在网站进行优化的过程中,特别针对内容较少的网站,比如企业站,产品站等,单页面的优化由显的很重要。往往一个单页面的优化在网站优化关键词中起到决定性的作用。那么这种情况的单页面具体如何来优化呢?在优化操作过程中,总结出了以下的方法来对网站进行优化,特别是单页面的优化操作:
1. 网站所有的页面标题必须不同。这个要求其实操作的过程中不难设计,比如我们用一个企业的站点来做说明,一个企业站点包含的内容有以下这么多方面:公司介绍(公司资质,公司荣誉,荣誉证书)、产品展示(产品分类,产品详情)、关于我们、联系我们、留言板以及新闻频道(公司新闻、行业新闻等)。这些页面的内容是不同的,不需要对关键字叠加,每个页面的标题就用这些频道的名称即可。至于描述的语言组合,可以对每个页面的内容进行概述,这种文字组合成的段落,最符合搜索引擎的需要。这样就很简单,而且很完美的完成的页面的标题、关键字以及描述的内容。
2. 页面的代码组成必须精简。单页面优化要求每个页面的代码必须的精简,不要夹杂过多的繁冗代码在里面,尽量给搜索引擎一个简单明了的代码。这其中包含很多语言实现的功能代码,比如:天气代码、时间代码以及一些网页特效代码,甚至是网站的CSS样式表。这些代码我们采用JS的方法来调用,就能给网页代码减肥,我们不怕使用JS代码,但是我们必须分清楚在何种情况下采用JS代码效果更好。
3.网站<H1></H1><H2></H2><H3></H3>标签(简称H标签)的使用。在大多数网站的优化过程中,随着H标签的作用降低,页面也就很少去采用H标签,但是单页面的优化过程中,H标签的作用是比较大的,那么这其中该如何使用,大家都相比已经非常熟悉了,格式如下:
4. 关键词粗体的使用,代码如:<b>Keyword</b><stong> Keyword </stong>,关键词加粗。频率不能过高,并且在选择加粗关键词的时候以主关键词为首选。
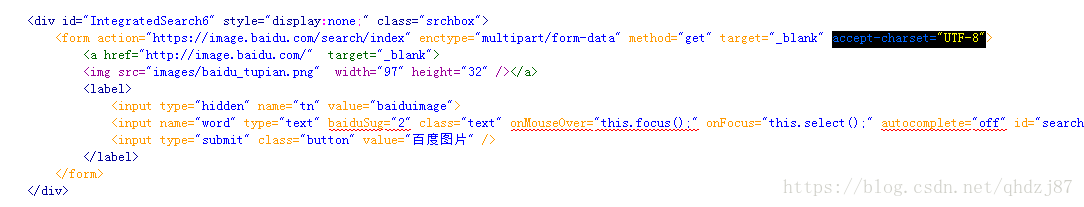
5. 图片字符的ALT标签的使用,形如:<img src=”keyword.jpg” alt=”keyword” />。图片中的文字解释是非常非常重要的,因为搜索引擎对代码是忽略不看的,图片信息搜索引擎也是抓取不到的。一个页面当中,它只看我们的文字描述,而图片的链接全部都是代码的情况下,其实对于搜索引擎来说是没有任何一点价值的,当我们用ALT字符给予解释说明之后,这样的代码就有意义有作用了。这里的频率要要同网站的具体情况而定,不能在所有的图片上都加上关键词的描述,这样就容易让搜索引擎误解为作弊的行为。
6. 文本链接,一般的文本链接格式为:<a href=“http://www.kxlian.com”>开心恋淘宝商城</a>;而在我们进行单页面优化的过程中,本文链接最好格式如下:<a href=“http://www.kxlian.com” title=”开心恋淘宝商城”>蛋清</a>蛋清这种格式,并不是故意的叠加关键词,造成关键词密度增大,这里对于搜索引擎的理解是很明显的。作为title=”SEO”里面包含的SEO是对这个链接文本主体的一个阐述,而链接文本的SEO为链接的内容,意义是不同的。这样做不仅能给搜索引擎一个清楚的意思,并且能帮助我们更好的布局SEO在页面中出现的次数。
7. Nofollow标签的使用。这个标签的作用是告诉搜索引擎我们的链接中用nofollow标记的链接为次要链接,可以不计算在搜索引擎评分的有效链接之内。这是很多网站用来防止SPAM的做法。而我们在这里着重提出他原因在于,我们自己在网站的链接设计中也可以用到这个标签,用它合理的调配我们网站的内部链接数量和密度,一个页面内过多的链接对于页面SEO来说,往往起到不好的作用,即使是我们这个页面必须用到这么多的链接。那么在这种页面的优化过程中,nofollow标签的使用,可以把一些次要的链接让搜索引擎忽略掉,不会造成给搜索引擎的影响是—次页面内部链接过于频繁,有作弊的嫌疑。