文章目录
- 前言
- 一、什么是HTML语言
- 二、HTML网页设计
- 1.DW(Dreamweaver)
- 2.VS code(Visual Studio Code)
- 三、运行网页查看效果
- 1.运行
- 2.问题的提出
- 四、搭建云服务器
- 1.注册购买华为云
- 2.远程登陆Windows云服务器
- (1)使用RDP文件登录(推荐)
- (2)使用MSTSC方式连接
- 五、文件上传服务器
- 六、生成链接供外部访问
- 1.IIS微软Web服务器
- 2.服务器安装IIS
- 3.网址规则
- 4.在IIS中添加网站
- 结束语
前言
本文记录自己第一次开发网站的曲折历程。由于是0基础的第一次设计,所以不可避免的踩了很多的坑,前后断断续续的耗费了四五天的时间,最终成功设计出了可全网访问的网站。
在这个过程中,重点和难点并不在于网页的设计,而是如何让别人通过你提供的网址访问到你的网站,亦即如何使用前端html访问服务器中的内容。
网上针对网页设计的参考内容很多,但基本上都是针对局部问题提出的解决方案,我自己也正是在查阅了大量类似参考内容的基础上才能成功,所以在写这篇文章前,先要感谢他们对我的帮助。也正因此,我写这篇文章便不再局限于某一过程的实现,而是将自己从设计之初到完整实现的全过程加以记录,以备日后之用。
一、什么是HTML语言
HTML(Hyper Text Markup Language)全称为超文本标记语言。是由Web的发明者Time Bbeners-Lee和同事 Daniel W.Connolly于1990年创立的一种,它是标准通用化标记语言SGML的应用。用HTML编写的超文本文档称为HTML文档,它能独立于各种操作系统平台(如Linux、Windows等)。使用HTML,将所需要表达的信息按某种规则写成HTML文件,通过专用的浏览器来识别,并将这些HTML文件“翻译”成可以识别的信息,即现在所见到的网页。 HTML语言包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。(以上内容摘自百度词条)
二、HTML网页设计
可以用于编辑HTML语言的工具有很多,甚至是可以不借助于工具,直接在文本文档里写好代码,然后把文本文档的后缀名改为 html 即可。比如,新建一个文本文档,并写入下列代码,保存后退出修改后缀名,双击运行
<!DOCTYPE html><html>
<head><meta charset="UTF-8"><title>标题</title></head>
<body> 2021年九月25日晚,孟晚舟抵达深圳宝安机场
</body>
</html>
运行效果如下

当然了,这里只是小举一例,通过这种方式来设计网页尤其是功能复杂的网页当然是不可取的。因此,这里我再提供两款可以用于编写HTML代码的软件。两款软件使用起来都比较方便,故不在这里单独介绍其使用方法,后续如有兴趣会单独成文介绍。
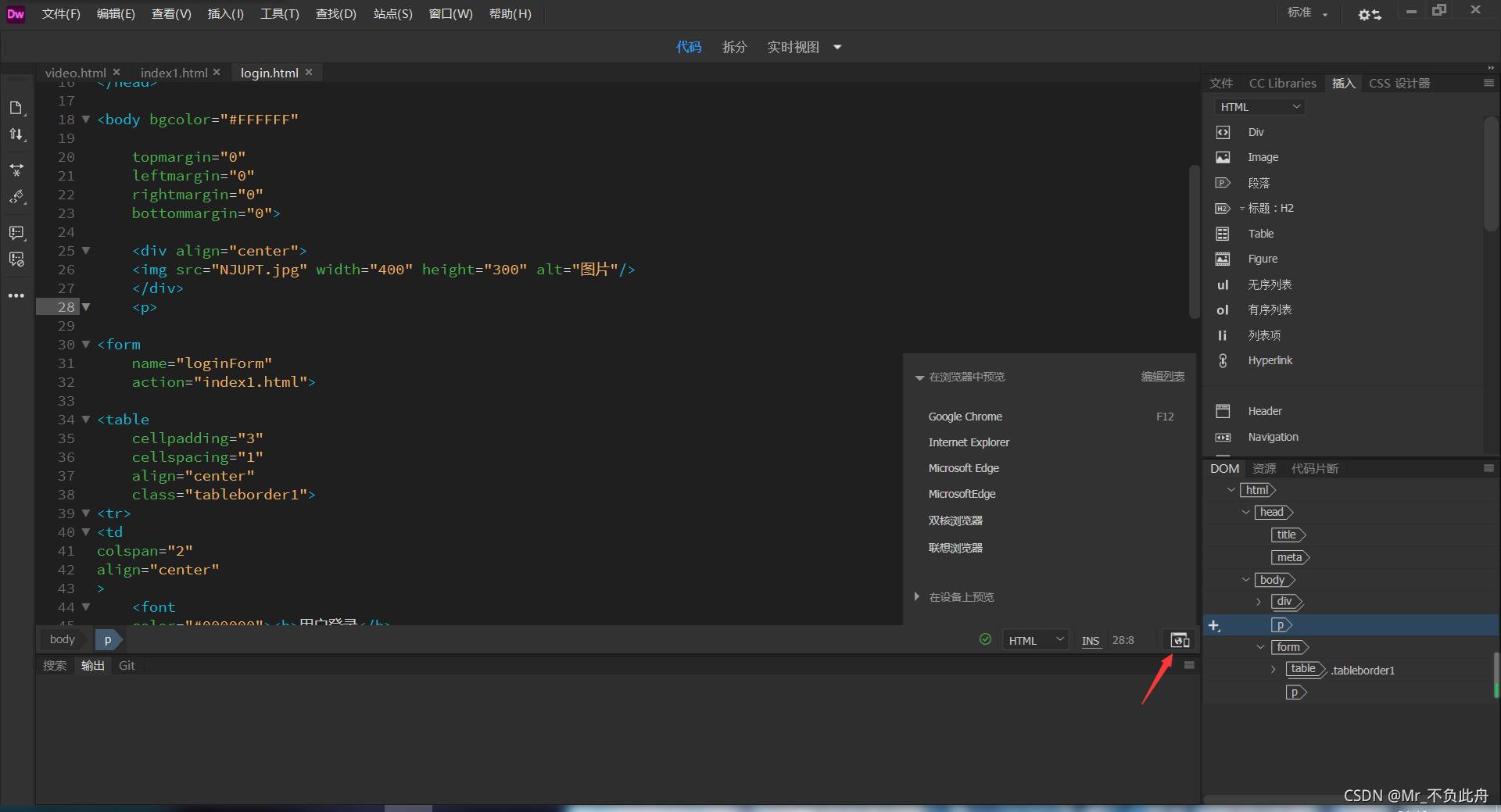
1.DW(Dreamweaver)
Dreamweaver 2020 软件安装包
网盘下载链接 提取码:ifhl
2.VS code(Visual Studio Code)
VS code官网下载安装即可
官网下载地址
如下,视自己操作系统选择安装即可

配置使用教程参考
说明:相对来说,DW在网页设计上可能更加专业一点,而VS code只是支持HTML语言。
工具有了,至于程序如何设计那就各凭本事了,至少目前的我还是菜鸟(尴尬)
但是这里可以提供一个学习的地方:
学习HTML
三、运行网页查看效果
1.运行
网页设计好后,我们可以通过下面两种方式查看效果:
1、直接双击运行html文件,比如我设计的是如下两个网页,那么在编辑器中保存代码后退出直接双击即可

2(推荐)、直接在软件里运行代码
DW中:点击代码框右下角的预览,选择浏览器。如果你有多个浏览器的话,第一次需要选择一个默认的浏览器,之后就可以直接使用快捷键(F12),这样就会自动链接到浏览器,打开你设计的网页

Vscode中:直接F5运行,也需要选择浏览器。
2.问题的提出
好了,网页设计工作已经完成了,而且可以在本地计算机上通过浏览器访问
。但是现在面临的一个新问题就是,你开发的网站并不是留给自己看的,要让别人也能通过你的网址来访问。尤其是当你的网页中包含一些图片或者视频文件时。
以我的网站中包含的视频文件为例,我在本地计算机中把html文件和视频文件放在了同一个路径下,也就是说我的视频是通过本地上传的,这样做对于我自己来说当然没有问题,但是当别人没有我的视频文件,而只有我提供的html文件,亦或是只有我提供的一个网址,那么他即便是能打开网页,也会因为缺乏视频的源文件而不可能观看到视频。
所以,下面要解决的问题就是,怎么把html和视频文件存放到一个公网可访问的地方。
四、搭建云服务器
上述问题的解决,无非就是想拥有一个类似于中转站的东西,当然,这个中转站是公网可以访问的。这样,我把所有的图片、视频、音频等包括html全部放到这个中转站里,然后获取这些文件的链接,这样既可以直接提供这些单个文件的链接以供别人下载使用,也可以把他们放入html文件里通过前端html访问,显然,我要做的就是上述后者。
据马化腾回忆,天津大爆炸的时候,腾讯在天津有一个亚洲最大的数据中心,离当时的爆炸中心只有1.5公里,受到了巨大的冲击。“人员撤退之后,这么大的数据中心裸奔。”一旦这些服务器受损,海量的数据信息将瞬间丢失(比如你的微信朋友圈)。
这不仅表明了在当今这样的大数据信息时代数据信息存储的方式,更表明了在这样的数据中心里服务器的地位至关重要。
之所以提到这则轶事,是因为我将要使用的这个中转站正是云服务器。
1.注册购买华为云
我选择的是华为云,阿里云、腾讯云等其他的应该都是类似的。
如果你是新用户的话,有一个月的免费试用,只是这个试用的服务器性能不咋样罢了,2G的RAM,播放视频卡的要死。

2.远程登陆Windows云服务器
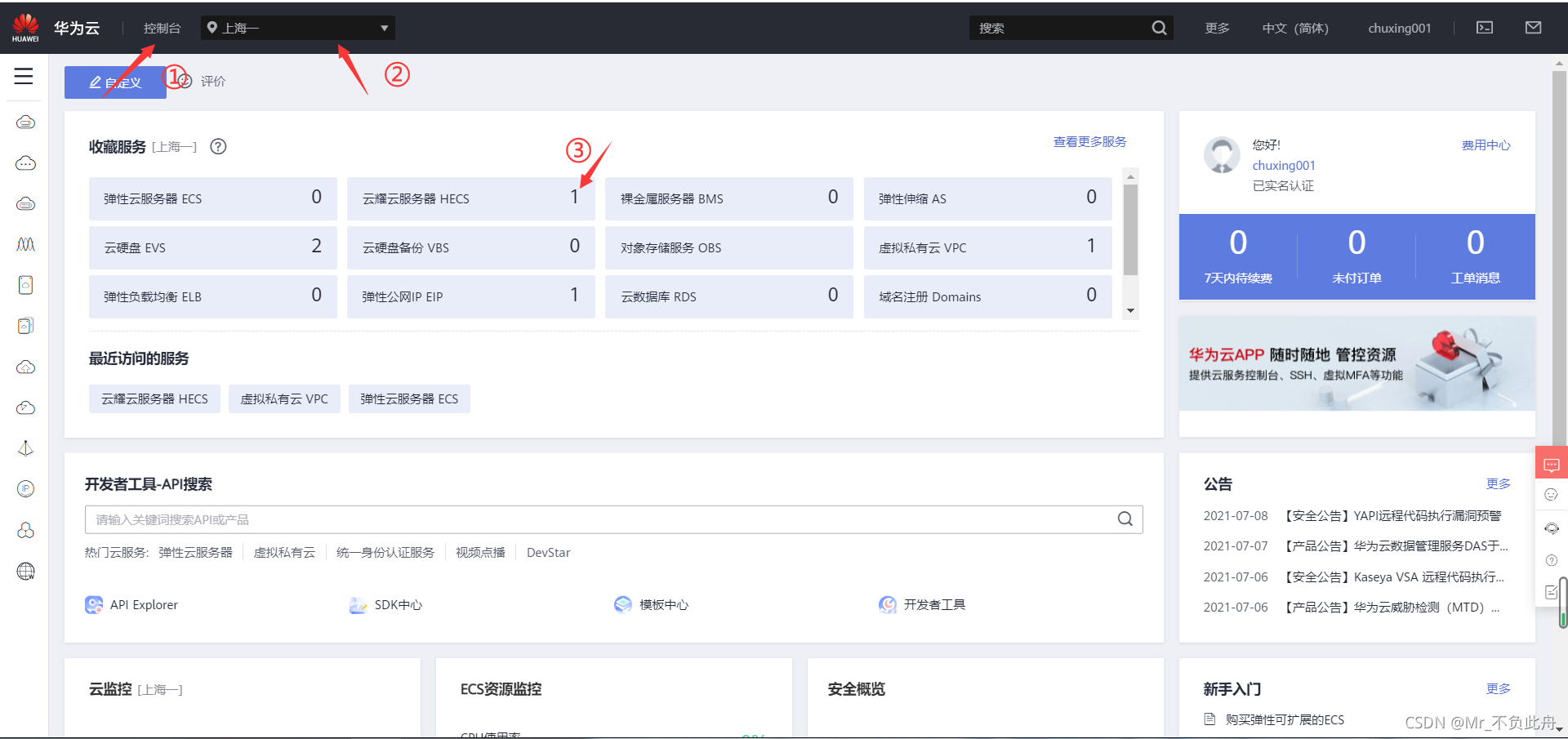
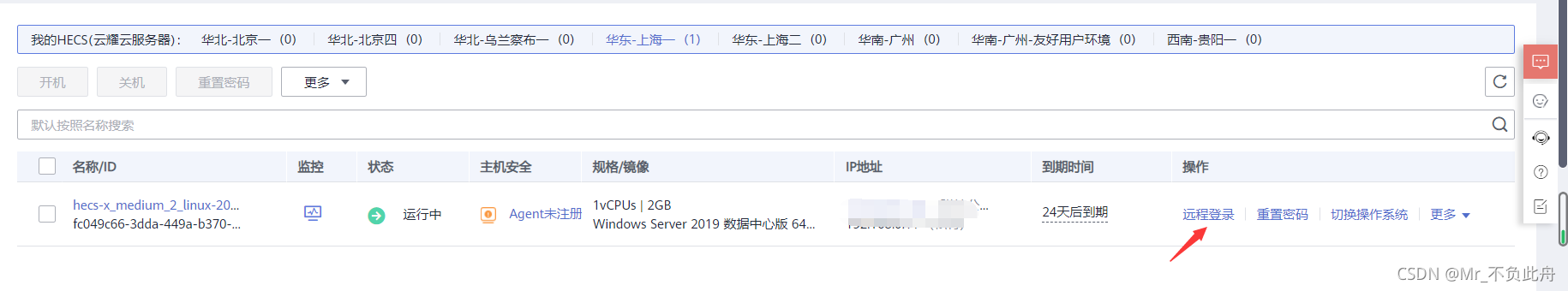
在使用远程登录前先查看下服务器状态,通过控制台进入,一定要正确选择自己的注册区域,否则找不到服务器。

进入云耀云服务器
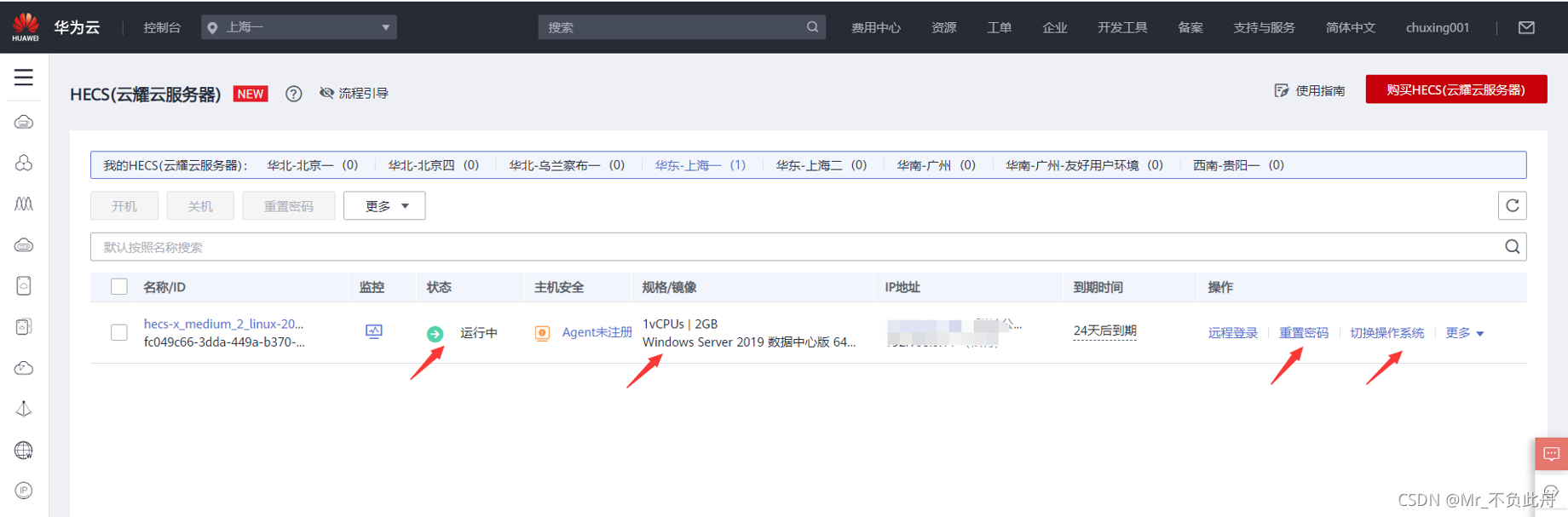
首先确认处于开机状态,其次,首次登录需要重置密码。

最后,一定要查看自己服务器的操作系统,因为有的人在注册的时候默认的可能是Linux操作系统,这样后面通过Windows方式是连不上的。如果发现当前操作系统确实是Linux的话也不要紧,可以通过点击“切换操作系统”来更改。如下图,先勾选“系统自动关机后切换操作系统”,然后把镜像选为Windows,版本自愿,再为系统确定一个密码,该密码后面远程登录的时候需要。然后等待服务器重启。

以上是准备工作,接下来介绍两种远程登录方式
(1)使用RDP文件登录(推荐)
从管理控制台下载的RDP文件对应唯一的云服务器IP,所以只要下载该云服务器的RDP文件到本地计算机即可,这样最方便。
下载方式:在对应的服务器后面选择远程登陆

点击“下载RDP文件”

注意:如果打开这里没有下载RDP选择的话,那么问题就在于你的服务器操作系统不是Windows,按照上面说的方法切换操作系统后重新操作即可
将RDP文件下载到本地以后,双击连接,输入密码等等,直到连接成功

(2)使用MSTSC方式连接
本地主机为Windows操作系统,也可以使用Windows自带的远程桌面连接工具MSTSC来登录Windows云服务器
操作步骤如下:
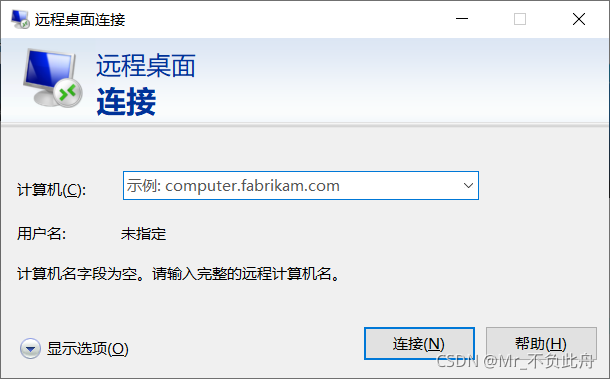
Win+R打开“运行” → 输入 mstsc 回车,打开远程桌面连接对话窗

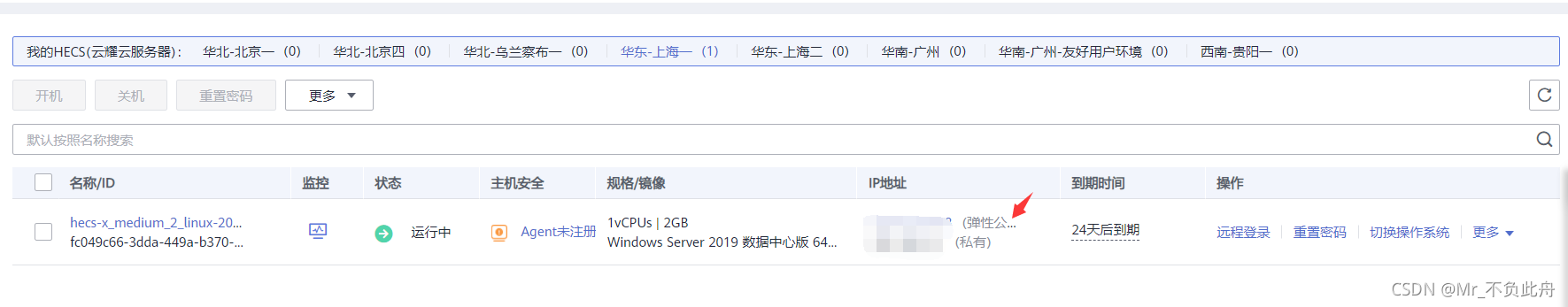
在“计算机(C):”的后面输入服务器的弹性公网IP,连接即可。

以上应该可以帮助大部分的人连接成功,但是因为操作系统的多样性以及其他种种问题失败的也不可避免,因此这里再把云耀云服务器的完整用户指南分享给大家,需要的自取。
https://pan.baidu.com/s/1ret3RjxB_EUZdtCwyicTEA
提取码:a7lj
五、文件上传服务器
服务器连接成功后,下面就需要把我的html和视频文件上传到服务器这台电脑上了。上传的方法也并不复杂,最简单的就是直接在本地计算机上将文件复制,然后进到服务器里面粘贴即可。
当然,更好一点的方法是我们可以将本地计算机上的磁盘映射到服务器上,然后在服务器上打开该磁盘直接将需要的文件拖到服务器里。
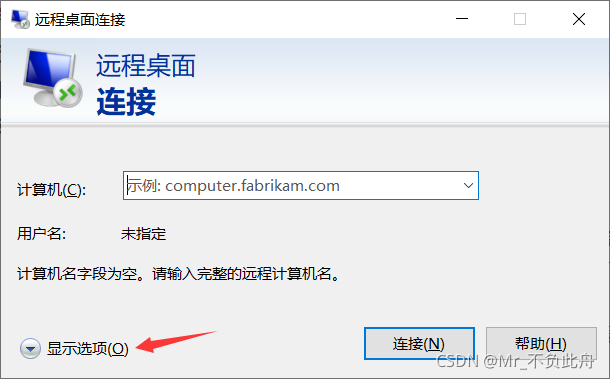
以MSTSC为例介绍将磁盘映射到服务器上的方法

在上示窗口中,点击“显示选项”,然后可以为远程桌面做一些具体的配置。
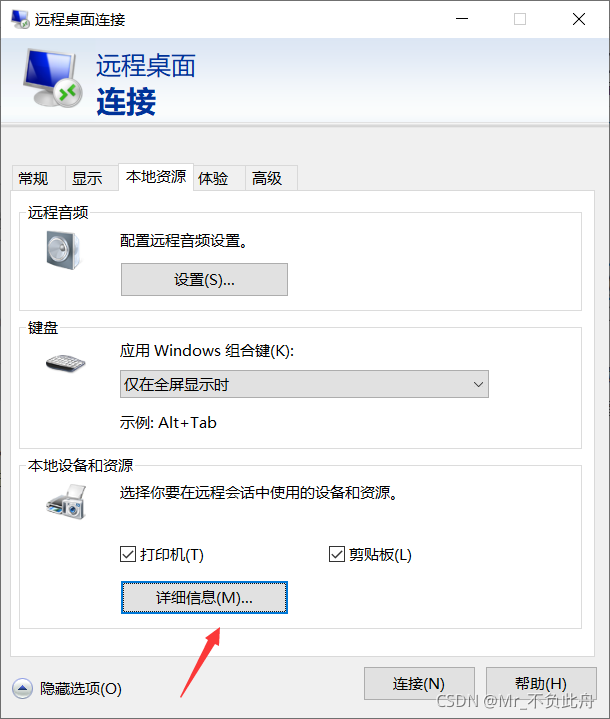
要映射本地磁盘,选择“本地资源”一栏,然后在“本地设备和资源”栏中点击“详细信息”

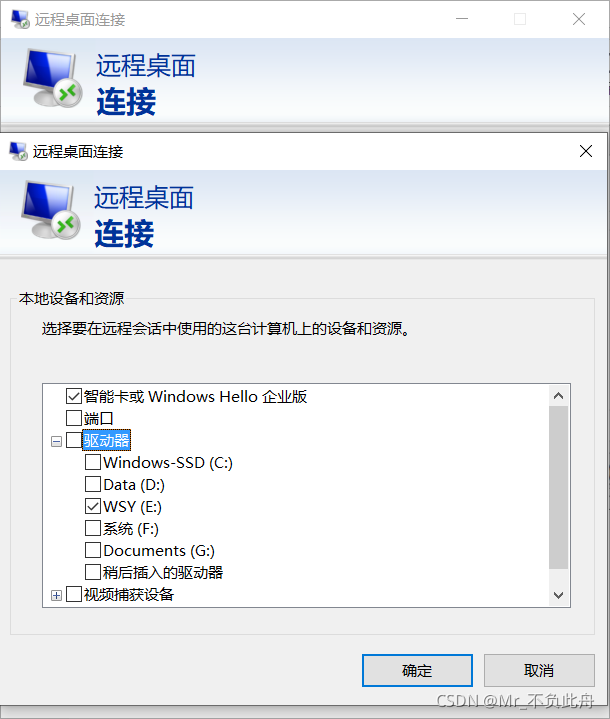
并在“驱动器”中选择你要映射到服务器上的磁盘,比如我这里选择E盘

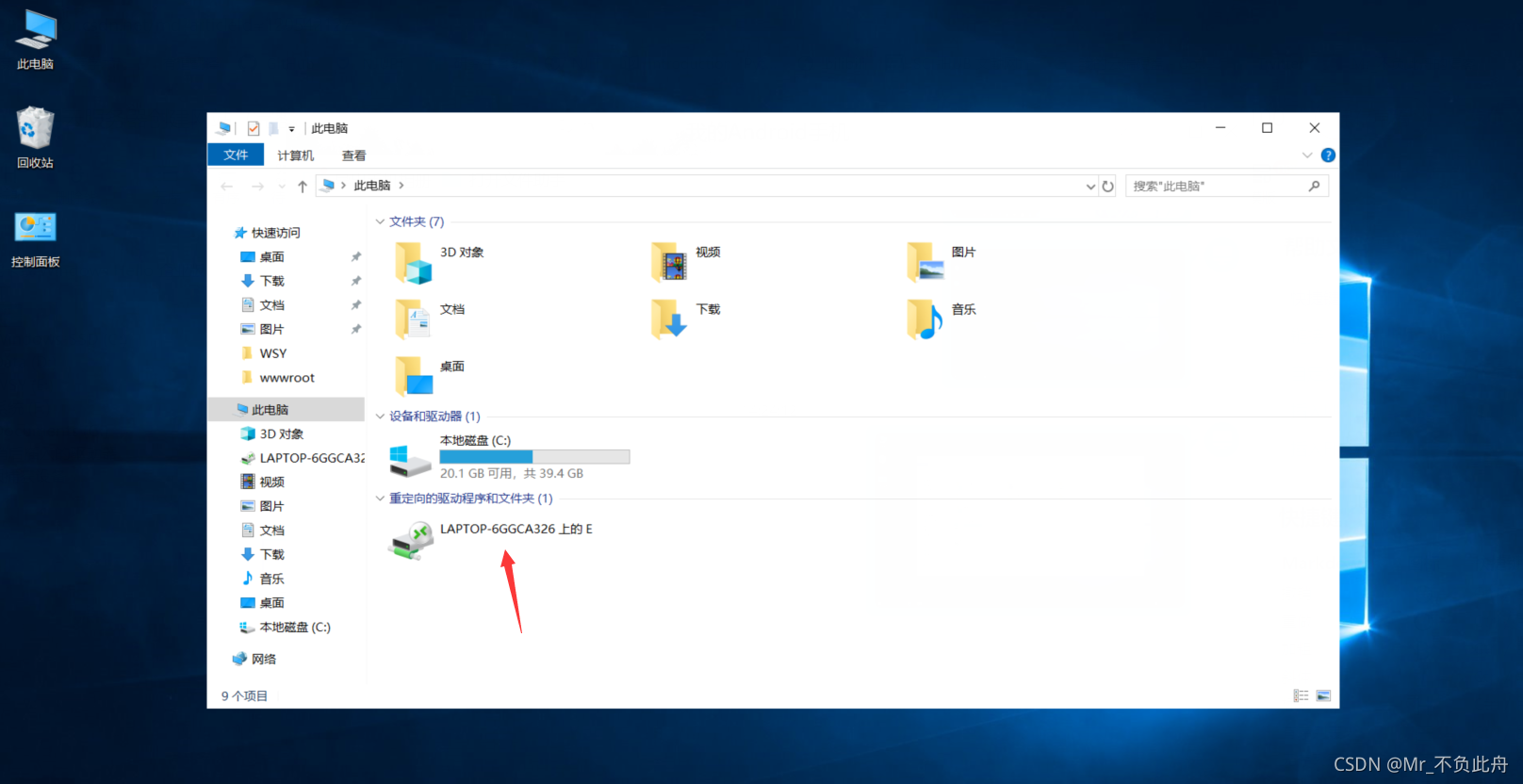
此时再连接到服务器后,打开文件资源管理器查看,本地的E盘就在这里有显示了。

六、生成链接供外部访问
1.IIS微软Web服务器
Internet Information Services(IIS,互联网信息服务),是由微软公司提供的基于运行Microsoft Windows的互联网基本服务,是一个World Wide Web server。IIS意味着你能发布网页,并且有ASP(Active Server Pages)、JAVA、VBscript产生页面,有着一些扩展功能。 其次,IIS是随Windows NT Server 4.0一起提供的文件和应用程序服务器,是在Windows NT Server上建立Internet服务器的基本组件。它与Windows NT Server完全集成,允许使用Windows NT Server内置的安全性以及NTFS文件系统建立强大灵活的Internet/Intranet站点,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面,它使得在网络(包括互联网和局域网)上发布信息成了一件很容易的事。
2.服务器安装IIS
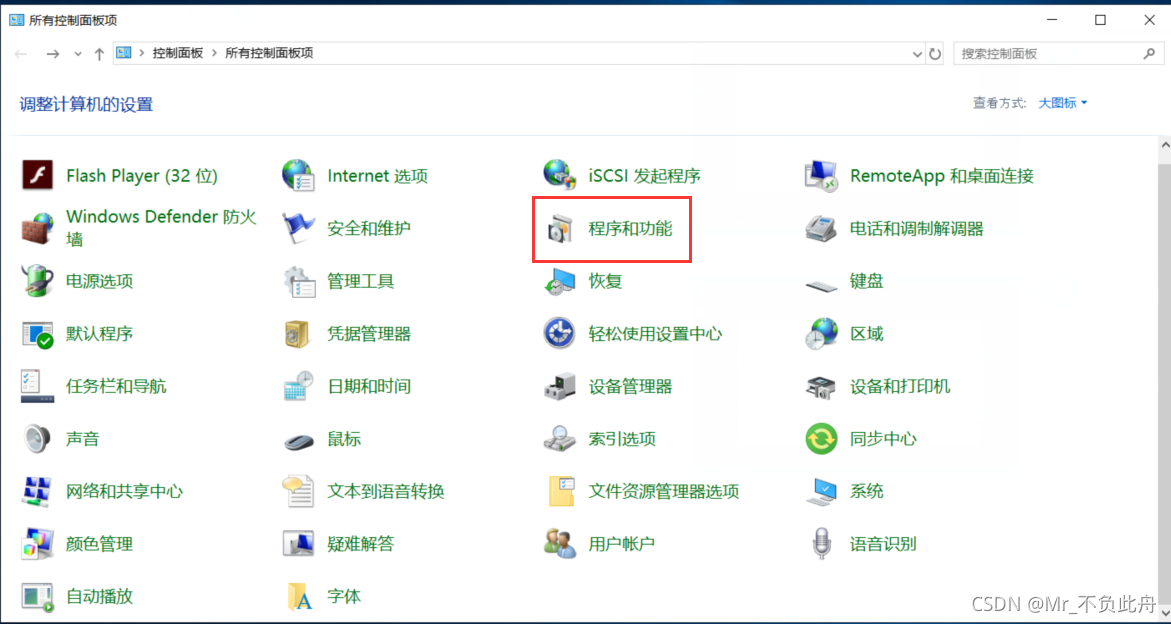
在服务器中打开控制面板,选择“程序和功能”

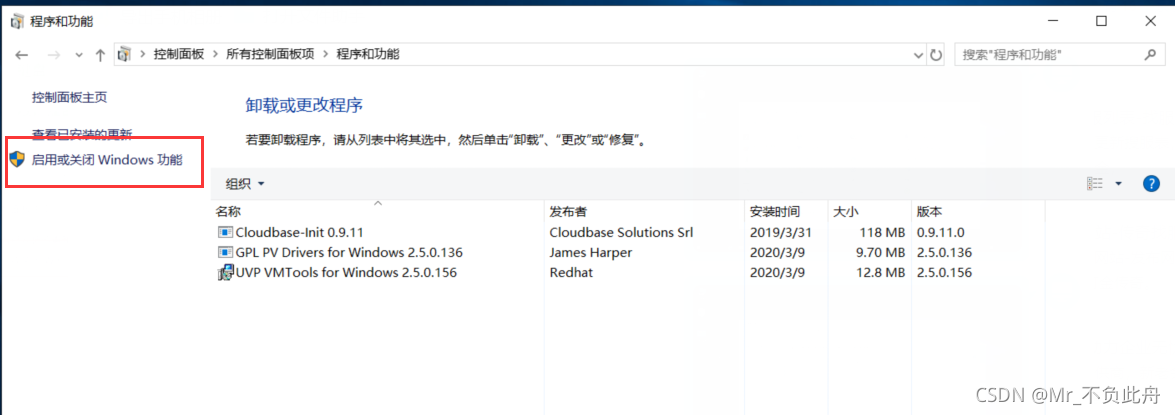
单击“启用或关闭Windows功能”打开服务器管理器


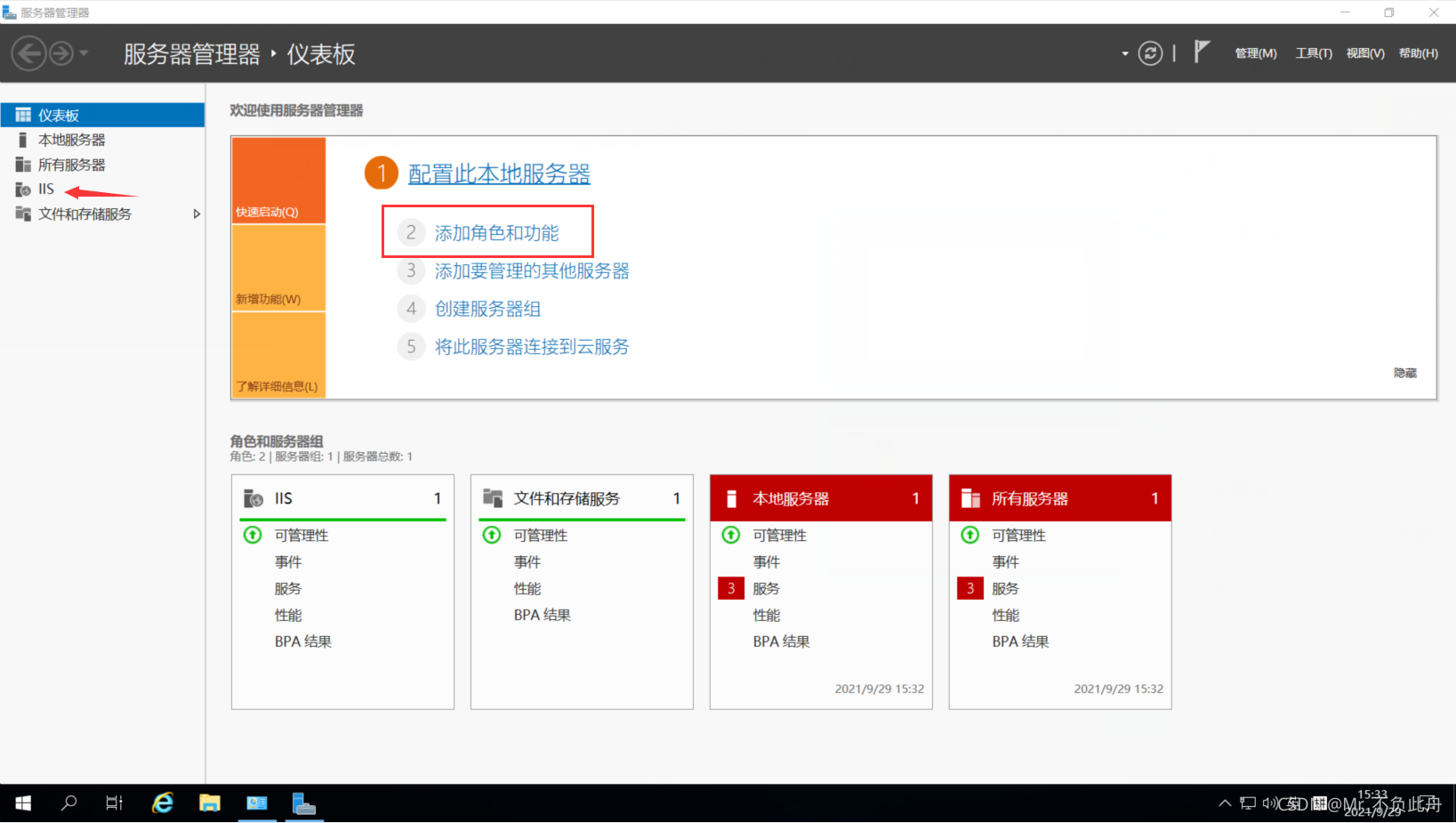
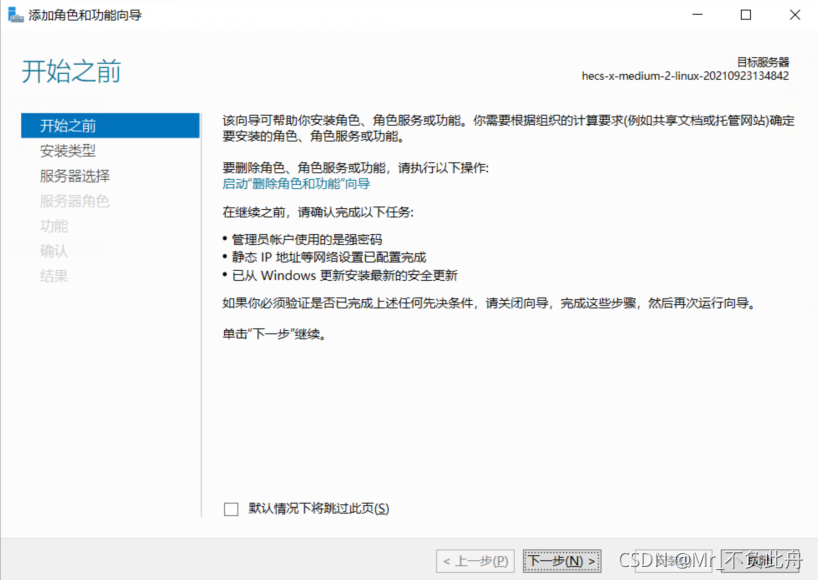
由于我已经安装好了IIS,所以上图中左侧列表中已经显示有IIS,初次安装的话,选择红色框中的“添加角色和功能”打开向导

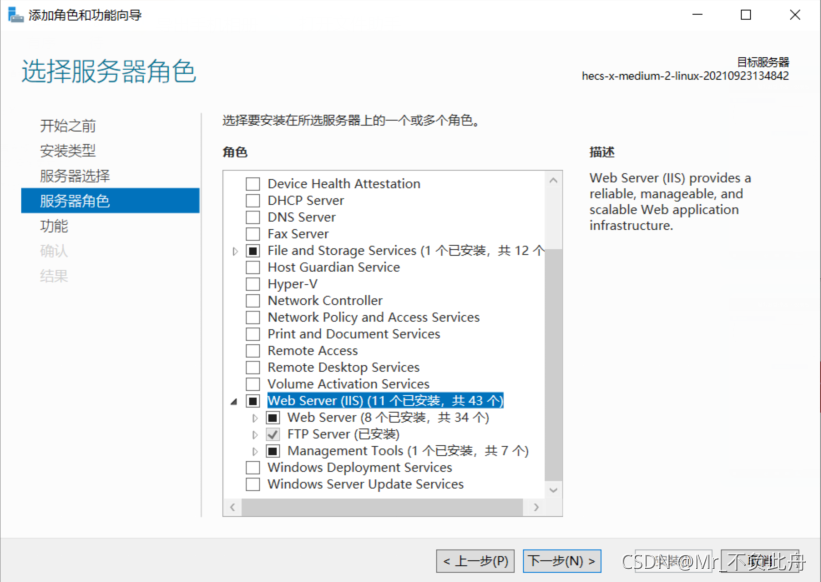
根据向导指示下一步即可,需要注意的是在“服务器角色”选择时把IIS相关的内容勾上。

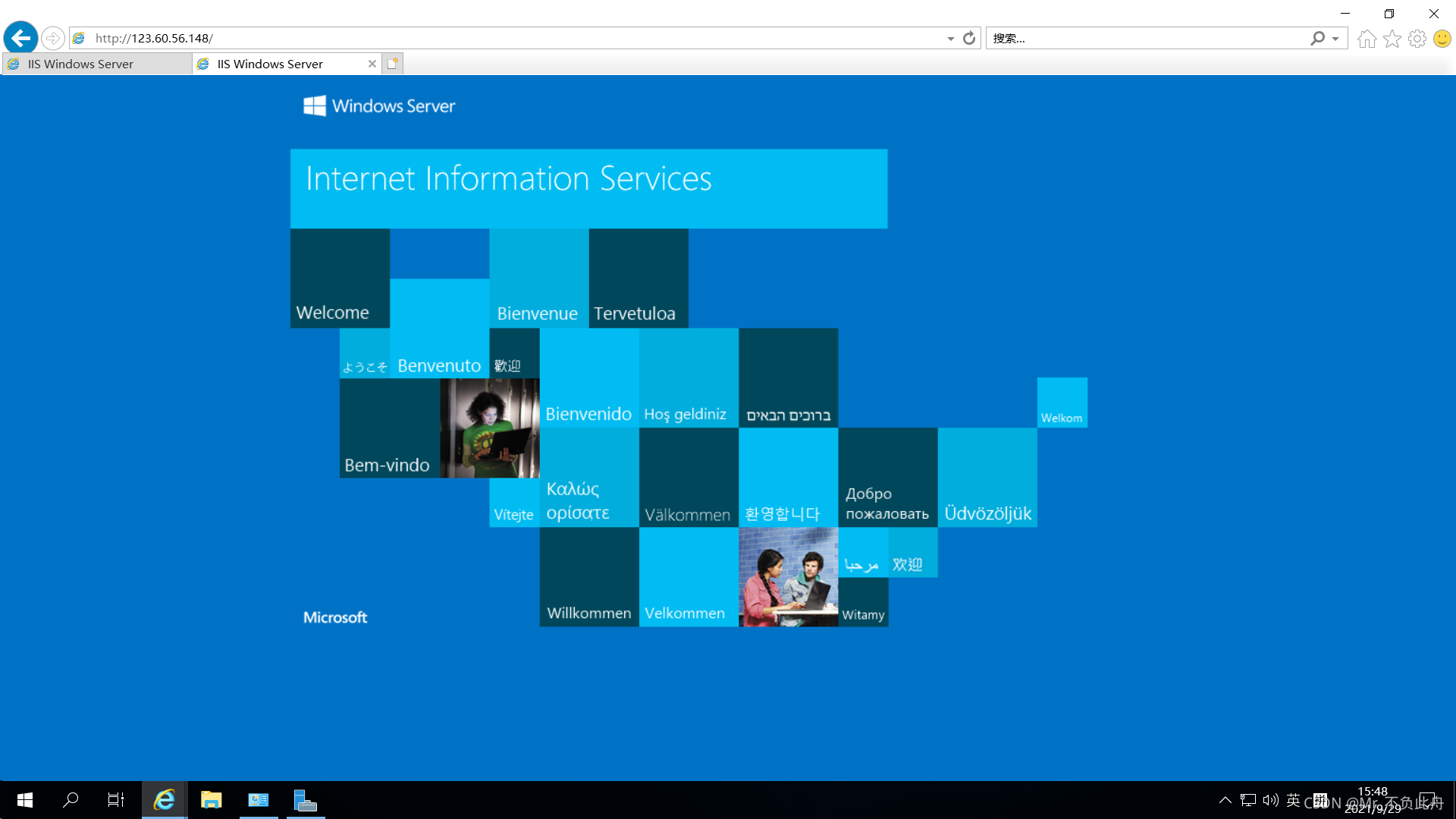
安装完成后,可以在服务器上打开浏览器,输入localhost或者服务器的弹性公网IP,如果出现如下界面则表示安装成功

到这里也就意味着外网可以访问你的服务器了。此时,可以复制服务器的公网IP到本地计算机的浏览器或者别人的客户端的浏览器,都可以打开呈现上图界面。
3.网址规则
上述的界面是IIS的默认网站,它在服务器中的默认地址是C:\inetpub\wwwroot
也就是说,外网通过服务器的IP访问的是该路径下的内容,当然,你可以在这个文件夹下新建一些文件夹用于存放自己的网站,只需要对网址稍加修改即可。
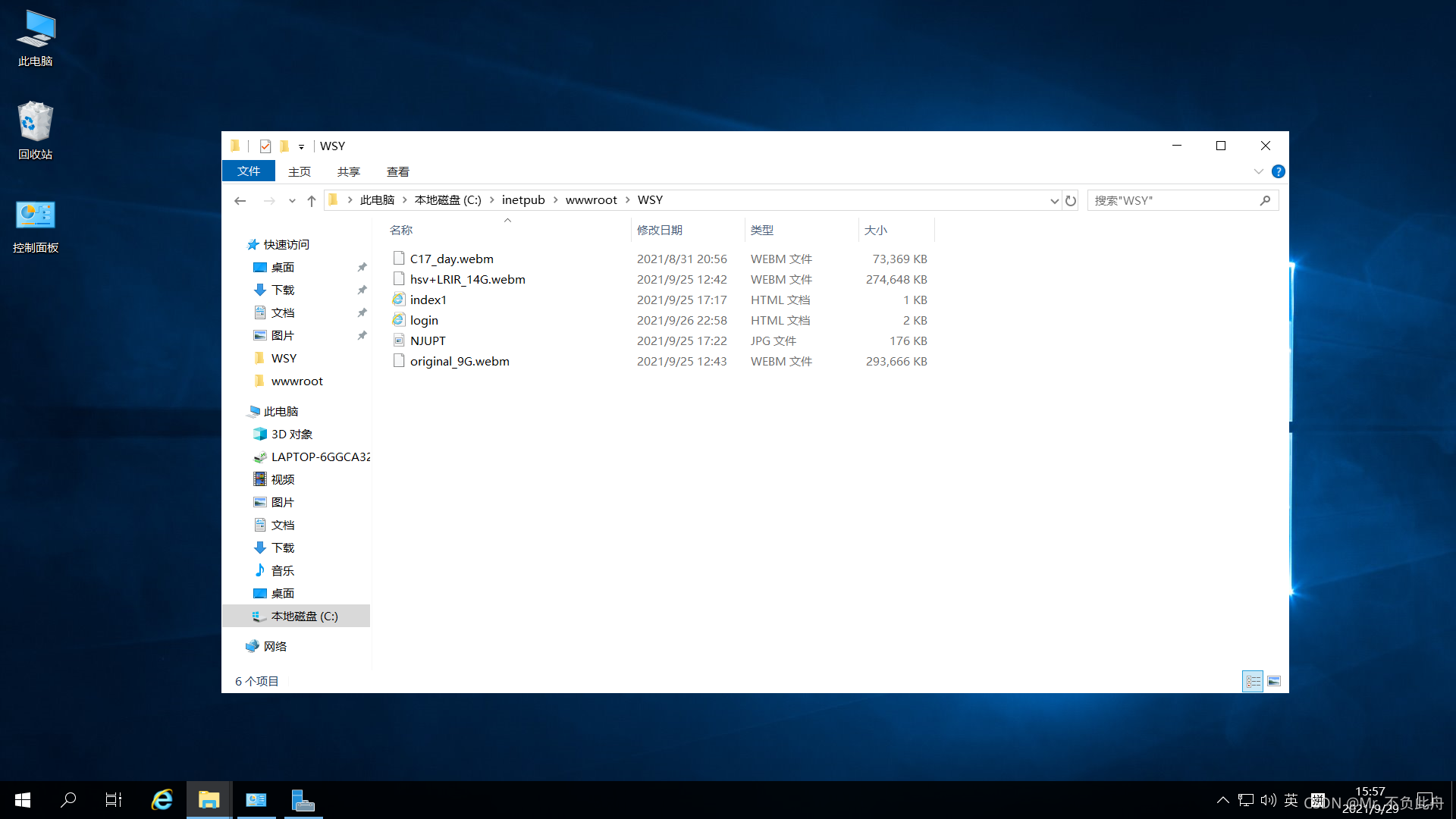
比如,我在wwwroot这个文件夹下新建了一个文件夹,命名为WSY,并把我的html以及视频、图片全部放进去

然后我向别人提供的访问地址就是: 服务器公网IP/WSY/login.html
比如我将之前的那个例子的html文件放到该文件夹下,并命名为example.html,那么它的网址就是
http://123.60.56.148/WSY/example.html
到这里为止,整个网站的设计就已经结束了。
4.在IIS中添加网站
上面说过,我们通过网址访问的是IIS服务器的默认网站,必须把文件放到那里面才可以访问。当然,如果自己想在某个位置建立起自己的站点,或者考虑到C盘容量不够,想把站点设置在其他位置,也是有办法的,这时候,就需要在IIS中添加一个网站并做适当配置。具体操作如下
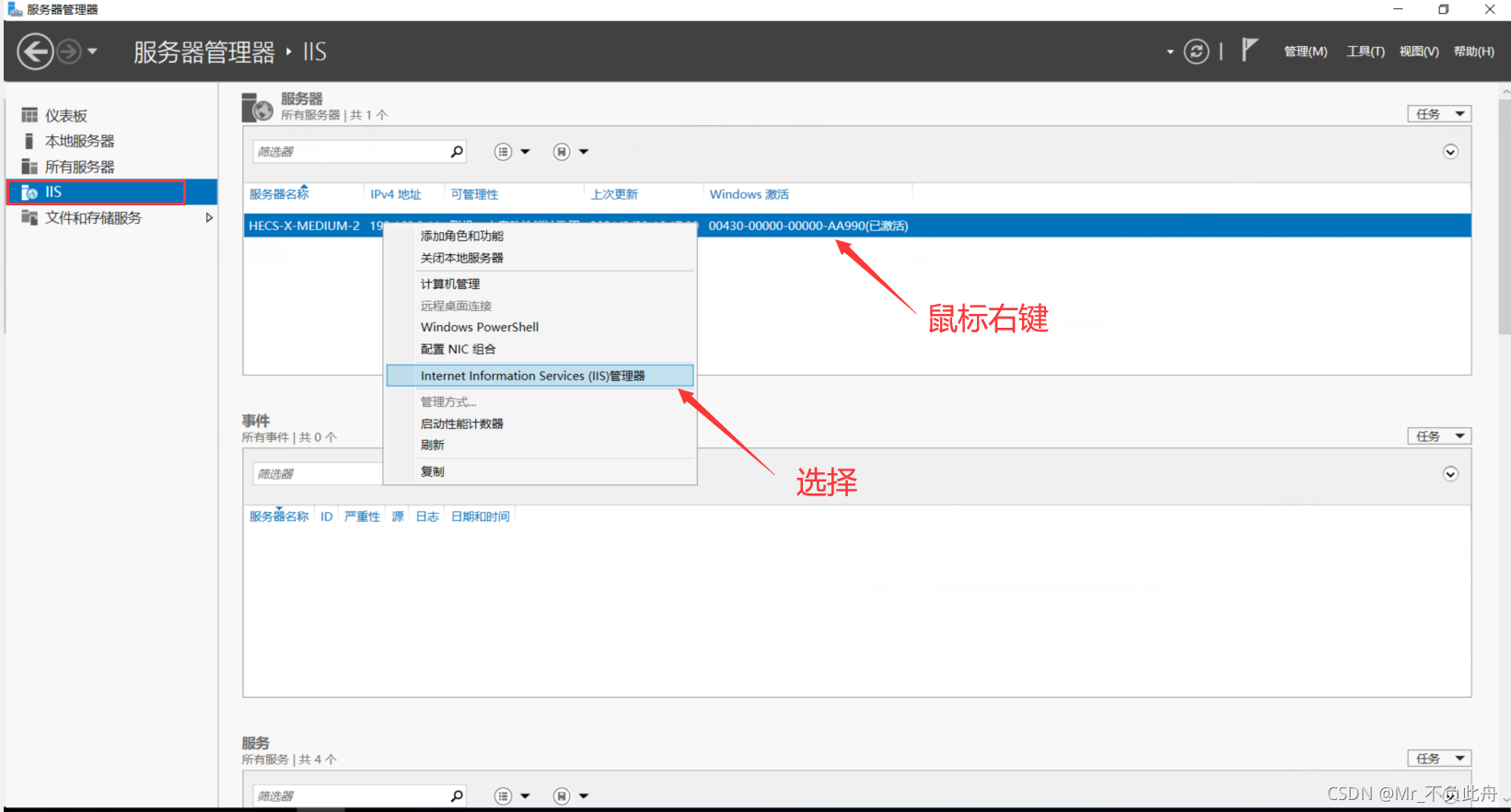
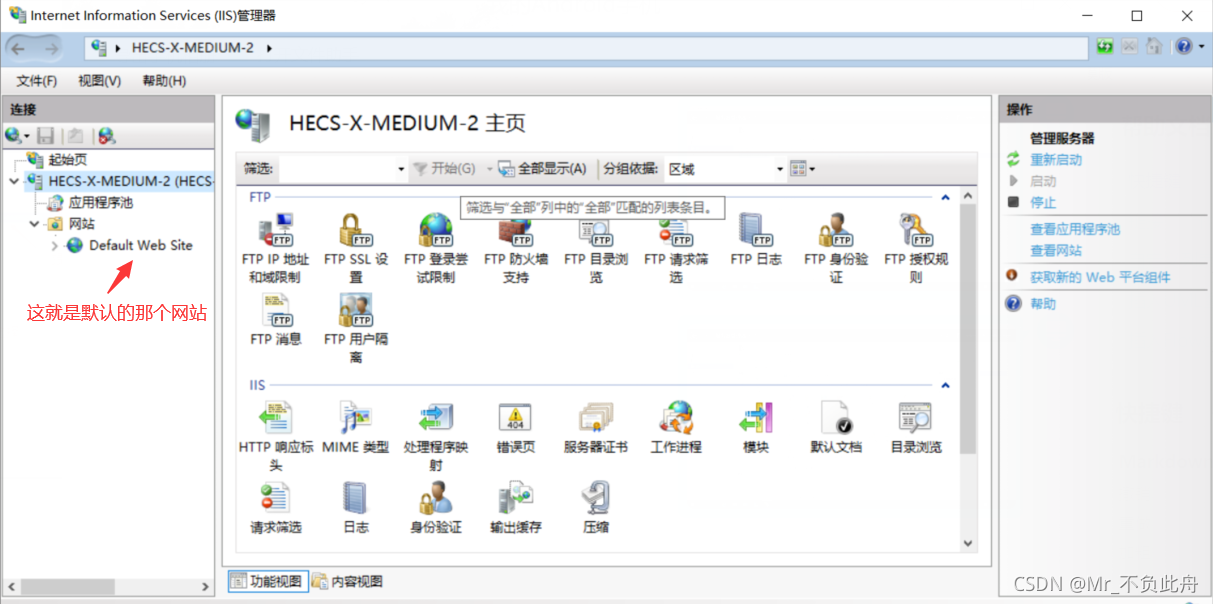
在服务器管理器中点击IIS服务器(刚刚安装的)

打开Internet Information Services管理器,并打开“网站”的下拉箭头,可以看到当前只有一个默认网站

假设我现在在C盘下新建了一个WSY文件夹,并打算把它作为我的新的网站地址。
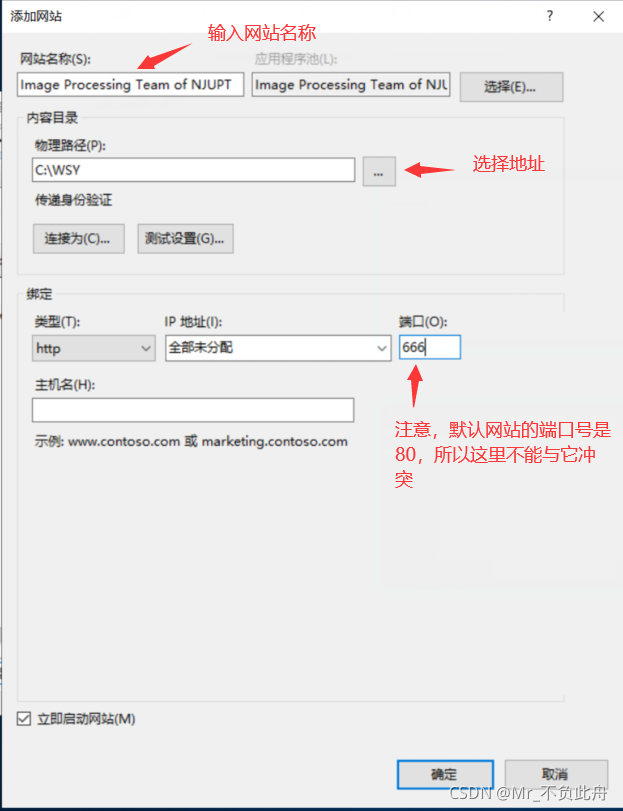
现在要新建一个网站,右键 “网站” → “添加网站”,填写相应内容

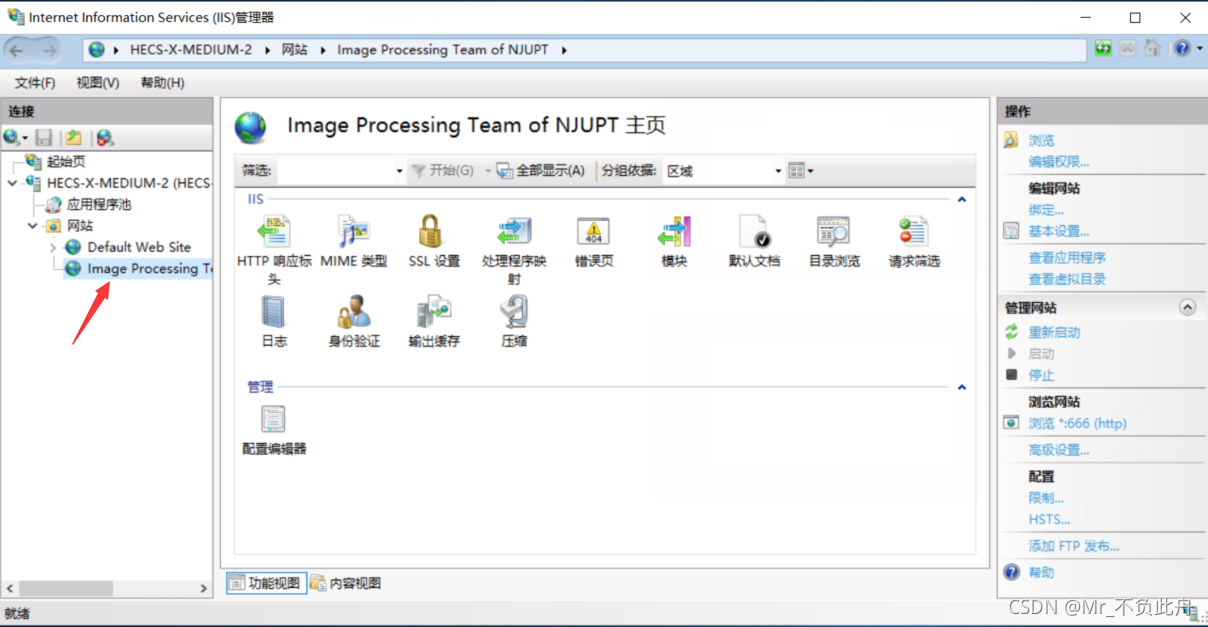
确认后,可以在网站下面看到新建的网站

网站建好后还并不能立即使用,需要进行下面两步配置
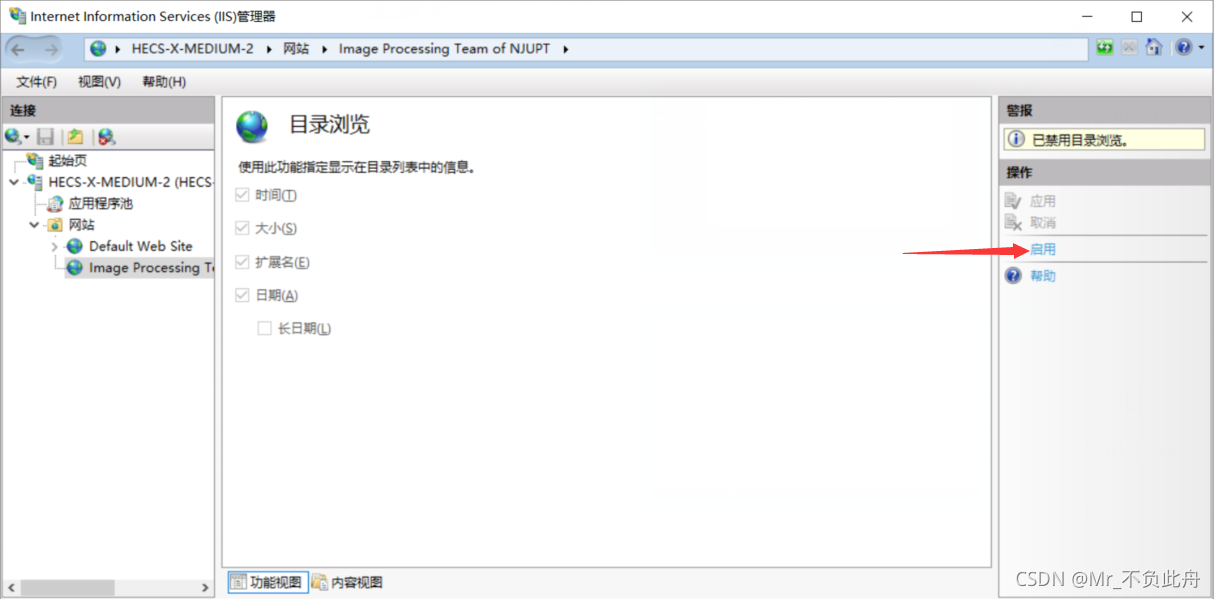
1、启用目录浏览
点击新建的网站→双击“目录浏览”→右侧“启用”

2、添加默认文档
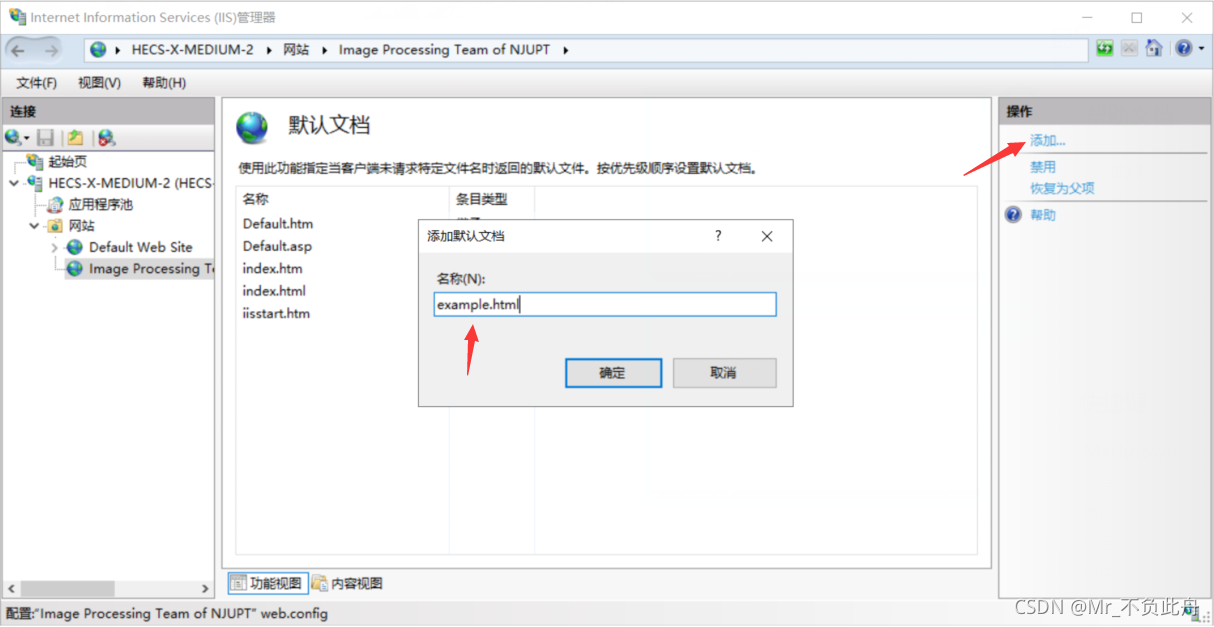
重新点击网站→双击“默认文档”→“添加”→输入默认网页名→确定

此时,可以验证网站是否可以运行了
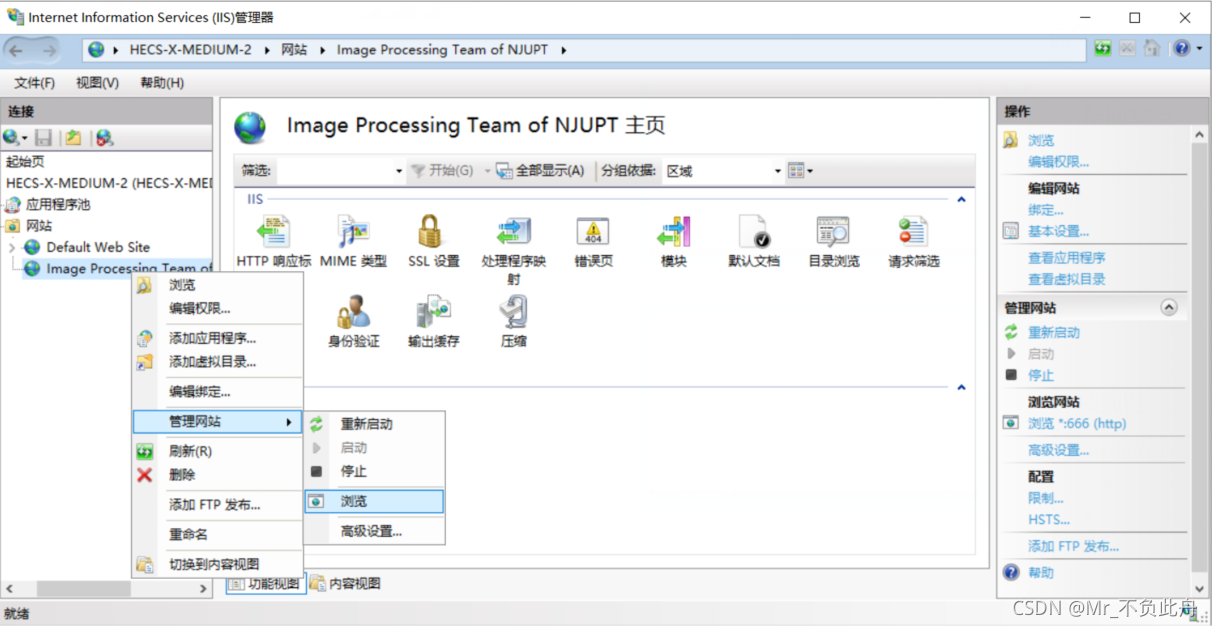
右键网站名→管理网站→浏览

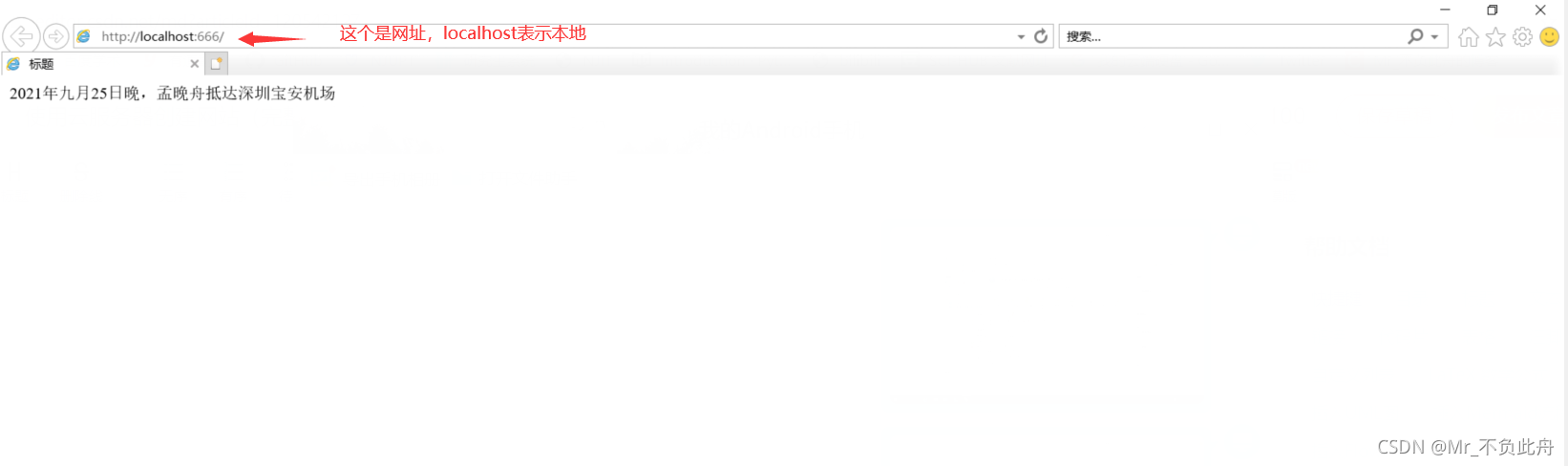
结果展示,添加网站成功

注意:上面浏览器里展示出来的网址只能在服务器中访问
提供给外网访问的网址时,需要把localhost改成服务器的IP
即:
http://123.60.56.148:666/
其中,666就是刚刚给网址配置的端口号。是不是很6
结束语
这是一个网站创建的完整过程,其实还是比较复杂的,但由于我也是第一次开发,所以步骤记录的很详细,废话也比较多。自己在设计过程中踩的坑全都在文中当作重点内容记叙,比如服务器的连接,曾经就因为操作系统不匹配的原因耗费了很长时间。当然,也因为这方面知识储备不够,难免有考虑不周之处,欢迎大家指点。