html代码: <form id="register_form" name="register-form" action="###" method="post"><label><input id="phone" name="phone" placeholder="您的手机号" tipMsg="手机号不能为空"><span class="state1"></span></label><label><div style="position: relative"><input type="text" id="sms_captcha" name="sms_captcha" placeholder="短信验证" tipMsg="请填写短信验证码"><button class="register_send_verification" type="button">免费获取验证码</button></div></label><label style="position: relative"><input type="text" id="image_captcha" name="image_captcha" placeholder="验证码" tipMsg="请填写验证码"><a href="javascript:;" id="imageCaptcha"><img src="img/z_msg.png" name="codeimage" border="0" id="codeimage" οnclick="this.src='' + Math.random()"></a></label><label><input type="text" id="member_name" name="register-name" placeholder="您的名号" ><span class="state1"></span></label><label><div style="width: 100% ;position: relative"><input type="password" id="password_2" name="password" class="password" placeholder="您的密码" ><span class="state1"></span><!--<img src="img/index/weiao_psw_jianpan.png" alt="" class="register_jianpan_1" id="showkeyboard_3">--></div></label><label><div style="width: 100% ;position: relative"><input type="password" id="password_confirm_2" name="password_confirm" class="password" placeholder="确认密码"><span class="state1"></span><!--<img src="img/index/weiao_psw_jianpan.png" alt="" class="register_jianpan" id="showkeyboard_4">--></div></label><button id="submitBtn" type="button" οnclick="check()">立即注册</button></form>
js代码: //注册验证// 验证昵称$('input[name="register-name"]').focus(function(){$(this).next().text('1-20位的数字、字母、汉字组合').removeClass('state1').addClass('state2');}).blur(function(){var nickname = $('.ps_zhang_nic').val();var test_reg = /^([a-zA-Z0-9\u4e00-\u9fa5]{1,20})$/;$.ajax({type: "POST",url:"###",data: $("#phone").val(),success: function (data) {if(data == false){alter("手机号已被注册")}}});if($(this).val().length >= 1 && $(this).val().length <= 20 && $(this).val()!='' && test_reg.test(nickname)){$(this).next().text('输入成功').removeClass('state1').addClass('state4');}else{$(this).next().text('1-20位的数字、字母、汉字组合').removeClass('state1').addClass('state3');}});// 验证手机号$('input[name="phone"]').focus(function(){$(this).next().text('请输入正确的手机号').removeClass('state1').addClass('state2');}).blur(function(){var reg = /^0?1[3|4|5|8][0-9]\d{8}$/;if(reg.test($('input[name="phone"]').val()) && !$('input[name="phone"]').val()==''){$(this).next().text('输入成功 ').removeClass('state1').addClass('state4');}else{$(this).next().text('请输入正确的手机号').removeClass('state1').addClass('state3');}});//验证密码$('input[name="password"]').focus(function(){$(this).next().text('密码应该为6-20位之间').removeClass('state1').addClass('state2');}).blur(function(){if($(this).val().length >= 6 && $(this).val().length <=20 && $(this).val()!=''){$(this).next().text('输入成功').removeClass('state1').addClass('state4');}else{$(this).next().text('密码应该为6-20位之间').removeClass('state1').addClass('state3');}});//验证确认密码$('input[name="password_confirm"]').focus(function(){$(this).next().text('输入的确认密码要和上面的密码一致,规则也要相同').removeClass('state1').addClass('state2');}).blur(function(){if($(this).val().length >= 6 && $(this).val().length <=20 && $(this).val()!='' && $(this).val() == $('input[name="password"]').val()){$(this).next().text('输入成功').removeClass('state1').addClass('state4');}else{$(this).next().text('输入的确认密码要和上面的密码一致,规则也要相同').removeClass('state1').addClass('state3');}});function check(){// 验证用户名var user= $("#member_name").val();if(user==''){alert("用户名不能为空");return false;}
// 验证手机号if( $('input[name="phone"]').val()==''){alert("手机号不能为空");return false;}// 验证密码if(( $('input[name="password_confirm"]').val()) == ""){alert("密码不能为空");return false;}if(($('input[name="password_confirm"]').val()) == ""){alert("确认密码不能为空");return false;}$.ajax({type: "POST",url:"###",data: $('#register_form').serialize(),success: function (data) {alter(1111)},error: function(data) {alert("error:"+data.message);}});}
.state1{color:#aaa;font-size: 12px;display: block;margin-left: 45px;}
.state2{color:#000;font-size: 12px;display: block;margin-left: 45px;}
.state3{color:red;font-size: 12px;display: block;margin-left: 45px;}
.state4{color:green;font-size: 12px;display: block;margin-left: 45px;
}
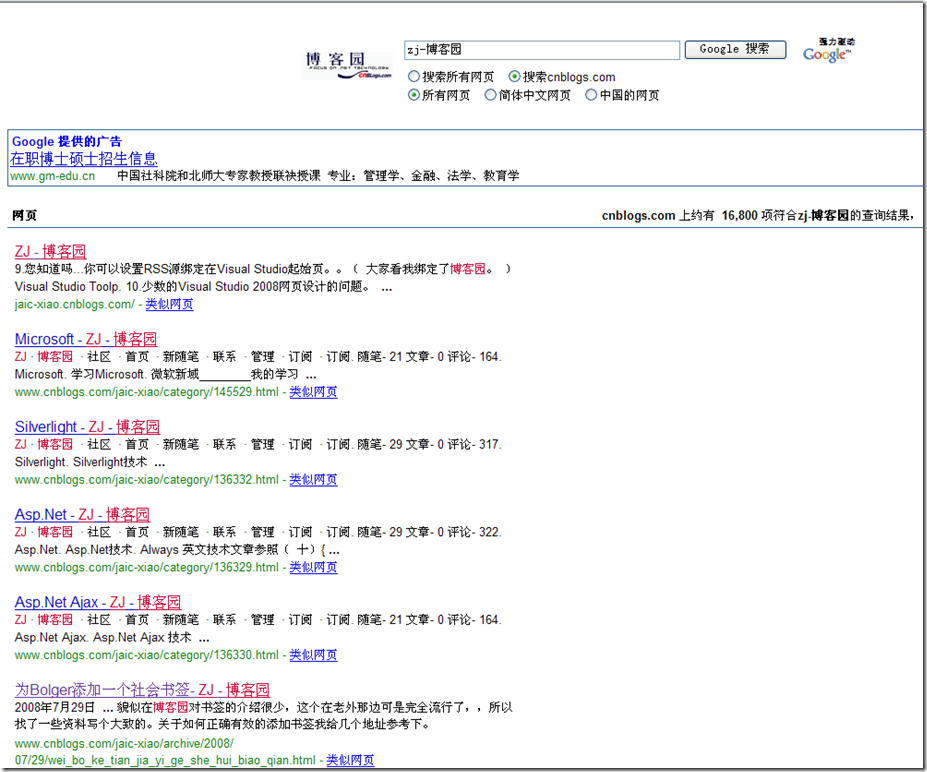
最终效果:



![网站的MRD和PRD[z]](http://119.img.pp.sohu.com/images/blog/2007/10/21/0/18/116598f92b1.jpg)




![[搜索引擎研究和开发]纯手工编写操作I/O文件流的TAG网站标签系统(索引原理)...](https://www.cnblogs.com/Images/OutliningIndicators/None.gif)