
第一章、智能小程序建设如何对搜索友好
一、页面结构要求
1、页面结构清晰、各模块划分清晰。
2、分类划分明确,设置醒目,分类主题的文章对应发布到相应分类下。
3、Web化url结构清晰,易提炼成正则规则,如果有对应H5网站,建议形成对应关系,有利于将来导流到小程序。
4、页面导航设置合理,机器可读、位置突出,用户能很好得知所访问页面在小程序中的位置。
二、链接
链接在小程序端依然起着至关重要的作用。
要求:链接结构清晰,不要过于冗杂,链接组织的版式结构建议保持一致,有利于spider的抓取及处理。
第二章、智能小程序内容优化方式
一、页面基础信息:标题、摘要和keywords
1、页面基础信息包括标题、摘要、Keywords等信息。
这些页面基础信息内容,会影响到小程序在搜索结果页中的呈现方式,需要开发者进行符合搜索要求的设置。
(1)标题:能够更加快速洞察页面内容,了解该结果与需求的相关性,通常是用来决定用户点击哪个结果的主要信息。所以,使用高质量的页面标题对小程序来说至关重要。
(2)摘要:小程序首页、栏目页、分类页的摘要非常重要,因为有可能在搜索结果中直接被用户看到,影响到用户是否选择点击查看详情:
(3)Keywords:小程序开发者给网站某个页面设定的词汇,以便让搜索引擎更好地理解页面价值。keywords代表了小程序主题内容,无论是首页、内页还是栏目页,关键词一般都代表的是当前页面或者栏目内容的主体。开发者根据实际情况设置即可。
注:由于每个页面基础信息和页面内容强相关,建议先通过 swan.request 请求开发者 server ,由开发者 server 返回相关信息,再通过页面基础信息的 API 设置到页面中。
页面基础信息通过 swan.setPageInfo()设置。在 Web 化环境下,页面基础信息会通过 meta 标签插入页面 head 中。恰当的页面基础信息可以帮助爬虫更精准的理解页面内容。
页面基础信息的设置应与页面本身的内容相关。比如:贴吧的一篇贴子详情页,应该以贴子的标题作为页面标题而不是使用“百度贴吧”这样的标题。
Page({onLoad() {this.requestTask = new Promise((resolve, reject) => {const requestHandler = swan.request({url: '开发者服务器地址',header: {'content-type': 'application/json'},method: 'POST',dataType: 'json',responseType: 'text',data: {key: 'value'},success: res => {this.setData('data', res.data);resolve();},fail: err => {console.log('错误码:' + err.errCode);console.log('错误信息:' + err.errMsg);}});});},onShow() {this.requestTask.then( requestData => {let res = this.getData('data');swan.setPageInfo({title: res.title,keywords: res.keywords,description: res.description,articleTitle: res.articleTitle,releaseDate: res.releaseDate,image: res.image,video: res.video,visit: res.visit,likes: '75',comments: '13',collects: '23',shares: '8',followers: '35',success: res => {console.log('setPageInfo success');},fail: err => {console.log('setPageInfo fail', err);}})})}
});
2、百度搜索未承诺在搜索结果中严格按照页面编写的标题和摘要的内容进行展示,尤其是摘要,会根据用户检索的关键词,自动匹配展示合适的摘要内容,让用户了解页面的主要内容,影响用户的行为决策。
3、Keywords里的内容,百度搜索用来参考,但无法保证页面在这些关键词下的排位一定靠前
二、标题优化
1、设置标题的原则
1) 小程序应确保该小程序下的每个页面都有指定的标题,且同一小程序的不同页面应分别使用不同的标题,切勿多页面标题重复。
2) 页面标题应准确概括页面内容,避免使用模糊和不相关的描述。
3) 页面标题应简明扼要,避免使用冗长的标题,避免关键词堆砌。
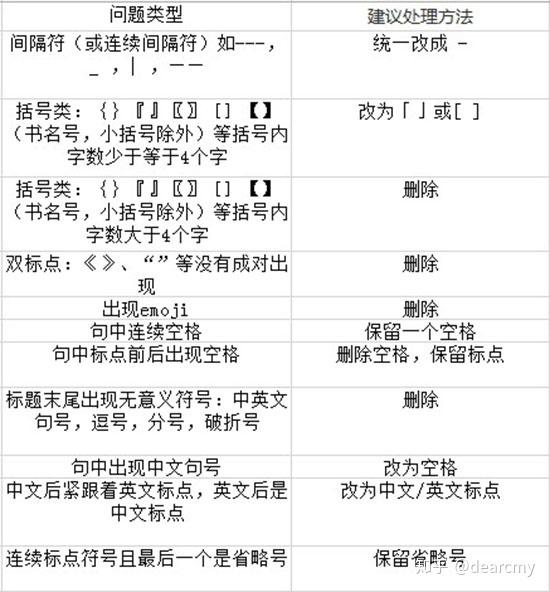
4) 页面标题的符号使用正确,建议参考百度建议的标题符号用法:

2、制作优质标题的建议
对符合优质规范的标题,百度将会给予更多的展现优待。小程序标题的写法与H5网站是相通的,标题的构成。页面标题可以概括为“核心词+修饰词”的格式,修饰词建议不多于3个。具体说明如下:
1)首页
页面类型说明:首页是整个小程序的入口
建议标题格式:小程序名/品牌名 - 首页/官网/slogan
注:此类页面的核心词为品牌词/小程序名称,修饰词包括官方小程序、首页、主页、Home、slogan、小程序父品牌词等。
举例:
优酷首页
京东 - 正品低价、品质保障、配送及时、轻松购物!
2)列表页
页面类型说明:小程序内频道/列表类页面
建议标题格式:列表/频道名 - 上级频道(可省略) – 小程序名
注:此类页面的核心词为列表/频道方向内容,修饰词可以是小程序名和上级频道内容,小程序名为修饰词时必须放在最末尾
举例:
男士频道 - 唯品会
优酷财经 - 优酷
3)主题聚合页
页面类型说明:主体聚合页是围绕某一主题各方面属性聚合而成的内容集合。
建议标题格式:主题 - 属性1 - 属性2 – 小程序名
注:此类页面的核心词是围绕的主题,修饰词可以是主题的属性、上级频道内容、小程序名,小程序名为修饰词时必须放在最末尾
举例:
成都旅游攻略 - 玩法路线 - 自由行攻略 - 携程旅行
4)内容页
页面类型说明:内容页是指具体的内容页,比如文章详情页、商品详情页、具体视频的播放页等
建议标题格式:标题格式:内容标题 - 列表/频道名(可省) – 小程序名
注:
●此类页面的核心词是内容的主体说明,比如文章的标题、视频的名称、商品/店铺的名称等,修饰词可以是上级频道内容、小程序名,小程序名为修饰词时必须放在最末尾
●内容标题建议一句话表明,不重复表述,重复不超过3次
举例:红烧肉的做法 - 菜谱 - 香哈菜谱
18号台风“泰利”生成,或成今年“风王”! - 中国新闻网
3、常见标题设置问题
为了方便搜索引擎分析和展示页面内容,在设置标题时,应区分清楚tag title、real title和page title。
其中tag title是指页面 <title> 标签中的标题,对应HTML页面中的 <head><title></title><head>;
real title 是指页面正文中的标题,即用户看到的内容标题;
page title是指页面顶部的标题组件,通常为网站名称。
为了使用户能正常在搜索结果中看到对应页面的标题内容,tag title应与real title一致,即<title>标签中的标题应与页面正文标题一致。若不一致,则可能会影响该页面在搜索结果中的展现效果。
4、不允许出现的标题类型
1) 标题内容虚假。指标题和页面内容不相符,欺骗诱导用户点击的情况。
2) 标题重复、堆砌。指小程序通过页面标题过度重复或堆砌等手段,获取不正当流量的情况。
三、摘要优化
小程序首页、栏目页、分类页的摘要非常重要,因为有可能在搜索结果中直接被用户看到,影响到用户是否选择点击查看详情:
1、尽量在前150个字符中体现出描述与目标关键词的相关性(注:汉字及中文标点符号等于2个字符,英文字母、英文符号及数字等于1个字符)。
2、目标关键词中最核心的词汇,必须完整地出现在描述中。
3、首页:将首页的标题、关键词和一些特殊栏目的内容融合到里面,写成简单的介绍形式,不要只写关键词。
栏目:将栏目的标题、关键字、分类列表名称,尽量的写入description中,仍是尽量写成介绍形式
4、分类:将这个栏目中的主要关键字写入。
5、避免每个页面的摘要都是一样的,因为不可能每个页面的内容都一致。
6、避免在摘要中重复堆砌关键词。四、keywords优化
Keywords原本是一个网站管理者给网站某个页面设定的词汇,以便让搜索引擎更好地理解页面价值,小程序也同样需要这个设置。keywords代表了小程序主题内容,无论是首页、内页还是栏目页,关键词一般都代表的是当前页面或者栏目内容的主体。开发者根据实际情况设置即可。
四、keywords优化
Keywords原本是一个网站管理者给网站某个页面设定的词汇,以便让搜索引擎更好地理解页面价值,小程序也同样需要这个设置。
keywords代表了小程序主题内容,无论是首页、内页还是栏目页,关键词一般都代表的是当前页面或者栏目内容的主体。开发者根据实际情况设置即可。