长期以来,使用.NET开发的应用只能运行在Windows平台上面,而目前国内蓬勃发展的互联网公司由于成本的考虑,大量使用免费的Linux平台,这就使得.NET空有一身绝技但无法得到广大的施展空间,.NET平台被认为只适合开发企业内部应用系统。
2016年6月27日,微软正式发布.NET Core 1.0、ASP.NET 1.0和Entity Framework Core 1.0,通吃 Windows、OS X和Linux三大操作系统。.NET Core作为新一代跨平台、开源的.NET平台备受瞩目,有人说,.NET程序员的春天来了。
本文将介绍如何把ASP.NET Core的网站发布到Linux服务器上。
环境准备
本文用到的操作系统和软件版本如下:
Visual Studio 2017企业版
.NET Core 1.1
CentOS 7 X64
创建发布ASP.NET Core网站项目
1.创建项目
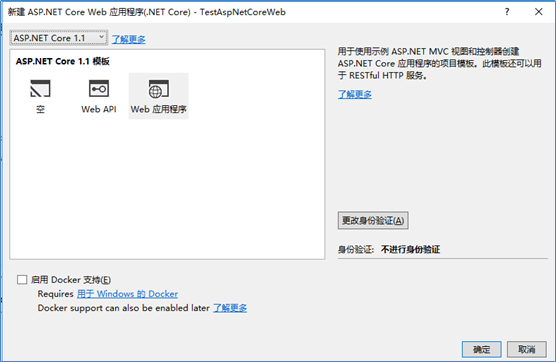
打开VS2017,新建项目,选择ASP.NET Core Web应用程序(.NET Core)

选择Web应用程序模板。
直接F5测试网站是否正常。
2.增加Url网址配置文件
项目默认使用http://localhost:5000的Url进行侦听,我们可以增加一个配置文件来随时修改Url地址。
在项目根目录中增加一个hosting.json文件,文件内容如下(8080端口可以改成自己喜欢的):
{"server.urls": "http://*:8080"
}编辑Program.cs文件,修改为内容如下:
public static void Main(string[] args) { var config = new ConfigurationBuilder() .SetBasePath(Directory.GetCurrentDirectory()) .AddJsonFile("hosting.json", optional: true) .Build(); var host = new WebHostBuilder() .UseKestrel() .UseConfiguration(config) .UseContentRoot(Directory.GetCurrentDirectory()) .UseIISIntegration() .UseStartup<Startup>() .UseApplicationInsights() .Build(); host.Run(); }3.发布项目
右键项目-发布,选择文件夹模式。
把发布的PublishOutput文件夹压缩成zip格式,上传到CentOS服务器。
安装.NET Core
1.下载最新的.NET Core版本
官网下载地址:https://www.microsoft.com/net/download/linux
我使用的版本是dotnet-centos-x64.1.1.1.tar.gz。
2.上传并解压下载的安装文件。
$ # 创建dotnet文件夹
$ mkdir ~/dotnet
$ # 复制dotnet安装文件到dotnet文件夹下 $ cp dotnet-centos-x64.1.1.1.tar.gz ~/dotnet $ # 解压安装文件 $ tar -xzf ~/dotnet/dotnet-centos-x64.1.1.1.tar.gz $ # 添加软连接,可以在全局使用 $ ln -s ~/dotnet/dotnet /usr/local/bin $ # 测试安装是否成功,成功会显示版本号 $ dotnet –version 启动网站
$ #解压之前上传的网站压缩文件,如果没有安装unzip,运行yum install -y unzip zip安装
$ unzip ~/dotnet/PublishOutput.zip
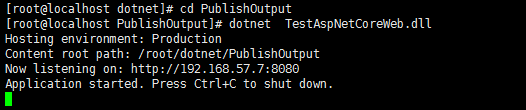
$ #先关闭防火墙 $ systemctl stop firewalld.service $ #启动网站 $ cd PublishOutput $ dotnet TestAspNetCoreWeb.dll $ 如果报错Failed to bind to CoreCLR,运行yum install -y libunwind
启动成功,可以访问http://192.168.57.7:8080打开了(192.168.57.7是虚拟机IP地址,本地访问的话也可以使用localhost)。
安装配置守护进程(Supervisor)
使用Supervisor对ASP.NET Core网站应用进行监控,使网站可以持续运行,不然退出Shell后网站就停止了。
$ # 安装Supervisor
$ yum install python-setuptools
$ easy_install supervisor
$ #配置Supervisor $ mkdir /etc/supervisor $ echo_supervisord_conf > /etc/supervisor/supervisord.conf修改supervisord.conf文件,将文件最后的内容修改如下:
创建目录conf.d,在目录下创建文件TestAspNetCoreWeb.conf
文件内容如下:
[program:TestDotNetCoreWeb]
command=dotnet TestAspNetCoreWeb.dll
directory=~/dotnet/PublishOutput
autorestart=true stderr_logfile=/var/log/TestDotNetCoreWeb.err.log stdout_logfile=/var/log/TestDotNetCoreWeb.out.log environment=ASPNETCORE_ENVIRONMENT=Production user=root stopsignal=INT运行supervisord并查看进程是否生效。
$ supervisord -c /etc/supervisor/supervisord.conf
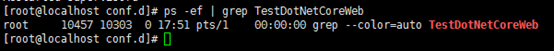
$ ps -ef | grep TestDotNetCoreWeb
配置文件如有修改,使用命令supervisorctl reload重新加载。
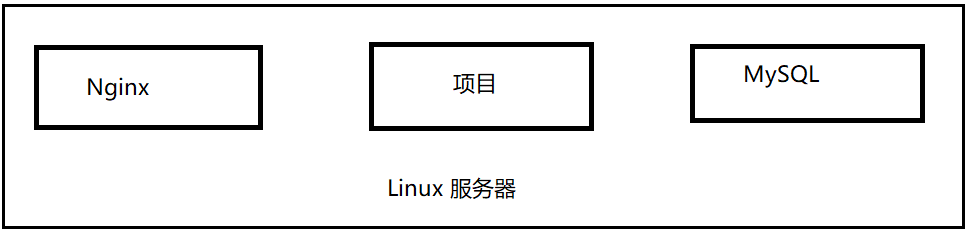
安装配置Nginx
访问 http://dl.fedoraproject.org/pub/
下载合适版本的epel,并上传到服务器。
如:http://dl.fedoraproject.org/pub/epel/7/x86_64/e/epel-release-7-9.noarch.rpm
$ #安装epel
$ rpm -ivh epel-release-7-9.noarch.rpm $ #安装nginx $ yum install nginx $ #启动nginx $ systemctl start nginx $ #将nginx添加至SELinux的白名单,否则会报502错误。 $ yum install policycoreutils-python $ cat /var/log/audit/audit.log | grep nginx | grep denied | audit2allow -M mynginx $ semodule -i mynginx.pp $ #测试nginx是否正常 $ curl http://127.0.0.1修改配置文件/etc/nginx/nginx.conf中server部分为以下内容,配置Nginx侦听之前的网站。
server {listen 80 ;location / {proxy_pass http://192.168.57.7:8080; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { } }$ #修改完后重新加载配置文件
$ nginx -s reload配置完成后即可使用http://192.168.57.7访问网站。


![网站安装打包 新建网站[四][文件解压] 上](http://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif)