在Windows10上使用GitHub和Hexo搭建自己的博客网站
- 前言
- 准备工作
- Node.js下载及安装
- git下载及安装
- Hexo下载及安装
- 博客搭建
- 创建GitHub项目
- 配置SSH Key
- 配置Hexo博客
- 将hexo博客上传至GitHub访问
前言
搭建网站一般需要购买域名和云服务器空间,但对搭建博客网站来说,没有高并发的访问量需求,直接用GitHub提供的博客网站搭建方案绰绰有余,同时加上已有的hexo模板方案便可搭建属于我们自己的博客技术网站。
准备工作
Node.js下载及安装
1.搜索Node.js官网下载最新的Current的14.3.0版本(下载可能会很慢,可以去中文node.js网站下载,这个比较快)。
2.默认安装完成后,打开cmd命令行,测试node.js是否安装成功,如下图所示。其中下面的npm(node package manager)是node.js的工具管理包,安装node.js时会默认安装。
git下载及安装
- git官网下载2.26.2最新版本,安装成功后打开cmd命令行,如下图测试git是否安装成功。
Hexo下载及安装
1.首先在E盘创建一个Blog文件夹,用于存放你的博客网站源码及模板,进入创建的文件夹,下载并安装hexo如下图所示。
2.测试hexo是否安装成功。
博客搭建
创建GitHub项目
- 自己注册GitHub账户,创建一个新仓库,注意仓库名称必须为你的仓库名.github.io,如下图所示,因为我已经注册过了所以他会告诉你仓库名已经存在。
- 我注册的仓库名称为WandererYang.github.io,那么我的项目已经部署到网络上了,通过访问https://wandereryang.github.io/就可以访问你部署的仓库网站了。
配置SSH Key
- Secure Shell (SSH) 是一个允许两台电脑之间通过安全的连接进行数据交换的网络协议。通过加密保证了数据的保密性和完整性。所以本地Git仓库与服务器端GitHub仓库之间的传输是通过SSH加密的,需要将本地生成的SSh key密匙加载到GitHub上。
- 如果你以前生成过SSH key,点击桌面上Git Bash图标,打开Git命令行,通过下面命令
查看,如果存在id_rsa、id_rsa.pub和known_hosts,说明以前生成过SSH密匙。
- 如果以前没生成过SSH key,则打开Git Bash执行以下命令行,连续执行三个回车,最终会在你的用户目录下生成.ssh文件夹。
ssh-keygen -t rsa -C “你的邮箱”
- 记事本打开id_rsa.pub文件并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:
- 保存之后,进行测试,看到Successfully,说明SSH Key已经配置成功。
-第一次使用Git需要设置Git的用户名和邮箱:
git config --global user.name "yangyukuan"// 你的github用户名,非昵称
git config --global user.email "xxx@qq.com"// 填写你的github注册邮箱
配置Hexo博客
-
前面已经安装好hexo,打开cmd并进入之前创建的Blog文件夹,初始化Hexo。
-
输入npm install,安装其他组件。
-
hexo g # 编译生成html
-
hexo s (开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,如果4000端口被占用,则使用命令hexo server -p 端口号来换其他端口访问)
将hexo博客上传至GitHub访问
- 用hexo新建一篇博客,在cmd命令行中执行如下命令:
- 可以在_posts文件夹下看到生成了一个新的markdown文件:
- 找到_config.yml配置文件,修改以下信息:
- 在生成以及部署文章之前,需要安装一个扩展:npm install hexo-deployer-git --save
- 使用命令:hexo clean -->hexo generate -->hexo deploy,生成以及部署。
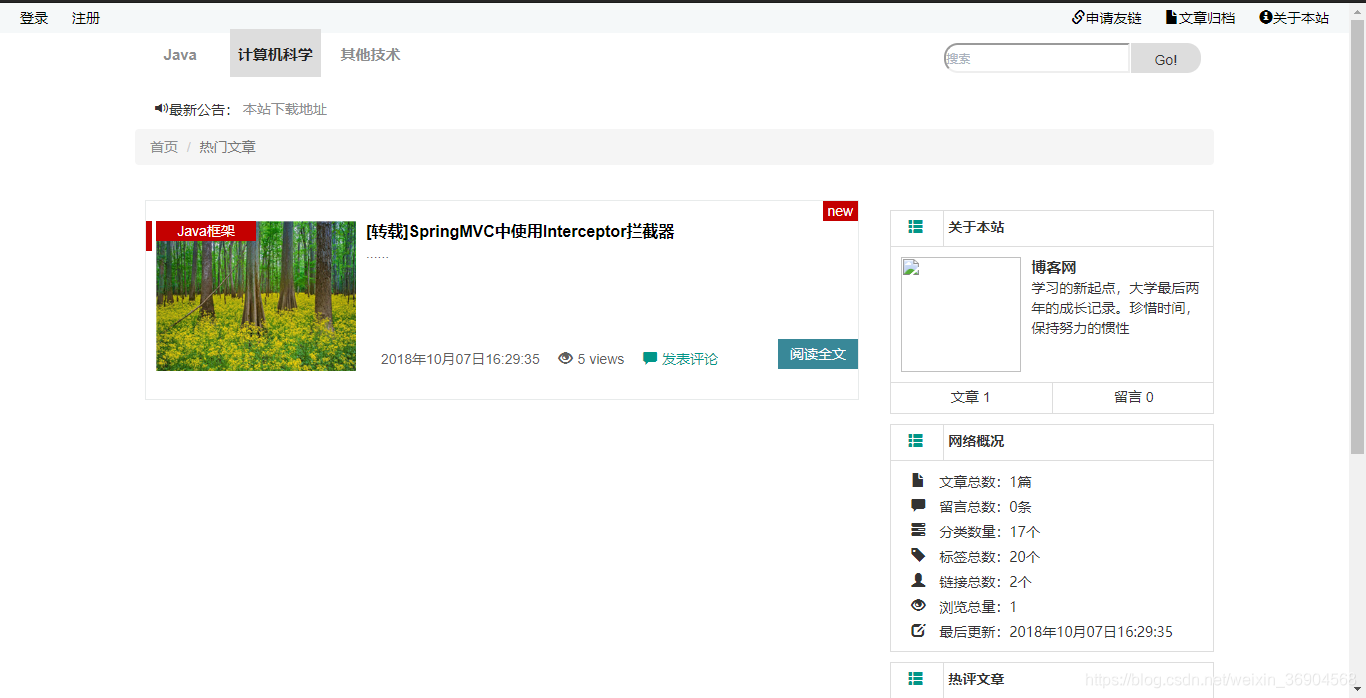
- 这样就可以访问你的博客网站了。