原址如下:
http://developer.51cto.com/art/201209/357025.htm
火山喷发的负载 机场网站的缓存
【51CTO精选译文】与其他许多人一样,我眼下也滞留在欧洲,等待飞回美国的航班。近期的火山喷发不仅影响了欧洲大陆的航班,还影响了全球各地众多机场、航空公司和旅行社的网站。想在周日查看航班状况?几乎门都没有!德国最大机场:法兰克福机场的网站根本就访问不了。这也难怪我会产生这样的想法:他们的网页恐怕遇到了众多万分沮丧的旅客提出的成千上万的额外页面请求。今天已是周二了,网站的响应时间恢复到了“基本上可以接受”的水平。就跟我之前分析过vancouver2010、utah.travel.com或masters.com等其他网站那样,这回分析一下法兰克福机场的网站。
现状:太多的资源,缓存方面设置错误
使用免费性能分析工具dynaTrace AJAX Edition,浏览至http://www.frankfurt-airport.com,为我显示了该主页上的情况。Resource Graph(资源图)显示了JavaScript、CSS和图像等文件的数量。在主页上,我们看到有97个图像、40个JavaScript文件和22个样式表文件。我之前浏览过这个主页——这就是为什么其中一些资源是从缓存显示的。不过我们稍后会看到,目前的缓存设置仍要求我的浏览器发送请求。

网站上有太多的资源(97个图像、40个JavaScript文件和22个CSS文件等)
继续往下浏览至TimeLine View(时间线视图),即可显示这些资源是从哪里下载的,对页面装入时间有怎样的影响。与许多类似的网站一样,这些内容来自许多不同的域。在这里,我们看到28个域分发广告或标题广告,或者提供Web用户跟踪等服务。我们发现,触发onLoad事件需要花11秒——这时候,所有的初始内容(HTML+引用的对象)已下载完毕。下载时间大部分花在了由www.frankfurt-airport.com提供内容。大多数图像、JavaScript和CSS等文件是从这个域下载的。
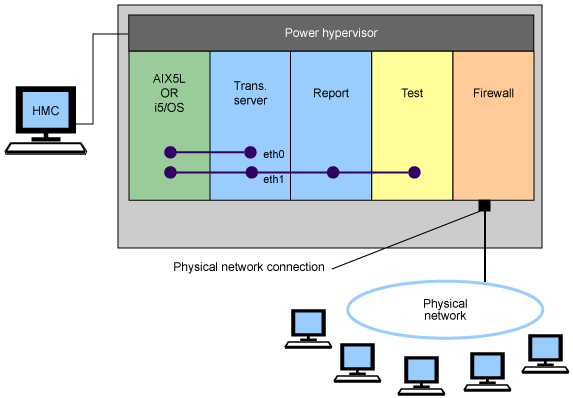
由于物理网络连接方面的限制,浏览器只使用2条物理连接来下载这些资源,导致从这个域纯粹下载的时间约为7秒。使用多个域——这种方法名为域名碎片(Domain Sharding),让浏览器可以使用更多的物理连接来并行下载这些资源。这最终缩短了页面装入时间。值得一提的另外一点是下载的文件数量。直到onLoad事件被触发,从主域下载了125个资源。通过合并JavaScript和CSS文件,并且拼合图像文件(可能的话),可以大幅减少这个数字,因而减少了往返次数,因而同样缩短了页面装入时间。

内容来自28个Web域。大多数图像是从frankfurt-airport.com这个域提供的,减慢了页面装入速度。
我的下一步是更仔细地分析缓存。浏览器能够缓存一些内容,比如静态图像、样式表或JavaScript文件。对不经常变化的内容来说,缓存机制再好不过了。为了验证缓存设置正确,我第二次浏览至主页,记录下另一个会话。如果缓存方面配置正确,我的浏览器应该不会从服务器获取某些资源,而是径直从本地浏览器的缓存获取。Summary View(摘要视图)看起来很好——大多数资源似乎实际上是从缓存获取的:

大多数图像、CSS和JavaScript文件现在从浏览器的缓存获取。
看起来不错,但等一下。不要被表象蒙蔽了。我们仍看到Server Transfer(服务器传输)时间方面的数值非常高。凭我的经验,这意味着,尽管内容是从缓存获取的,但是浏览器将HTTP请求发送至服务器,以便每一个资源“询问”内容自上一次下载资源以来是否经过了改动(IF-MODIFIED-SINCE)。如果我几个星期或几个月没有访问该网站,这没什么;但是如果上一次页面访问发生在仅仅几分钟之前,就不行了。
如果更仔细地看一下Network Requests(网络请求)视图,就会发现问题之所在。Expires头实际上被设置为“过去时间”。我记录的访问会话是2010年4月20日格林威治标准时间9点38分。Expires头被设置为4月19日——也就是前一天。这就是为什么我的浏览器不得不将HTTP请求发送至服务器,以便每一个“缓存”的元素检查服务器上面有没有更新版的资源。Server(服务器)这一列显示多少时间花在了服务器上的每个请求,确定资源有没有发生变化。Wait(等待)这一列告诉我们,每个请求得等待多久才被处理(这再次归因于物理网络连接方面的限制——每个域只有2条物理连接可用,其他所有请求不得不等待)。

过去时间的Expires头使得浏览器为每个缓存的资源发送IF-MODIFIED-SINCE请求。
Network(网络)视图显示了几乎所有的HTTP头。由于IE中dynaTrace AJAX插件具有的性质,我们没有获得所有的HTTP头,但是我们获得了最值得关注的HTTP头。我们的用户已经要求社区愿望清单(Community Wish List)上有这项特性。眼下我提议使用网络嗅探器或代理,比如MS Fiddler、HTTP Watch或Charles,以免你嫌AJAX Edition提供的信息还不够详细。
如何提升性能?
从理论上来说,为诸如此类的网站提升相当简单。我之所以讲从理论上来说如此,是因为一些提议的变化需要在Web服务器或Web部署环境上作一些工作或变化。下面列出了一系列提议的变化和估计的性能提升:
•使用HTTP 1.1或至少使用Connection: Keep-Alive:Web服务器使用HTTP 1.0,迫使服务器在每次请求之后关闭物理连接。使用Connection Keep-Alive可以避免不必要的重新连接工作。
◦估计的性能提升:缩短100至200毫秒(查看网络视图中的Connect Column)
•添加有效期非常长久的Expires头:对于不常变化的那些元素来说,应使用有效期非常长久的Expires头。
◦估计为返回用户带来的性能提升:缩短4-6秒(具体取决于实际上能长久地缓存多少个对象)。
•合并CSS:把所有22个CSS文件合并成一个CSS文件,可以消除Wait Time(等待时间),并且因减少了HTTP往返次数,因而缩短了Server Time(服务器时间)和Transfer Time(传输时间)。
◦估计的性能提升:等待时间缩短1.3秒,服务器时间和传输时间缩短1-2秒(假设我们能合并CSS文件)
•合并JavaScript:21个JavaScript文件来自主域。合并这些文件可消除等待时间,并因减少了HTTP往返次数而缩短了服务器时间和传输时间。
◦估计的性能提升:缩短300-500毫秒
•域名碎片:把由主页面提供的75个图像分散到另外2个图像子域上,让浏览器可以并行下载4个图像。这还让来自主页的其他内容(比如AJAX请求)不必等待图像下载,就可以下载。
◦估计的性能提升:缩短2-3秒
结论
常常被忽视的小地方(比如错误的Expires头)对网站性能大有影响。如果法兰克福机场的网站能够遵循来自谷歌或雅虎的一些最佳实践,或者是我们在dynaTrace博客上介绍的那些最佳实践,我相当确信许多游客能够在周日访问其网站。
原文:How better Caching helps Frankfurt’s Airport Website to handle additional load caused by the Volcano