环境准备
三台装有centos6.5 系统的机器。其中两台机器上装有tomcat7,一台机器上装有nginx3.0.2,至于具体如何安装tomcat和ngnix,这里就不再介绍了,请大家自己去网上查找资料。
这样我们还需要准备一台装有Redis服务的服务器,redis最好配置为集群的,这里为了演示tomcat集群,就使用单台服务器了。只与redis的安装,大家可以参照小编的Linux安装Redis并设置服务 。
测试程序
环境准备好以后,我们写一个简单的测试程序,看看我们的两个tomcat服务是不是使用同一个redis服务,作为session的存储介质。应用程序如下,两台tomcat服务器本来应该部署同样的应用程序,但是这里为了区分,我们部署一个程序,但是页面不一致 加上ip的最后三位,用来区分不同的服务。
- <span style="font-size:18px;"><body>
- 这事第一个页面128
- <%= session.getId() %>
- </body>
- <body>
- 这事第一个页面129
- <%= session.getId() %>
- </body></span>
可以看到,如果两个sessionid是一样的,那么我们就可以证明两个tomcat服务器已经使用redis共享session了。
配置tomcat
我们要将tomcat使用redis共享session需要的jar包,都准备好,共需要三个,如下所示。这个jar不是很好找,这里提供一个下载地址,tomcat+redis共享session。
Jar包下载好以后,我们将这些jar包放入到tomcat中lib下,然后修改tomcat/conf/context.xml文件,在最后一个</Context>上边添加 如下代码:
- <ValveclassNameValveclassName="com.orangefunction.tomcat.redissessions.RedisSessionHandlerValve"/>
- <ManagerclassNameManagerclassName="com.orangefunction.tomcat.redissessions.RedisSessionManager"
- host="192.168.20.128" <!—redis的ip地址-->
- port="6379"
- database="0"
- maxInactiveInterval="60"/>
到此我们的tomcat就配置完了!
Nginx配置
Nginx安装好以后,修改/usr/local/conf/nginx.conf配置文件,下边为最简配置。主要配置我们的tomcat服务器的地址+端口号。和他们的权重。
- <span style="font-size:18px;">#user nobody;
- worker_processes 1;
- #error_log logs/error.log;
- #error_log logs/error.log notice;
- #error_log logs/error.log info;
- #pid logs/nginx.pid;
- events {
- #use epoll; #epoll是多路复用IO(I/OMultiplexing)中的一种方式,但是仅用于linux2.6以上内核,可以大大提高nginx的性能
- worker_connections 1024; #单个后台work processes 进程最大的并发连接数
- }
- http {
- include mime.types;
- default_type application/octet-stream;
- #log_format main '$remote_addr - $remote_user [$time_local]"$request" '
- # '$status$body_bytes_sent "$http_referer" '
- # '"$http_user_agent" "$http_x_forwarded_for"';
- #access_log logs/access.log main;
- sendfile on;
- #tcp_nopush on;
- #设置超时时间
- #keepalive_timeout 0;
- keepalive_timeout 65;
- #要代理的服务器的地址和端口号 weight 为权重,权重越大 被访问的次数越多, 压力越大!
- upstream myServer {
- server 192.168.20.128:8080;
- server 192.168.20.129:8080 weight=2;
- }
- #gzip on;
- #监听80 端口
- server {
- listen 80;
- #定义要使用的域名
- server_name localhost;
- #charset koi8-r;
- #设定本虚拟主机的访问日志
- #access_log logs/host.access.log main;
- #配置前缀 即要转发到的ip+port
- location / {
- proxy_pass http://myServer;
- # root html;
- # index index.html index.htm;
- }
- #error_page 404 /404.html;
- # redirect server error pages to the static page /50x.html
- #
- error_page 500 502 503 504 /50x.html;
- location = /50x.html {
- root html;
- }
- }
- }</span>
这样我们所有的准备工作就都做完了。接下来我们进行测试。
验证结果
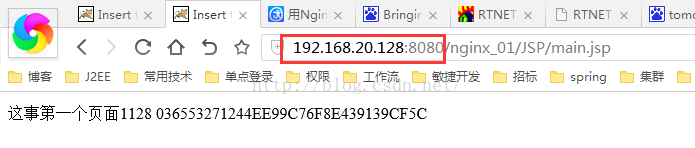
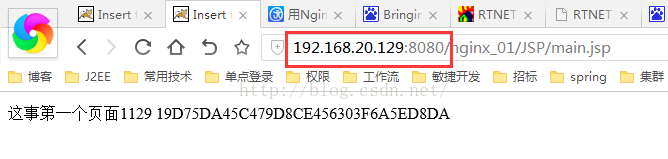
我们先对ip为128的进行访问,然后再对129的进行访问,我们会发现sessionid是不一样的。
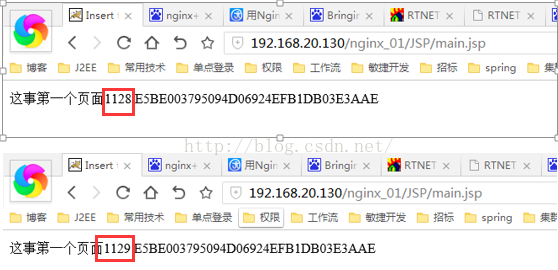
然后我们通过nginx 进行访问,我们刷新几次,会发现他会随机的选择服务器,加载页面,但是我们可以发现不管是访问的ip为128 还是129 的,他的sessionid都是一个,所以我们断定两台tomcat服务器已经共享session了!
这样我们的tomcat使用redis 实现session共享 就实现了,并且用ngnix 实现了负载均衡