Responsive website using AngularJS In today’s tutorial, I’m going to show you the process of creating almost an entire website with a new library – AngularJS. However, firstly, I would like to introduce to you the AngularJS. AngularJS is a magnificent framework for creating Web applications. This framework lets you extend HTML’s syntax to express your application’s components clearly and succinctly, and lets use standard HTML as your main template language. Plus, it automatically synchronizes data from your UI with your javascript objects through 2-way data binding. If you’ve ever worked with jQuery, the first thing to understand about Angular is that this is a completely different instrument. jQuery – is a library, but AngularJS – is framework. When your code works with the library, it decides when to call a particular function or operator. In the case of the framework, you implement event handlers, and the framework decides at what moment it needs to invoke them.
使用AngularJS的自适应网站在今天的教程中,我将向您展示使用新库AngularJS创建几乎整个网站的过程。 但是,首先,我想向您介绍AngularJS。 AngularJS是用于创建Web应用程序的宏伟框架。 该框架使您可以扩展HTML的语法,以清晰,简洁地表达应用程序的组件,并允许使用标准HTML作为主要模板语言。 另外,它通过2向数据绑定自动将UI中的数据与javascript对象同步。 如果您曾经使用过jQuery,那么了解Angular的第一件事就是这是一种完全不同的工具。 jQuery是一个库,而AngularJS是框架。 当您的代码与库一起使用时,它会决定何时调用特定的函数或运算符。 在框架的情况下,您实现事件处理程序,然后框架决定何时需要调用它们。
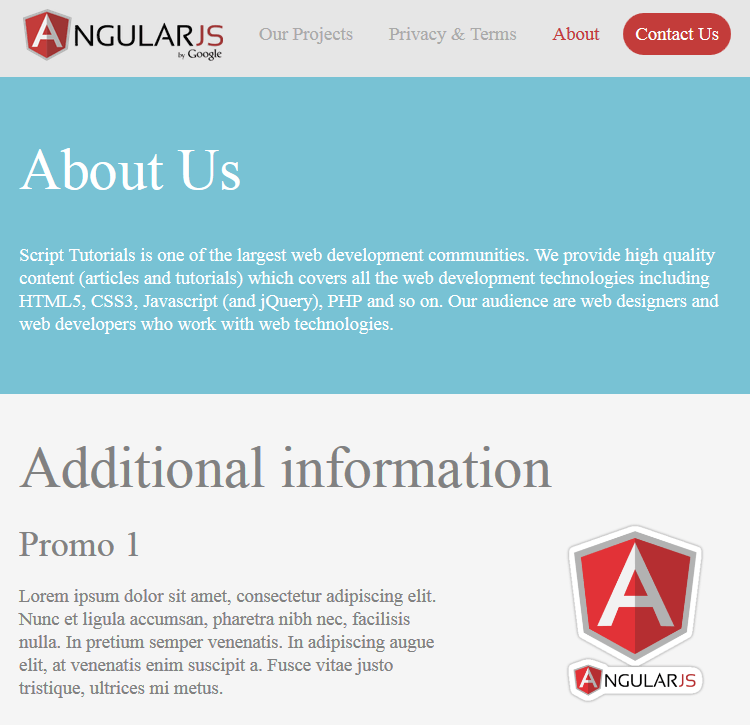
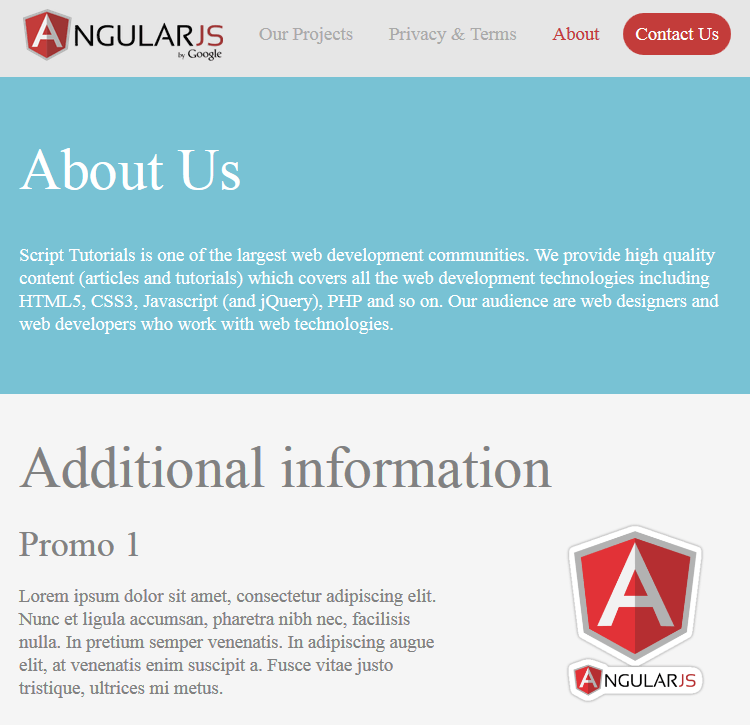
Using this framework allows us to clearly distinguish between website templates (DOM), models and functionality (in controllers). Let’s come back to our template, take a look at our result:
使用此框架,我们可以清楚地区分网站模板(DOM),模型和功能(在控制器中)。 让我们回到我们的模板,看看我们的结果:


现场演示
[sociallocker]
[社交储物柜]
打包下载
[/sociallocker]
[/ sociallocker]
描述 (Description)
This template is perfect for business sites. It consists of several static pages: the list of projects, privacy and about pages. Each product has its own page. There is also a contact form for communication. That is – all that is necessary for any small website. Moreover, it is also responsive template, thus it looks good on any device.
该模板非常适合企业网站。 它由几个静态页面组成:项目列表,隐私和关于页面。 每个产品都有其自己的页面。 还有一个联系表进行沟通。 那就是–任何小型网站所必需的。 此外,它也是响应式模板,因此在任何设备上看起来都不错。
I hope you liked the demo, so if you’re ready – let’s start making this application. Please prepare a new folder for our project, and then, create next folders in this directory:
我希望您喜欢该演示,所以,如果您准备好了–让我们开始制作此应用程序。 请为我们的项目准备一个新文件夹,然后在此目录中创建下一个文件夹:
- css – for stylesheet files CSS –用于样式表文件
- images – for image files 图像–用于图像文件
- js – for javascript files (libraries, models and controllers) js –用于javascript文件(库,模型和控制器)
- pages – for internal pages 页面–用于内部页面
阶段1. HTML (Stage 1. HTML)
The main layout consists of four main sections: header with navigation, hidden ‘contact us’ form, main content section and footer. First at all we have to prepare a proper header:
主要布局包括四个主要部分:带有导航的页眉,隐藏的“与我们联系”表单,主要内容部分和页脚。 首先,我们必须准备一个合适的头文件:
index.html (index.html)
<head><meta charset="utf-8" /><meta name="author" content="Script Tutorials" /><title>Responsive website using AngularJS | Script Tutorials</title><meta name="description" content="Responsive website using AngularJS - demo page"><meta http-equiv="X-UA-Compatible" content="IE=Edge" /><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" /><!-- add styles --><link href="css/style.css" rel="stylesheet" type="text/css" /><!-- add javascripts --><script src="js/jquery-2.0.3.min.js"></script><script src="js/angular.min.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script>
</head>
<head><meta charset="utf-8" /><meta name="author" content="Script Tutorials" /><title>Responsive website using AngularJS | Script Tutorials</title><meta name="description" content="Responsive website using AngularJS - demo page"><meta http-equiv="X-UA-Compatible" content="IE=Edge" /><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" /><!-- add styles --><link href="css/style.css" rel="stylesheet" type="text/css" /><!-- add javascripts --><script src="js/jquery-2.0.3.min.js"></script><script src="js/angular.min.js"></script><script src="js/app.js"></script><script src="js/controllers.js"></script>
</head>
As you can see, it’s quite ordinary header. Now – the header with the navigation:
如您所见,它是非常普通的标头。 现在–带有导航的标题:
<header><div class="wrap"><!-- logo --><a href="#!"><img class="logo" src="images/logo.png" /></a><!-- navigation menu --><nav><ul><li><a id="workBtn" href="#!/" ng-class="{activeSmall:part == 'projects'}" >Our Projects</a></li><li><a id="privacyBtn" href="#!/privacy" ng-class="{activeSmall:part == 'privacy'}">Privacy & Terms</a></li><li><a id="aboutBtn" href="#!/about" ng-class="{activeSmall:part == 'about'}">About</a></li><li style="margin-right:0px"><a id="contactBtn" class="active" href="javascript: void(0)" ng-click="showForm()">Contact Us</a></li></ul></nav></div>
</header>
<header><div class="wrap"><!-- logo --><a href="#!"><img class="logo" src="images/logo.png" /></a><!-- navigation menu --><nav><ul><li><a id="workBtn" href="#!/" ng-class="{activeSmall:part == 'projects'}" >Our Projects</a></li><li><a id="privacyBtn" href="#!/privacy" ng-class="{activeSmall:part == 'privacy'}">Privacy & Terms</a></li><li><a id="aboutBtn" href="#!/about" ng-class="{activeSmall:part == 'about'}">About</a></li><li style="margin-right:0px"><a id="contactBtn" class="active" href="javascript: void(0)" ng-click="showForm()">Contact Us</a></li></ul></nav></div>
</header>
The ordinary logo, the menu is the usual UL-LI menu. Next section is more interesting – ‘Contact Us’ form:
普通徽标,菜单是普通的UL-LI菜单。 下一部分更有趣-“联系我们”表格:
<!-- contact us form -->
<div class="paddRow contactRow"><div class="wrap"><div class="head">Contact Us</div><img class="close" src="images/close.png" ng-click="closeForm()" /><form ng-submit="save()" class="contactForm" name="form" ng-hide="loaded"><input class="input" required="required" type="text" name="name" placeholder="your name" ng-model="message.name" /><input class="input email" required="required" type="email" name="email" value="" placeholder="your email" ng-model="message.email" /><br /><textarea class="textarea" rows="5" required="required" placeholder="your message" ng-model="message.text" ></textarea><button class="btn green">send message</button></form><!-- contact us form response messages --><div ng-show="process" style="text-align:center"><img class="loader" src="images/loader.png" /></div><div ng-show="success"><p>Your message has been sent, thank you.</p></div></div>
</div>
<!-- contact us form -->
<div class="paddRow contactRow"><div class="wrap"><div class="head">Contact Us</div><img class="close" src="images/close.png" ng-click="closeForm()" /><form ng-submit="save()" class="contactForm" name="form" ng-hide="loaded"><input class="input" required="required" type="text" name="name" placeholder="your name" ng-model="message.name" /><input class="input email" required="required" type="email" name="email" value="" placeholder="your email" ng-model="message.email" /><br /><textarea class="textarea" rows="5" required="required" placeholder="your message" ng-model="message.text" ></textarea><button class="btn green">send message</button></form><!-- contact us form response messages --><div ng-show="process" style="text-align:center"><img class="loader" src="images/loader.png" /></div><div ng-show="success"><p>Your message has been sent, thank you.</p></div></div>
</div>
Finally, the last key element: the main content section:
最后,最后一个关键元素:主要内容部分:
<!-- main content -->
<div style="position:relative"><div style="width:100%" ng-view ng-animate="{enter: 'view-enter', leave: 'view-leave'}"></div>
</div>
<!-- main content -->
<div style="position:relative"><div style="width:100%" ng-view ng-animate="{enter: 'view-enter', leave: 'view-leave'}"></div>
</div>
Have you noticed the numerous ‘ng-‘ directives? All these directives allow us to do various actions directly in the DOM, for example:
您是否注意到大量的ng-指令? 所有这些指令使我们能够直接在DOM中执行各种操作,例如:
- ng-class – the ngClass allows you to set CSS classes on HTML an element, dynamically, by databinding an expression that represents all classes to be added. ng-class – ngClass允许您通过绑定表示要添加的所有类的表达式来动态地在HTML元素上设置CSS类。
- ng-click – the ngClick allows you to specify custom behavior when element is clicked. ng-click – ngClick允许您指定单击元素时的自定义行为。
- ng-hide – the ngHide directive shows and hides the given HTML element conditionally based on the expression provided to the ngHide attribute. ng-hide – ngHide指令根据提供给ngHide属性的表达式有条件地显示和隐藏给定HTML元素。
- ng-include – fetches, compiles and includes an external HTML fragment. ng-include –获取,编译并包含一个外部HTML片段。
- ng-model – is a directive that tells Angular to do two-way data binding. ng-model –是一个指令,告诉Angular进行双向数据绑定。
- ng-show – the ngShow directive shows and hides the given HTML element conditionally based on the expression provided to the ngShow attribute. ng-show – ngShow指令根据提供给ngShow属性的表达式有条件地显示和隐藏给定HTML元素。
- ng-submit – enables binding angular expressions to onsubmit events. ng-submit –启用将角度表达式绑定到onsubmit事件。
第2阶段。CSS (Stage 2. CSS)
In this rather large section you can find all the styles used
在这个相当大的部分中,您可以找到所有使用的样式
css / style.css (css/style.css)
/* general settings */
html {min-height:100%;overflow-x:hidden;overflow-y:scroll;position:relative;width:100%;
}
body {background-color:#e6e6e6;color:#FFF;font-weight:100;margin:0;min-height:100%;width:100%;
}
a {text-decoration:none;
}
a img {border:none;
}
h1 {font-size:3.5em;font-weight:100;
}
p {font-size:1.5em;
}
input,textarea {-webkit-appearance:none;background-color:#f7f7f7;border:none;border-radius:3px;font-size:1em;font-weight:100;
}
input:focus,textarea:focus {border:none;outline:2px solid #7ed7b9;
}
.left {float:left;
}
.right {float:right;
}
.btn {background-color:#fff;border-radius:24px;color:#595959;display:inline-block;font-size:1.4em;font-weight:400;margin:30px 0;padding:10px 30px;text-decoration:none;
}
.btn:hover {opacity:0.8;
}
.wrap {-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;margin:0 auto;max-width:1420px;overflow:hidden;padding:0 50px;position:relative;width:100%;
}
.wrap:before {content:'';display:inline-block;height:100%;margin-right:-0.25em;vertical-align:middle;
}
/* header section */
header {height:110px;
}
header .wrap {height:100%;
}
header .logo {margin-top:1px;
}
header nav {float:right;margin-top:17px;
}
header nav ul {margin:1em 0;padding:0;
}
header nav ul li {display:block;float:left;margin-right:20px;
}
header nav ul li a {border-radius:24px;color:#aaa;font-size:1.4em;font-weight:400;padding:10px 27px;text-decoration:none;
}
header nav ul li a.active {background-color:#c33c3a;color:#fff;
}
header nav ul li a.active:hover {background-color:#d2413f;color:#fff;
}
header nav ul li a:hover,header nav ul li a.activeSmall {color:#c33c3a;
}
/* footer section */
footer .copyright {color:#adadad;margin-bottom:50px;margin-top:50px;text-align:center;
}
/* other objects */
.projectObj {color:#fff;display:block;
}
.projectObj .name {float:left;font-size:4em;font-weight:100;position:absolute;width:42%;
}
.projectObj .img {float:right;margin-bottom:5%;margin-top:5%;width:30%;
}
.paddRow {background-color:#dadada;color:#818181;display:none;padding-bottom:40px;
}
.paddRow.aboutRow {background-color:#78c2d4;color:#FFF !important;display:block;
}
.paddRow .head {font-size:4em;font-weight:100;margin:40px 0;
}
.paddRow .close {cursor:pointer;position:absolute;right:50px;top:80px;width:38px;
}
.about {color:#818181;
}
.about section {margin:0 0 10%;
}
.about .head {font-size:4em;font-weight:100;margin:3% 0;
}
.about .subHead {font-size:2.5em;font-weight:100;margin:0 0 3%;
}
.about .txt {width:60%;
}
.about .image {width:26%;
}
.about .flLeft {float:left;
}
.about .flRight {float:right;
}
.projectHead.product {background-color:#87b822;
}
.projectHead .picture {margin-bottom:6%;margin-top:6%;
}
.projectHead .picture.right {margin-right:-3.5%;
}
.projectHead .text {position:absolute;width:49%;
}
.projectHead .centerText {margin:0 auto;padding-bottom:24%;padding-top:6%;text-align:center;width:55%;
}
.image {text-align:center;
}
.image img {vertical-align:top;width:100%;
}
.contactForm {width:50%;
}
.input {-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;margin:1% 0;padding:12px 14px;width:47%;
}
.input.email {float:right;
}
button {border:none;cursor:pointer;
}
.textarea {-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;height:200px;margin:1% 0;overflow:auto;padding:12px 14px;resize:none;width:100%;
}
::-webkit-input-placeholder {color:#a7a7a7;
}
:-moz-placeholder {color:#a7a7a7;
}
::-moz-placeholder { /* FF18+ */color:#a7a7a7;
}
:-ms-input-placeholder {color:#a7a7a7;
}
.loader {-moz-animation:loader_rot 1.3s linear infinite;-o-animation:loader_rot 1.3s linear infinite;-webkit-animation:loader_rot 1.3s linear infinite;animation:loader_rot 1.3s linear infinite;height:80px;width:80px;
}
@-moz-keyframes loader_rot {from {-moz-transform:rotate(0deg);}to {-moz-transform:rotate(360deg);}
}
@-webkit-keyframes loader_rot {from {-webkit-transform:rotate(0deg);}to {-webkit-transform:rotate(360deg);}
}
@keyframes loader_rot {from {transform:rotate(0deg);}to {transform:rotate(360deg);}
}
.view-enter,.view-leave {-moz-transition:all .5s;-o-transition:all .5s;-webkit-transition:all .5s;transition:all .5s;
}
.view-enter {left:20px;opacity:0;position:absolute;top:0;
}
.view-enter.view-enter-active {left:0;opacity:1;
}
.view-leave {left:0;opacity:1;position:absolute;top:0;
}
.view-leave.view-leave-active {left:-20px;opacity:0;
}
/* general settings */
html {min-height:100%;overflow-x:hidden;overflow-y:scroll;position:relative;width:100%;
}
body {background-color:#e6e6e6;color:#FFF;font-weight:100;margin:0;min-height:100%;width:100%;
}
a {text-decoration:none;
}
a img {border:none;
}
h1 {font-size:3.5em;font-weight:100;
}
p {font-size:1.5em;
}
input,textarea {-webkit-appearance:none;background-color:#f7f7f7;border:none;border-radius:3px;font-size:1em;font-weight:100;
}
input:focus,textarea:focus {border:none;outline:2px solid #7ed7b9;
}
.left {float:left;
}
.right {float:right;
}
.btn {background-color:#fff;border-radius:24px;color:#595959;display:inline-block;font-size:1.4em;font-weight:400;margin:30px 0;padding:10px 30px;text-decoration:none;
}
.btn:hover {opacity:0.8;
}
.wrap {-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;margin:0 auto;max-width:1420px;overflow:hidden;padding:0 50px;position:relative;width:100%;
}
.wrap:before {content:'';display:inline-block;height:100%;margin-right:-0.25em;vertical-align:middle;
}
/* header section */
header {height:110px;
}
header .wrap {height:100%;
}
header .logo {margin-top:1px;
}
header nav {float:right;margin-top:17px;
}
header nav ul {margin:1em 0;padding:0;
}
header nav ul li {display:block;float:left;margin-right:20px;
}
header nav ul li a {border-radius:24px;color:#aaa;font-size:1.4em;font-weight:400;padding:10px 27px;text-decoration:none;
}
header nav ul li a.active {background-color:#c33c3a;color:#fff;
}
header nav ul li a.active:hover {background-color:#d2413f;color:#fff;
}
header nav ul li a:hover,header nav ul li a.activeSmall {color:#c33c3a;
}
/* footer section */
footer .copyright {color:#adadad;margin-bottom:50px;margin-top:50px;text-align:center;
}
/* other objects */
.projectObj {color:#fff;display:block;
}
.projectObj .name {float:left;font-size:4em;font-weight:100;position:absolute;width:42%;
}
.projectObj .img {float:right;margin-bottom:5%;margin-top:5%;width:30%;
}
.paddRow {background-color:#dadada;color:#818181;display:none;padding-bottom:40px;
}
.paddRow.aboutRow {background-color:#78c2d4;color:#FFF !important;display:block;
}
.paddRow .head {font-size:4em;font-weight:100;margin:40px 0;
}
.paddRow .close {cursor:pointer;position:absolute;right:50px;top:80px;width:38px;
}
.about {color:#818181;
}
.about section {margin:0 0 10%;
}
.about .head {font-size:4em;font-weight:100;margin:3% 0;
}
.about .subHead {font-size:2.5em;font-weight:100;margin:0 0 3%;
}
.about .txt {width:60%;
}
.about .image {width:26%;
}
.about .flLeft {float:left;
}
.about .flRight {float:right;
}
.projectHead.product {background-color:#87b822;
}
.projectHead .picture {margin-bottom:6%;margin-top:6%;
}
.projectHead .picture.right {margin-right:-3.5%;
}
.projectHead .text {position:absolute;width:49%;
}
.projectHead .centerText {margin:0 auto;padding-bottom:24%;padding-top:6%;text-align:center;width:55%;
}
.image {text-align:center;
}
.image img {vertical-align:top;width:100%;
}
.contactForm {width:50%;
}
.input {-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;margin:1% 0;padding:12px 14px;width:47%;
}
.input.email {float:right;
}
button {border:none;cursor:pointer;
}
.textarea {-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box;height:200px;margin:1% 0;overflow:auto;padding:12px 14px;resize:none;width:100%;
}
::-webkit-input-placeholder {color:#a7a7a7;
}
:-moz-placeholder {color:#a7a7a7;
}
::-moz-placeholder { /* FF18+ */color:#a7a7a7;
}
:-ms-input-placeholder {color:#a7a7a7;
}
.loader {-moz-animation:loader_rot 1.3s linear infinite;-o-animation:loader_rot 1.3s linear infinite;-webkit-animation:loader_rot 1.3s linear infinite;animation:loader_rot 1.3s linear infinite;height:80px;width:80px;
}
@-moz-keyframes loader_rot {from {-moz-transform:rotate(0deg);}to {-moz-transform:rotate(360deg);}
}
@-webkit-keyframes loader_rot {from {-webkit-transform:rotate(0deg);}to {-webkit-transform:rotate(360deg);}
}
@keyframes loader_rot {from {transform:rotate(0deg);}to {transform:rotate(360deg);}
}
.view-enter,.view-leave {-moz-transition:all .5s;-o-transition:all .5s;-webkit-transition:all .5s;transition:all .5s;
}
.view-enter {left:20px;opacity:0;position:absolute;top:0;
}
.view-enter.view-enter-active {left:0;opacity:1;
}
.view-leave {left:0;opacity:1;position:absolute;top:0;
}
.view-leave.view-leave-active {left:-20px;opacity:0;
}
Please note, that CSS3 transitions are used, it means that our demonstration will only work in most modern browsers (FF, Chrome, IE10+ etc)
请注意,使用了CSS3过渡,这意味着我们的演示仅适用于大多数现代浏览器(FF,Chrome,IE10 +等)
第三阶段。JavaScript (Stage 3. JavaScript)
As I mentioned before, our main controller and the model are separated. The navigation menu can be handled here, and we also can operate with the contact form.
如前所述,我们的主控制器和模型是分开的。 导航菜单可以在此处处理,我们也可以使用联系表进行操作。
js / app.js (js/app.js)
'use strict';
// angular.js main app initialization
var app = angular.module('example359', []).config(['$routeProvider', function ($routeProvider) {$routeProvider.when('/', { templateUrl: 'pages/index.html', activetab: 'projects', controller: HomeCtrl }).when('/project/:projectId', {templateUrl: function (params) { return 'pages/' + params.projectId + '.html'; },controller: ProjectCtrl,activetab: 'projects'}).when('/privacy', {templateUrl: 'pages/privacy.html',controller: PrivacyCtrl,activetab: 'privacy'}).when('/about', {templateUrl: 'pages/about.html',controller: AboutCtrl,activetab: 'about'}).otherwise({ redirectTo: '/' });}]).run(['$rootScope', '$http', '$browser', '$timeout', "$route", function ($scope, $http, $browser, $timeout, $route) {$scope.$on("$routeChangeSuccess", function (scope, next, current) {$scope.part = $route.current.activetab;});// onclick event handlers$scope.showForm = function () {$('.contactRow').slideToggle();};$scope.closeForm = function () {$('.contactRow').slideUp();};// save the 'Contact Us' form$scope.save = function () {$scope.loaded = true;$scope.process = true;$http.post('sendemail.php', $scope.message).success(function () {$scope.success = true;$scope.process = false;});};}]);
app.config(['$locationProvider', function($location) {$location.hashPrefix('!');
}]);
'use strict';
// angular.js main app initialization
var app = angular.module('example359', []).config(['$routeProvider', function ($routeProvider) {$routeProvider.when('/', { templateUrl: 'pages/index.html', activetab: 'projects', controller: HomeCtrl }).when('/project/:projectId', {templateUrl: function (params) { return 'pages/' + params.projectId + '.html'; },controller: ProjectCtrl,activetab: 'projects'}).when('/privacy', {templateUrl: 'pages/privacy.html',controller: PrivacyCtrl,activetab: 'privacy'}).when('/about', {templateUrl: 'pages/about.html',controller: AboutCtrl,activetab: 'about'}).otherwise({ redirectTo: '/' });}]).run(['$rootScope', '$http', '$browser', '$timeout', "$route", function ($scope, $http, $browser, $timeout, $route) {$scope.$on("$routeChangeSuccess", function (scope, next, current) {$scope.part = $route.current.activetab;});// onclick event handlers$scope.showForm = function () {$('.contactRow').slideToggle();};$scope.closeForm = function () {$('.contactRow').slideUp();};// save the 'Contact Us' form$scope.save = function () {$scope.loaded = true;$scope.process = true;$http.post('sendemail.php', $scope.message).success(function () {$scope.success = true;$scope.process = false;});};}]);
app.config(['$locationProvider', function($location) {$location.hashPrefix('!');
}]);
Pay attention, when we request a page, it loads an appropriate page from the ‘pages’ folder: about.html, privacy.html, index.html. Depending on selected product, it opens one of product pages: product1.html, product2.html, product3.html or product4.html
请注意,当我们请求页面时,它将从“页面”文件夹中加载适当的页面:about.html,privacy.html,index.html。 根据所选产品,它会打开产品页面之一:product1.html,product2.html,product3.html或product4.html
In the second half there are functions to slide the contact form and to handle with it’s submit process (to the sendemail.php page). Next is the controller file:
在第二部分中,有一些功能可以滑动联系表单并处理其提交过程(到sendemail.php页面)。 接下来是控制器文件:
js / controllers.js (js/controllers.js)
'use strict';
// optional controllers
function HomeCtrl($scope, $http) {
}
function ProjectCtrl($scope, $http) {
}
function PrivacyCtrl($scope, $http, $timeout) {
}
function AboutCtrl($scope, $http, $timeout) {
}
'use strict';
// optional controllers
function HomeCtrl($scope, $http) {
}
function ProjectCtrl($scope, $http) {
}
function PrivacyCtrl($scope, $http, $timeout) {
}
function AboutCtrl($scope, $http, $timeout) {
}
It is empty, because we have nothing to use here at the moment
它是空的,因为目前我们在这里无用
第4阶段。其他页面 (Stage 4. Additional pages)
AngularJS loads pages asynchronous, thereby increasing the speed. Here are templates of all additional pages used in our project:
AngularJS异步加载页面,从而提高了速度。 以下是我们项目中使用的所有其他页面的模板:
pages / about.html (pages/about.html)
<div style="width:100%"><div class="paddRow aboutRow"><div class="wrap"><div class="head">About Us</div><p>Script Tutorials is one of the largest web development communities. We provide high quality content (articles and tutorials) which covers all the web development technologies including HTML5, CSS3, Javascript (and jQuery), PHP and so on. Our audience are web designers and web developers who work with web technologies.</p></div></div><div style="background-color:#f5f5f5"><div class="wrap about"><div class="head">Additional information</div><section><div class="image flRight"><img src="images/ang.png" class="abIcon"></div><div class="txt flLeft"><h2 class="subHead">Promo 1</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc et ligula accumsan, pharetra nibh nec, facilisis nulla. In pretium semper venenatis. In adipiscing augue elit, at venenatis enim suscipit a. Fusce vitae justo tristique, ultrices mi metus.</p></div><div style="clear:both"></div></section>.....</div></div><ng-include src="'pages/footer.html'"></ng-include>
</div>
<div style="width:100%"><div class="paddRow aboutRow"><div class="wrap"><div class="head">About Us</div><p>Script Tutorials is one of the largest web development communities. We provide high quality content (articles and tutorials) which covers all the web development technologies including HTML5, CSS3, Javascript (and jQuery), PHP and so on. Our audience are web designers and web developers who work with web technologies.</p></div></div><div style="background-color:#f5f5f5"><div class="wrap about"><div class="head">Additional information</div><section><div class="image flRight"><img src="images/ang.png" class="abIcon"></div><div class="txt flLeft"><h2 class="subHead">Promo 1</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc et ligula accumsan, pharetra nibh nec, facilisis nulla. In pretium semper venenatis. In adipiscing augue elit, at venenatis enim suscipit a. Fusce vitae justo tristique, ultrices mi metus.</p></div><div style="clear:both"></div></section>.....</div></div><ng-include src="'pages/footer.html'"></ng-include>
</div>
pages / privacy.html (pages/privacy.html)
<div style="width:100%"><div class="paddRow aboutRow"><div class="wrap"><div class="head">Privacy & Terms</div><p> By accessing this web site, you are agreeing to be bound by these web site Terms and Conditions of Use, all applicable laws and regulations, and agree that you are responsible for compliance with any applicable local laws. If you do not agree with any of these terms, you are prohibited from using or accessing this site. The materials contained in this web site are protected by applicable copyright and trade mark law.</p></div></div><div style="background-color:#f5f5f5"><div class="wrap about"><div class="head">Other information</div><section><div class="image flLeft"><img src="images/ang.png" class="abIcon"></div><div class="txt flRight"><h2 class="subHead">Header 1</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc et ligula accumsan, pharetra nibh nec, facilisis nulla. In pretium semper venenatis. In adipiscing augue elit, at venenatis enim suscipit a. Fusce vitae justo tristique, ultrices mi metus.</p></div><div style="clear:both"></div></section>.....</div></div><ng-include src="'pages/footer.html'"></ng-include>
</div>
<div style="width:100%"><div class="paddRow aboutRow"><div class="wrap"><div class="head">Privacy & Terms</div><p> By accessing this web site, you are agreeing to be bound by these web site Terms and Conditions of Use, all applicable laws and regulations, and agree that you are responsible for compliance with any applicable local laws. If you do not agree with any of these terms, you are prohibited from using or accessing this site. The materials contained in this web site are protected by applicable copyright and trade mark law.</p></div></div><div style="background-color:#f5f5f5"><div class="wrap about"><div class="head">Other information</div><section><div class="image flLeft"><img src="images/ang.png" class="abIcon"></div><div class="txt flRight"><h2 class="subHead">Header 1</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc et ligula accumsan, pharetra nibh nec, facilisis nulla. In pretium semper venenatis. In adipiscing augue elit, at venenatis enim suscipit a. Fusce vitae justo tristique, ultrices mi metus.</p></div><div style="clear:both"></div></section>.....</div></div><ng-include src="'pages/footer.html'"></ng-include>
</div>
pages / footer.html (pages/footer.html)
<footer><div class="copyright"><a href="https://www.script-tutorials.com/" target="_blank">Copyright © 2013 Script Tutorials</a></div>
</footer>
<footer><div class="copyright"><a href="https://www.script-tutorials.com/" target="_blank">Copyright © 2013 Script Tutorials</a></div>
</footer>
pages / index.html (pages/index.html)
<div style="width:100%"><a class="projectObj" href="#!/project/product1" style="background-color:#87b822"><div class="wrap"><div class="name">Product #1</div><img class="img" src="images/element.png" /></div></a><a class="projectObj" href="#!/project/product2" style="background-color:#3f91d2"><div class="wrap"><div class="name">Product #2</div><img class="img" src="images/element.png" /></div></a><a class="projectObj" href="#!/project/product3" style="background-color:#f1784d"><div class="wrap"><div class="name">Product #3</div><img class="img" src="images/element.png" /></div></a><a class="projectObj" href="#!/project/product4" style="background-color:#f0c42c"><div class="wrap"><div class="name">Product #4</div><img class="img" src="images/element.png" /></div></a><ng-include src="'pages/footer.html'"></ng-include>
</div>
<script>
$('.projectObj').bind('click', function (e) {e.preventDefault();var me = this;var width = $(me).width() / 1.5;$(me).find('.wrap').width($(me).find('.wrap').width());$(me).animate({opacity: 0,marginLeft: -width}, 500);var delayN = 150;var delayP = 150;var nextEl = $(me).nextAll('.projectObj');var prevEl = $(me).prevAll('.projectObj');nextEl.each(function (index, elem) {setTimeout(function () {$(elem).find('.wrap').width($(elem).find('.wrap').width());$(elem).animate({opacity: 0,marginLeft: -width}, 500, function () {});}, delayN);delayN += 100;});prevEl.each(function (index, elem) {setTimeout(function () {$(elem).find('.wrap').width($(elem).find('.wrap').width());$(elem).animate({opacity: 0,marginLeft: -width}, 500, function () {});}, delayP);delayP += 100;});setTimeout(function () {document.location = $(me).attr('href');},1000)return false;
});
</script>
<div style="width:100%"><a class="projectObj" href="#!/project/product1" style="background-color:#87b822"><div class="wrap"><div class="name">Product #1</div><img class="img" src="images/element.png" /></div></a><a class="projectObj" href="#!/project/product2" style="background-color:#3f91d2"><div class="wrap"><div class="name">Product #2</div><img class="img" src="images/element.png" /></div></a><a class="projectObj" href="#!/project/product3" style="background-color:#f1784d"><div class="wrap"><div class="name">Product #3</div><img class="img" src="images/element.png" /></div></a><a class="projectObj" href="#!/project/product4" style="background-color:#f0c42c"><div class="wrap"><div class="name">Product #4</div><img class="img" src="images/element.png" /></div></a><ng-include src="'pages/footer.html'"></ng-include>
</div>
<script>
$('.projectObj').bind('click', function (e) {e.preventDefault();var me = this;var width = $(me).width() / 1.5;$(me).find('.wrap').width($(me).find('.wrap').width());$(me).animate({opacity: 0,marginLeft: -width}, 500);var delayN = 150;var delayP = 150;var nextEl = $(me).nextAll('.projectObj');var prevEl = $(me).prevAll('.projectObj');nextEl.each(function (index, elem) {setTimeout(function () {$(elem).find('.wrap').width($(elem).find('.wrap').width());$(elem).animate({opacity: 0,marginLeft: -width}, 500, function () {});}, delayN);delayN += 100;});prevEl.each(function (index, elem) {setTimeout(function () {$(elem).find('.wrap').width($(elem).find('.wrap').width());$(elem).animate({opacity: 0,marginLeft: -width}, 500, function () {});}, delayP);delayP += 100;});setTimeout(function () {document.location = $(me).attr('href');},1000)return false;
});
</script>
Finally, the product pages. All of them are prototype, so I decided to publish only one of them.
最后是产品页面。 它们都是原型,所以我决定只发布其中之一。
pages / index.html (pages/index.html)
<div style="width:100%"><div class="projectHead product"><div class="wrap"><div class="text left"><h1>Product 1 page</h1><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc et ligula accumsan, pharetra nibh nec, facilisis nulla. In pretium semper venenatis. In adipiscing augue elit, at venenatis enim suscipit a. Fusce vitae justo tristique, ultrices mi metus.</p><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc et ligula accumsan, pharetra nibh nec, facilisis nulla. In pretium semper venenatis. In adipiscing augue elit, at venenatis enim suscipit a. Fusce vitae justo tristique, ultrices mi metus.</p><a class="btn" href="javascript: void(0)">download the app</a></div><img class="picture right" src="images/element.png" /><div style="clear:both"></div></div></div><ng-include src="'pages/footer.html'"></ng-include>
</div>
<div style="width:100%"><div class="projectHead product"><div class="wrap"><div class="text left"><h1>Product 1 page</h1><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc et ligula accumsan, pharetra nibh nec, facilisis nulla. In pretium semper venenatis. In adipiscing augue elit, at venenatis enim suscipit a. Fusce vitae justo tristique, ultrices mi metus.</p><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc et ligula accumsan, pharetra nibh nec, facilisis nulla. In pretium semper venenatis. In adipiscing augue elit, at venenatis enim suscipit a. Fusce vitae justo tristique, ultrices mi metus.</p><a class="btn" href="javascript: void(0)">download the app</a></div><img class="picture right" src="images/element.png" /><div style="clear:both"></div></div></div><ng-include src="'pages/footer.html'"></ng-include>
</div>
画龙点睛-响应式风格 (Finishing touches – responsive styles)
All of these styles are needed to make our results look equally well on all possible mobile devices and monitors:
所有这些样式都需要使我们的结果在所有可能的移动设备和监视器上看起来都一样好:
@media (max-width: 1200px) {body {font-size:90%;}h1 {font-size:4.3em;}p {font-size:1.3em;}header {height:80px;}header .logo {margin-top:12px;width:200px;}header nav {margin-top:11px;}header nav ul li {margin-right:12px;}header nav ul li a {border-radius:23px;font-size: 1.3em;padding:10px 12px;}.wrap {padding:0 30px;}.paddRow .close {right:30px;}
}
@media (max-width: 900px) {.contactForm {width:100%;}
}
@media (max-width: 768px) {body {font-size:80%;margin:0;}h1 {font-size:4em;}header {height:70px;}header .logo {margin-top:20px;width:70px;}header nav {margin-top:8px;}header nav ul li {margin-right:5px;}header nav ul li a {border-radius:20px;font-size:1.1em;padding:8px;}.wrap {padding:0 15px;}.projectObj .name {font-size:3em;}.paddRow {padding-bottom:30px;}.paddRow .head {font-size:3em;margin:30px 0;}.paddRow .close {right:20px;top:60px;width:30px;}.projectHead .picture {width:67%;}.projectHead .picture.right {margin-right:16.5%;}.projectHead .text {position:static;width:100%;}.projectHead .centerText {width:70%;}.view-enter,.view-leave {-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);}
}
@media (max-width: 480px) {body {font-size:70%;margin:0;}header {height:50px;}header .logo {display:none;}header nav {margin-top:3px;}header nav ul li {margin-right:3px;}header nav ul li a {border-radius:20px;font-size:1.3em;padding:5px 14px;}#contactBtn {display:none;}.wrap {padding:0 10px;}.paddRow {padding-bottom:20px;}.paddRow .head {margin:20px 0;}.paddRow .close {right:10px;top:45px;width:20px;}.about .image {margin:10% auto;width:60%;}.about .abIcon {display:inline;}.projectHead .centerText {width:90%;}.about .txt,.input {width:100%;}.about .flLeft,.about .flRight,.input.email {float:none;}
}
@media (max-width: 1200px) {body {font-size:90%;}h1 {font-size:4.3em;}p {font-size:1.3em;}header {height:80px;}header .logo {margin-top:12px;width:200px;}header nav {margin-top:11px;}header nav ul li {margin-right:12px;}header nav ul li a {border-radius:23px;font-size: 1.3em;padding:10px 12px;}.wrap {padding:0 30px;}.paddRow .close {right:30px;}
}
@media (max-width: 900px) {.contactForm {width:100%;}
}
@media (max-width: 768px) {body {font-size:80%;margin:0;}h1 {font-size:4em;}header {height:70px;}header .logo {margin-top:20px;width:70px;}header nav {margin-top:8px;}header nav ul li {margin-right:5px;}header nav ul li a {border-radius:20px;font-size:1.1em;padding:8px;}.wrap {padding:0 15px;}.projectObj .name {font-size:3em;}.paddRow {padding-bottom:30px;}.paddRow .head {font-size:3em;margin:30px 0;}.paddRow .close {right:20px;top:60px;width:30px;}.projectHead .picture {width:67%;}.projectHead .picture.right {margin-right:16.5%;}.projectHead .text {position:static;width:100%;}.projectHead .centerText {width:70%;}.view-enter,.view-leave {-webkit-transform:translate3d(0,0,0);transform:translate3d(0,0,0);}
}
@media (max-width: 480px) {body {font-size:70%;margin:0;}header {height:50px;}header .logo {display:none;}header nav {margin-top:3px;}header nav ul li {margin-right:3px;}header nav ul li a {border-radius:20px;font-size:1.3em;padding:5px 14px;}#contactBtn {display:none;}.wrap {padding:0 10px;}.paddRow {padding-bottom:20px;}.paddRow .head {margin:20px 0;}.paddRow .close {right:10px;top:45px;width:20px;}.about .image {margin:10% auto;width:60%;}.about .abIcon {display:inline;}.projectHead .centerText {width:90%;}.about .txt,.input {width:100%;}.about .flLeft,.about .flRight,.input.email {float:none;}
}
现场演示
结论 (Conclusion)
That’s all for today, thanks for your patient attention, and if you really like what we did today – share it with all your friends in your social networks using the form below.
今天就这些,感谢您耐心的关注,如果您真的喜欢我们今天的工作,请使用下面的表格与您社交网络中的所有朋友分享。
翻译自: https://www.script-tutorials.com/responsive-website-using-angularjs/