| 本文提供全流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
| Chinar —— 心分享、心创新! 助力快速完成服务器的配置、运行、网站的搭建 新手节省宝贵的时间,避免采坑! |
Chinar 教程效果:
尚未购买服务器 ↓ ↓
先点击领取 —— 阿里全产品优惠卷 (享受最新优惠)
1. 云服务器超全购买流程 (新手必备!)
2. 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
- 一
- Login Server —— 登陆服务器
- 1.阿里控制台远程连接
- 1.1 Ali —— 点击远程连接
- 1.2 Ali —— 记录远程连接密码
- 1.3 Ali —— 具体流程
- 2 Windows MSTSC —— 远程桌面连接
- 2.1 Open MSTSC —— 打开远程桌面连接
- 2.2 Input Password —— 输入账户密码、建立链接
- 二
- install IIS —— 安装IIS
- 三
- Open IIS —— 打开IIS
- 四
- Create your own site —— 自己创建站点
- 五
- Finish —— 完成!
- 支持
- May Be —— 搞开发,总有一天要做的事!
全文高清图片,点击即可放大观看 (很多人竟然不知道)
一
Login Server —— 登陆服务器
登陆的方法有很多种,这里我介绍常用的2种
1. 阿里控制台远程连接
2. Windows 系统自带的 远程桌面链接 MSTSC !
1.阿里控制台远程连接
1.1 Ali —— 点击远程连接
登陆阿里控制台,找到实例
列表中当前实例的右侧有一个远程连接选项,点击→→
1.2 Ali —— 记录远程连接密码
首次远程连接会给你一个 连接密码,要牢记或者保存下来!
因为每次都要输入
1.3 Ali —— 具体流程
直接上GIF图片,看下流程!一看就懂!
2 Windows MSTSC —— 远程桌面连接
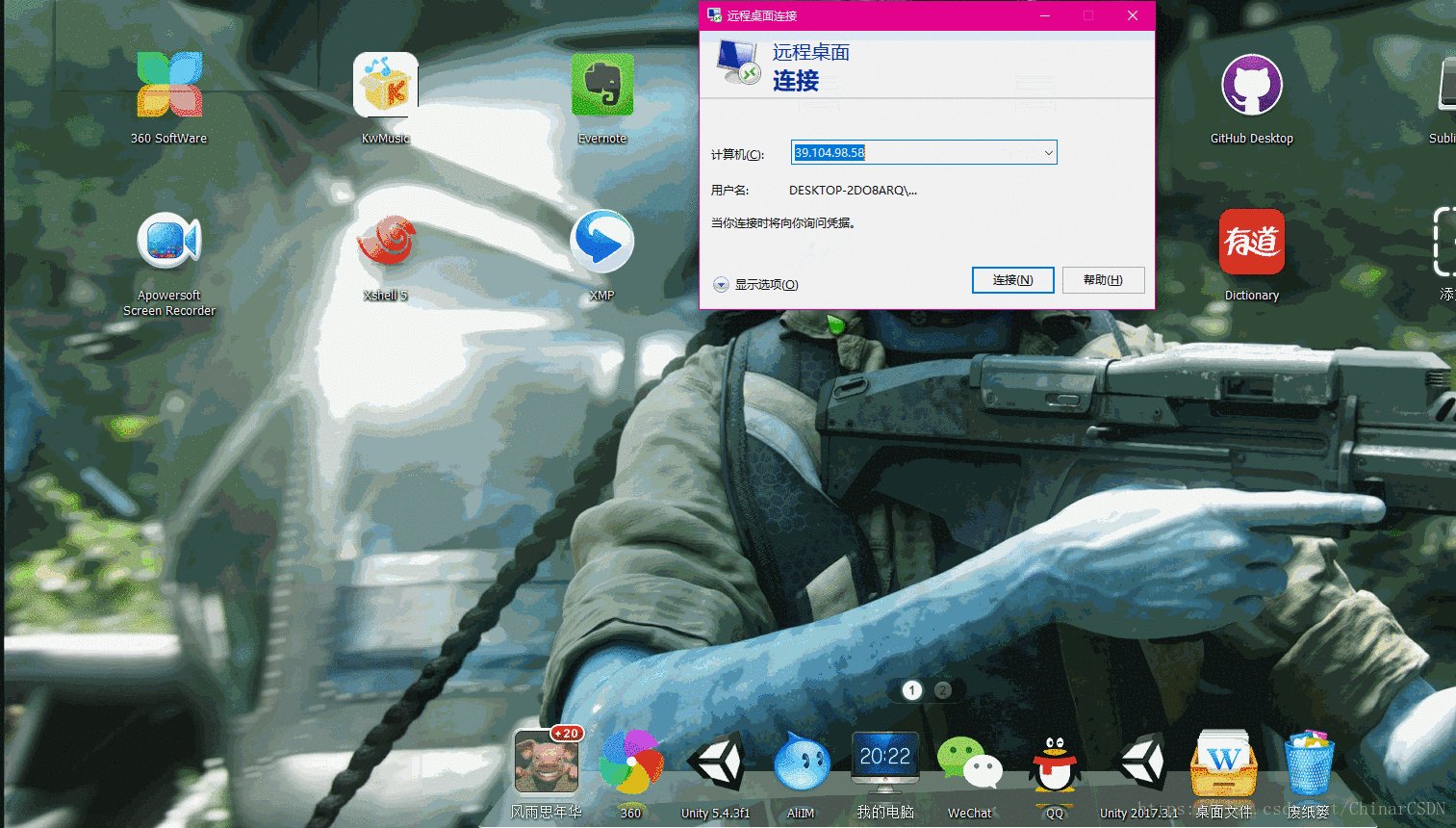
2.1 Open MSTSC —— 打开远程桌面连接
Win+R 组合键打开运行
输入 mstsc 大小写都可以!
即可通过命令打开 “远程桌面连接”
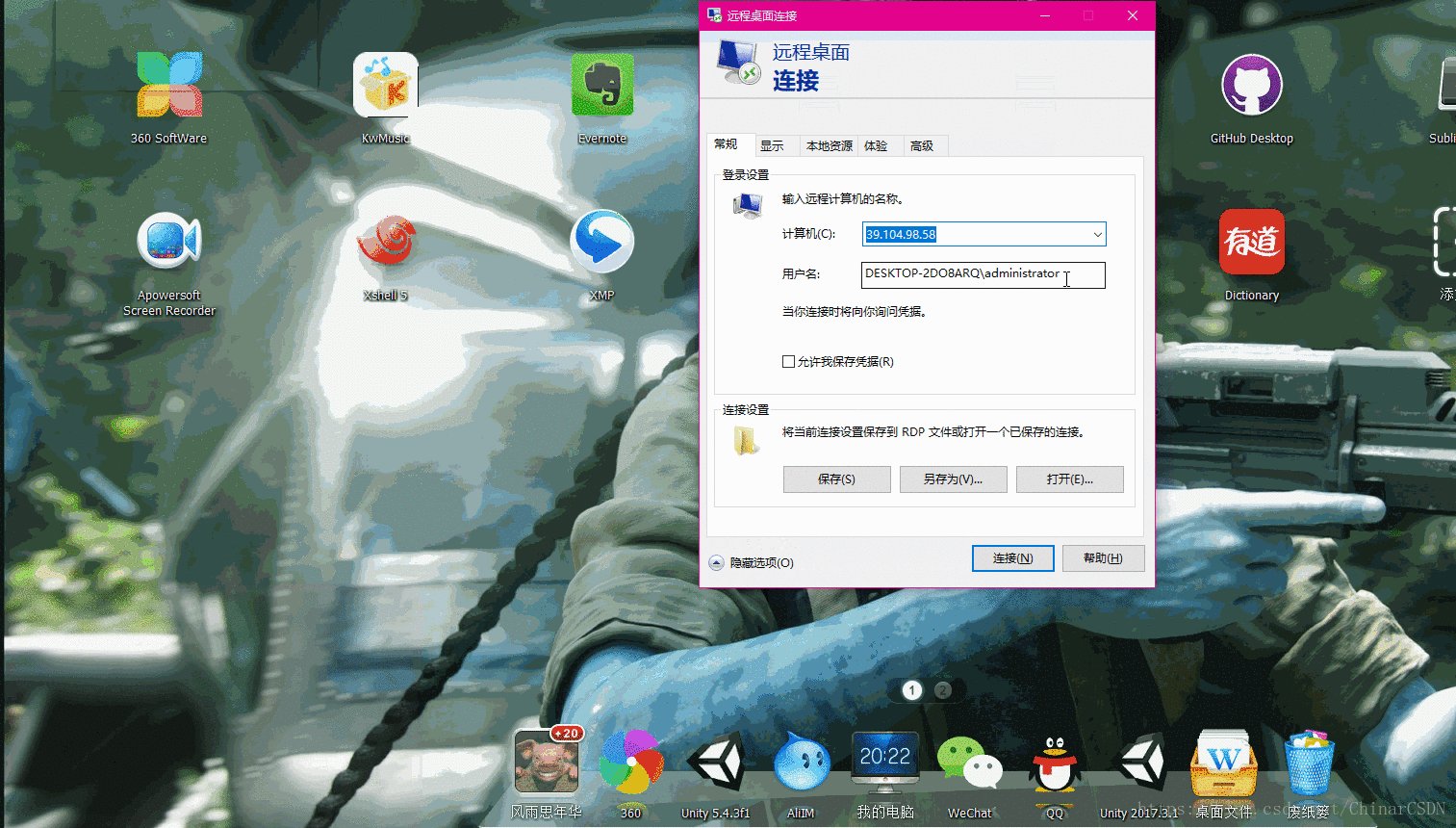
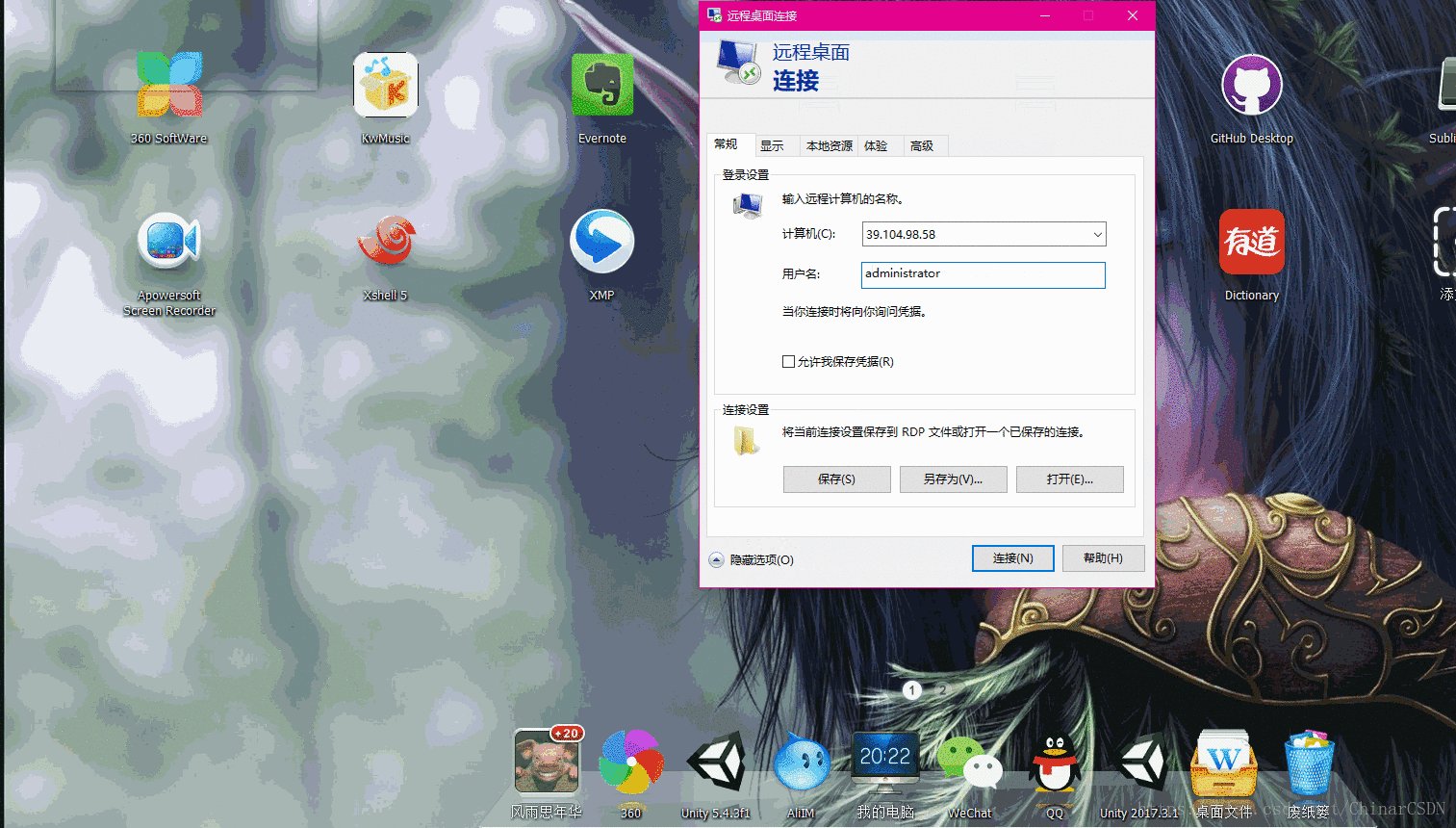
输入Windows默认账号:administrator
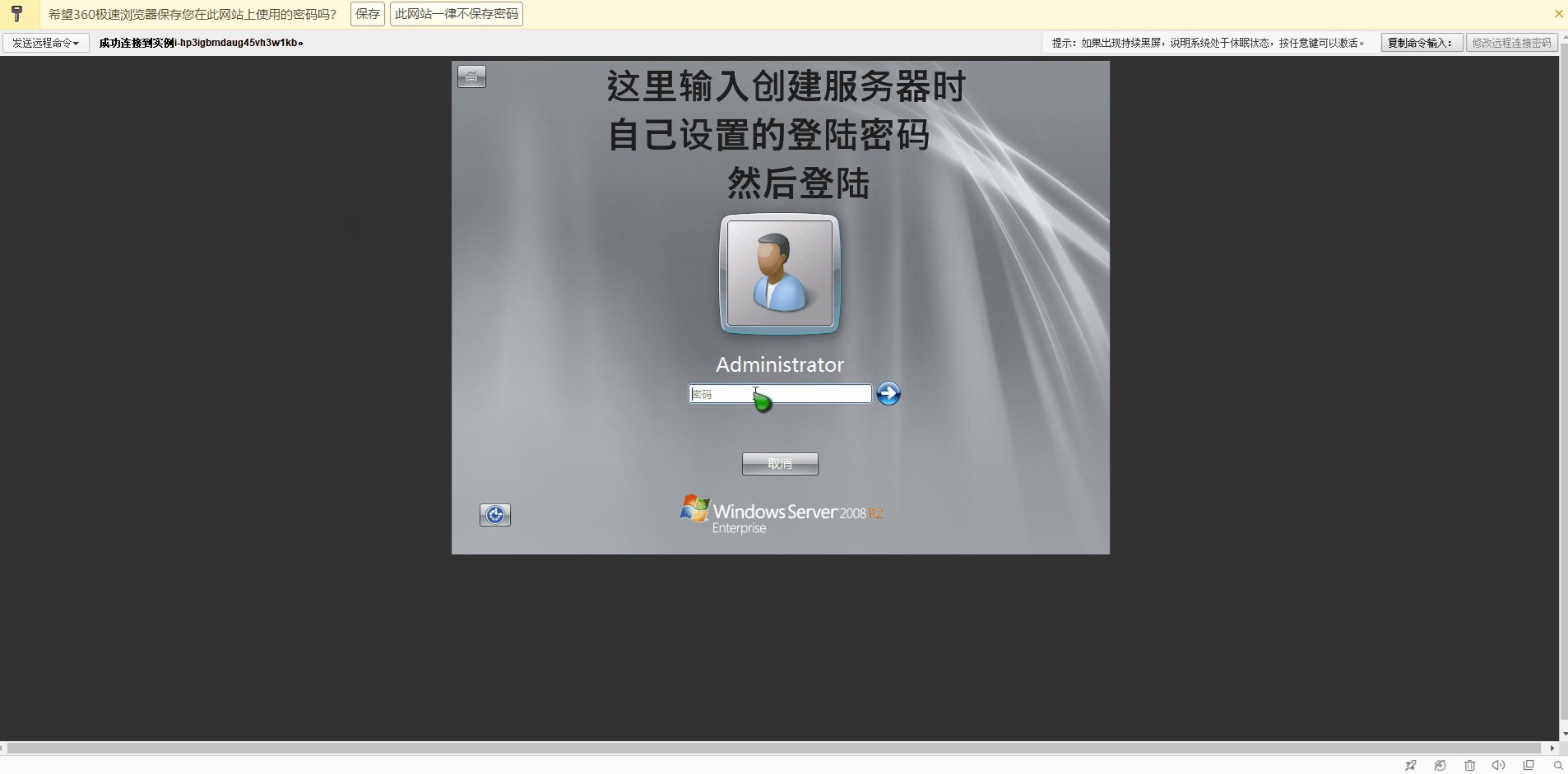
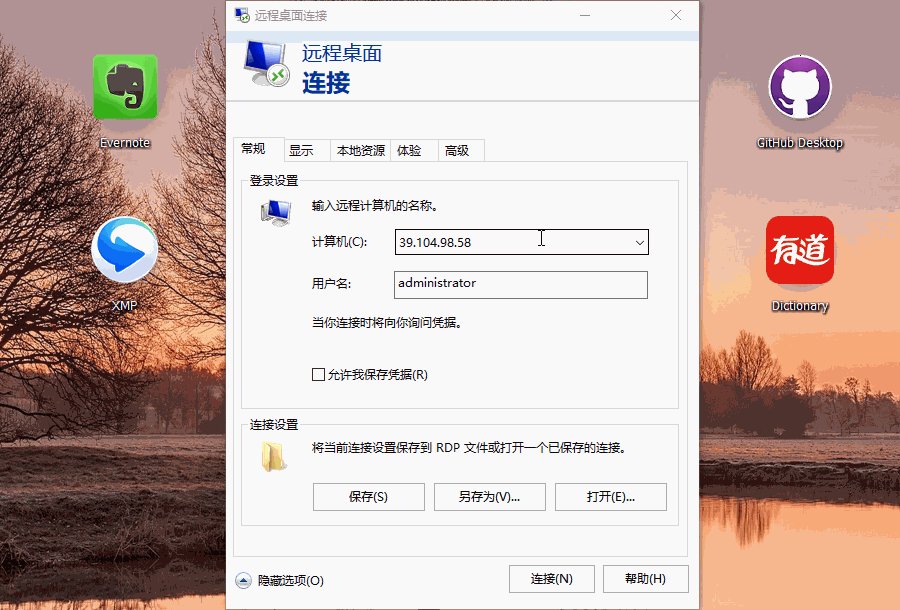
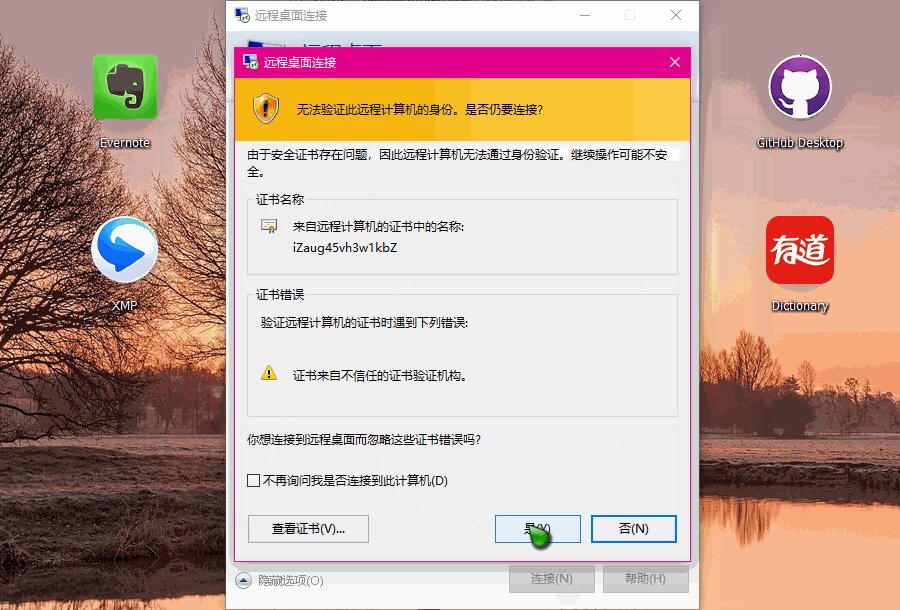
2.2 Input Password —— 输入账户密码、建立链接
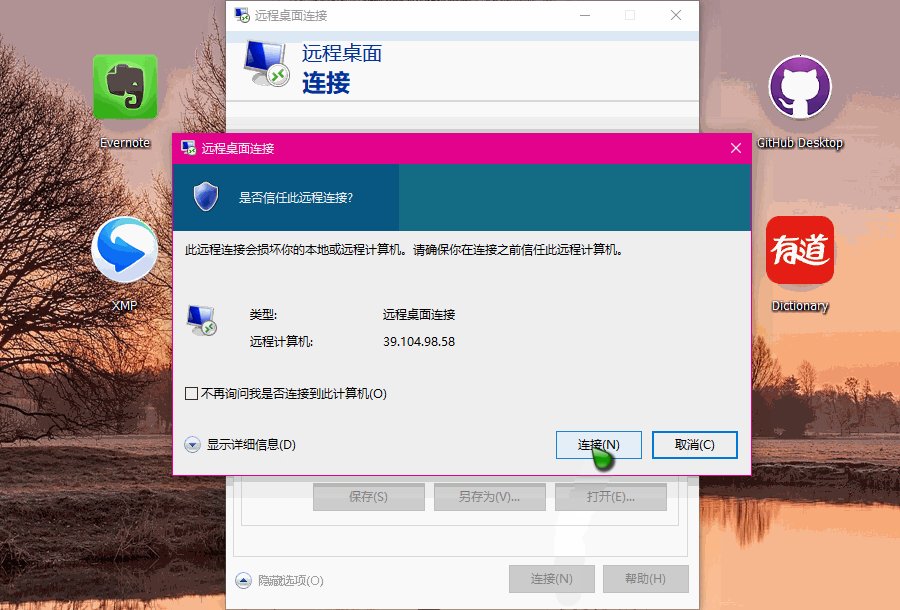
1. 点击链接、输入密码:(创建服务器时自己设置的服务器登陆密码)
2. 不用设置其他的,直接下一步
3. 本机安全且经常通过本机登陆,可以选择(记住凭证/不再询问,以后登陆就不用再输入密码了)
二
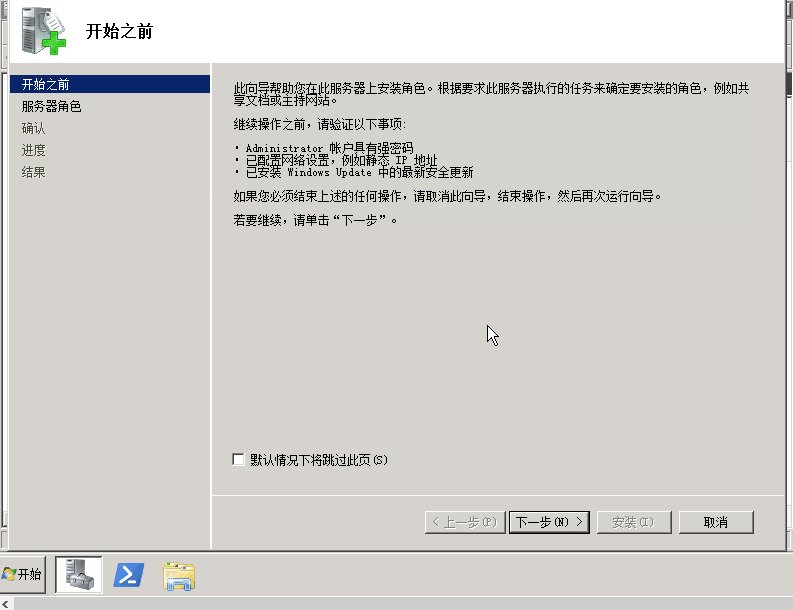
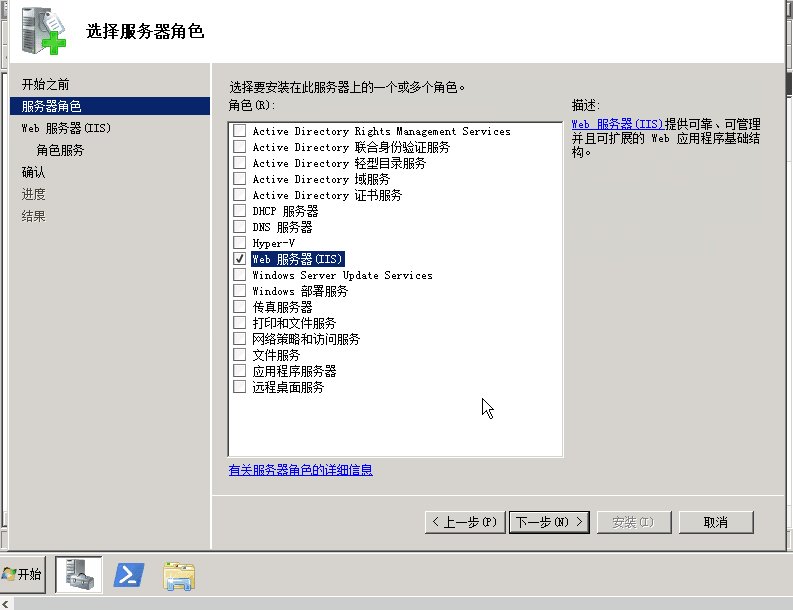
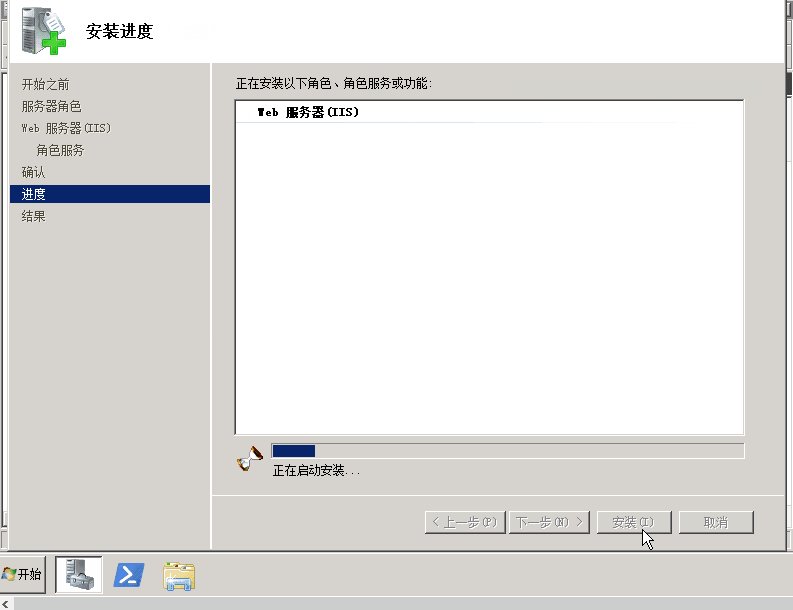
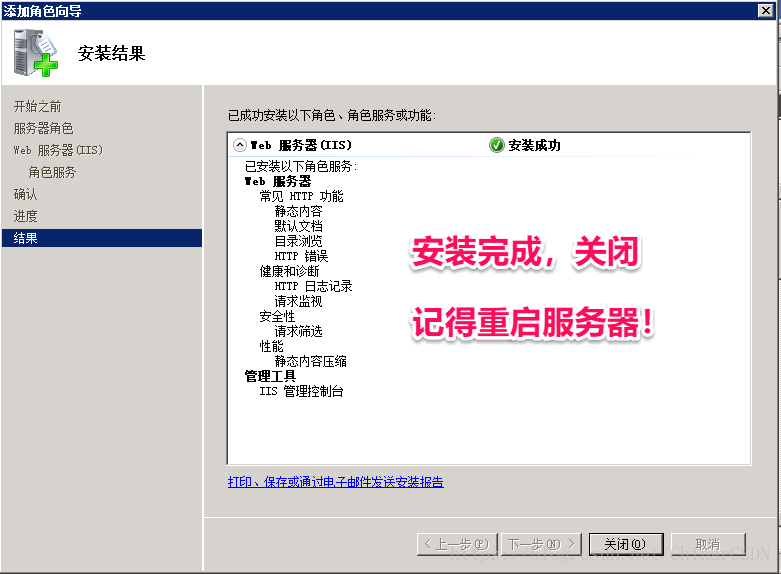
install IIS —— 安装IIS
由于我们默认安装的系统,并没有配置WEB环境
所以这里需要安装IIS,才可创建站点!
注意:安装完IIS服务后,需要重启服务器!
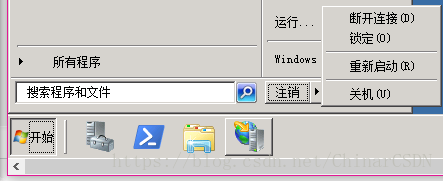
1.重启方法可通过控制台实例重启,
2.也可以直接操作服务器重启!(就跟关机重启一样,左下角开始菜单)
三
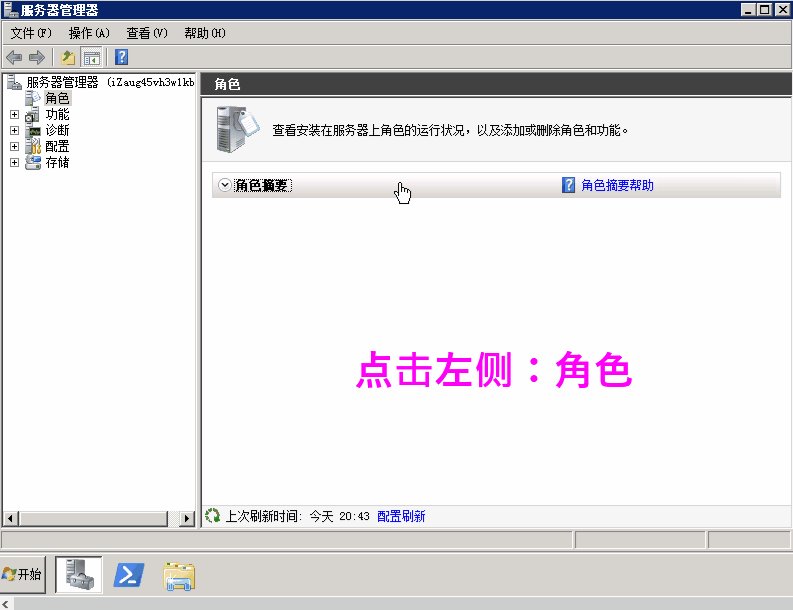
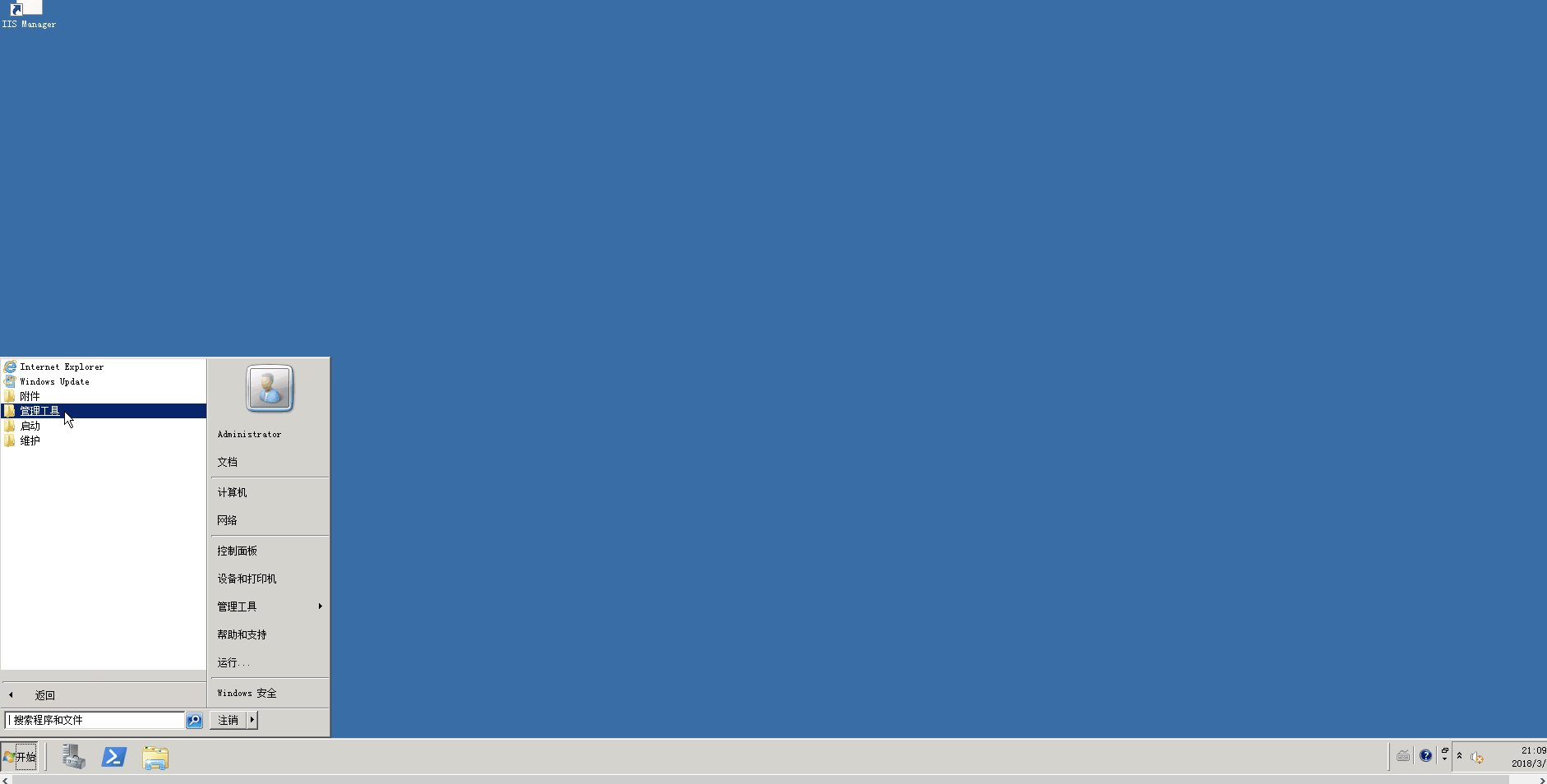
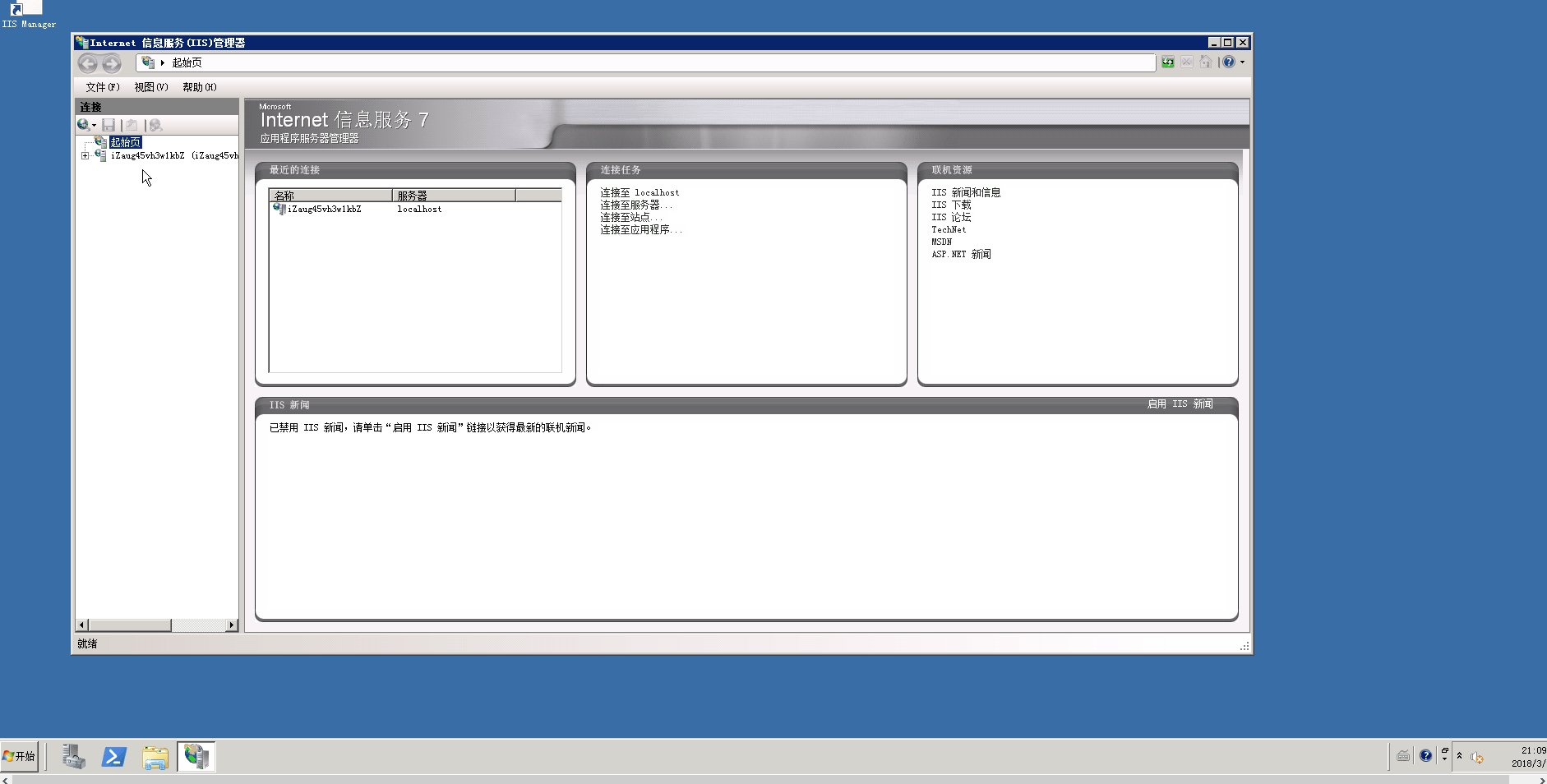
Open IIS —— 打开IIS
重启后,系统应用了IIS服务
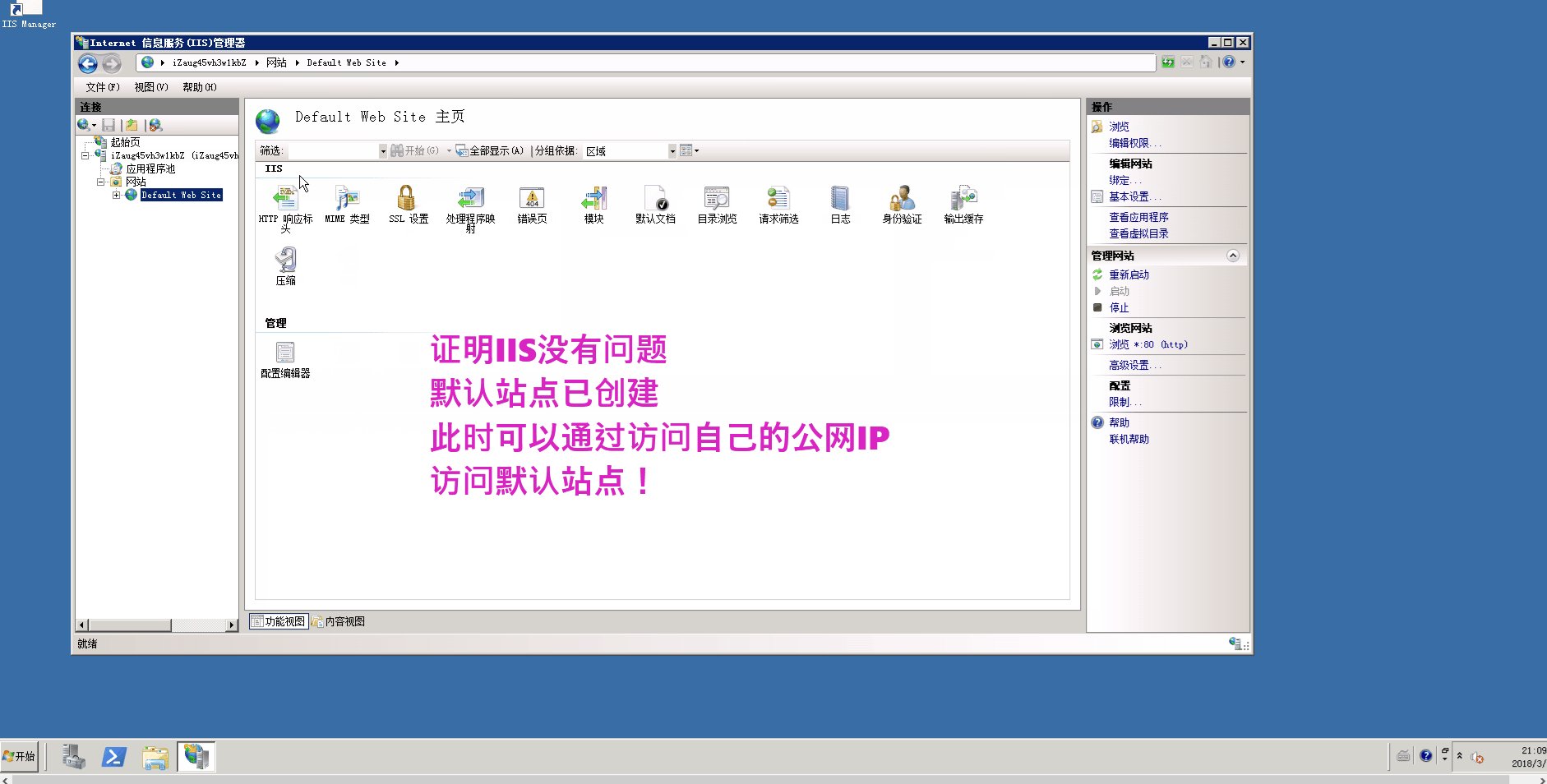
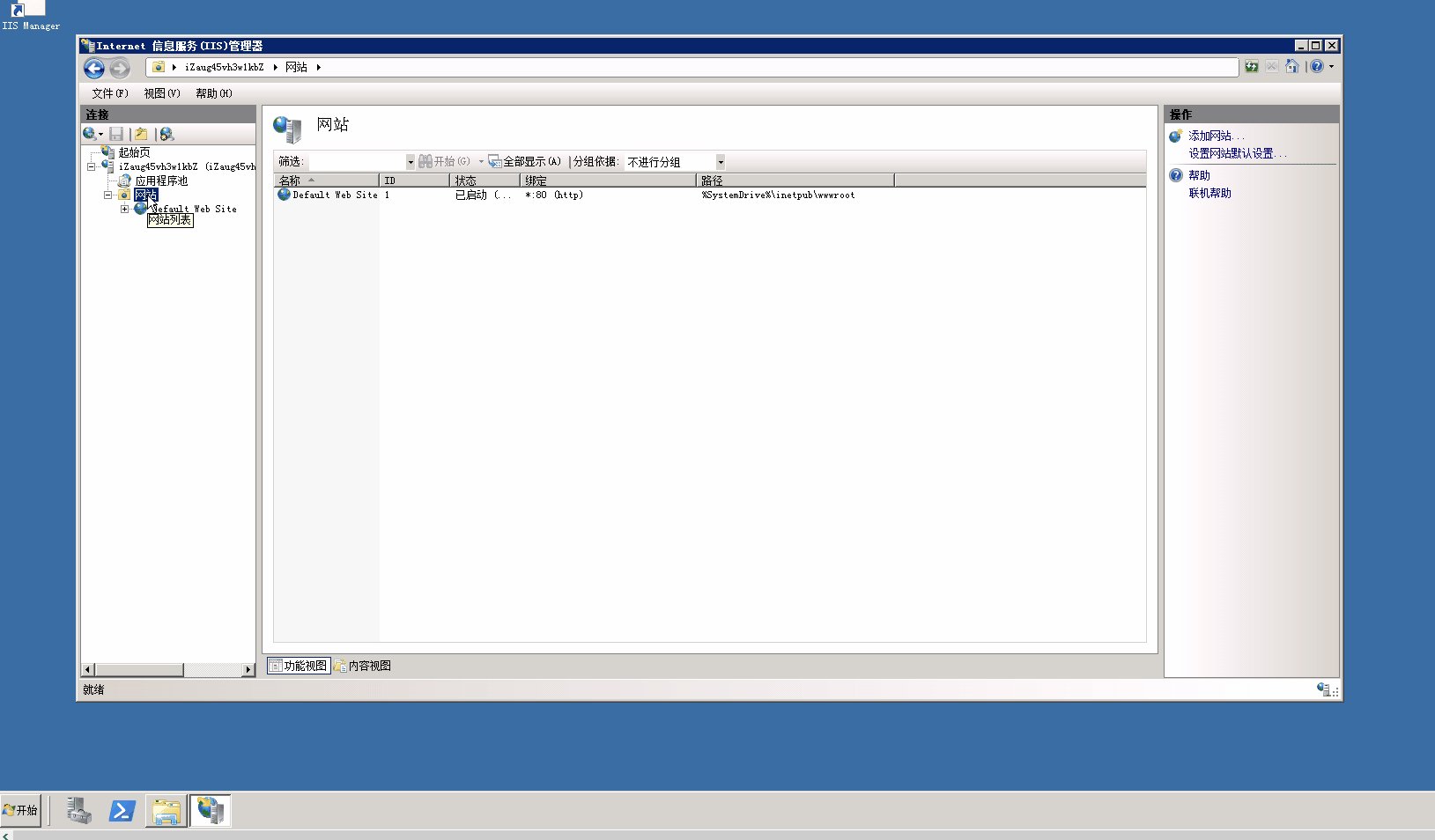
1. 打开IIS软件,就可以看到 IIS已经帮我们创建有一个默认站点了!
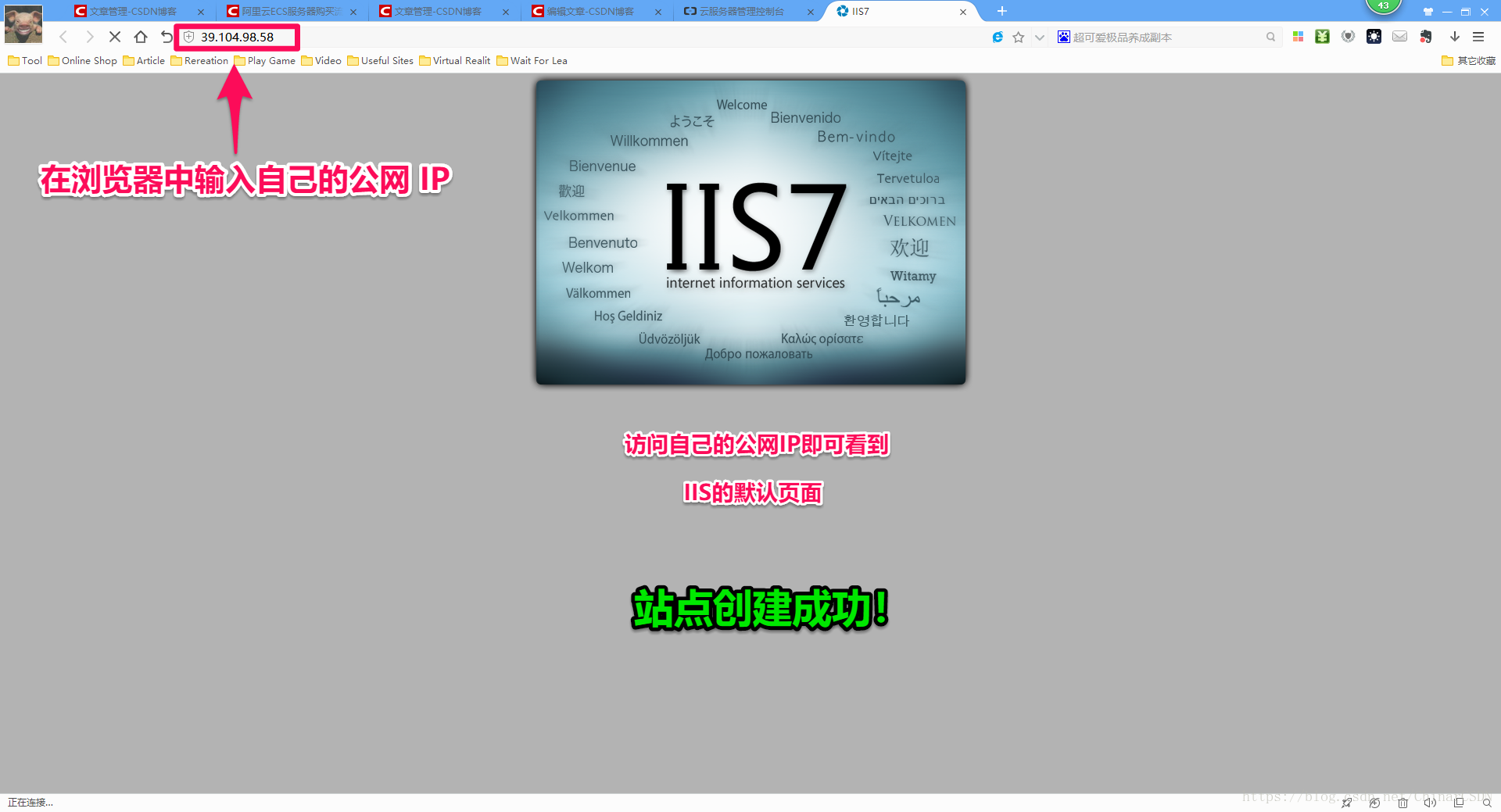
2. 此时,我们就可以访问我们服务器上的公网IP
公网IP在IP实例列表中写着:
四
Create your own site —— 自己创建站点
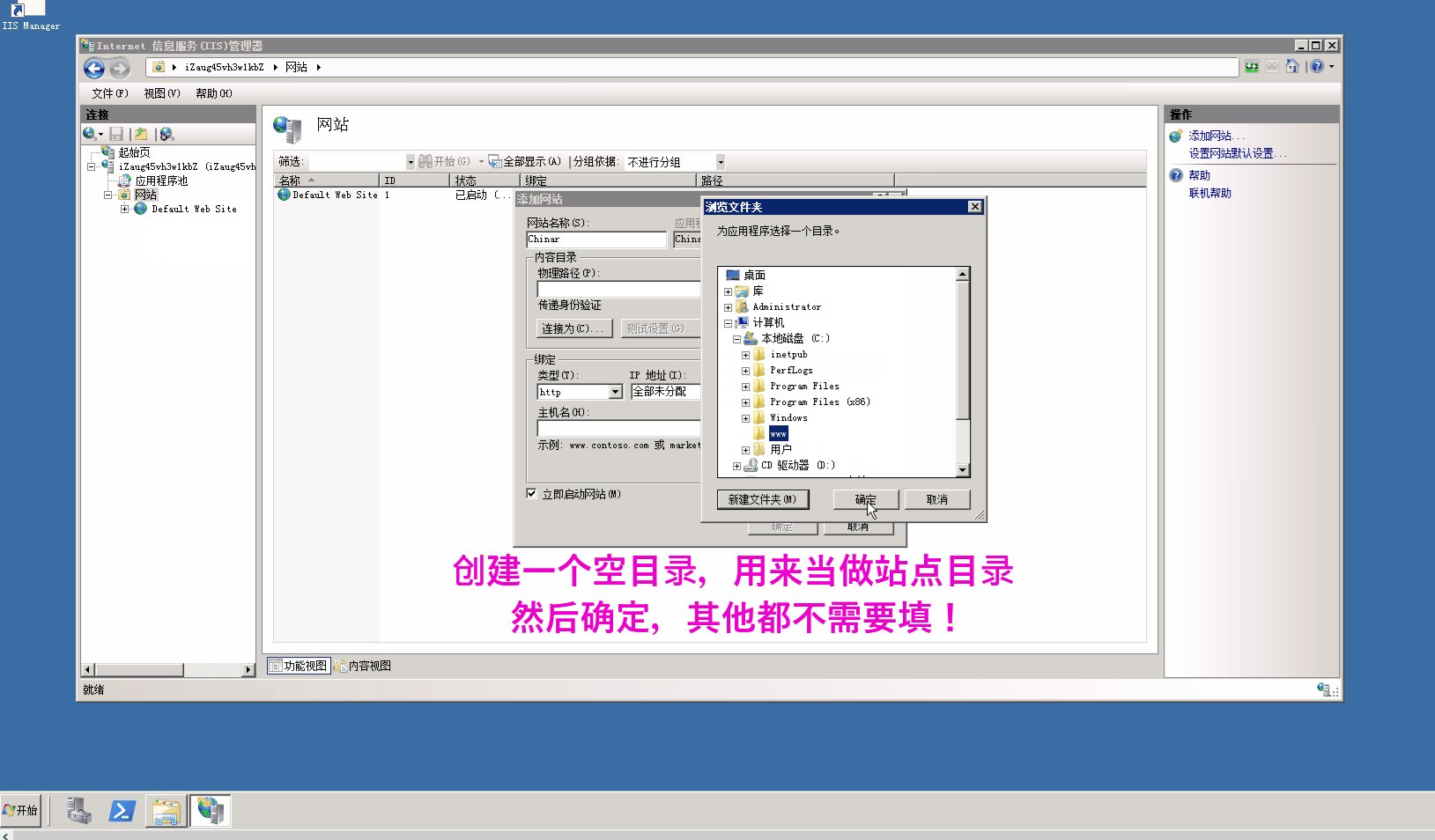
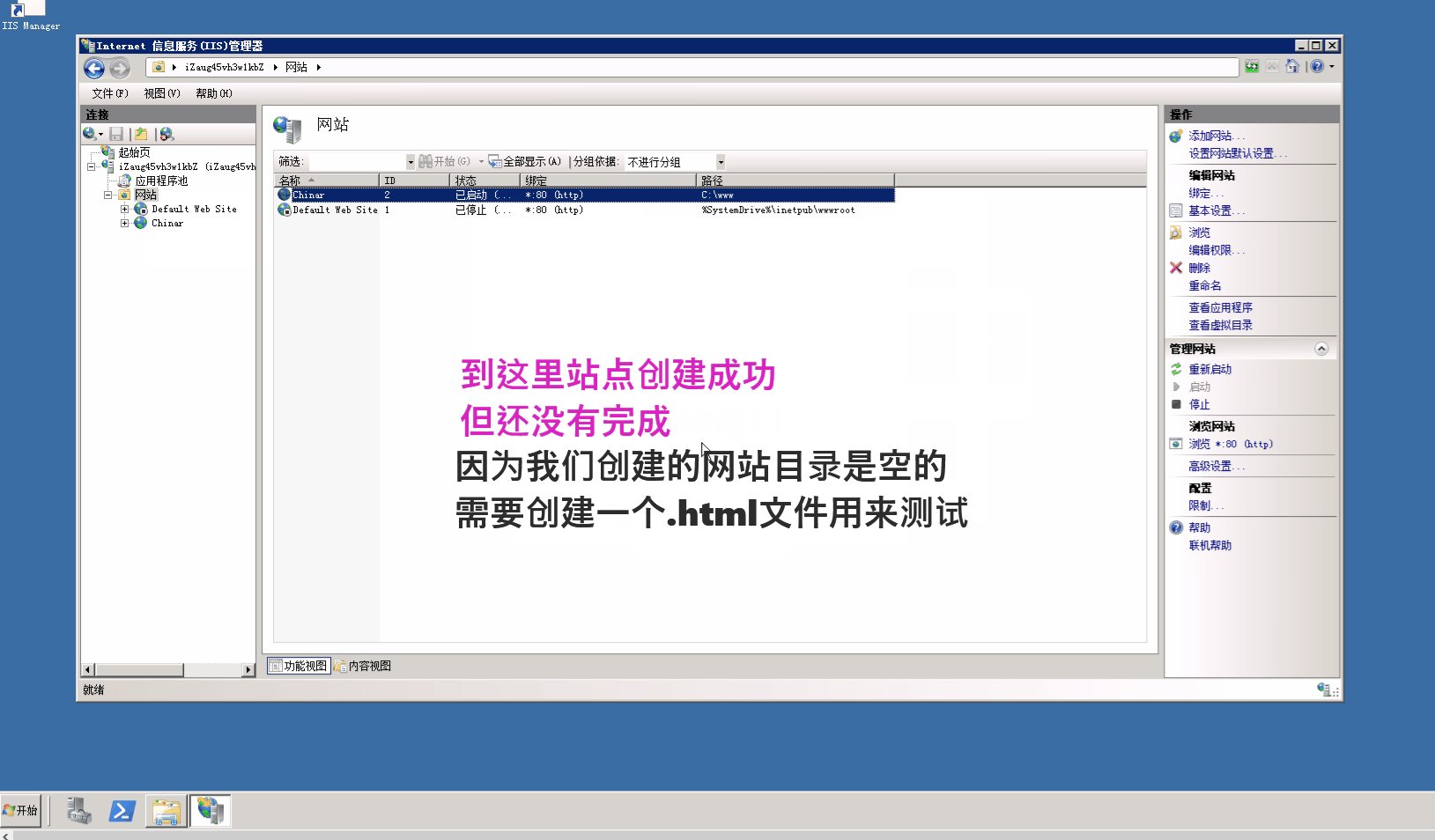
1. 打开 IIS 右键“网站”→→添加网站
2. 给站点起个名字,指定一个目录/创建一个目录
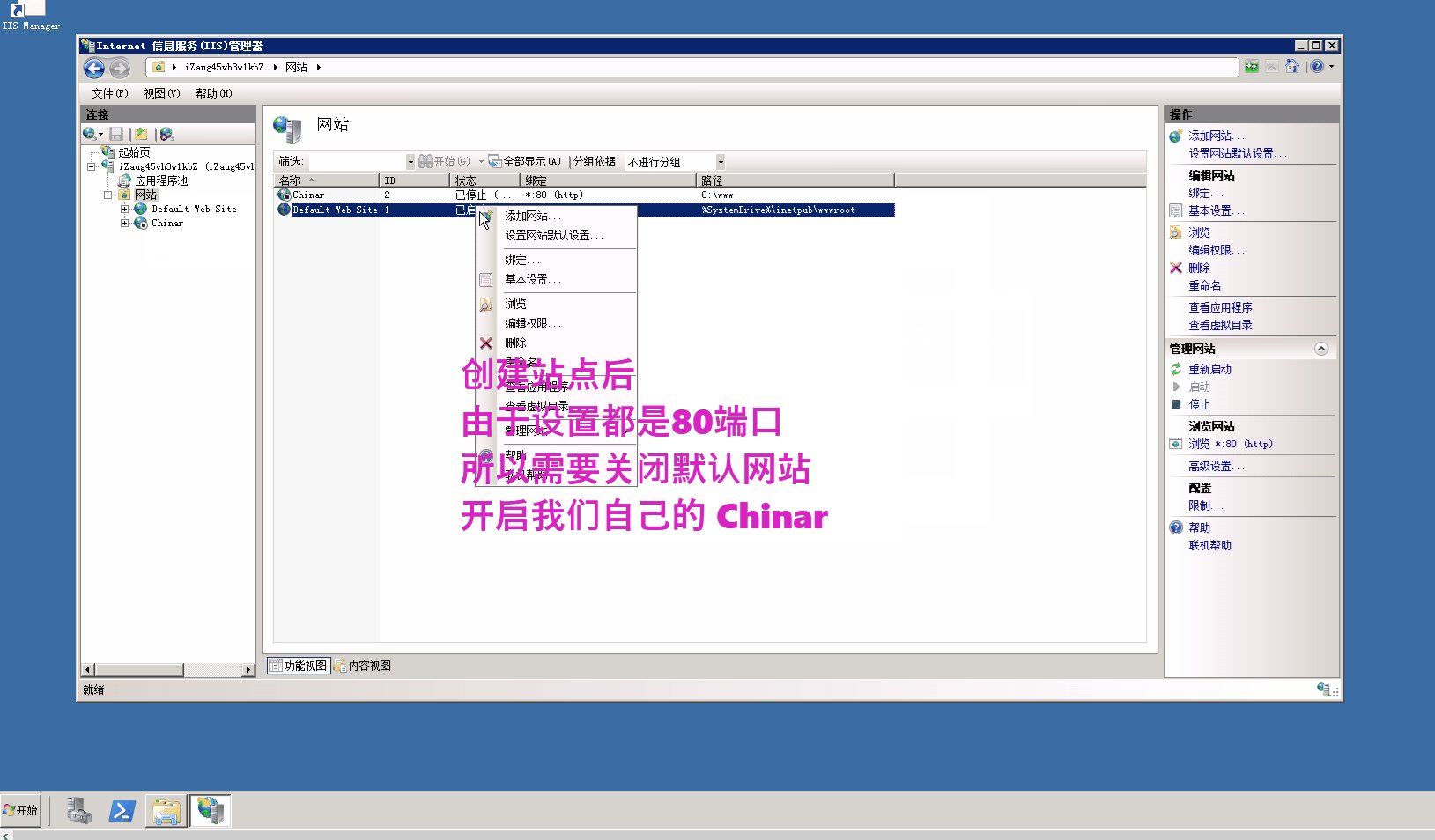
3. 停止默认站点,启动自己创建的站点
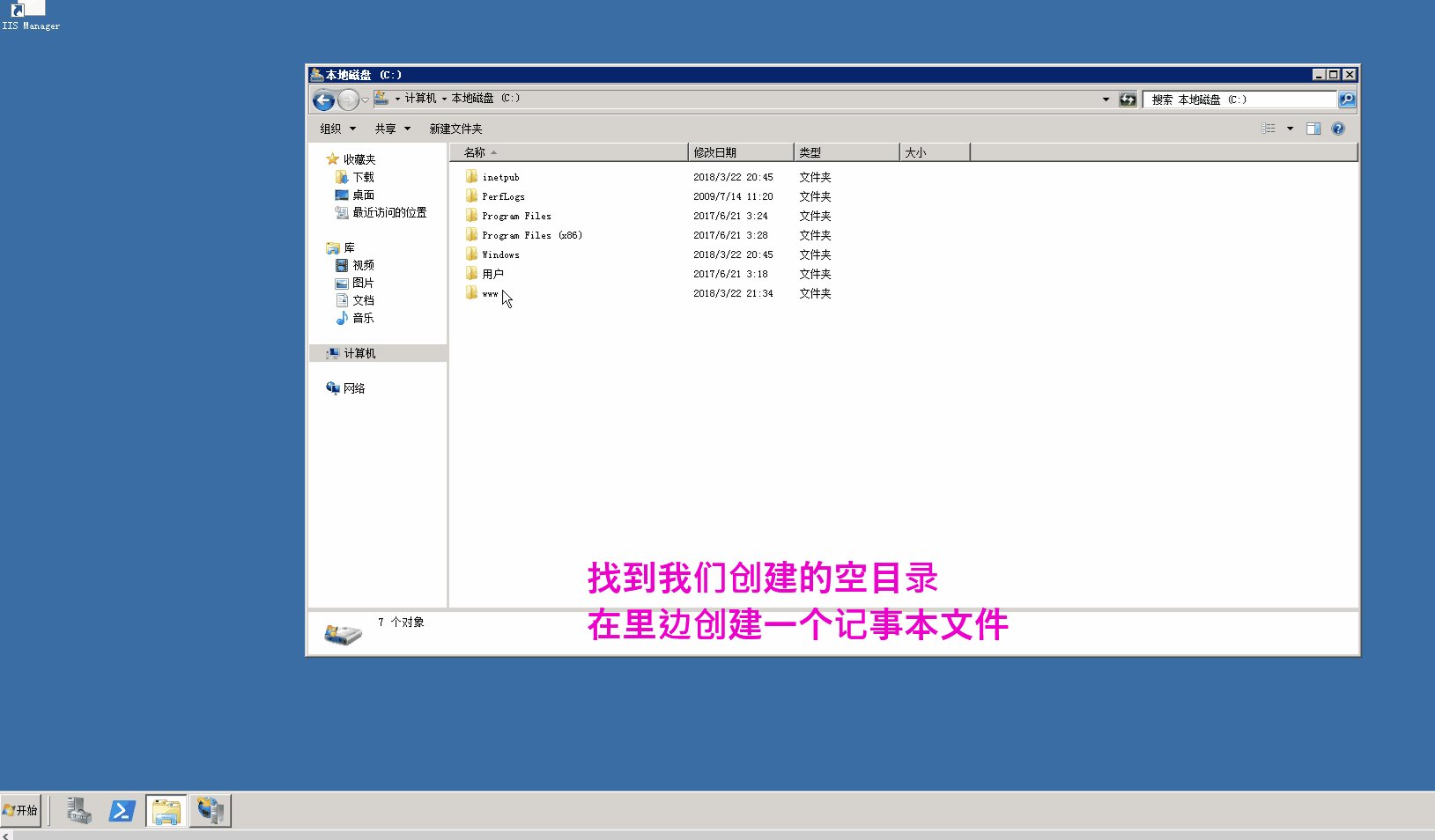
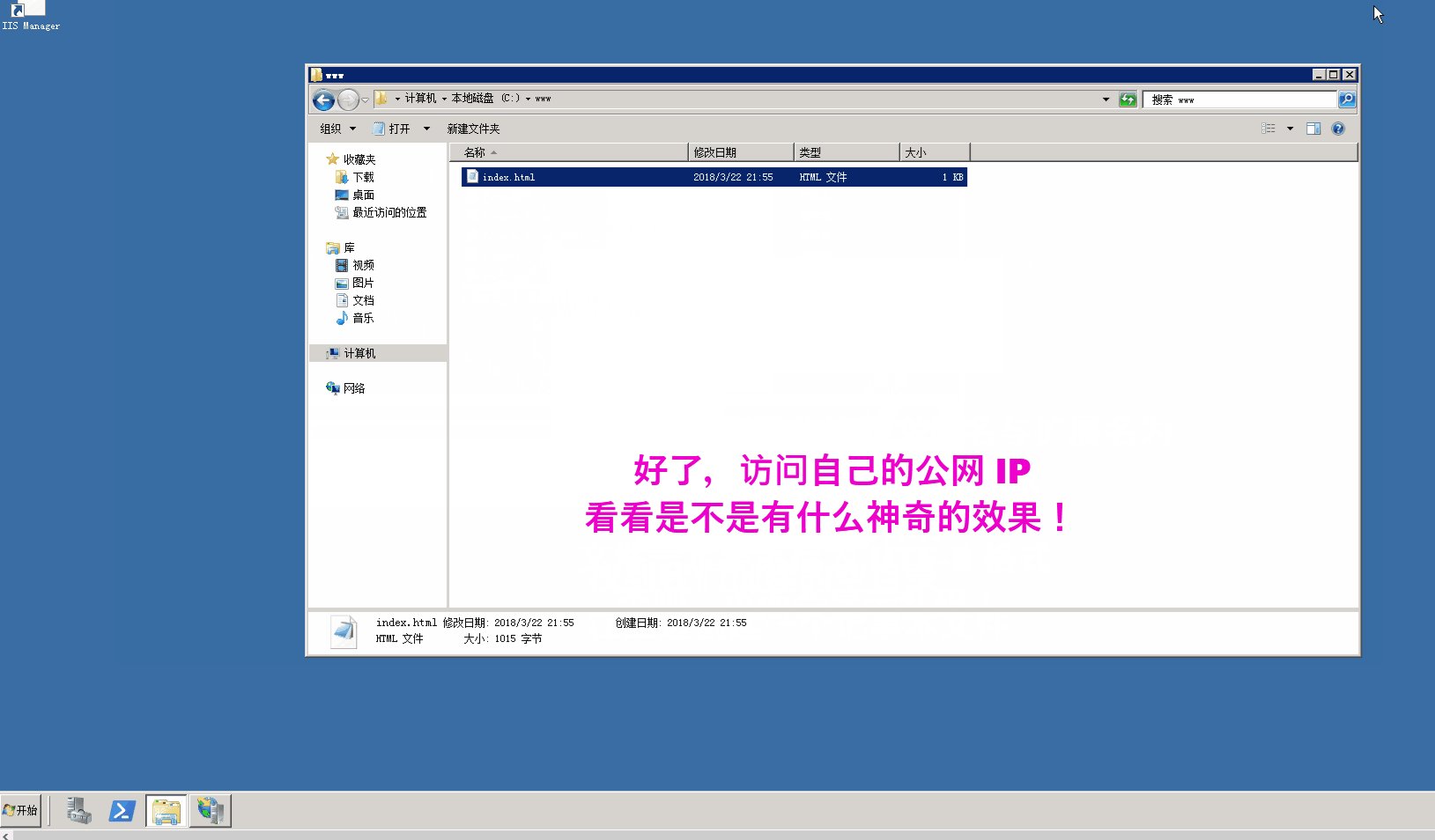
4. 由于我们仅创建了站点,但目录中空无一物,所以需要写一个HTML文件放在网站目录中
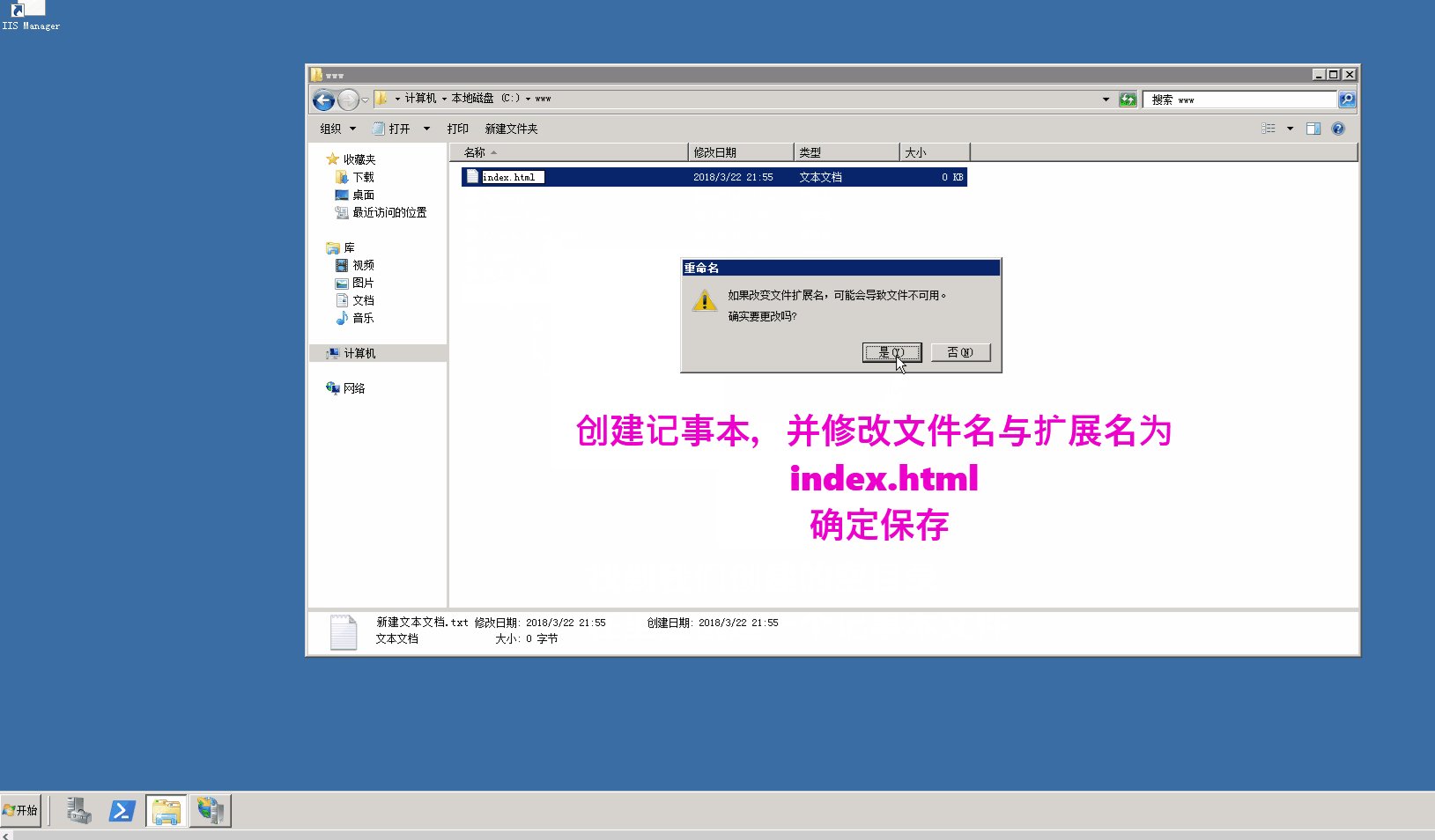
5. 贴心的Chinar已经为大家准备了一份THML文件,方便新手进行测试!
(对于新手来讲,找一个HTML文件不太好找)
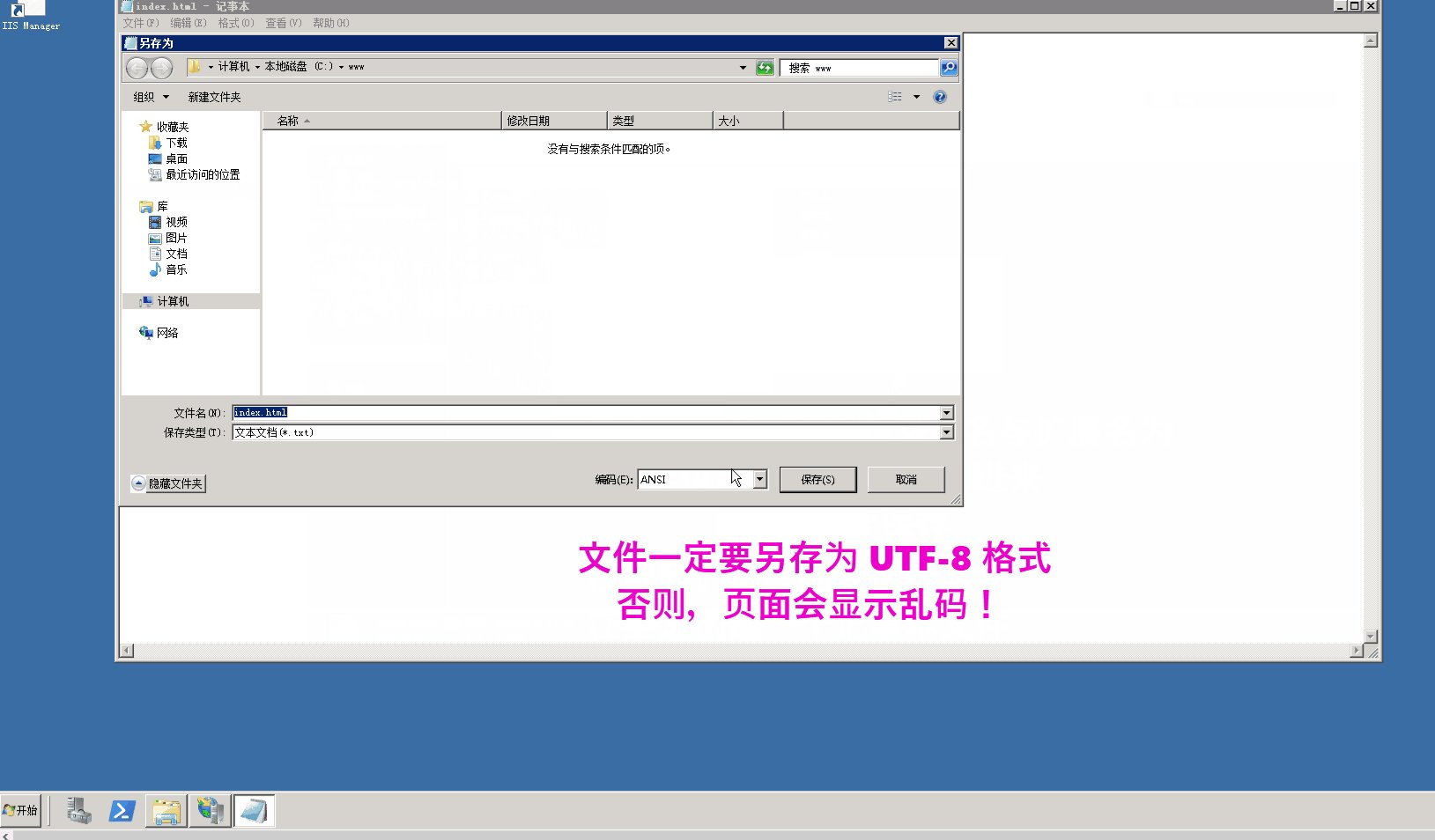
6. 大家复制以下代码,粘贴进记事本中, 保存格式一定要是 UTF-8 ,不然就会乱码!
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>恭喜你,站点创建成功!</title>
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.4/css/bootstrap.min.css">
<script src="//cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script>
<script src="//cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
</head>
<body><div class="container" style="margin-top:9%;"><div class="jumbotron"><div class="panel panel-success"><div class="panel-heading"><h1>Chinar 提供一站式技术支持!</h1></div></div><p><h3>站点创建成功,开不开心?</h3></p><p><li>本 index.html 文件是默认索引文件</li></p><p><li>整个建站过程就这么简单</li></p><p><li>如果想要进一步学习/创建,就要学习HTML语言了</li></p><p><li>Chinar 祝步步高升,每个人都能做好属于自己的网站!</li></p></div></div>
</body>
</html>五
Finish —— 完成!
开不开心!?
记住Chinar说的:不会2小时,学会3分钟!
至此:Windows 配置 + IIS 建站 完美结束!
支持
May Be —— 搞开发,总有一天要做的事!
| 拥有自己的服务器,无需再找攻略! Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠卷 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3 —— Linux 服务器配置、运行、建站一条龙 !

Chinar
END
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址



































![[JavaScript]给自己的网站添加简单文本日志](/Images/OutliningIndicators/None.gif)