背景
机器:CentOS 7.x 64 bit
nginx版本:随便下了个当前官网最新的,nginx-1.21.5.tar.gz

大家都知道,nginx可以用来作为一个http服务器,随便操作一下,然后就可以访问80端口了。
这里假定A机器的ip地址为: 192.1686.182.151,
则安装nginx后直接在浏览器地址栏输入 http://192.168.182.151/即可访问到网站(https的方式则不能访问),如下图。

显然,这是一个http网站,那么想要做一个https网站,要怎么做?
部署http普通网站
将nginx-1.21.5.tar.gz文件放到某个目录下
比如目录 /opt/soft
解压
tar -zxvf nginx-1.21.5.tar.gz得到目录如下图

进入此目录
cd nginx-1.21.5
执行 ./configure
什么参数都不用带
有如下结果产生:

执行 make

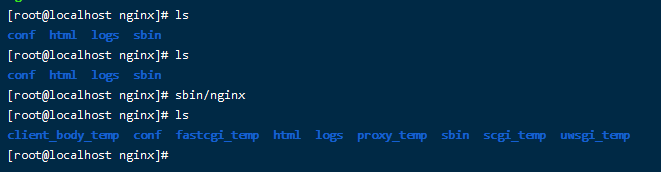
然后就会在 /usr/local/nginx 目录下编译生成nginx,如下图。

直接执行/usr/local/nginx/sbin/nginx 即可直接运行,从而被外部访问到。
如下图。

当然,此时是http协议的,使用https协议不能访问。
那么问题来了 ====> 如何配置https协议的网站?
部署https网站
表现
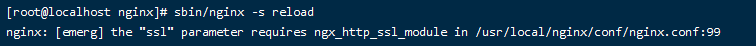
此时假如我们在 nginx.conf配置文件中配置了证书,然后试图启动,然后启动会报错。
如下图:

nginx: [emerg] the "ssl" parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx.conf:99
原因是就算你配置了证书,但当前的这个nginx并没有ssl模块,启动都无法成功,更别说访问了。
所以,现在只能重新编译生成带有ssl模块的。
重新编译安装
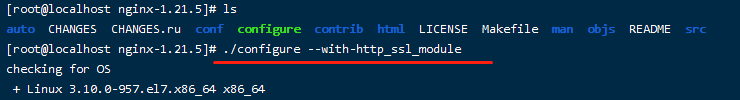
所以只能重新编译生成,跟前面的办法都一样,唯一的不同是执行./configure时添加一个参数:

./configure --with-http_ssl_module
然后跟其他一样继续执行make。
生成nginx,可以启动。
访问
此时通过80端口还是可以正常访问的。
https的方式访问的话需要配置。
我修改配置文件 nginx.conf为如下内容:

96 # HTTPS server97 #98 server {99 listen 443 ssl;
100 server_name localhost;
101
102 ssl_certificate /usr/local/nginx/conf/ssl/cert.crt;
103 ssl_certificate_key /usr/local/nginx/conf/ssl/192.168.182.151.key;
104
105 ssl_session_cache shared:SSL:1m;
106 ssl_session_timeout 5m;
107
108 ssl_ciphers HIGH:!aNULL:!MD5;
109 ssl_prefer_server_ciphers on;
110
111 location / {
112 root html;
113 index index.html index.htm;
114 }
115 }主要是取消这一段的注释,然后配置证书。
那么你又要问了,证书是哪里来的了。
可以向提供此类服务知名公司购买(如赛门铁克等说不上名字的、阿里云,权威机构可靠无风险提示,一般是收费的),也可自己生成(使用openssl生成证书,但可能浏览器上会有挥之不去的风险提示,惹人心烦,如下图)

此时这个网站 http协议的,https协议的访问方式都支持了。
https证书如何产生
需要学习一下openssl,但可以完全不用,这个知识点以后再专门说。