一丶用户控件
定义:用户控件可用来实现页面中可重用的代码,是可以一次编写就多处方便使用的功能块。它们是ASP.NET控件封装最简单的形式。由于它们最简单,因此创建和使用它们也最简单。用户控件实际上是把已有的服务器控件组合到一个空间容器中,这样就可以创建出来了。
用户控件是能够在其中放置标记和Web服务器控件的容器,可以被看作一个独立的单元,拥有自己的属性和方法,,并可放入到ASPX页面上。ASPX页面和ASP.NET页面十分相似。
| Web用户控件 | Web自定义控件 |
| 易于创建 | 难于创建 |
| 为使用可视化设计工具的使用者提供有限的支持 | 为使用者提供完全的可视化设计工具支持 |
| 每个应用程序中需要控件的一个单独副本 | 仅在全局程序几缓存中需要控件的单个副本 |
| 不能添加到Visual Studio中工具箱 | 可以添加到Visual Studio中工具箱 |
| 适用静态布局 | 适用动态布局 |
创建用户控件
创建新的用户控件,首先在Web站点中添加一个Web应用程序
创建完成点击项目名称—添加新建项—Web用户控件

创建完成(注意:ascx文件里只有一行代码,没有html标记,文件里不能包含<head>丶<form>丶<body>标签)
例题 单击按钮将用户输入的文本信息还有按钮的文本信息显示出来。
这里我们要注意将控件都拖到.ascx文件中
这里我们来看aspx文件和ascx文件生成类型一样都有前台和后台
双击按钮你会发现和aspx文件一样会自动生成一个后台事件,在里面编译方法实现例题要求的功能
功能效果如下
二丶HttpHandler
 添加完成后,创建了一个以.ashx为后缀名的文件。默认内容为:
添加完成后,创建了一个以.ashx为后缀名的文件。默认内容为:

通过修改后缀为.ashx的文件,实现效果 默认代码如下:
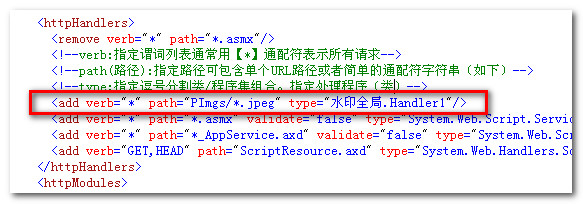
实现思路分析:


 如有不足,请批评指正,谢谢
如有不足,请批评指正,谢谢