客户需求:
jQuery EasyUI Datagrid 用户列表鼠标悬停/离开数据行时显示人员头像(onMouseOver/onMouseOut)
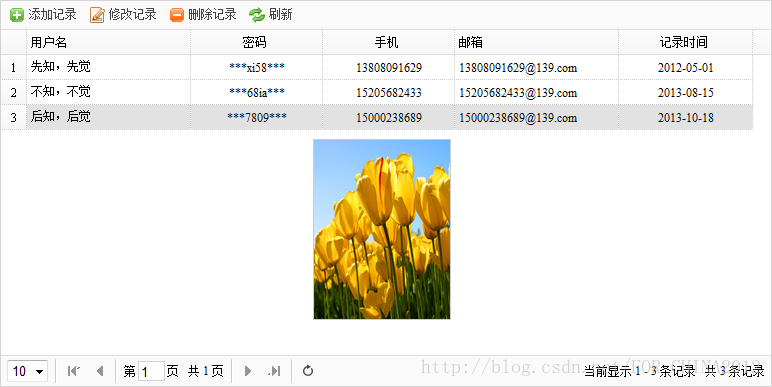
如图所示,Datagrid 鼠标悬停/离开数据行时切换了不同的样式显示:
此时用谷歌开发者工具审查鼠标悬停行元素时发现,table tr 节点 class 属性中增加了 datagrid-row-over 样式:
于是打开 jquery.easyui.min.js 脚本,查找 datagrid-row-over 关键字,6983 行中发现关键字:
根据脚本 6974 行看出,此段脚本是为 Datagrid 绑定 mouseover 事件,紧接着便是 mouseout 事件的绑定。
之后参照文章http://www.loststop.com/archive/soft-and-internet/3819.html修改,发现作者用的版本为 jQuery EasyUI 1.2.4 ,奈何 jQuery EasyUI 现在已更新版本至 1.3.4(注:本文使用 jQuery EasyUI 1.3.2 版),脚本内容较之前版本变化太大,遂照葫芦画瓢摸索着扩展了 Datagrid 的 mouseover 及 mouseout 事件,具体步骤如下:
1、扩展添加 onMouseOverRow 事件
- var row=opts.finder.getRow(_4a5,_4af);
- opts.onMouseOverRow.call(_4a5,e,_4af,row);
扩展后如图所示:
2、扩展添加 onMouseOutRow 事件
- var row=opts.finder.getRow(_4a5,_4b1);
- opts.onMouseOutRow.call(_4a5,e,_4b1,row);
扩展后如图所示:
至此,只需四句代码即可实现 Datagrid mouseover 及 mouseout 事件的扩展,扩展后具体应用如下:
- <script type="text/javascript">
- $(function(){
- $('#baidu').datagrid({
- url: 'www.baidu.com',
- fit:true,
- fitColumns: true,
- pagination:true,
- pageSize:10,
- pageList:[10,20,50,80],
- singleSelect:true,
- onMouseOverRow:function(e, rowIndex, rowData){
- alert("Over~");
- },
- onMouseOutRow:function(e,rowIndex, rowData){
- alert("Out~");
- }
- });
- });
- </script>
扩展 jQuery EasyUI Datagrid 数据行鼠标悬停离开事件demo下载:http://download.csdn.net/detail/for_china2012/6419133
效果图如下:
【第二种实现方式】
这种方式较第一种来说简单实用,具体实现代码如下:
- onLoadSuccess:function(){
- $(".datagrid-row").mouseover(function(){
- var url = $(this).children("td").eq(0).text();
- if (url == "") {
- $("#show_img").attr("src", "${ctx}/images/person.jpg");
- } else {
- $("#show_img").attr("src", "${ctx}/" + url);
- }
- $("#preview").css("top", ($(this).offset().top - xOffset) + "px").css("left", ($(this).offset().left + yOffset) + "px").fadeIn("slow");
- });
- $(".datagrid-row").mouseout(function(){
- $("#preview").hide();
- });
- }
在 DataGrid 初始化时通过 onLoadSuccess 时间绑定数据表格行鼠标悬停离开事件,审查元素得知,DataGrid 生成的数据表格行都含有class=“datagrid-row”样式,之后通过 jQuery 获得当前行下指定列内容即可:
- var url = $(this).children("td").eq(0).text();
获得内容之后怎么处理就交给你了。。。