【概述】
在这一章,我们会聚焦在前端性能:
- 外部的Css 和 Javascript
- Css 和 Javascript 的 迷你化 与 合并
- 图片的最佳化
- Css 图片拼合器
【外部的CSS和Javascript】
几乎所有的CSS和Javascript 都应该放在外部文件
- 减少页面的尺寸
- 允许重用
- 允许使其过期
- 可读性更高
把css 和 js 文件放到外部文件的确可以让页面看的更加清爽,同时减小了页面本身的尺寸。
在外部的文件可重用性更高,例如你可以在一个css文件中定义整体布局。并且让每个页面的元素都遵从它。
在上一节中,我们提到了浏览器过期的重要性,所以在外部引用css和js文件也是非常重要的。
最后是可读性,有超过50%的人遇到过混乱的页面。里边夹杂着html、js、css 甚至还有c#code。这样的代码的可读性和维护性都差到极点了。
【Css和Javascript的迷你化与合并】
Css 和 javascript 的迷你化与合并是一种减少 httprequest 和传输数据量 的行之有效的方式。
- 迷你化
- 移除白空格、注释和多余的分号等
- 同样可以看到这样的文件名中包含".min" (如果你经常使用jquery的插件,你会看到很多min文件)
- 我们看一下jquery官网,开发版本大小是247KB,min版只有32KB。整整压缩了88%。

- 迷你化的工具合并
- JSMin
- Packer
- YUI Compressor
- CSS MinMicrosoft Ajax Minifier (特别推荐
- )
- javascript 和 css
- 命令行、dll和build 任务
- 合并文件以减少httprequest次数
- msbuild
- 策略实践
- 使用外部文件
- 迷你化css和js文件
- 把所有js文件合并成一个文件(jquery、jquery插件等)
- 合并所有css文件成一个文件
- 添加一个唯一的版本号到合并的文件中,日后我们可以控制浏览器缓存
- 避免当我们在运行时迷你化和合并文件时发生的冲突
- 引用新的合并过的文件
1.找到Visual studio Project File(.csporj)
2.修改一个.cs文件,确保项目文件可以重新编译(如果我们只是修改js和css文件,项目不会重新编译)
3.使用msbuild Extension Pack(http://msbuildextensionpackcodeplex.com)
4.通过bin目录下webform程序集得到版本号。
5.使用Msbuild ajaxmodifier 去迷你化js和css文件。
6.使用Msbuild 去合并迷你化之后的文件。
7.注意文件以前的引用顺序。保持以前的顺序。
8.使用debug symbol vaule去确定是否在release 模式,为新的release build 引用新的合并过的文件。
- 结果
主页快了46%
- 代码:
为了贴切描述这一过程,一下是proj文件的关键code。为了便于大家理解,我在本章的结尾放了一个完整的代码示例。我们需要安装msbuild 和 它的扩展 ajaxmodifier
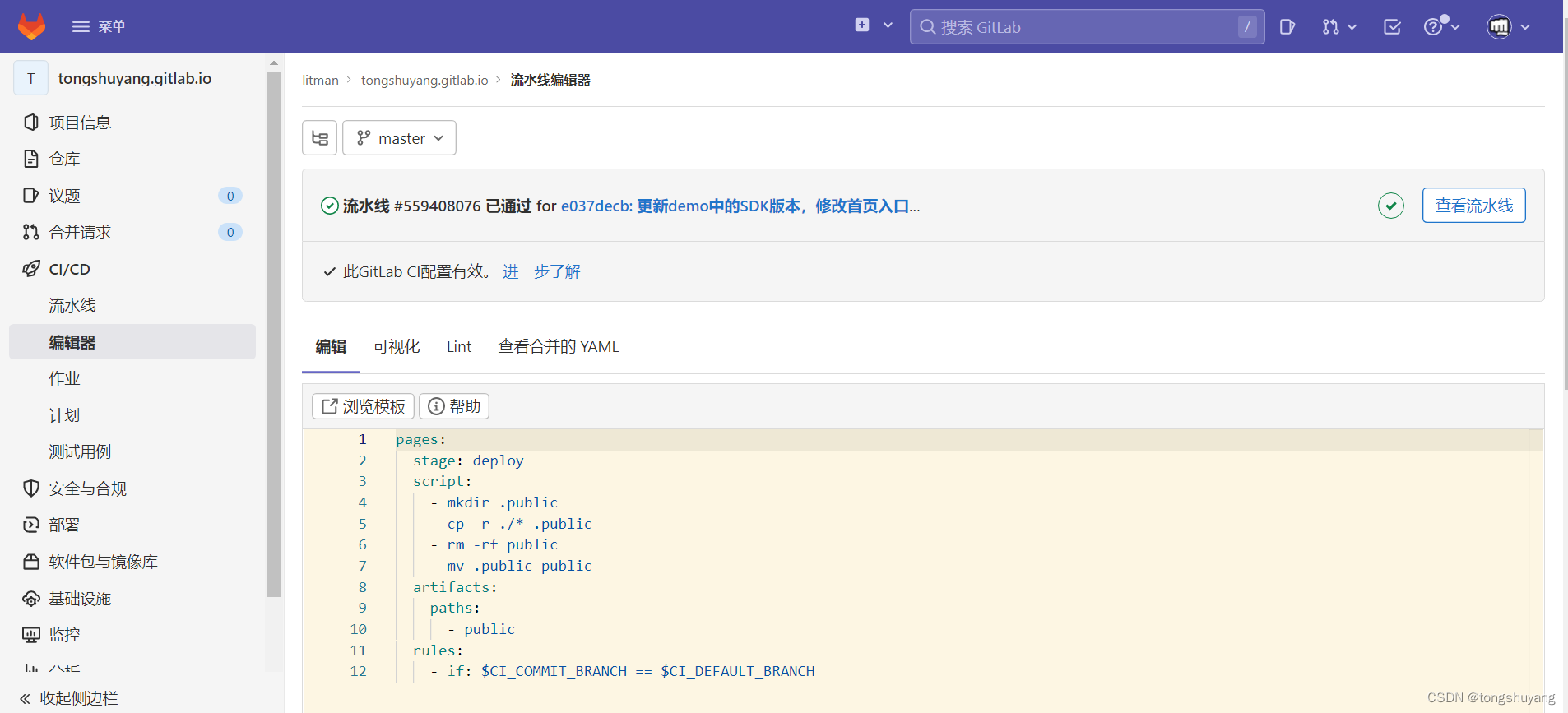
<!-- To modify your build process, add your task inside one of the targets below and uncomment it. Other similar extension points exist, see Microsoft.Common.targets.--><Import Project="$(MSBuildExtensionsPath)\Microsoft\MicrosoftAjax\ajaxmin.tasks" /><Import Project="$(MSBuildExtensionsPath)\ExtensionPack\4.0\MSBuild.ExtensionPack.tasks" /><Target Name="BeforeBuild"><ItemGroup><GeneratedCSSJS Include="client/combined.*.css" /><GeneratedCSSJS Include="client/combined.*.js" /></ItemGroup><Delete Files="@(GeneratedCSSJS)" /></Target><Target Name="AfterBuild"><!--"Touch" a .cs file to force a rebuild so get a new version number even when only change .css or js files--><Exec Command="ATTRIB -R code/forceRebuild.cs" /><Touch Files="code/forceRebuild.cs" /><Exec Command="ATTRIB +R code/forceRebuild.cs" /><MSBuild.ExtensionPack.Framework.Assembly TaskAction="GetInfo" NetAssembly="$(OutputPath)\MsBuildUsage.dll"><Output TaskParameter="OutputItems" ItemName="Info" /></MSBuild.ExtensionPack.Framework.Assembly><Message Text="Version:%(Info.AssemblyVersion)" Importance="high" /><!--css file that need minimizing--><ItemGroup><CSSMin Include="content\Site.css" /></ItemGroup><!--css file to combine--><ItemGroup><CSSCat Include="content\site.min.css" /></ItemGroup><!--js file that need minimizing--><ItemGroup><JSMin Include="Scripts\jquery-1.5.1.js"/><JSMin Include="Scripts\MicrosoftMvcAjax.js"/></ItemGroup><!--js file to combine--><ItemGroup><JSCat Include="Scripts\jquery-1.5.1.min.js"/><JSCat Include="Scripts\MicrosoftMvcAjax.min.js"/></ItemGroup><!--Actual minimization and combine tasks--><Message Text="minimization and combine js and css files..." Importance="high" /><AjaxMin JsSourceFiles="@(JSMin)" JsSourceExtensionPattern="\.js$" JsTargetExtension=".min.js" CssSourceFiles="@(CssMin)" CssSourceExtensionPattern="\.css$" CssTargetExtension=".min.css" /><Message Text="Concatinating js and css files..." Importance="high" /><ReadLinesFromFile File="%(JSCat.Identity)"><Output TaskParameter="Lines" ItemName="JSLines" /></ReadLinesFromFile><WriteLinesToFile File="client/combined.%(Info.AssemblyVersion).min.js" Lines="@(JSLines)" OverWrite="true" /><ReadLinesFromFile File="%(CSSCat.Identity)"><Output TaskParameter="Lines" ItemName="CSSLines" /></ReadLinesFromFile><WriteLinesToFile File="client/combined.%(Info.AssemblyVersion).min.css" Lines="@(CSSLines)" OverWrite="true" /><!--Include the combined files temporarily in project so publish moves them--><ItemGroup><Content Include="client/combined.%(Info.AssemblyVersion).min.js" /><Content Include="client/combined.%(Info.AssemblyVersion).min.css" /></ItemGroup></Target>
看看结果,我的proj里多了2个文件。我们在引用这两个文件时候只需要拼接出版本号即可。

【图片最佳化】
我们平时接触到的图片大概分以下几种:
- JPEG JPEG 图片以 24 位颜色存储单个光栅图像。JPEG 是与平台无关的格式,支持最高级别的压缩,不过,这种压缩是有损耗的。
- PNG 流式网络图形格式(Portable Network Graphic Format,PNG)名称来源于非官方的“PNG’s Not GIF”,其目的是企图替代GIF和TIFF文件格式
- GIF GIF 是用于压缩具有单调颜色和清晰细节的图像(如线状图、徽标或带文字的插图)的标准格式。
如果我们不能确定用哪种格式的图片,我们需要提供3种不同格式的相同图片,并且比较它们的质量和图片占用空间。
在这里我主要讲一下JEPG的压缩。我的想法是缩小50%的占用空间,看看它的质量如何?
【图片优化器】
- Jpegtran 用特定的图像格式从图像文件中删除不必要的元数据,无损
- PNGcrush PNG优化器
- Smushit http://www.smushit.com/ysmush.it/ (同Jpegtran,支持多种格式,雅虎提供)
- Paint.Net 按比例压缩
下图是我使用了 PaintNet 和Smushit优化过的图片。原图是右边的,大小32K。PaintNet压缩50%后为左上图。下图是使用Smushit去掉无用的元数据。大小30K。

【CSS 图片拼合器】
Css拼合器是一种合并图片的工具。说它是一种,就是有很多工具可以实现这个功能。
- 它的主要功能是可以把很多小图片合并成一张图片,这样有效减少了httprequest的次数。
- 使用小图片时,只需要根据位置在那张图片上定位。
我们可以访问:http://spritegen.website-performance.org/ 去使用它。
【try it】
- 访问 css 拼合器站点。
- 把需要拼接的图片打包成zip格式。
- 上传
- 勾选一些自定义的选项
- 生成
我去人人网主页选择了3张图片,使用压缩工具把它们打包,并且上传。

点击了最下边生成拼合图片之后。可以看到上方多了3行css 规则:
.sprite-rrdesk{ background-position: 0 0; width: 75px; height: 75px; } .sprite-rrgame{ background-position: 0 -125px; width: 75px; height: 75px; } .sprite-rrmusic{ background-position: 0 -250px; width: 75px; height: 75px; }
让我们看看合并之后的图片:

在项目中使用的时候我们先引用css,在html里只需要这样就可以啦:
<span class = "sprite-rrgame"> <span>
msbuild demo的源代码:
http://files.cnblogs.com/techborther/MsBuildUsage.7z
【msbuild 参考】 :http://msdn.microsoft.com/zh-cn/library/0k6kkbsd.aspx













![[原创]DEDE 织梦建站,仿站(包含5套正版建站软件)](http://b.bst.126.net/style/mon/tuijian.png)





