用VS2010发布ASP.net网站
2012-03-14 14:29:39| 分类: VS2005 | 标签: |举报 |字号大中小 订阅
http://www.cppblog.com/guogangj/archive/2011/09/13/155703.html
发布网站
发布网站有多种形式,传统方式使用FTP,或用Windows远程桌面,将各个aspx和dll复制到对应的服务器目录中去。这样做的缺点是不够方便,且很难做到只上传更新过的文件。
Visual Studio提供了直接的网站发布的功能,其实是微软的一套工具,Web Deployment Tool
使用步骤:
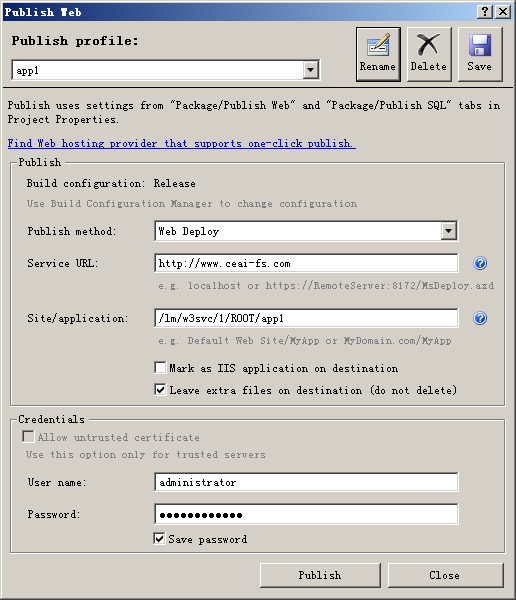
“Publish Web”----出现对话框如下:
1. “Site/application”的选项: “/lm/w3svc/1/ROOT/app1”
“/lm/w3svc/1/ROOT/app1”
“lm”大概是Local machine,网站发布位置跟前面指定的服务器一致;“w3svc”就是IIS服务了,“1”是Site ID,这里的“1”指的应该就是默认网站;“ROOT”这里指的是默认网站的根目录;最后的“app1”就是我建的虚拟目录了。
2. User name/Passworld自然得要有管理员权限了。
3. 发布成功后,注意web.config文件,服务器的配置一般跟本地调试的配置是不同的,发布时不能使用本地文件配置。
用向导创建工程时在web.config节点下打开有两个文件,如图:
![]()
如没有,右击web.config,在弹出菜单中选择“Add Config Transforms”,“Web.Debug.Config”是用来在发布Debug版的网站的时候,用来对web.config做一些修改的,“Web.Release.Config”是用来在发布Release网站的时候,用来对web.config做一些修改的,如果你有更多的配置文件,这种“Config Transforms”会有更多个。
如需详细信息,参看链接:
http://msdn.microsoft.com/zh-cn/library/dd465326.aspx
问题:
解决方法一:单独更改需要重新上传文件的头部引用App_Web_v2uvwrv1;
解决方法二:找到BIN文件夹下随解决方案生成网站时,生成"App_Web_v2uvwrv1"对应的dll,如:"v2uvwrv1.dll",上传到服务器BLL文件夹下就OK
但每次更改CS代码网站都需要重新生成,该页面对应的App_Web_v2uvwrv1 DLL引用又不一样了,这样长期更改肯定不方便.
解决方法三:VS2010的"生成"页面上的"使用固定命名和单页程序集",勾选后,就会给每一个对应的CS文件都生成一个固定的DLL了...每单个CS文件对应的DLL只有几KB..所以,基本不会影响到程序的整体性能...当然,此地没有考虑到访问量超大的B2C 或 B2B 类似的电子商务或大型门户网站~~~
网友总结:
VS2008发布网站时,bin 目录里为所有 cs 生成的 dll 文件,每次都是随机命名,像App_Web_g2dnx-qj.dll, App_Web_s9nor8mv.dll,这样对更新 Live 站点不方便,因动态库名变了,涉及到每个 aspx 文件每次都重新更改了对库的引用声明:
显示代码打印
1 <%@ page language="C#" autoeventwireup="true" inherits="_Default, App_Web_s9nor8mv" %>
即使有一个 cs 的小改动,由于生成的动态库名称不一样,造成所有的 aspx 文件都得重传一遍。如果能固定动态库的文件名,更新网站时就省事多了,只改了 cs 的话,重新生成 dll 文件,只需要替换这一个 dll 文件就 OK 啦。我们可以找到几种做法:
1. 在“发布网站”的选项中,勾选“使用固定命名和单页程序集”,每个页面对应的一个 dll,并且这个 dll 文件名是固定的(名字虽然看起来很随便),只要 aspx 文件名没变。这会生成大量的 dll 文件,实际应用中还没看到可取之处。
2. 把所有的 cs 文件放到 App_Code 目录中,这样所有的 cs 每次都生成到 App_Code.dll 动态库中。这时候的 aspx 文件第一行指令在新建后要更改为:
显示代码打印
1 <%@ Page Language="C#" AutoEventWireup="true" Inherits="_Default" %>
或者:
显示代码打印
1 <%@ Page Language="C#" AutoEventWireup="true" Inherits="_Default, App_Code" %>
这样发布的时候,对 cs 的小改动只需替换一个 App_Code.dll 文件即可。在不使用 CodeFile 属性时,VS 没理由要修改你的 aspx 文件头。
3. 第三种办法,其实与前一种十分类似,如果觉得把 aspx 对应的 cs 文件放到 App_Code 目录中有点唐突,那么为当前解决方案新加一个 Class Library 项目,例如 ClassLibrary1,把 aspx 的 cs 文件都放到这个工程中吧,相应的 aspx 文件指令就是:
显示代码打印
1 <%@ Page Language="C#" AutoEventWireup="true" Inherits="_Default" %>
或者:
显示代码打印
1 <%@ Page Language="C#" AutoEventWireup="true" Inherits="_Default, ClassLibrary1" %>
小改动替换 ClassLibrary1.dll 即可,同理在不使用 CodeFile 属性时,VS 没理由要修改你的 aspx 文件头。只有 cs 文件也要放服务器上,由 Asp.Net 来编译程序时,CodeFile 指令才是有其作为的。
4. Web Deployment Projects with Visual Studio 2008下载地址:
http://download.microsoft.com/download/0/5/b/05b4424b-5b9b-4961-8ec6-91e9f1741b2d/WebDeploymentSetup.msi,安装文件十分小, 686K。
简单操作如下:
1) 下载后直接安装,安装完后打开VS2008;
2) 在[生成]->[发布网站]下面会多出一项[Add Web Deployment Project], 也可在要发布的网站项目上点右键.直接选取[Add Web Deployment Project],弹出属性对话框后. 设置好指定名称(如 WebSite1_deploy)和存放目录(c:\target), 添加后,
以看到当前解决方案中多了一项( WebSite1_deploy), WebSite1_deploy 有很多其它属性可以设置,其中有一重要的默认选项:
Merge all outputs to a single assembly
Assembly name: 是 WebSite1_deploy.
3) 在刚添加的方案中点右键->[生成], 或者是对 WebSite1_deploy 进行 Build 都会在前面指定的目录(c:\target) 中生成可发布的文件的目录了。进到 c:\target 目录中,翻一下你就会发现你的 Web 项目中所有的 cs 文件,包括 aspx 关联的和 App_Code 中的 css 文件都编译到 WebSite1_deploy.dll 文件中去了。aspx 文件的头部是:
显示代码打印
1 <%@ page language="C#" autoeventwireup="true" inherits="Default, WebSite1_deploy" %>
只要 WebSite1_deploy.dll 文件名是固定的,aspx 的声明部分也总是不变的,所以每次只是对 cs 文件的修改补,只需换个 WebSite1_deploy.dll 文件就行啦。
相比于第二、三种方法,只需一次设置,用不着每建一个 aspx 文件对代码文件进行搬动,还得改改 aspx 文件的声明部分,而且对于 Web Site 也能构建出 DEBUG 的版本出来,所以这应该是终极的。
======================================================
在用VS2008发布网站项目时,默认生成bin目录下的.dll文件名是随机命名的;
如果要固定生成文件名如何固定呢?
有以下两种方案:
一、每个页面的程序集分别生成对应的dll; 方法:在“发布网站”的选项中,勾选“使用固定命名和单页程序集”
二、整个站点的程序集都生成为一个文件;方法:需下载MS提供的插件,经过简单的设置可生成自定义的文件名(.dll):
1.下载后直接安装,安装完后打开VS2008;
2.在[生成]->[发布网站]下面会多出一项[Add Web Deployment Project],也可在要发布的网站项目上点右键.直接选取[Add Web Deployment Project],弹出属性对话框后.设置好指定名称和存放目录添加后,可以看到当前解决方案中多了一项,有很多其它属性,就自己去设置了;
3.在刚添加的方案中点右键->[生成],就会生成相应文件和目录了