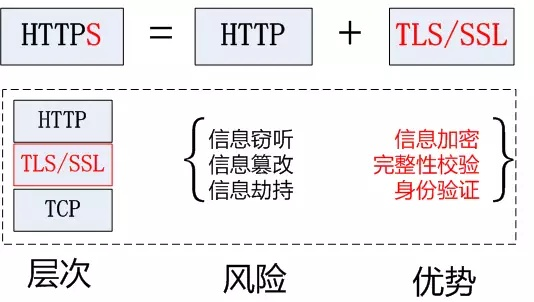
HTTPS(全称:Hyper Text Transfer Protocol over SecureSocket Layer),是以安全为目标的 HTTP 通道,简单讲是 HTTP 的安全版,即 HTTP 下加入 SSL 层。 HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL 。

HTTPS 存在不同于 HTTP 的默认端口及一个加密/身份验证层在( HTTP 与 TCP 之间)。这个系统提供了身份验证与加密通讯方法。现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面。传统的 HTTP 模式,存在着大量的灰色中间环节,相关信息很容易被窃取,但 HTTPS 却是通过认证用户与服务器,将数据准确地发送到客户机与服务器,并采用加密方式以防数据中途被盗取,大大降低了第三方窃取信息、篡改冒充身份的风险。
HTTPS 访问所面临的问题
通常有得必有所失,HTTPS 虽然增加了网站安全性,但也会增加用户访问网站的时间以及服务器性能的消耗。下面我们来看看 HTTPS 面临的一些问题。
- HTTPS 多次握手,会一定程度上降低用户访问速度
- 网站改用 HTTPS 以后,由 HTTP 跳转到 HTTPS 的方式增加了用户访问耗时(多数网站采用 301、302 跳转)
- HTTPS 涉及到的安全算法会消耗 CPU 资源,需要增加大量机器(HTTPS 访问过程需要加解密)
- SSL 证书费用较很高,以及其在服务器上的部署、更新维护非常繁琐
又拍云一直对 HTTPS 性能进行持续优化,致力于 HTTPS 达到更快的数据传输性能。又拍云 HTTPS 优化已支持了以下特性:HTTP/2+Server Push、TLS 1.3+最低 TLS 版本控制、HSTS、ChaCha20-Poly1305、TLS Record Size、OCSP Stapling等,这些特性极大提升了 HTTPS 传输速度和用户的访问体验。
持续优化,让 HTTPS 更快更安全
为了使 HTTPS 达到更快的数据传输性能,并且在传输过程中更加安全,又拍云不遗余力地对其进行优化。下面具体来看下这些新特性到底给 HTTPS 带来了什么。
HTTP/2+Server Push
HTTP/2 即超文本传输协议 2.0,是下一代 HTTP 协议。它由国际互联网工程任务组 (IETF)的 Hypertext Transfer Protocol Bis (httpbis) 工作小组进行开发,以 SPDY 为原型,经过两年多的讨论和完善最终确定。
HTTP/2 优势如下:
- HTTP/2 采用二进制格式传输数据,其在协议的解析和优化扩展上带来更多的优势和可能。
- HTTP/2 对消息头采用 HPACK 进行压缩传输,能够节省消息头占用的网络的流量。
- 多路复用,简单说就是所有的请求可以通过一个 TCP 连接并发完成。
- Server Push:服务端能够更快的把资源推送给客户端。
其中 Server Push 是 HTTP/2 规范中引入的一种新技术,即服务端在没有被客户端明确的询问下,抢先地 “推送” 一些网站资源给客户端(浏览器),该特性可以极大的改善页面访问效果。
又拍云 CDN 当前已全平台支持 HTTP/2,并已默认开启。又因 HTTP/2 是在 HTTPS 协议的基础上实现的,看历史,所以只要使用又拍云 HTTPS 加速服务的域名,都可免费享受 HTTP/2 服务,无需做任何特殊配置。
Server Push 开启路径:登陆 CDN 控制台,依次进入:服务管理 > 功能配置 > HTTPS > HTTP/2 ,点击【管理】按钮即可开始配置。配置中,其中【匹配路径】为必填项,【推送资源】为非必填项。
TLS 1.3+最低 TLS 版本控制
TLS 1.3 是 TLS 协议中最新、最快和最安全的版本,相比旧版的 TLS 协议增加了多项新功能。通过简化 SSL 握手,提高了建连速度,减少了延迟。并通过移除有安全隐患的加密算法,提高了用户访问的性能、效率和安全性等等。
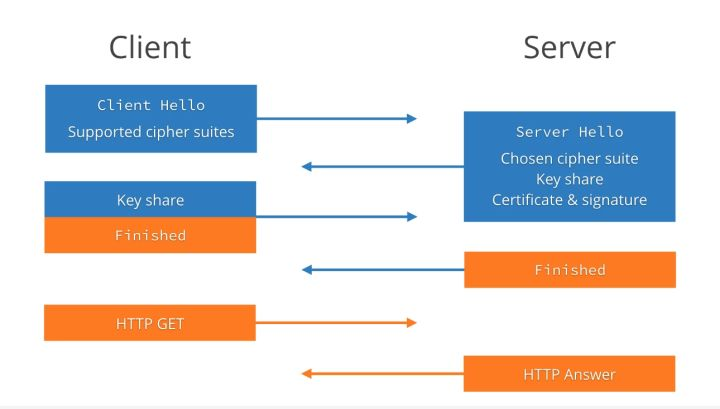
 △ TLS 1.2 握手流程
△ TLS 1.2 握手流程
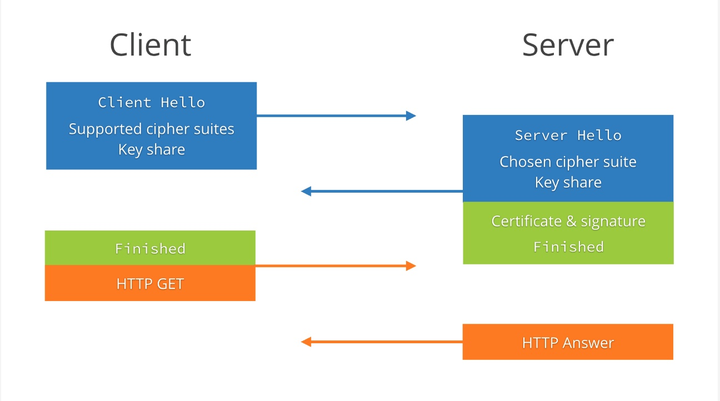
 △ TLS 1.3 握手流程△ TLS 1.3 握手流程
△ TLS 1.3 握手流程△ TLS 1.3 握手流程
如图所示,TLS1.2 协议中需要加密套件协商、密钥信息交换、ChangeCipherSpec 协议通告等过程,需要消耗 2-RTT 的握手时间,检测网站是否被劫持,这也是造成 HTTPS 协议慢的一个重要原因之一,而在 TLS 1.3 中,客户端首先不仅发送 ClientHello 支持的密码列表,而且还猜测服务器将选择哪种密钥协商算法,并发送密钥共享,使第一次握手时只需要 1-RTT,从而提高了速度。除此之外,TLS 1.3 还有以下新特性:
- 废除不支持前向安全性的 RSA 以及具有 CVE-2016-0701 漏洞的 DH 密钥交换算法;
- MAC 只使用 AEAD 算法;
- 禁用 RC4 / SHA1 等不安全的算法;
- 加密握手消息;
- 减少往返时延 RTT,支持 0-RTT;
- 兼容中间设备 TLS 1.2;
- 加密握手消息。
另外,随着加密标准的升级,TLS 1/1.1 将逐渐被全行业禁用。目前正处于 TLS 1.2 取代 TLS 1/1.1 的过渡时期,2018 年将会有越来越多的互联网安全企业启用 TLS 1.2。又拍云 CDN 服务可灵活配置网站使用的最低 TLS 协议版本,提升网站的安全性。选择的协议级别越高,相应的也就更安全,但是可以支持的浏览器也就越少,有可能会影响终端用户访问,请谨慎选择配置。
TLS 1.3 及最低 TLS 版本开启路径:CDN → 功能配置 → HTTPS → TLS1.3/最低 TLS 版本
HSTS
又拍云采用了 HSTS(HTTP Strict Transport Security)技术,开启此功能后,将保证浏览器始终连接到网站的 HTTPS 加密版本,不需要用户手动在URL地址栏中输入 HTTPS 的地址。HSTS 的开启减少用户等待 301/302 的跳转时间, 有效地保护网站和用户的数据安全。
HSTS 开启路径:登陆 又拍云CDN 控制台,依次进入:服务 > 功能配置 > HTTPS > HSTS,点击管理即可开始配置。
ChaCha20-Poly1305——HTTPS 移动端对称加密套件
ChaCha20-Poly1305 是由 Google 专门针对移动端 CPU 优化而采用的一种新式流式加密算法,它的性能相比普通算法要提高 3 倍,在 CPU 为精简指令集的 ARM 平台上尤为显著(ARM v8 前效果较明显)。其中 ChaCha20 是指对称加密算法,Poly1305 是指身份认证算法。ChaCha20-Poly1305 算法精简,有安全性强、兼容性强等特点,可减少加密解密所产生的数据量进而可以改善用户体验,减少等待时间,节省电池寿命等。
又拍云 CDN 已经全面支持 Google 推出的针对移动端优化的加密套件——ChaCha20-Poly1305。所有用户都可以享受到该算法加解密性能提升,网页加载时间减少,电池寿命延长等优势。又拍云 CDN 已经默认支持 ChaCha20-Poly1305,并针对不支持 AES-NI 的终端优先选择此算法作为对称加密算法。
贴心福利,免费 SSL 证书+自主配置
至于前文中提到的 SSL 证书昂贵以及申购、配置麻烦的问题,又拍云也已经帮你想好了解决方法。又拍云联合 Symantec、GeoTrust、TrustAsia、Let’s Encrypt 推出付费和免费 SSL 证书申请与管理一站式服务,无需繁杂流程,一键申请,自主部署,轻松实现网站与 Web 应用的 HTTPS 加密部署。
最后,大家可以看到,又拍云在优化 HTTPS 访问时,付出了艰辛的努力,实现了各种优化功能,让用户使用的更加安心、舒心,带给用户更好的体验。如果你的网站还没有开启 HTTPS,不要犹豫,赶紧部署起来,赶上全网加密时代吧。文章转自:https://zhuanlan.zhihu.com/p/42763471