项目布局:
index.html
images
|–index.css
|–reset.css
index代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title></title><link rel="stylesheet" type="text/css" href="./images/index.css"></head>
<body>
<!-- 页面布局 -->
<div id="matrix"><!-- 头部区域 --><div id="header"><img src="./images/logo.jpg" alt = "" /><!-- 菜单导航 --><div id="menu"><ul><li class = "menu_li"><a href="#">首页</a></li><li class = "menu_li"><a href="#">业务介绍</a></li><li class = "menu_li"><a href="#">技术优势</a></li><li class = "menu_li"><a href="#">精品案例</a></li><li class = "menu_li"><a href="#">关于灵犀</a></li><li class = "menu_li"><a href="#">文章观点</a></li><li class = "menu_li"><a href="#">联系我们</a></li></ul></div></div><!-- 头部区域 end --><!-- 主体区域 --><div id="main"><div id = "banner"><img src="./images/about_banner.jpg" alt=""></div><!-- 主体左侧 --><div id="lside"><!-- 标题区 --><div class="subtitle"><img src="./images/circle.gif" alt="" id = "t1"><h1>核心业务</h1><h2>MORE>></h2></div><!-- 标题区 end--> <!-- 左侧内容区 --><div class="l_article"><h2>电子商务类网站建设</h2><img src="./images/eshop_service.jpg" alt=""><ul><li>设计风格1</li><li>设计风格2</li><li>设计风格3</li><li>设计风格4</li><li>设计风格5</li></ul></div><div class="l_article"><h2>新闻门户类网站建设</h2><img src="./images/eshop_service.jpg" alt=""><ul><li>设计风格1</li><li>设计风格2</li><li>设计风格3</li><li>设计风格4</li><li>设计风格5</li></ul></div><div class="l_article"><h2>企业展示类网站建设</h2><img src="./images/eshop_service.jpg" alt=""><ul><li>设计风格1</li><li>设计风格2</li><li>设计风格3</li><li>设计风格4</li><li>设计风格5</li></ul></div><div class="l_article"><h2>网站维护外包</h2><img src="./images/eshop_service.jpg" alt=""><ul><li>设计风格1</li><li>设计风格2</li><li>设计风格3</li><li>设计风格4</li><li>设计风格5</li></ul></div> </div><!-- 主体左侧 end--><!-- 主体右侧 --><div id="rside"><!-- 标题区 --><div class="subtitle"><img src="./images/circle.gif" alt="" id = "t1"><h1>文章观点</h1><h2>MORE>></h2></div><!-- 标题区 end--> <!-- 右侧上 --><div id="r_article_top"><ul><li><a href="#">走在程序员路上的那些日子1</a></li><li><a href="#">走在程序员路上的那些日子2</a></li><li><a href="#">走在程序员路上的那些日子3</a></li><li><a href="#">走在程序员路上的那些日子4</a></li><li><a href="#">走在程序员路上的那些日子5</a></li><li><a href="#">走在程序员路上的那些日子6</a></li><li><a href="#">走在程序员路上的那些日子7</a></li></ul></div><!-- 右侧上 end--><!--右侧下 --><div id="r_article2_bottom"><!-- 标题区 --><div class="subtitle"><img src="./images/circle.gif" alt="" id = "t1"><h1>联系我们</h1><h2>MORE>></h2></div><!-- 标题区 end--><div id = "address"><ul><li>电话:010-51282827</li><li>手机:l342 6060 l34</li><li>地址:中关村南大街九龙商务中心C座</li><li><img src = "./images/email.gif"><span>web@spamlionhit.com</span></li></ul></div> </div><!--右侧下 end--></div><!-- 主体右侧 end --></div><!-- 主体区域 end--><!-- footer 区 --><div id="footer"><!-- 站内导航区 --><div id="ulink"><ul><li>常用文档下载 |</li><li>支付方式 |</li><li>网站地图 |</li><li>合作伙伴 |</li><li>友情链接 |</li><li>在线咨询 |</li></ul></div><!-- 站内导航区 end--><!-- 版权区域 --><div id = "copyRight">© 2006-2009 北京市灵犀慧通科技有限公司 版权所有 http://www.lionhit.com 京ICP备07020337号 <a href="#">W3C Valid CSS</a> <a href="#">W3C Valid XHTML 1.0 Strict</a></div><!-- 版权区域 end--> </div><!-- footer 区结束 --></div></body>
</html>reset.css代码(初始化css):
/*css reset code *//**** 文字大小初始化,使1em=10px *****/
body {
font-size:62.5%;
} /* for IE/Win */
html>body {
font-size:16px;
} /* for everything else *//*字体边框等初始化*/
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {padding: 0;margin: 0;font-family: "微软雅黑";}
table {border-collapse: collapse;border-spacing: 0;}
fieldset,img {border: 0;}img {display:block;}
address,caption,cite,code,dfn,th,var {font-weight: normal;font-style: normal;}
ol,ul {list-style: none;}
caption,th {text-align: left;}
h1,h2,h3,h4,h5,h6 {font-weight: normal;font-size: 100%;}
q:before,q:after {content:'';}
abbr,acronym { border: 0;}a {
text-decoration:none;
}index.css代码(首页布局css):
@import url(reset.css);
#matrix{width:1002px;margin:0px auto;
}
#header{background-image: url(top_bg.jpg);background-color: #EEE;width:1002px;height:128px;
}
.menu_li{float:left;width:92px;height:37px;margin-right:2px;
}
.menu_li a {display:block;height:37px;text-align:center;font-size:16px;font-family:"微软雅黑","黑体",sans-serif;line-height: 37px;color:#363636;
}
.menu_li a:hover{background-image: url(./nav_on.gif);color:white;
}
.menu_li a:link{color:black;
}
.menu_lia:visited {color: black;
}
#banner{margin: 5px 0;
}#main{width:1002px;height: 473px;
}
#lside{background: white;float:left;width:694px;height:473px;border:1px solid #E7E7E7; margin-bottom: 20px;
}.subtitle{background:#E7E7E7 url(index_main_top_bg.gif) repeat-x;width:auto;height: 37px;margin-bottom: 3px;
}
.subtitle img{display: inline;margin: 5px 10px 0 10px;float: left;
}
.subtitle h1{line-height: 37px;color: black;margin: 0 10 0 10px;float: left;
}.subtitle h2{line-height: 37px;color: black;float: right;
}
.l_article{width: 316px;height: 188px;margin: 10px;background-color: #E7E7E7;float: left;padding: 10px 0 0 10px;color: #A0A0A0;
}
#lside .l_article img{margin-top: 3px;float: left;display: inline;padding:5px;background: white;width: 180px;height: 145px;}
#lside li{float: left;display: inline;background: url(service_intro_bg.gif) no-repeat;padding: 0 0 8px 12px;line-height: 17px;margin: 0 0 0 6px;
}#rside{background:white;width:294px;height:473px; float:right;
}
#rside #r_article_top{background:#E7E7E7;width:294px;height:213px;margin-top:2px;
}
#rside #r_article_top a{display: block;width:269px;height: 29px;padding: 8px 0 0 25px;color: #808080;
}
#rside #r_article_top a:hover{background:#EEE url(article_on_bg.gif) no-repeat;color:#FF832C;background: #EEE url(article_head.gif) no-repeat;
}#rside #r_article_top li{background:url(./article_head.gif) no-repeat;color:#808080;font-size: 12px;width:294px;height: 29px;display: block;font-family: "宋体";
} #rside #r_article2_bottom{widows: 294px;height: 213px;margin-top:10px; background:#E7E7E7;
}
#r_article2_bottom #address li{font-family: "宋体";font-size: 14px;padding: 20px 0 0 15px;
}
#r_article2_bottom #address li img{display: inline;float: left;margin-right:16px;
}
#r_article2_bottom #address span{display: block;float: left;padding:-20px 0 0 10;
}
#footer{clear: both;width:1002px;height: 120px;
}
#footer #ulink{width:1002px;height: 40px;background: #E7E7E7;}#footer #ulink li{display: inline;line-height: 40px;color:#979797;margin:0 5px 0 10px;
}
#footer #copyRight{width: 1002px;height:20px;font-size: 12px;color:#979797;;
}
#footer #copyRight a{color:#FF832C;
}
#footer #copyRight a:hover{color:#979797;
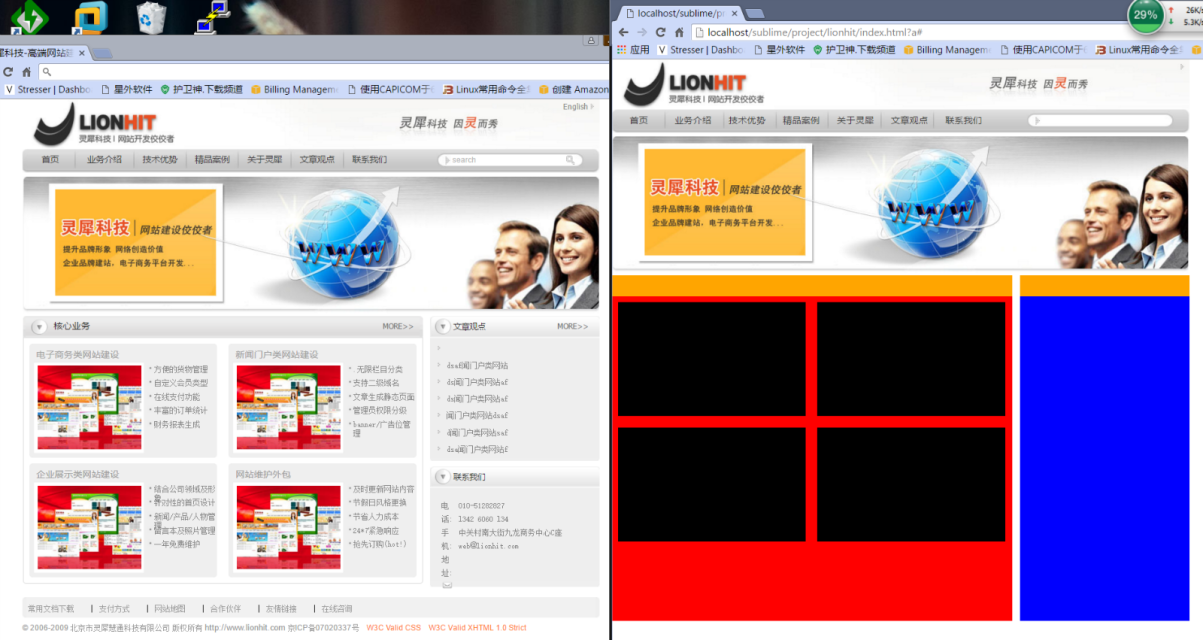
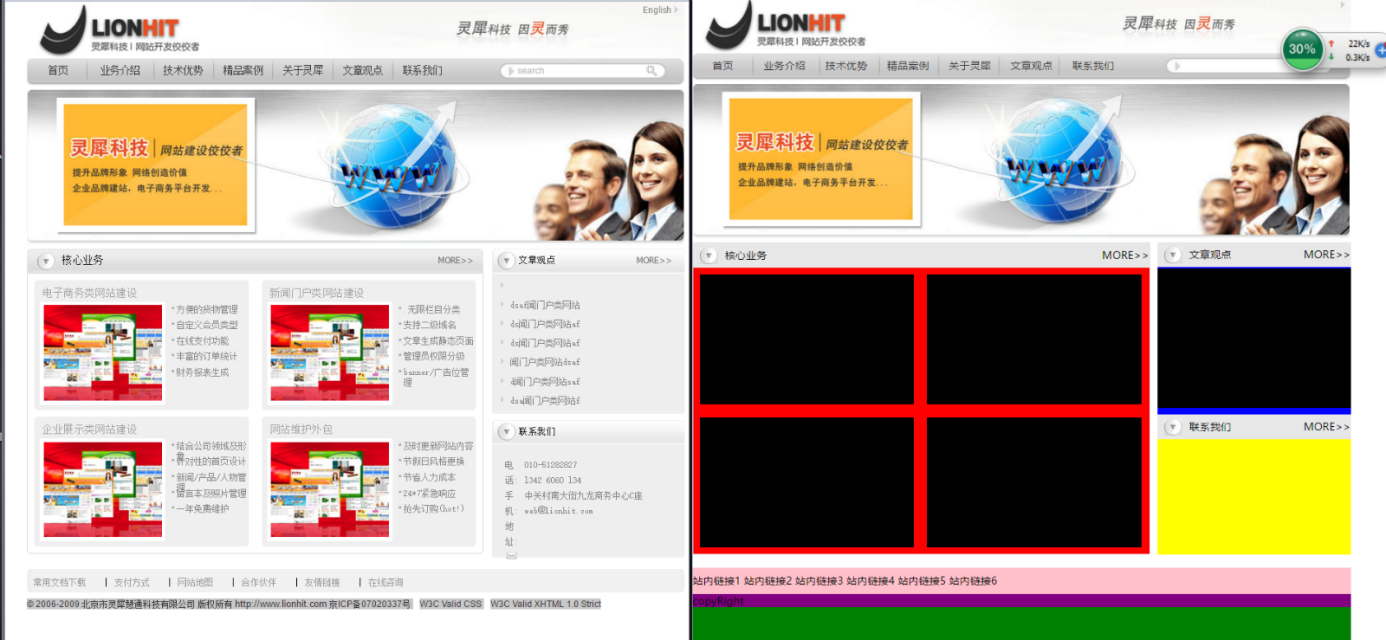
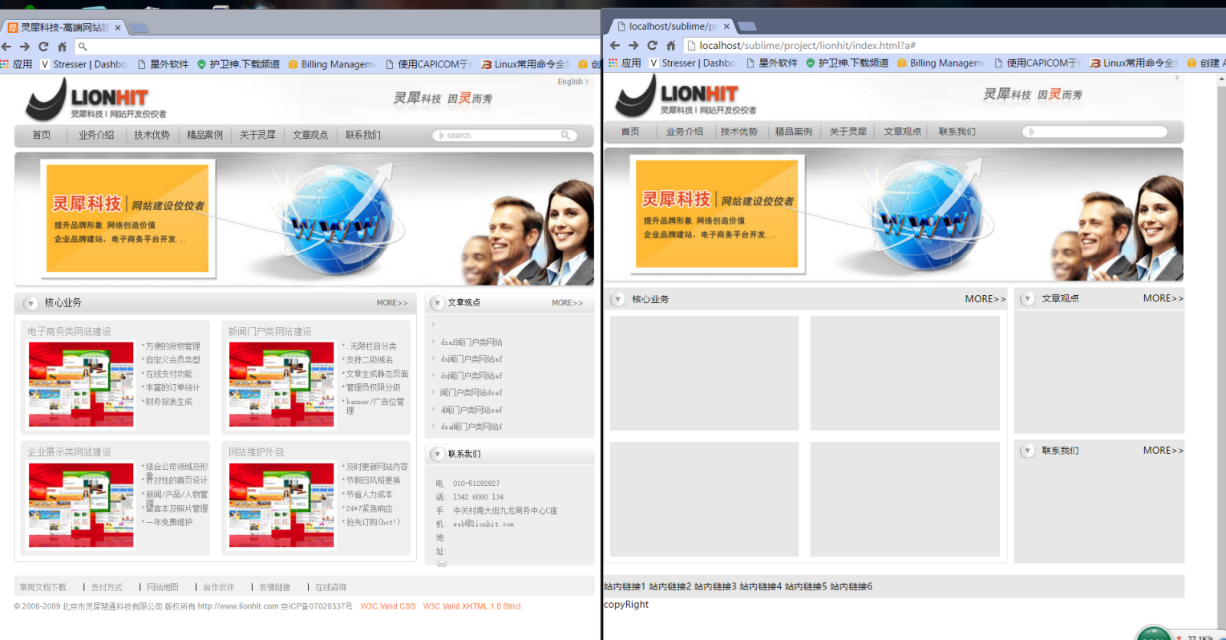
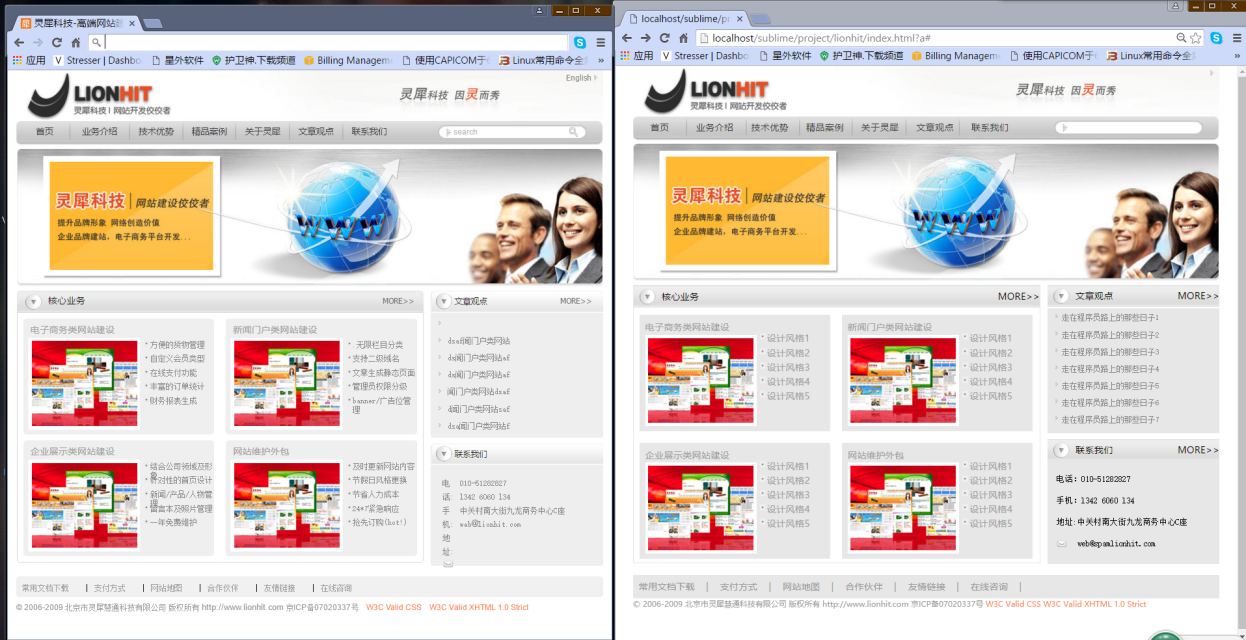
}调试图: