本文为学习经验分享,水平有限,若有问题还请多多包涵,多多交流。
目录
一、租用云服务器
二、配置云服务器
三、Mysql安装与配置
四、JDK的安装(重要)
五、Tomcat 的安装与部属(重点)
六、安全组端口开发设置
七、sql文件导入云服务器mysql
八、idea工程导出并部署至云服务器中
九、使用浏览器访问我们所部署的网站
一、租用云服务器
腾讯云阿里云等各大互联网巨头的产品对学生都有很大的优惠,这里我选择了腾讯云的centos7.6 64位的套餐,完成认证后十块钱就可以获得该配置服务服务器的一个月使用权。
(近期好像阿里云有活动,学生认证后答题得到一定分数可以免费获得半年使用权)

一系列操作完成购买后进入腾讯云的控制台,在概览页面可以清楚的看到我们服务器的运行状态

点击左侧功能栏中的实例,可以看到我们所租用的云服务器的详细信息

点击更多可以在密码的选项中找到重置密码,身份验证后便可实现密码的重置
点击安全组,设置端口通道的开关(默认为全开)
二、配置云服务器
下面过程中windows端要用到以下两个免费软件
putty——一个Telnet、SSH、rlogin、纯TCP以及串行接口连接软件
FileZilla——一个方便高效的FTP客户端工具
1)打开putty输入我们所购买的云服务器的外网ip以及端口号

2)输入我们云服务器的账号与密码,账号默认为root,密码为前面重置密码所更改的密码,成功登录

3)输入以下命令,安装Apache HTTP Server(简称Apache)
yum -y install httpd
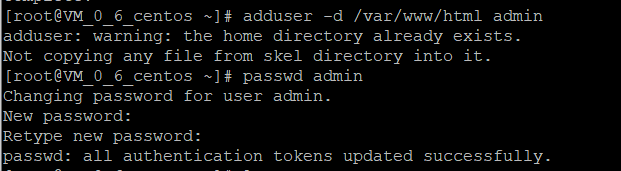
4)添加新用户,admin为用户名,再为admin添加密钥,按照提示输入两次要设置的密码
-
adduser -d /var/www/html admin -
passwd admin

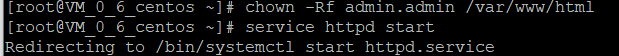
5)为admin用户授权,并开启Apache服务
-
chown -Rf admin.admin /var/www/html -
service httpd start

6)打开FileZilla,输入我们的服务器外网地址,以及前面设置的用户及密码,点击快速链接,进入我们的用户权限文件夹


7)在这个文件夹我们拥有前面赋予的权限,可以有限制的进行文件传输、更改,目录的创建与删除。
三、Mysql安装与配置
1)RPM ——软件包管理器,安装、卸载、升级和管理软件,组件查询。
安装RPM:
rpm -Uvh http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm2)Mysql ——广泛地应用在Internet中小型网站的数据库
安装Mysql:
-
yum -y install mysql-community-server #安装 -
systemctl enable mysqld #设置开机启动 -
systemctl start mysqld #启动Mysql服务进程 -
mysql_secure_installation #配置root用户 设置密码
安装中的操作:

进入Mysql,之后便可执行SQL语句
mysql -u root -p
四、JDK的安装(重要)
JDK ——软件开发工具包,包括了Java 运行环境、Java 工具和Java 基础类库
安装JDK:
-
yum list java* #查看yum源中可安装的JDK -
yum install java-1.8.0-openjdk* -y #安装JDK -
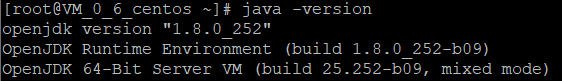
java -version #查看版本信息
显示如下,则安装成功,一定要注意yum安装的默认目录,后面配置环境要用到。

yum 默认安装JDK的文件夹位置为 /usr/lib/jvm
配置系统环境变量:
vi /etc/profile在文件末尾添加以下内容:
-
export JAVA_HOME=/usr/lib/jvm -
export JRE_HOME=$JAVA_HOME/jre -
export CLASSPATH=$CLASSPATH:.:$JRE_HOME/lib:$JAVA_HOME/lib -
export PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
JAVA_HOME位置为我们前面yum安装的JDK所在的目录
输入以下内容,系统环境变量更改生效
source /etc/profile
五、Tomcat 的安装与部属(重点)
Tomcat ——一个免费的开放源代码的轻量级Web 应用服务器,Apache 为HTML页面服务,Tomcat 运行JSP页面和Servlet
在windows端前往 Tomcat官网 下载Tomcat压缩包:
点击左侧Tomcat9,再找到下图位置点击tar.gz链接下载到本地

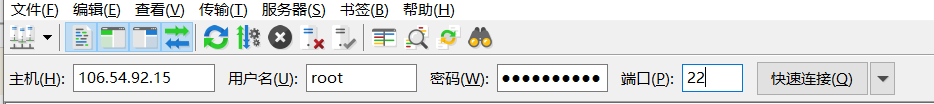
打开Filezilla使用root用户及密码通过22端口登录我们的IP,并将所下载的Tomcat 包拖入云服务器的 \usr\local 文件夹中


回到我们putty连接的root主机端,解压Tomcat压缩包
-
cd /usr/local #进入tomcat包所在文件目录 -
tar -zxf apache-tomcat-9.0.37.tar.gz #解压 -
mv apache-tomcat-9.0.37 /usr/local/tomcat9 #重命名
配置系统环境变量:
vi /etc/profile在文件末尾增加以下内容:
-
export CATALINA_BASE=/usr/local/tomcat9 -
export CATALINA_HOME=$CATALINA_BASE -
export TOMCAT_HOME=$CATALINA_BASE
注意一定要确保 CATALINA_BASE变量为我们所解压的Tomcat 所在目录,即 /usr/local/tomcat9
重新执行环境变量:
source /etc/profile进入tomcat的 bin目录在 catalina.sh文件的开头加入 CATALINA_BASE环境变量与profile系统环境变量文件中的设置对应
-
cd /usr/local/tomcat9/bin #进入bin目录 -
vim catalina.sh #打开catalina.sh文件
在catalina.sh文件开头加入以下内容:
export CATALINA_BASE=$CATALINA_BASEEsc + :wq 保存退出
运行Tomcat:
sh /usr/local/tomcat9/bin/startup.sh显示如图所示,则正常运行:

六、安全组端口开发设置
进入我们租用的云服务器的控制台,点击左侧实例,点击服务器名称,进入服务器页面

点击上方安全组,点击编辑规则

点击添加规则,选择自定义,开放8080-8090的TCP端口,具体设置如图所示:

注意,协议端口输入格式要为 TCP:xxxx-xxxx
点击完成,即可通过浏览器输入 http://+ip地址+:8080 实现web访问,如下图,显示Tomcat内置实例页即为配置成功!

至此,web网站搭建的环境配置完成
与服务器连接除了使用putty外也可使用服务器控制台中的登录窗口


七、sql文件导入云服务器mysql
1)首先使用mysql workbench 将本地web项目所使用的数据库导出为sql文件



2)将所导出的sql文件通过filezilla上传至云服务器中,这里我放在了/var/www/html文件夹下,后面导入使用该路径

3)在云服务器中启动mysql服务,并导入sql文件
create database bbs;
use bbs;
set names utf8;
source /var/www/html/bbs.sql;


成功导入。

八、idea工程导出并部署至云服务器中
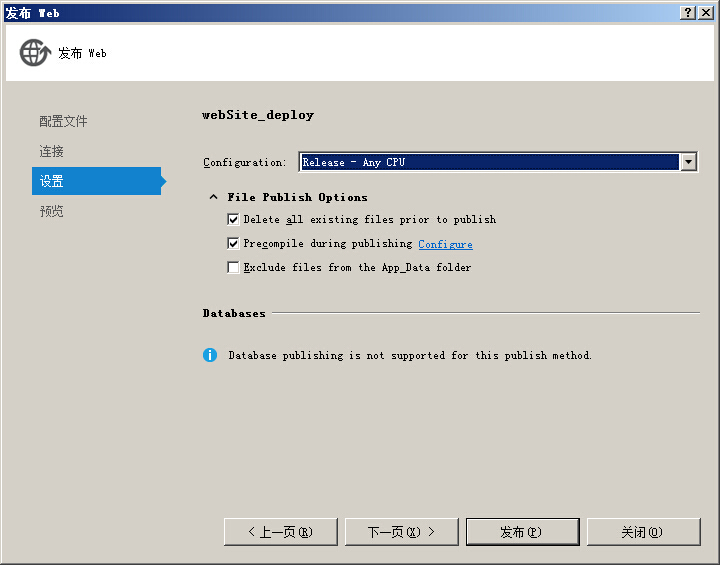
1)打开我们要部署的web项目,进入Project Structure界面

2)按照下图内容选择

3)将生成的war文件上传至云服务器tomcat文件夹下的webapps目录中

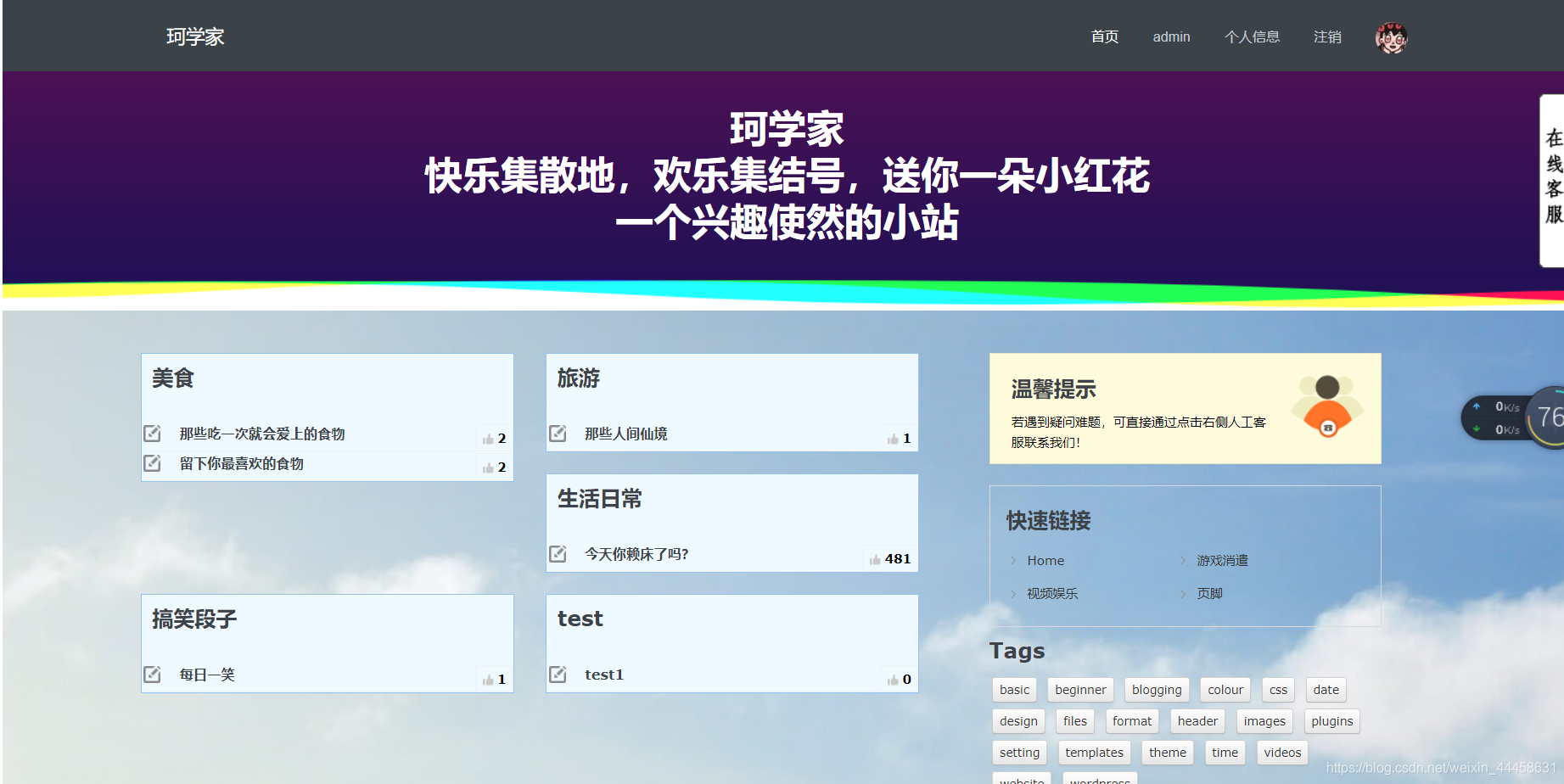
九、使用浏览器访问我们所部署的网站
http://106.54.92.15:8080/index
若正常访问则部署成功