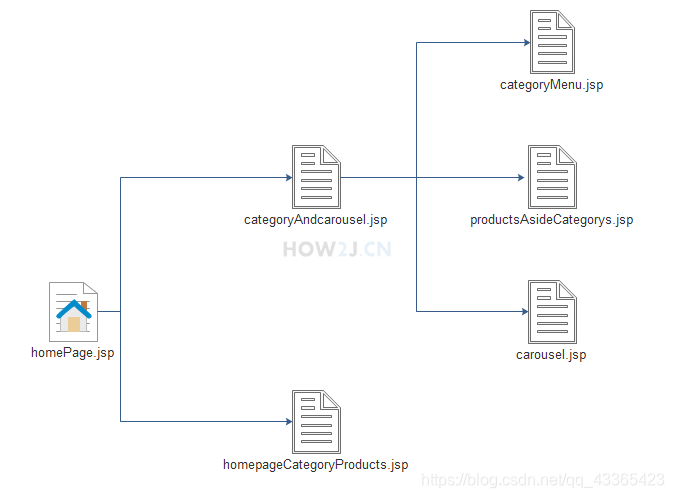
添加代码之前我们先回顾一下测试样本的背景。你运营的是一家销售耳机的网站,现在想要测试下某新款高端耳机的两版本的首页。你用A/B实验来换掉了原先的首页,重要的是获得尽可能多的收入。
将消费者体验简化后看起来会是像这样的路径:

如果我们只使用 Website Optimizer工具就会有问题,从哪一点到哪算是转化呢?在 Website Optimizer 中我们只能选择一个A点和一个B点,我们无法跟踪整个渠道中客户的路径。这就是我们努力要克服的障碍。如果只是单一点到点的的跟踪,我们只能选择以下项目之一来衡量:
访客是否有点击条幅广告?
访客是否添加产品到购物车?
访客是否发生购买行为?
但事实上没有哪个一个单一的转化能说明全部问题,我们需要更多信息。
开始动手
Website Optimizer 确实是跟踪任意一个路径的绝好工具,但它无法追踪所有,不过幸好 GA 可以。我们的目标则是建立一个可以跟踪所有路径的易用系统,帮助我们确定会在哪个环节流失客户。
我将我们使用的PHP代码一并给了出来,对你也许会有些帮助。如果你对编码工作没什么概念,下面的PHP代码可能会让你有些头疼。简单来说,这段代码就是起到了以下作用:

我们是要确保,如果用户回访时A/B测试仍在继续进行的话,他们能有和上次访问相同的体验。
class SplitTest
{
public $strSelected = “”;
public function __construct($strCookie, $arrShuffle, $strOverride, $datCookieAge=null)
{
$datCookieAge = empty($datCookieAge) ? time()+60*60*24*7 : $datCookieAge;
// Code for segmenting to track in Analytics $strSelected = sanitizeInput($strOverride); $strSelected = isset($_COOKIE[$strCookie]) && empty($strSelected) ? $_COOKIE[$strCookie] : $strSelected;
// If still empty, randomize it. if (empty($strSelected)) {
shuffle($arrShuffle);
$strSelected = $arrShuffle[0];
} if (!in_array($strSelected, $arrShuffle)) {
$strSelected = $arrShuffle[0];
} $this->strSelected = $strSelected; setcookie($strCookie, $strSelected, $datCookieAge);
}
}
你会需要调用以下代码:
<?
$arrShuffle = array(“layout1″, “layout2″);
$SplitTest = new SplitTest(“layoutTestName”, $arrShuffle, “variableName”);
$strWhichVersionToShow = $SplitTest->strSelected;
?>
<script language=”javascript”>
pageTracker._setVar(‘<?= $strWhichVersionToShow ?>’);
</script>
<?
if ($strWhichVersionToShow == “layout1″)
{
// Show the first layout here
}
elseif ($strWhichVersionToShow == “layout2″)
{
// Show the second layout here
}
?>
这段 JavaScript 会在 GA 里设置自定义群体。一旦你的访问者开始浏览首页,他们就可以看到两个首页版本之一,Analytics会自动分配到一个或另一个给访问者。以新定义的群体创建自定义群体。此外测试布局时,你不希望访问者都到同一个群体里,看到同一个页面。为了避免这种情况,可以使用已经嵌入到类里的override call:yourdomain.com / homepage.php?variableName = layout1这样,你和你的团队就可以手动在不同的布局之间随时来回切换了。
关于自定义群体得了解一点,Google Analytics 只允许用户被分组在一个单一群体里。如果您的网站已经在其他内部流程环节使用了群体,有可能上述做法不适用。这也意味着,你只能一次运行一个测试,但是这并不是说上述方法不对。你也只会一次运行一个A/B测试,对吧?这种方法可能会过于简化你的需求,但它可以让你长期了解关系到重大决定的所有的信息。
任何工具或者方法都有其局限,AB测试也不例外。这将要讨论几个AB测试陷阱,供大家借鉴。为了方便起见,主要引用的案例或者图表是SEM管理的,但基本准则其实放之四海而皆准。
陷阱1:轮流展示。
我们对比方案A与方案B,首先要保证两者所处的测试环境基本接近。在谷歌Adwords系统中,测试不同广告语可以选择轮流展示。

我翻译成轮流展示,而非字面翻译的“轮转:平均展示”,因为意义不同。理论上,先展示广告语A,然后展示广告语B,这是轮流展示。平均展示可能是广告语A与B获得的展现量和点击量接近,但要是A是在下午获得大部分展示点击,而B在夜间获得,则两组数据来源可能不同,横向对比会产生偏差。
谷歌站长工具中的AB测试功能也使用轮流展示方案。

轮流展示是默认的AB测试设置,但测试者不能因此忘记轮流展示的原理,也即相对公平性。注意Adwords提示中说的是轮转会“尽可能平均展示”。尽可能的意思就是不保证。实际上,在选定该设定后,出现的结果仍然可能是既不轮流也不平均。这是因为Adwords是个竞价系统,广告语A和广告语B获得同样公平的机会进入同一个竞价,但在竞价过程中,质量得分高的那条广告语会有更多胜出机会。所以AB短期内获得的展示点击量可能差别很大。在设置AB测试的时候,应该尽量使用新鲜的广告语,如果让历史记录较长的A与新鲜的B对抗,则A本身可能获得更多展示和点击,不完全公平。
要注意,这种情况发生以后,谷歌有可能会做一些平衡,让两者之间的差距相对缩短。这样的情况下,这种展示可能更多是平均展示,而非轮流展示了。所以如果第一天两者差距很大,第二天接近,第三天反超,这种情况下要小心数据有效性,有可能纳入了更多的干扰因素。在建网站测试中,AB不是竞价对抗,不会有这个质量得分因素,但仍应该注意展示数据对比的变化。
陷阱2:统计意义。
前面提到AB测试的环境应该尽量公平。但这不是说AB组数据必须对半开,才能有效分析。实际上,我们有时候必须用现有广告语A与新增广告语B对抗,必然面对较大的数据量差异。原则上,只要数据量充分,即使两组数据总量相差比较大,还是可以获得结论的。这是因为我们分析本身就是在查看趋势,100个人对广告语A的反馈和1000个人对广告语A的反馈,趋势可能相同。则100个人对广告语B的反馈和1000个人对广告语A的反馈,可能有可比性,只要原则上遵循轮流展示,我们可以假定这个趋势是稳定的。
问题在于,怎样算数据量充分呢?我们在实战中经常使用一个词汇叫做“统计意义” “statistical significance”。什么叫统计意义呢?英文原词实际上指的是统计学中的P值,也即显著性判断。比如我们设立一个假设广告语A的表现比广告语B好,这个假设检验中P=0.05,就是说有5%的可能性广告语B其实比广告语A好,而95%的可能性A确实比B好。这个5%有任何意义吗?没有,SEM实战中我们并不关心这个P值,因为干扰因素众多,肯定取不到绝对的精确度。在实战中,我们说这个对比是否具有统计意义,是说数据是否提供证明,A确实有多少可能性好过B。比如要对比广告语A和广告语B的点击率或者转化率,A的点击率为50%, B点击率为100%, 看起来B比A好了一辈,可这样的的数据是否具有统计意义,或曰,是否可信呢?我所遇到过的不少搜索营销管理员在这个问题上都比较粗放,凭感觉来。可能2.1%不比1.8%好,但是2.5%就比1.8%好了。实际上,单一的点击率或者转化率是没有意义的,必须纳入数据规模才行。1000个展现的点击率2.5%似乎比1000个展现的点击率1.8好,但是1000个展现的点击率2.1%是不是比20个展现的点击率1.8%好呢?抓头皮了。其实网上有免费的工具可以提供简单的运算:http://www.splittester.com/index.php利用Splitertester我们可以把AB测试的数据直接对比获得一个结果,如果数据过于接近,工具会提示你这个对比还不足以产生让人放心的结果。很方便吧?但要注意,这个工具主要测试的是两组数据之间的接近度,数据确实拉开距离的时候,它才能帮我们做出判断。但它并不衡量数据的充足性。看建网站这个图:

A的点击1个,点击率50%, B的点击2个,点击率100%。Splittester说我们有90%的信心B的表现会比A好。你有这个信心么?我没有……个位数的数据几乎总是不可靠的。多几个点击或者转化就会完全改变点击率或者转化率,这么大的随机因素,我不可能对太过稀疏的数据产生90%的信心。所以首先,AB测试的数据必须有足够的量,多少是足够? 不知道,也许要加入一些主观判断,毕竟这些数据量很可能就是白花花的银子,但肯定不是个位数。其次,AB测试的数据结果差异必须有统计意义。数据量很足,但十分接近,我们就无法判定AB到底哪一则更好。
陷阱3:漏斗之外
第三个陷阱在我看来,是大部分AB测试实施者都忽略了的。说忽略也许不一定合适,因为我也想不出更好的办法,但这里的确有值得注意的因素。当我们测试AB两则广告语的时候,也许会发现AB各拿1000个展现,A的点击率为2%,B的点击率为1%。A的表现比B好,则我们淘汰B,只使用A。原来的测试中,A获得1000×2%=20个点击,B获得1000×1%=10个,总点击量为30。剔除B以后,我们期望A获得(1000+1000)×2%=40个点击。但在实战中,我们经常会发现,剔除B以后,A的点击率也下降了,(1000+1000)×1.6%=32个点击,比期望值低了一截。为什么会产生这种测试后效果下降的现象,网上讨论不少,但是没有统一的意见。我比较倾向于以下这种看法。我们习惯于把用户转化的过程用漏斗来表现。

AB测试中,我们会涉及一层或者几层,目的都是让这个漏斗变的宽些。A的漏斗比B宽,就用A取代B,但要注意,AB原来是并列的两个漏斗。B被剔除以后,原来B漏斗中的一些用户,不一定掉入A漏斗。因为AB所传达的用户体验不同,可能有一部分B用户从A漏斗中掉出去了。通过AB测试获得更好的结果本来就是我们的目的,在不断循环的AB测试中,我们会不断改善某一条要素的效果,但同时会付出代价,就是不断有用户从这个漏斗中掉出去。尽管从结果上来说,应该是得到了改进,但若不注意这些掉出去的用户流量,我们也浪费了很多潜在的机会。