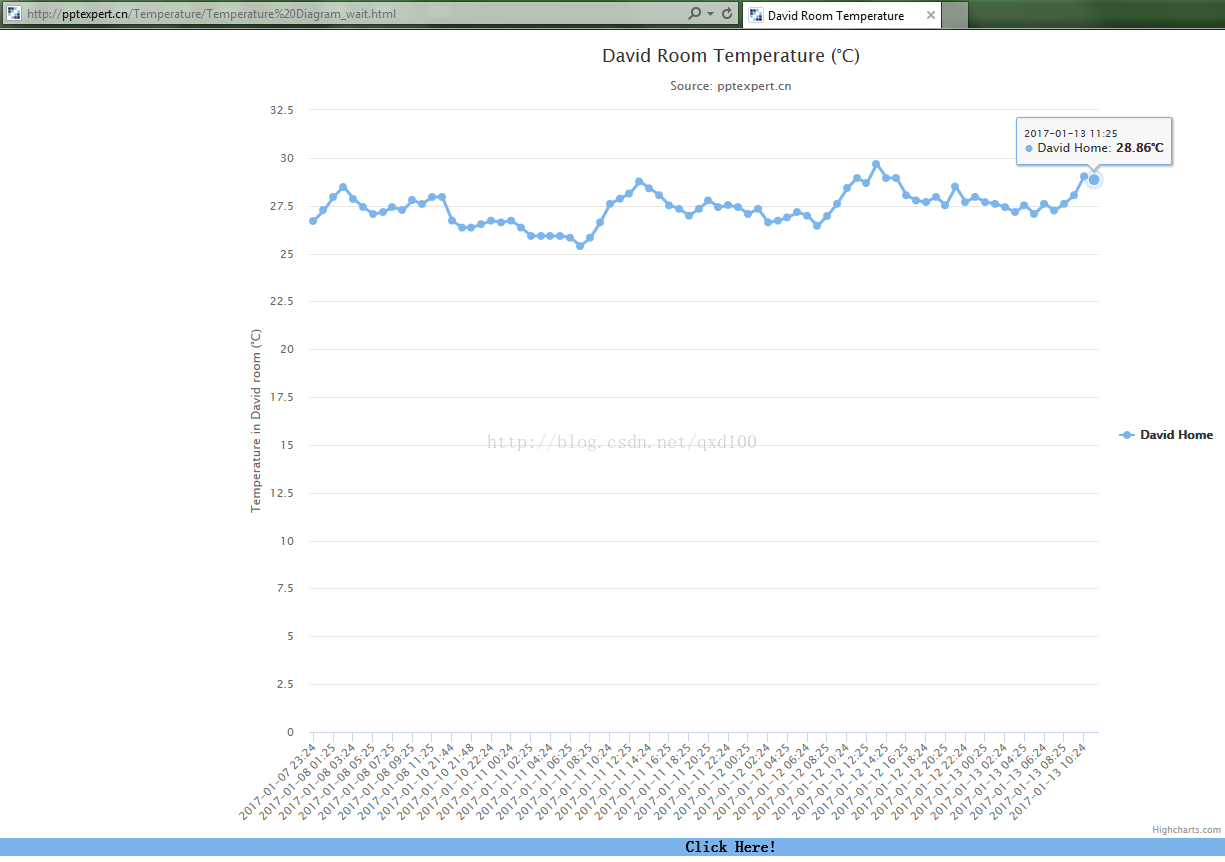
效果如下:
花了2天时间处理了服务器端的GET处理部分,和前端HTML部分。
难点(1):series[0]["data"][jjj]=parseFloat(arr_temp[jjj]); 首先series[0]的[0]是不能省掉的,因为采用的这个是多曲线展示,要展示的是第一条曲线。其次,这个是浮点型,直接把整型赋值给它是不行的。
难点(2):sql = "select * from ut_ut_detect_value where pointdetect_assit_infor<>'Randon Value Added' order by recordsn desc limit 80"; 读取PostgreSQL数据库里面最新的80条温度记录,而且不能包含AWS的EC2给该表添加的随机数的部分。
难点(3):数据准备好后再调用hightcharts显示,其实很简单,把数据显示部分打包成一个函数。在准备数据的函数里面再数据准备好后后再调用这个函数。不需要什么延时的处理。如下:
$.get("http://pptexpert.cn/ServeletQ/TestSV",function(data,status){str1 = data;count = 1;test_display(); // do { curDate = new Date(); }// while(curDate-date < 200);// alert("Data is ready! Click the (2) to display" );});
要点(4):使用网站上的PS在线服务,用来确定图片上某点的颜色值。http://www.uupoop.com/ps/,方法参见:点这儿!
要点(5):UltraEdit自身带有HTML页面的按钮、前景颜色、背景颜色的快捷设置,很方便!
源代码:
服务器端:
package com.qxd;import java.io.IOException;
import java.io.PrintWriter;
import java.text.SimpleDateFormat;
import java.util.Date;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;import java.sql.DriverManager;
import java.sql.Connection;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;/*** Servlet implementation class TestSV*/
@WebServlet("/TestSV")
public class TestSV extends HttpServlet {private static final long serialVersionUID = 1L;/*** @see HttpServlet#HttpServlet()*/public TestSV() {super();// TODO Auto-generated constructor stub}/*** @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)*/protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stubSystem.out.println("Entry of the test GET part =============" );SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String ssString = df.format(new Date());PrintWriter out = response.getWriter();out.print("Reply from server Servel!");out.print("Reply on 20170109!");System.out.println(ssString);out.print(ssString);System.out.println("Exit from the test GET part ************ " );System.out.println("-------- PostgreSQL "+ "JDBC Connection Testing ------------");try {Class.forName("org.postgresql.Driver");} catch (ClassNotFoundException e) {System.out.println("Where is your PostgreSQL JDBC Driver? "+ "Include in your library path!");e.printStackTrace();return;}System.out.println("PostgreSQL JDBC Driver Registered!");Connection connection = null;try {connection = DriverManager.getConnection("jdbc:postgresql://180.76.147.172:5432/lportal", "username","password");} catch (SQLException e) {System.out.println("Connection Failed! Check output console");e.printStackTrace();return;}if (connection != null) {System.out.println("You made it, take control your database now!");} else {System.out.println("Failed to make connection!");}String sql = "select * from ut_ut_detect_value where pointdetect_assit_infor<>'Randon Value Added' order by recordsn desc limit 80"; Statement stmt = null;try {stmt = connection.createStatement(ResultSet.TYPE_SCROLL_SENSITIVE, ResultSet.CONCUR_UPDATABLE);} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();} ResultSet rs = null;try {rs = stmt.executeQuery(sql);} catch (SQLException e2) {// TODO Auto-generated catch blocke2.printStackTrace();} try {while (rs.next()) {System.out.print(rs.getString(1));out.print(rs.getString(1));System.out.print(" ");out.print(" ");System.out.println(rs.getString(10));out.print(rs.getString(10));System.out.print(" ");out.print(" ");System.out.println(rs.getString(11));out.print(rs.getString(11));System.out.print(" ");out.print(" ");System.out.println(rs.getString(12));out.print(rs.getString(12));out.print(" ");}} catch (SQLException e2) {// TODO Auto-generated catch blocke2.printStackTrace();}try {rs.close();} catch (SQLException e1) {// TODO Auto-generated catch blocke1.printStackTrace();} try {stmt.close();} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();} try {connection.close();} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();} out.close();}/*** @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)*/protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stubdoGet(request, response);}}
HTML端:
<!DOCTYPE html>
<html>
<head>
<title>David Room Temperature</title>
<script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<div id="container" style="width: 1000px; height: 800px; margin: 0 auto"></div>
<script>
$(document).ready(function(){ var str1 ="blank string";var str2 ="blank string";var str3 = "";var str4 = "";var arr = new Array();var arr_temp = new Array();var arr_date = new Array();var value = 10.0;var resistance =10.0;var B = 3975.0;var temperature=20.0;var date = new Date();var curDate = null;$.get("http://pptexpert.cn/ServeletQ/TestSV",function(data,status){str1 = data;do { curDate = new Date(); }while(curDate-date < 20);
// alert("Data is ready! Click the (2) to display" );});$("button2").click(function(){ str2 = str1;str3 = str2.substring(62);arr = str3.split(" "); for (var i=79;i>=0;i--){arr_temp[i] = arr[4*(79-i)+1] ;arr_date[i] = arr[4*(79-i)+2] ;} var title = {text: 'David Room Temperature (\xB0C)'};var subtitle = {text: 'Source: pptexpert.cn'};var xAxis = {categories: ['“ª‘¬', '∂˛‘¬', '»˝‘¬', 'Àƒ‘¬', 'ŒÂ‘¬', '¡˘‘¬','∆fl‘¬', '∞À‘¬', 'æ≈‘¬', ' Æ‘¬', ' Æ“ª‘¬', ' Æ∂˛‘¬','“ª‘¬', '∂˛‘¬', '»˝‘¬', 'Àƒ‘¬', 'ŒÂ‘¬', '¡˘‘¬','∆fl‘¬', '∞À‘¬', 'æ≈‘¬', ' Æ‘¬', ' Æ“ª‘¬', ' Æ∂˛‘¬']};for (var jj=0;jj<=79;jj++){xAxis.categories[jj]=arr_date[jj].substring(0,16);} ;var yAxis = {min:0,title: {text: 'Temperature in David room (\xB0C)'},plotLines: [{value: 0,width: 1,color: '#808080'}]};var tooltip = {valueSuffix: '\xB0C'}var legend = {layout: 'vertical',align: 'right',verticalAlign: 'middle',borderWidth: 0};var ccc1 = arr_temp[0];var series = [{name: 'David Home',data: [7, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6,7, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,26.5, 23.3, 18.3, 13.9, 9.6]},];series[0]["data"][0]=100; var fff = parseFloat(arr_temp[0]); for (var jjj=0;jjj<=79;jjj++){value = parseFloat(arr_temp[jjj]);// alert("value" + value );resistance = (1023-value)*10000/value;
// alert("resistance" + resistance );temperature = 1.0/(Math.log(resistance/10000.0)/B+1.0/298.15)-273.15; temperature = Math.round(temperature*100)/100;// alert("temperature" + temperature );series[0]["data"][jjj]=temperature;} ;
// series[0]["data"][0]=0.0; var json = {}; json.title = title; json.subtitle = subtitle;json.xAxis = xAxis;json.yAxis = yAxis;json.tooltip = tooltip;json.legend = legend;json.series = series;$('#container').highcharts(json);});});
</script>
</head>
<body>
<div style="text-align: center"><div style="margin:3 auto;width:193px;align="center"">
</div><div style="background-color: #7bb4eb"><b><div style="margin:3 auto;width:200px;"></div><button2 type="button" align="center">Click Here!</button2></b></div>
</div>
</body>
</html>