谷歌浏览器69之后的版本,因为flash存在安全隐患问题,对flash做了严格限制,所以每次打开都会提示是否允许使用flash,需要手动设置,关闭浏览器之后又会恢复之前设置,下次再打开的时候,依然会提示这个,感觉糟糕透了。本人也因为这个问题觉得极其烦人,便找各种资料,最终找到一种办法,可以完美解决。
烦人的提示:
下面介绍两个方法解决
1.
解决方法:
先去chrome实验室界面
chrome://flags/#enable-ephemeral-flash-permission
找到 FLASH 设置的选项 选择取消Disabled。取消该实验室选项。
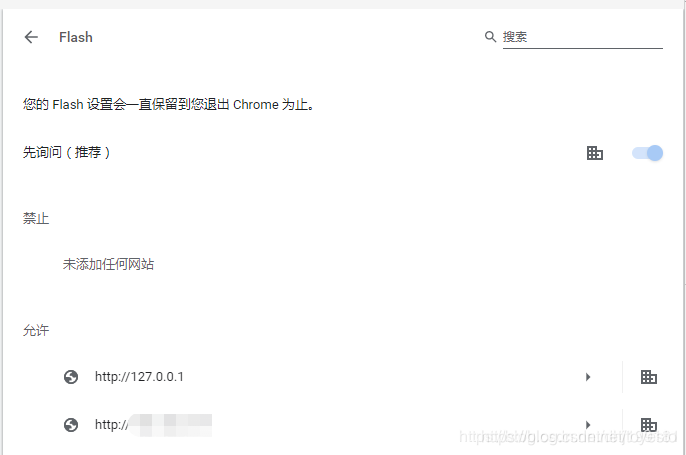
然后去chrome://settings/content/flash即可添加。
http://*
https://*
并且退出浏览器之后2.不会不保存,Flash选项。
2.
解决方法:新建一个文件后缀名名改为.reg,例如:address.reg,然后在里面加入以下内容:
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\SOFTWARE\Policies\Chromium]
"AllowOutdatedPlugins"=dword:00000001
"RunAllFlashInAllowMode"=dword:00000001
"DefaultPluginsSetting"=dword:00000001
"HardwareAccelerationModeEnabled"=dword:00000001
[HKEY_CURRENT_USER\SOFTWARE\Policies\Chromium\PluginsAllowedForUrls]
"1"="http://localhost"
"2"="http://127.0.0.1"
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome]
"AllowOutdatedPlugins"=dword:00000001
"RunAllFlashInAllowMode"=dword:00000001
"DefaultPluginsSetting"=dword:00000001
"HardwareAccelerationModeEnabled"=dword:00000001
[HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome\PluginsAllowedForUrls]
"1"="http://localhost"
"2"="http://127.0.0.1"
注意红色的地方,便是要修改的地方,把你自己需要访问的地址写进去,然后双击文件导入注册表。

当然如果我们每访问一个网站,都要这样添加的话,也是很麻烦的,有没有解决方法呢,答案当然是有的啦。
直接将http://*和https://*加进去就可以啦,但是这样可能会出现安全问题的,这也就是谷歌为什么对flash做了限制的原因。