手把手教会搭建网站详细全过程(从域名到网站部署)
- 准备域名
- 解析域名
- 部署云服务器
- 登录宝塔界面
- 添加站点
- 上传WordPress包
- WordPress编辑网站
- 域名备案
过年在家,闲的没有什么事做,刚好在之前通过腾讯的学生认证购买了部署了一个轻量应用服务器,可以用来建站。想到可以用自己域名建一个专属网站,做一回站长就好激动

刚刚提到了腾讯的学生认证购的轻量应用服务器,这个挺实惠的,这里推销一波😁。
腾讯轻量应用服务器
这里面是好像是自带默认系统的,这个不用担心,购买之后可以自己重新刷以下机。下面我们就一步一步来实现使用域名部署网站。
准备域名
我们知道,域名可以看作一个网站的名字,可以使得网站更具有知名度以及个人特色。所以,首先我们先需要一个域名。
在国内购买域名的代理商有阿里云、腾讯云等,这里我以腾讯云为例。
先登录腾讯云,进入控制面板,点击域名注册

点击注册域名

在这里就可以进行选择需要注册的域名

我在翻找的时候,竟然发现还有.我爱你等这种中文的顶级域名,难道这就是所谓的发现了商机🤣

大家按需注册就行了。
这里有点要注意一下:今年1月以后购买域名需要先实名认证,这个大概要等待个1个小时
解析域名
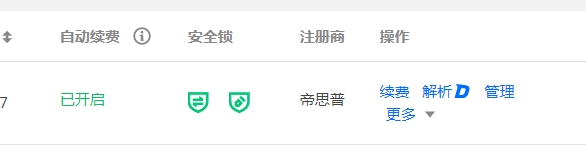
在购买完域名后,在后面操作中点击解析

就可以进入到DNSPoD的域名解析界面,将刚刚注册的域名进行添加

然后点击后方的域名解析 这里由于我们之前已经进行了解析,所以这里显示的是暂停解析

点击后就会让你填写一些域名的基本信息,而且需要绑定站点的ip地址,我们就需要将之前购买的云服务器或者轻量云服务器的公网IP填写进去,其他的地方按照默认填写就行了😀
部署云服务器
之前配置的是那个Linux搭载宝塔面板的轻量应用服务器,我们只用进入到对应的面板就行了

这是我的那个轻量应用服务器

可以看到它的默认是宝塔Linux系统,但是图标是CentOS的,这个是我重新刷过一道的。点击进去以后在这里可以进行重装系统。

点击应用镜像-wordpress

在系统镜像-CentOS 7.6

点击重装,需要等待一会。
登录宝塔界面
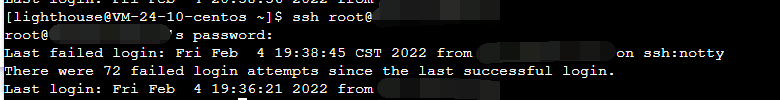
首先,我们先进行SSH远程登录进行云服务器登录

然后,就可以进行命令行

输入代码,< username >就是在购买云服务器的时候填写的,@后面填写服务器的公网IP
ssh <username>@<hostname or IP address>
再输入密码

我们登录成功,就可以通过访问url进行登录宝塔界面。
这里我们需要注意一下,宝塔的登录界面在8888号端口,这里我们就需要注意以下云服务器的防火墙中的8888号端口有没有被ban。

可以看一下有没有开
没开端口的化可以点击添加规则填写以下就行了😉

然后,我们就可以在URL上访问,登录宝塔页面
公网IP:8888
当然,在第一登录的时候可能会遇到这种情况

这种情况,就是由于为了防止其他人通过8888端口直接访问云服务器的登录面板,所以会在后面加上一个特定的校码,这个我们需要在SSH远程登录后进行查看,直接将下面查看面板入口的文件地址复制到命令控制行中。


点击上面的外网面板地址进行登录页面

然后再使用上面提供的初始默认的账号与密码进行登录。
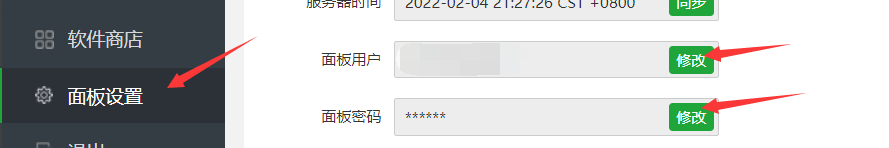
登录进去后,可以在这个地方进行更改账号合密码

添加站点
我们需要在宝塔界面中点击网站-添加站点

在这里填写直接的域名就行了,当然还是有一点需要注意的是:这里我们要创建FTP,因为我们之后要将WordPress的包通过FTP传输上去。数据库也要创建,就选择MySql就行了

上传WordPress包
我们若要使用WordPress构造网站的话,需要先下载WordPress的包,在传输到云服务器上,
中文版WordPress包
点击文件-上传

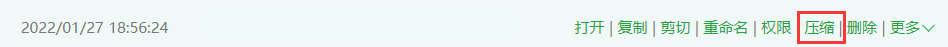
我们上传后,就需要将wordpress的压缩包进行减压


减压后,就会得到一个wordpress的文件夹。
由于我们要使用了WordPress包,这里就需要更改站点的配置文件,将root地址配置到这个wordpress的文件夹上
点击网站-对应站点后面的设置

点击配置文件-修改这里的root路径

这里需要在我们原有的root后面加上/wordpress配置到刚刚减压的wordpress文件夹上。
点击保存就更改完成了。😊
WordPress编辑网站
在URL上访问
域名/wp-admin
进行登录WordPress,填写一些有关这个网站的相关信息。
登录以后,就可以进行网站的个性化编辑,这个大家就可以进行自由发挥了🙂
域名备案
我们这个域名刚刚注册不久,前期有一定的时间是可以进行访问更改的。但是时间久了久会被ban😶,想这样😑

点击这个

只要按照要求一步一步的填写信息就行了,这里需要注意的是网站的描述要避免敏感词汇,比如:博客、论坛什么的,至于为什么,就不多说了😅,然后过个一天就会有腾讯云的客服小姐姐和你联系进行核对信息,然后上报管局审核。我之前忘记上交审核了现在还在提交管局中。。。😅

所有的步骤就已经完成了,这不去建一波网站玩玩😁