今天记录一个前后端分离项目,在之前开发过纯django模板语法弄出来的网页系统,也弄出来过VUE加Django混合模板的网页.
django模板语法属于后端直接渲染生成的网页;vue+django生成的则为django的url甩出html网页后,再在网页中请求后端数据,这样弄出来的稍微有些混合,因为变量请求也完全可以用django自带模板实现.而且之前所做的内容,vue的引入均使用cdn链接的方式.
综上,之前所做的内容虽然部分分离,但是离前后端分离还相去甚远.但此时需要明晰一个概念是,前后端分离和前后端不分离两种方式并没有谁优于谁之说,这需要看项目内容及规模,找到最合适的.
下边进入正题.
配置
电脑:macos
服务器:Centos 7
数据库:Django 自带的sqlit
安装
需要安装两个端,及前端VUE 和后端Django,这部分自行解决,我能提供的就是自己装Vue的时候详细的记录了笔记,笔记链接见linux 和mac下安装node和【vuehttps://blog.csdn.net/weixin_45625553/article/details/108949096】
Pycharm后端
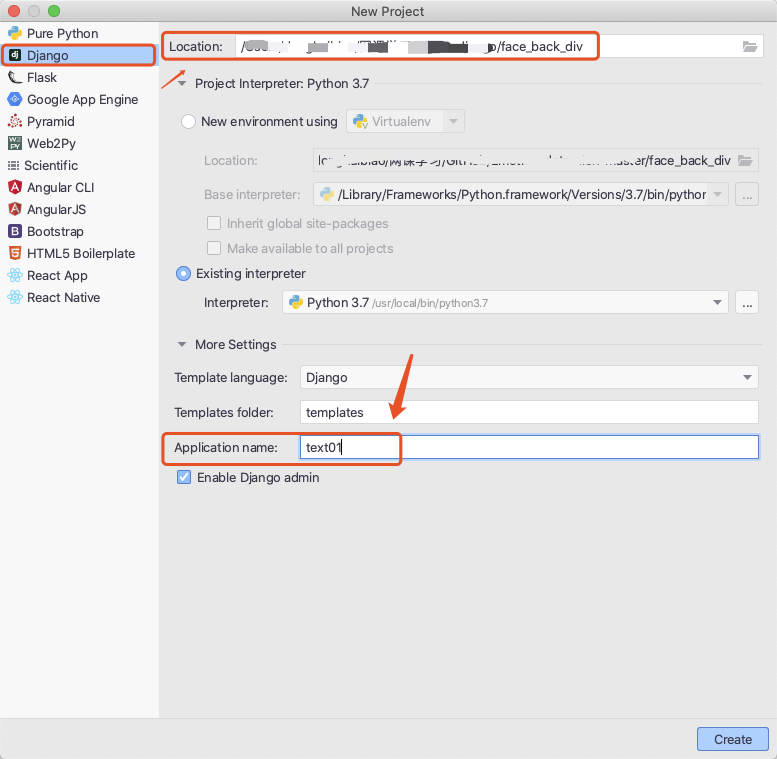
使用pycharm创建项目,同时创建一个app,见截图,这样建好的项目目录下自带了app文件夹,即第二个截图的text01文件夹.
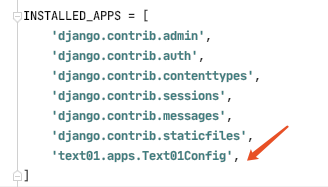
通过查看setting文件可以看到,APP处已经加载了text01这个app.

![]()

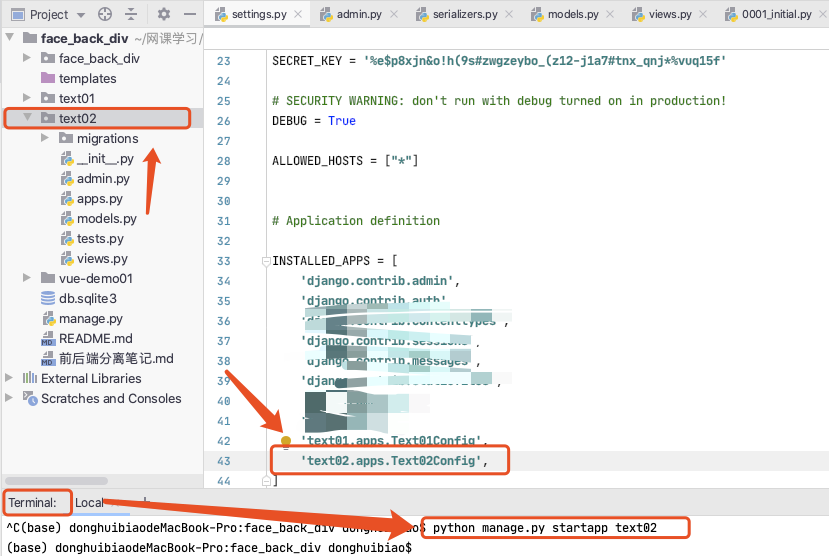
因此,如果你不用pycharm,用的其他IDE或者直接终端操作的,也没关系,记得在setting中加上这个app就行,比如我现在创建个text02apppython manage.py startapp text02这样创建也行

ok以上说了两种创建APP的方式和加入app支持列表的方法.继续
数据库设计
前后端分离项目我的理解是,前端渲染,从后端请求数据,因此我们后端得有数据,这样吧,咱们搞个婚恋网站,像百合网世纪佳缘那样的.
设想如下:注册人充值后有5次挑选异性机会,为了简化,这个表格字段如下:apikey \ money \ 网名 \ 性别 \ 城市 \ 年龄 \ 工作 \ 电话 \ 收入 \ 注册时间
因此在text02的model中创建这个表格
# text02/models.py
from django.db import models
from django.contrib.auth.models import AbstractUser
import datetime
# Create your models here.
class UserProfile(models.Model):"""user"""sex=(('male','男'),('female','女'))APIkey=models.CharField(max_length=30,verbose_name='API Key',default='abcdefg')money = models.IntegerField(default=10,verbose_name='余额')name = models.CharField(max_length=20, verbose_name="网名", default="")sex = models.CharField(choices=sex,max_length= 10, verbose_name="网名", default="")city = models.CharField(max_length=20, verbose_name="城市", default="")age = models.IntegerField(verbose_name="年龄", default="")job = models.CharField(max_length=20, verbose_name="工作", default="")phone = models.CharField(max_length=20, verbose_name="电话", default="")income = models.IntegerField(verbose_name="收入", default="")join_time = models.DateTimeField(default=datetime.datetime.now(), verbose_name='注册时间')class Meta:verbose_name = '注册用户表'verbose_name_plural = verbose_namedef __str__(self):return self.name
在text02的admin中注册这个表格
# text02/admin
from django.contrib import admin
from .models import UserProfile
# Register your models here.admin.site.register(UserProfile)在终端中输入下边两条指令,把数据表创建,然后把db.sqlite3文件拖入pycharm的datebase中,可以的看到text02的userprofile创建好了.运行后,去admin页面编辑5条假数据:
python manage.py makemigrations
python manage.py migrate
python manage.py createsuperuser
python manage.py runserver
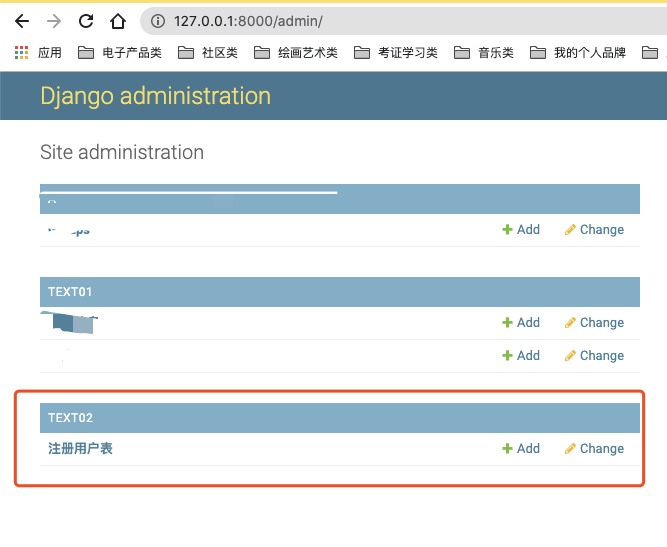
点击add后添加数据,加好后如下图,随便填,假数据

通过apikey可以识别出这个人是谁(造表时候有重复,不要紧,举例而已),money是请求次数.
这个表格中模拟了李雷一个男性,其他都是女性,他的money有4块,因此可以请求浏览4名异性.那么现在开始写这个API.
API设计
设计API需要用到restframework以及django-filter,安装一下
pip install djangorestframework markdown django-filter
安装后,将APP中加入rest_framework
![]()
在text02文件夹下创建serializers.py文件,内部写入以下代码,将user这个表格序列化,序列化是为了方便编程json传递给前端.
from rest_framework import serializers
from .models import UserProfileclass BookModelSerializer(serializers.ModelSerializer):class Meta:model = UserProfilefields="__all__"在text02的view中写入
from django.shortcuts import render
from rest_framework.views import APIView
from rest_framework.response import Response
from .models import UserProfile
from .serializers import UserModelSerializer# Create your views here.
class UserAPIView(APIView):"""使用serializer"""def get(self, request, format=None):APIKey = self.request.query_params.get('apikey', 0)print('APIKey',APIKey)users = UserProfile.objects.filter(APIkey=APIKey).first()# print(users)if users:balance = users.moneyprint('balance',balance)if balance > 0:sex = self.request.query_params.get("sex", 0)usersfor = UserProfile.objects.filter(sex=sex)users_serializer = UserModelSerializer(usersfor, many=True)users.money -= 1users.save()return Response(users_serializer.data)else:return Response("兄弟,又到了充钱的时候哦!")else:return Response("查无此人哦")
在url中写入
![]()
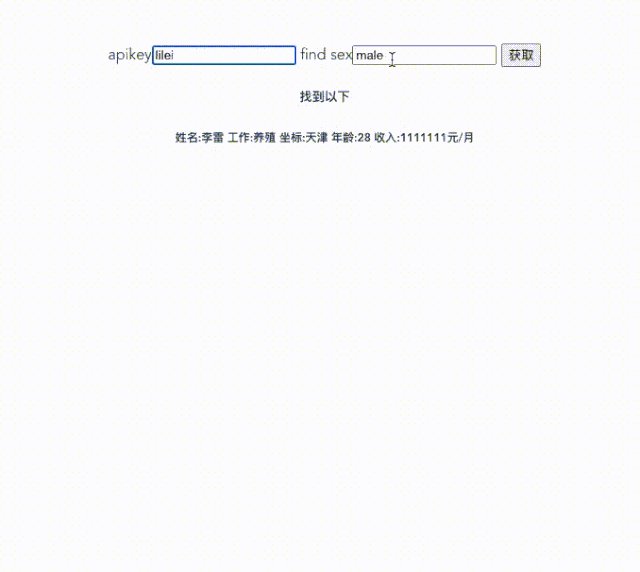
结果验证
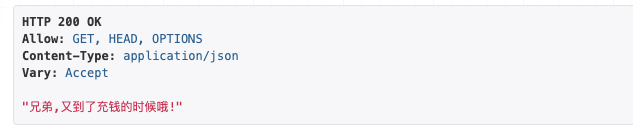
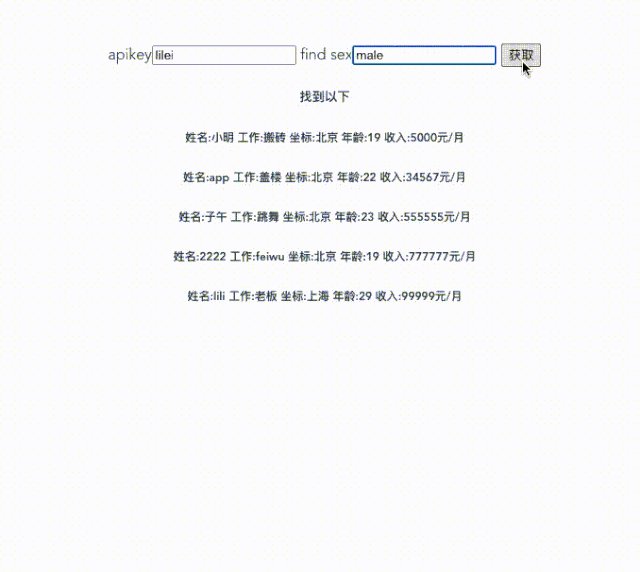
当apikey输入正确,且money大于0时,请求内容结果:

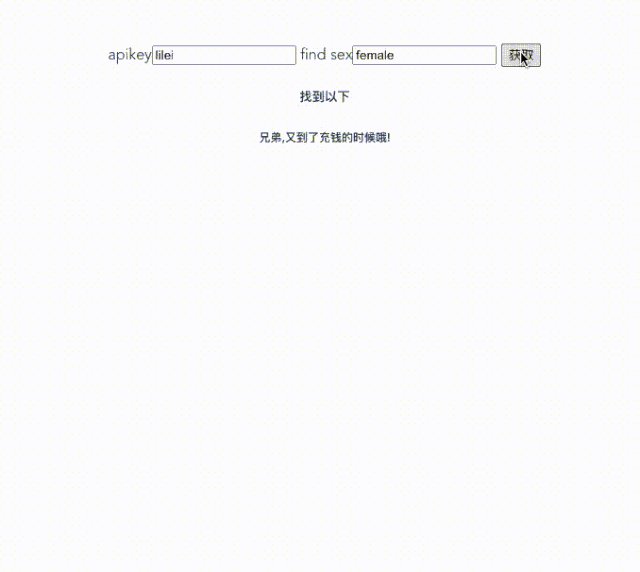
当没钱了,即money<0

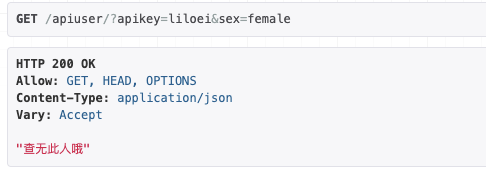
当apikey输入错误(这里输入的事liloei,应该是lilei)

为了在测试前端时不受money小于零后不能调取,可临时把if balance > 0: 改为 if 1:
VUE前端
首先从终端中通过cd 一路进入到刚刚的后端项目文件中,当然放在别处也行,我只是为了放一块好找然后通过以下三部进行vue项目创建
$ vue init webpack vue-demo01
$ cd vue-demo01
$ npm run dev
这样打开浏览器就有这个项目了。
现在进入文件夹中找到这个文件进行改造。(截图是vscode的预览窗口)

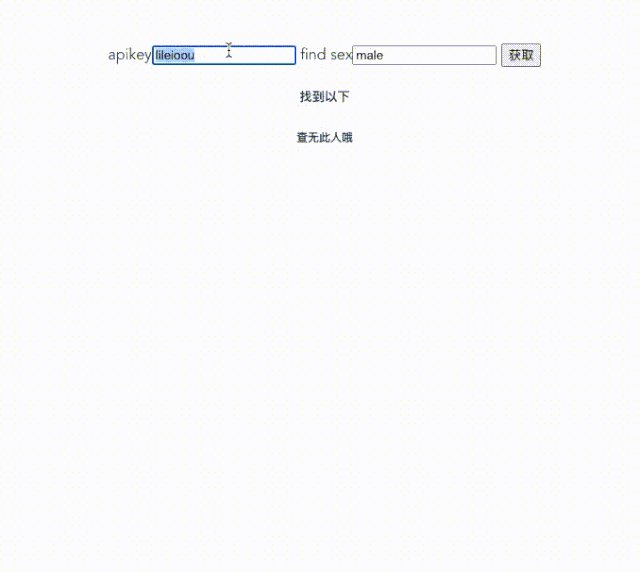
将这个进行VUE语法的改造,通过Axios进行数据请求.演示动图见下方

至此,前后端分离的小案例就算倒腾完了!
前端代码有点长,关注公众号后回复 vueface 获取前端代码吧。
最后提及一个bug,获取五次是指获取5批不同的异性,但现在库里只有这么几个人就没做这么复杂,现在获取5次是获取全部内容5次,因此如果在实际请求5次不同的内容的端口时候,需要进行一定的改造。另外当money没有了的时候,如何充值,这是另外的内容喽,现在就当自己是2008年的网关,充了钱,手动改后台吧!
欢迎关注公众号:SUMER
原链接:前后端分离实现相亲网站 (qq.com)