今天我们一起来看一个app站内搜索搭建与优化的案例。
某兼职招聘app,公司已有些体量,但搜索后台还一直使用MySQL搜索。数据量和日活到目前这个量级,站内搜索已经成为整个业务的瓶颈。
在后台统计的无结果搜索词中,我们可以观察到,有较大比例用户提交的搜索词是因为搜索功能不完善而无法找到准确的结果,优化站内搜索迫在眉睫。
一、某招聘app站内搜索问题整理
搜索问题一:无法理解同义词

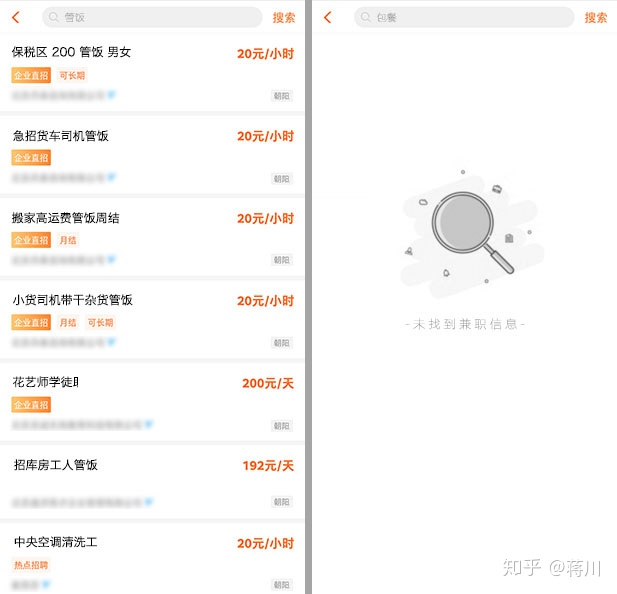
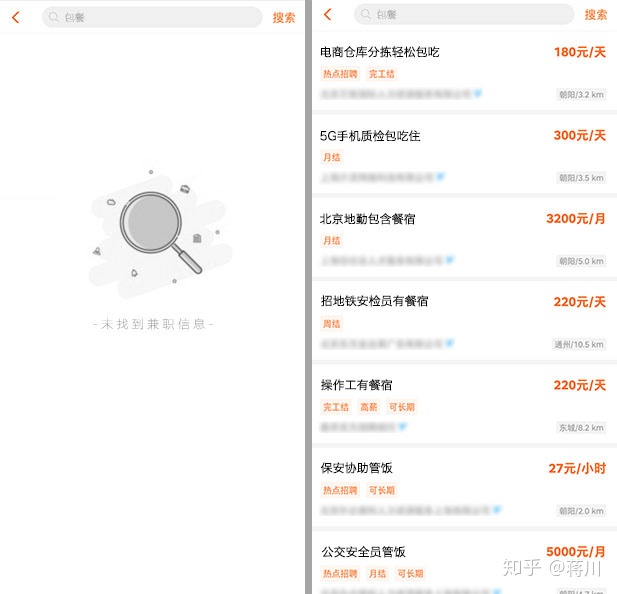
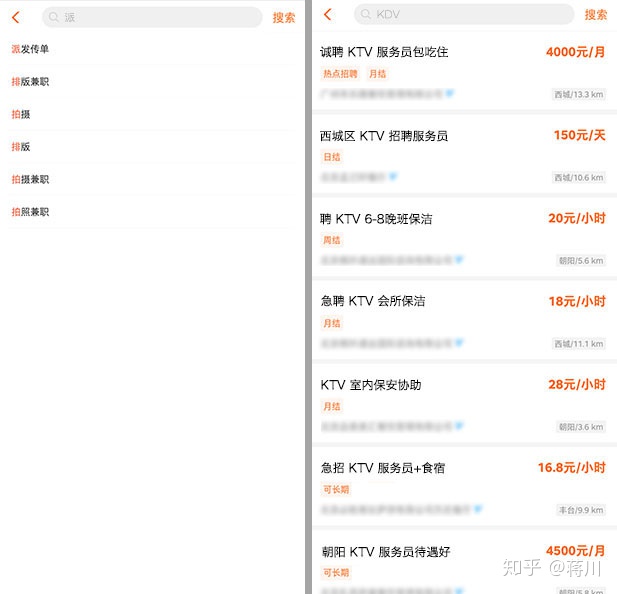
在兼职招聘或蓝领招聘类app中,用户的语言习惯差异尤其大,对一件事的描述千差万别。例如:用户在搜索工作职位时,很关心公司是否「提供餐食」。在无搜索结果词中我们观察发现,用户会使用「包吃」、「管饭」、「包餐」、「含餐」等。而招聘信息中绝无可能涵盖所有同义词。
搜索问题二:无地理位置搜索纬度
地理位置是用户在寻找工作机会时,重要的搜索纬度之一。多数情况下求职者期望工作地点距离自己的居住地,越近越好。在这个案例中,虽然有完善的地理位置tag,但搜索引擎中并没有地理位置这个搜索纬度。这导致在用户搜索的过程中,一旦关键词包含地理位置词,搜索结果便会失效。
搜索问题三:无更多搜索结果时,没有智能推荐

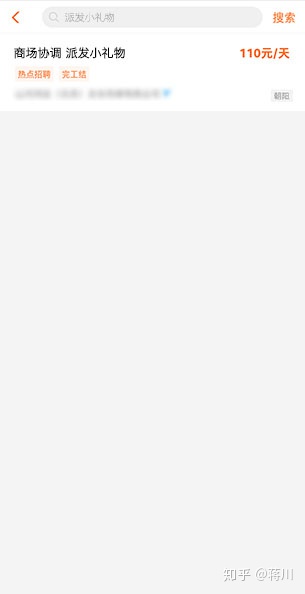
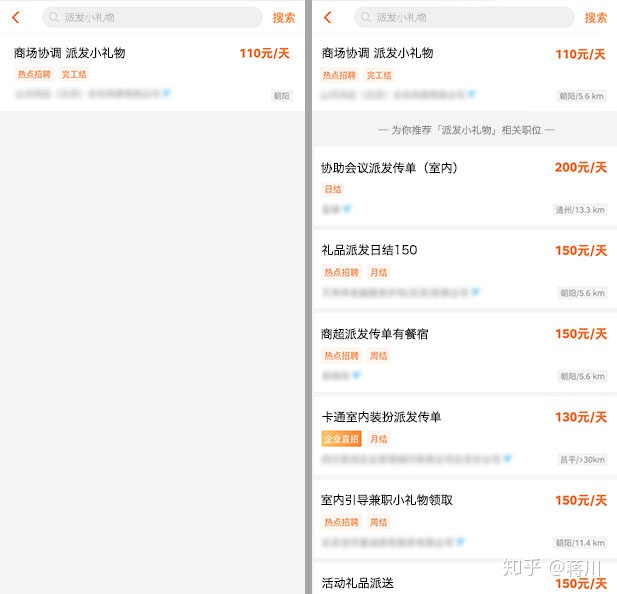
当用户寻找A工作时,其实B工作他同样可以做。比如「派发传单」和「商场协调 派发小礼物」或者「商场协助引导」和「便利店促销员」基本上是一码事。当前搜索无法做到搜索智能推荐,损失掉很多给用户展现更多信息的机会。
搜索问题四:没有联想词与纠错功能,无结果搜索比例上升

兼职用户群体并非都能很好的使用输入法,有一定比例的用户使用手写输入,这导致在兼职类app的「搜索词」中含有错别字的比例要高出一些。而这部分用户发起的搜索,在目前的搜索方案中无法对应到准确的搜索结果。
搜索问题五:无法针对站内业务特殊情况定制搜索
在查看搜索结果时,我们惊奇的发现,有某个比例的搜索词与「招聘职位」完全无关。比如:「客服」、「有奖竞猜」、「抽奖」等。用户搜索这些词是因为无法找到对应的社区入口。
比如用户想找「客服」咨询问题,但找不到入口,会下意识选择站内搜索来完成。而「有奖竞猜」、「抽奖」等这类词是因为用户打开app时,看到社区运营活动的弹窗,当再次想参与活动又找不到活动入口时,便会求助站内搜索。
二、寻找站内搜索解决方案
MySQL的中文搜索因为自身的局限性,再怎么优化也会很快到达天花板,到目前这个阶段需要寻找更好的站内搜索解决方案,以便解决前文所述的五大搜索瓶颈问题。
在调研站内搜索解决方案的过程中,找到了知名度最高且开源的搜索方案,Lucene以及他的孩子们Solr和Elasticsearch。它们各有各的优势。在搭建的过程中,技术团队逐渐发现ElasticSearch 跑起来虽然很容易,但在调优的过程中碰到了大量技术深坑,由于精力和人手有限,公司期望能快速解决站内搜索问题。
于是他们找到了可以快速部署站内搜索的解决方案 —「卡拉搜索」
卡拉搜索(Kalasearch.com)一行代码即可快速部署站内搜索,毫秒级搜索体验,友好的可视化后台,拖拖鼠标即可实时设置搜索排序等。
三、如何快速搭建站内搜索实战
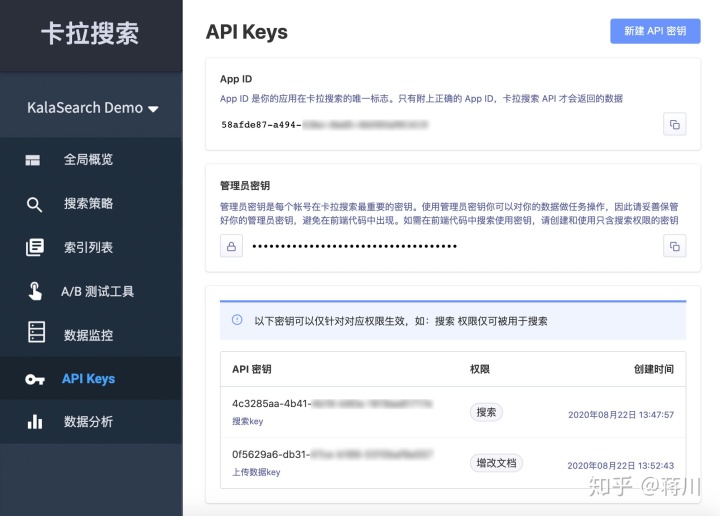
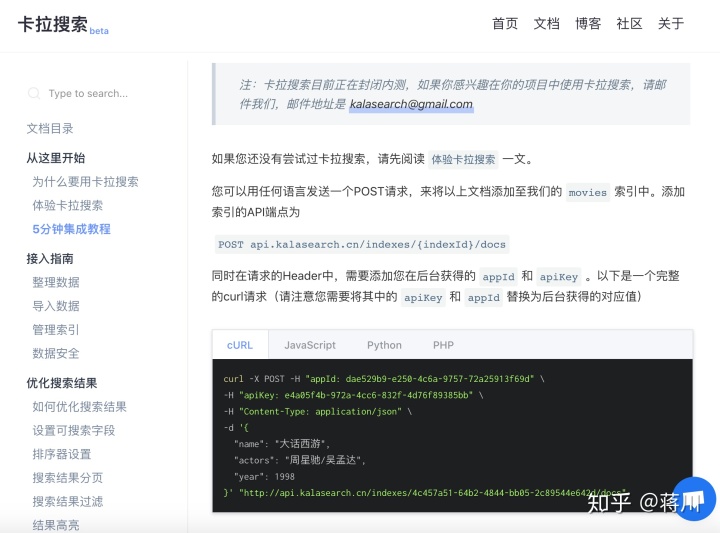
第一步:在卡拉搜索网站注册账号并获得API Keys

第二步:后端传数据至卡拉搜索服务器

把需要搜索的站内数据转换成 JSON 格式,通过 SDK,API 或后台上传等方式将数据发送给卡拉搜索服务器。卡拉搜索官方文档可查看(kalasearch.cn/docs)
第三步:前端加上调用卡拉搜索的代码
因为大多数搜索逻辑在后端完成,前端几乎不用处理什么,非常容易添加。只需要根据自己的业务情况想清楚显示逻辑,然后添加对应的代码即可完成接入。
到这里,站内搜索功能已经添加完成。一名后端工程师一下午功夫,三步即可完成站内搜索搭建及设置。
接下来,我们试试新装的站内搜索效果如何。
四、卡拉搜索接入效果初探
卡拉搜索接入完成后,我们来试试前文所述的 5 大问题是否已经解决。
问题一解决效果:同义词理解

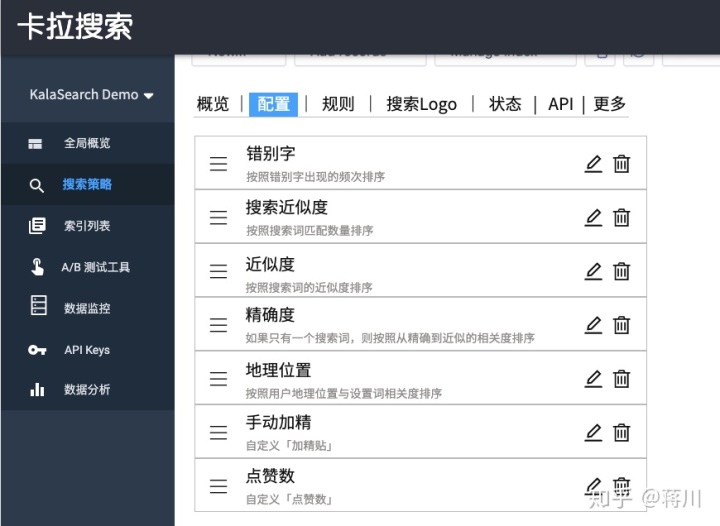
问题二解决效果:地理位置

卡拉搜索后台可增加地理位置纬度的搜索。另外我们也可以从上图中看到,调整搜索结果排序策略,只需要用鼠标上下拖动即可实时实现。
问题三解决效果:无结果智能推荐

问题四解决效果:联想输入及自动纠错

左图为当用户输入一个字时,系统自动匹配对应联想词,优先显示同形字,相同音也在联想范围内。
右图为当用户输入的关键词有误时,系统会自动根据词库修正,搜索正确的关键词并显示结果。
问题五解决效果:特殊关键词,搜索规则制定

当用户搜索特殊关键词时,触发站长搜索规则
根据自身站内业务设定的特殊关键词,可在后台设定触发规则和搜索结果样式。当用户可能想通过站内搜索找寻「客服」时,我们可以将「客服咨询」入口置顶到所有搜索结果之上。
五、站内搜索搭建总结
1.站内搜索解决方案已经非常成熟。既有ElasticSearch这种需要自己动手搭建的站内搜索利器,也有「卡拉搜索」这种一行代码即可部署的搜索SaaS。
2.「卡拉搜索」为企业端提供完整的站内解决方案,已经将方方面面搜索相关的功能调整到最优,企业端用户开箱即用,一键部署。
3.「卡拉搜索」不仅为C端用户设计多种体验良好的搜索功能,联想词、纠错,推荐等。也为企业端用户设计了多种搜索监测工具。A/B 测试、搜索数据监控、搜索数据分析等工具集。
六、扩展阅读:站内搜索优化系列
01.如何快速搭建站内搜索,站内搜索常见问题与解答
02.如何通过产品策略优化搜索排序结果?

![我记录网站综合系统 -- 技术原理解析[0:简介(代序) 1.7Beta源代码下载开始]...](http://static.wojilu.com/upload/image/2011-5-13/113856882711687047.jpg)