App.vue中修改为以下内容:
<template><a-layout id="components-layout-demo-top-side-2"><a-layout-header class="header"><div class="logo" /><a-menuv-model:selectedKeys="selectedKeys1"theme="dark"mode="horizontal":style="{ lineHeight: '64px' }"><a-menu-item key="1">nav 1</a-menu-item><a-menu-item key="2">nav 2</a-menu-item><a-menu-item key="3">nav 3</a-menu-item></a-menu></a-layout-header><a-layout><a-layout-sider width="200" style="background: #fff"><a-menuv-model:selectedKeys="selectedKeys2"v-model:openKeys="openKeys"mode="inline":style="{ height: '100%', borderRight: 0 }"><a-sub-menu key="sub1"><template #title><span><user-outlined />subnav 1</span></template><a-menu-item key="1">option1</a-menu-item><a-menu-item key="2">option2</a-menu-item><a-menu-item key="3">option3</a-menu-item><a-menu-item key="4">option4</a-menu-item></a-sub-menu><a-sub-menu key="sub2"><template #title><span><laptop-outlined />subnav 2</span></template><a-menu-item key="5">option5</a-menu-item><a-menu-item key="6">option6</a-menu-item><a-menu-item key="7">option7</a-menu-item><a-menu-item key="8">option8</a-menu-item></a-sub-menu><a-sub-menu key="sub3"><template #title><span><notification-outlined />subnav 3</span></template><a-menu-item key="9">option9</a-menu-item><a-menu-item key="10">option10</a-menu-item><a-menu-item key="11">option11</a-menu-item><a-menu-item key="12">option12</a-menu-item></a-sub-menu></a-menu></a-layout-sider><a-layout-content:style="{ background: '#fff', padding: '24px', margin: 0, minHeight: '280px' }">Content</a-layout-content></a-layout><a-layout-footer style="text-align: center">imooc电子书</a-layout-footer></a-layout>
</template><style>
#components-layout-demo-top-side-2 .logo {float: left;width: 120px;height: 31px;margin: 16px 24px 16px 0;background: rgba(255, 255, 255, 0.3);
}</style>其中,从ant design复制代码时,要注意添加id,如:


与下面的选择器相对应。效果如下:

路由方面
router-link = a
to = href
使用router-view来填充路由内容
header和footer是不变的
sider是两级分类,因此layout中的sider和content都是变化的内容,变成router-view。

如上图,变化部分直接为router-view。

然后在home.vue中用一个端点来封装sider和content。
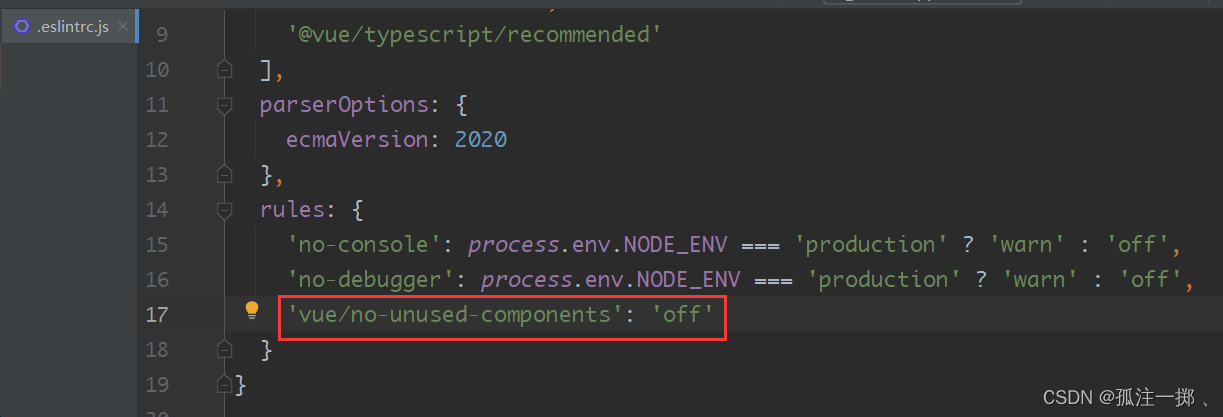
最后

添加这一行即可关闭这一语法规则错误。