继上一篇为大家补充过滤器类后,本篇为大家简单介绍一下如何实现验证码效果。验证码的作用是什么呢?1、防止恶意注册2、防止恶意提交3、防止盗取账户等等,总的来说验证码的存在就是为了,防止非人为的操作,不过需要指出的是验证码是一种影响用户体验的功能,所以一些网站通过设置参数,当用户第一次操作失败后,才会提示用户输入验证码,这可以说是验证码的一种提高。不说这没有用的了,下面我们开始实现我们的验证码效果。
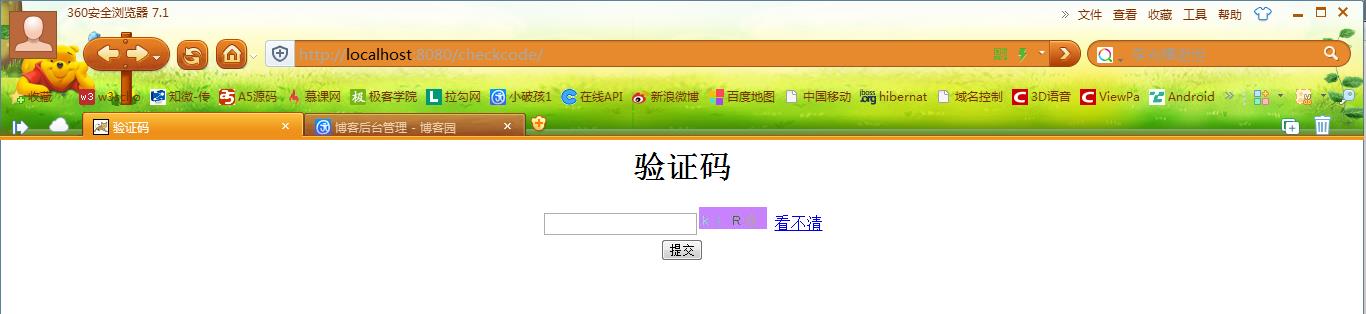
1、实现效果图:

2、index.jsp:
在这个界面设计时添加了一些JavaScript的操作,如有疑问,可以留言。
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head><base href="<%=basePath%>"><title>验证码</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--><script type="text/javascript">function reloadCode(){var time = new Date().getTime();//通过这个来保证浏览器刷新界面
document.getElementById("img").src="<%=request.getContextPath() %>/servlet/ImgSelect?time="+time;//验证更新操作
document.getElementById("code").value="";document.getElementById("code").focus();}</script></head><body><center><h1>验证码</h1><form action="<%=request.getContextPath() %>/servlet/loginSelect" method="post"><input type="text" id="code" name="code"/><img alt="验证码" id="img" src="<%=request.getContextPath() %>/servlet/ImgSelect"><a href="javascript:reloadCode()" >看不清</a><br/><input type="submit" value="提交"> </form></center></body>
</html>3、生成验证码select:
public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {BufferedImage bi = new BufferedImage(68, 22, BufferedImage.TYPE_INT_RGB);Graphics g = bi.getGraphics();Color color = new Color(200, 130, 255);g.setColor(color);g.fillRect(0, 0, 68, 22);char [] ch = "QWERTYUIOPASDFGHJKLZXCVBNM1234567890zxcvbnmlkjhgfdsaqwertyuiop".toCharArray();Random r = new Random();StringBuffer buf = new StringBuffer();int len = 0;for(int i=0; i<4; i++){len = r.nextInt(ch.length);g.setColor(new Color(r.nextInt(150), r.nextInt(255), r.nextInt(200)));g.drawString(ch[len]+"", (i*15)+3, 18);buf.append(ch[len]);}String code = buf.toString();request.getSession().setAttribute("code", code);ImageIO.write(bi, "JPG", response.getOutputStream());}4、验证selelct:
public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {request.setCharacterEncoding("utf-8");response.setCharacterEncoding("utf-8");response.setContentType("text/html");PrintWriter out = response.getWriter();String code = request.getParameter("code");String imgCode = (String) request.getSession().getAttribute("code");if(imgCode.equalsIgnoreCase(code)){out.println("登录成功");}else{out.println("登录失败");}}到这里我们的验证码效果就实现了,对于生成汉字验证码、数学算式表达式的验证码效果大家就自行研究吧,思想已经为大家介绍完毕,对于JSP的总结,目前就差关于文件的上传和下载了,估计会在随后的日子里为大家分享,当然如果你能实现,还望多多指点。