2019独角兽企业重金招聘Python工程师标准>>> 

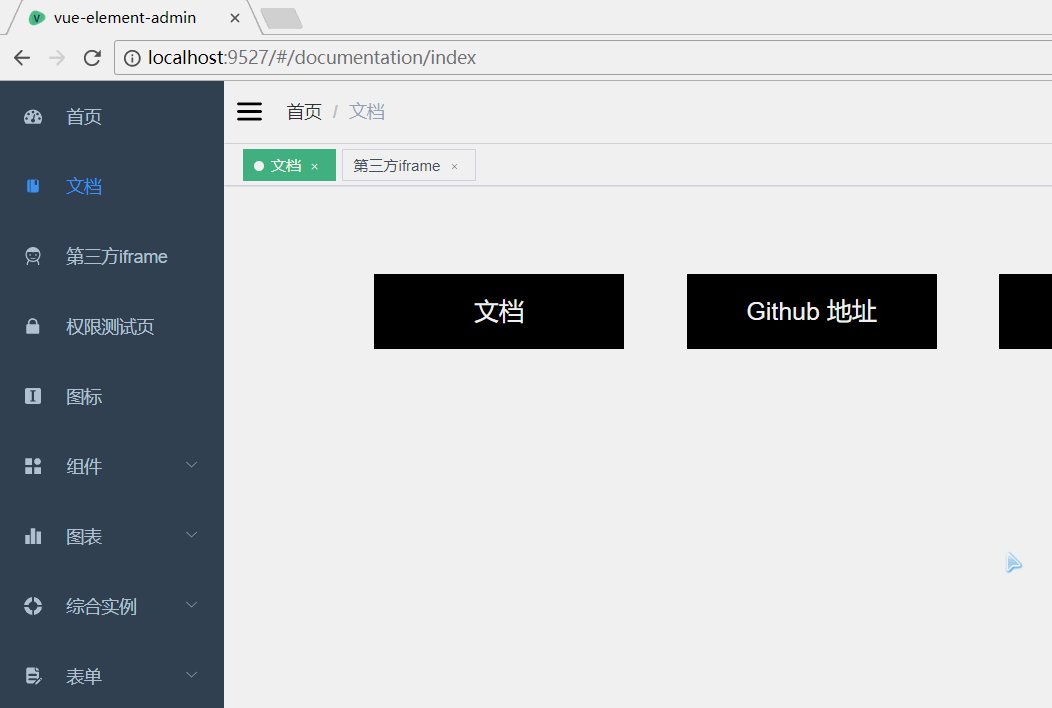
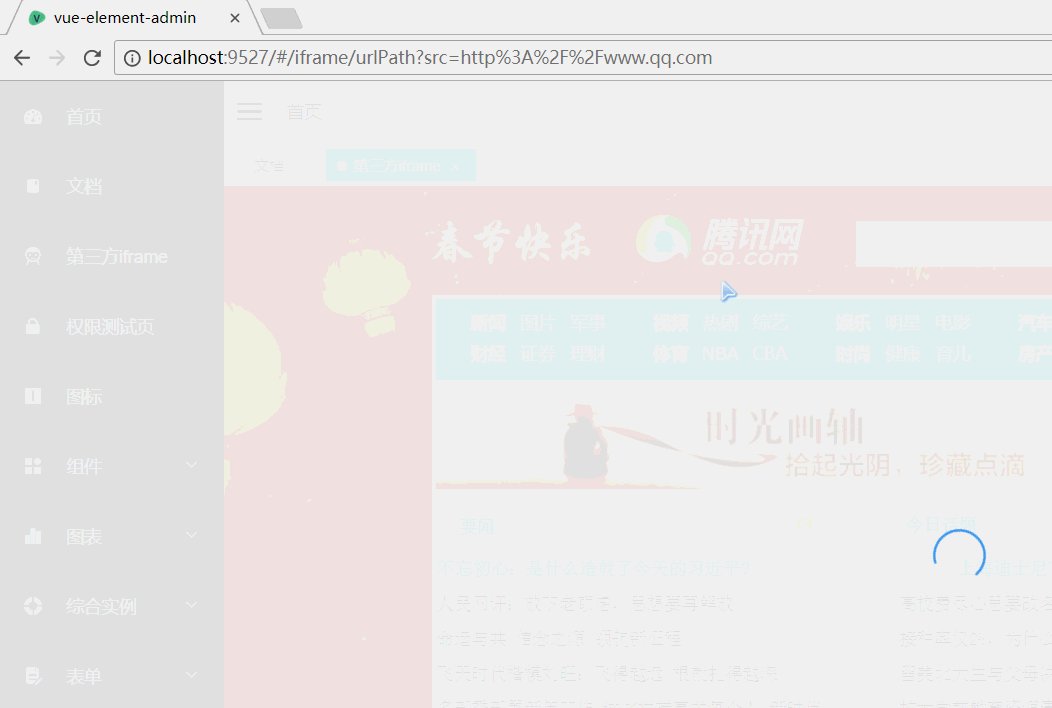
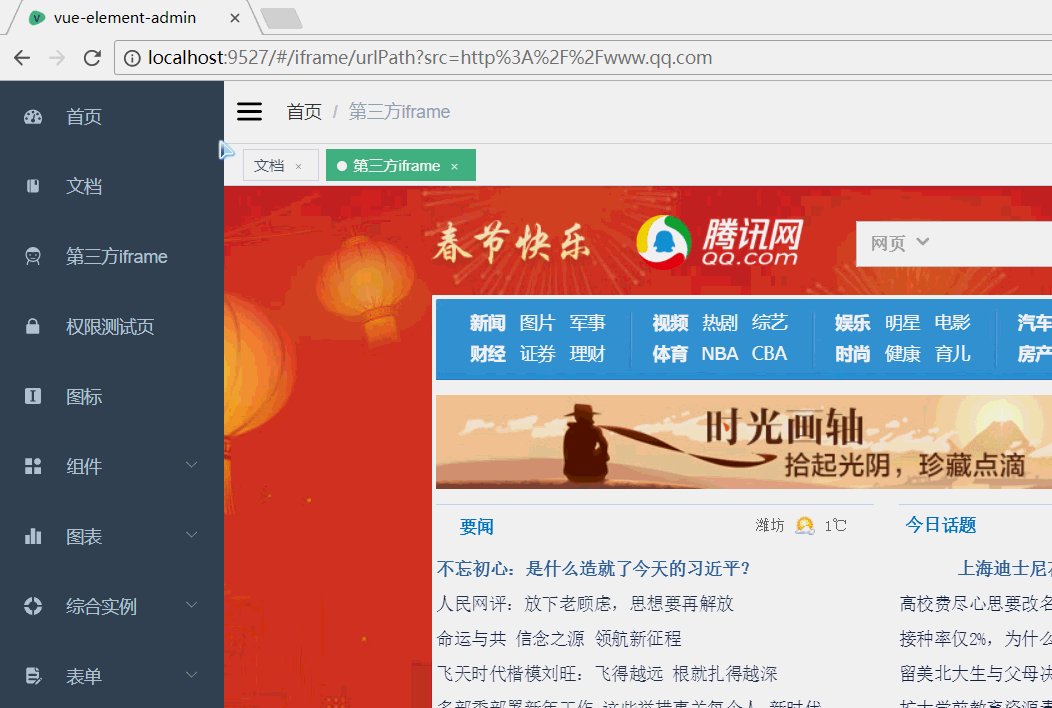
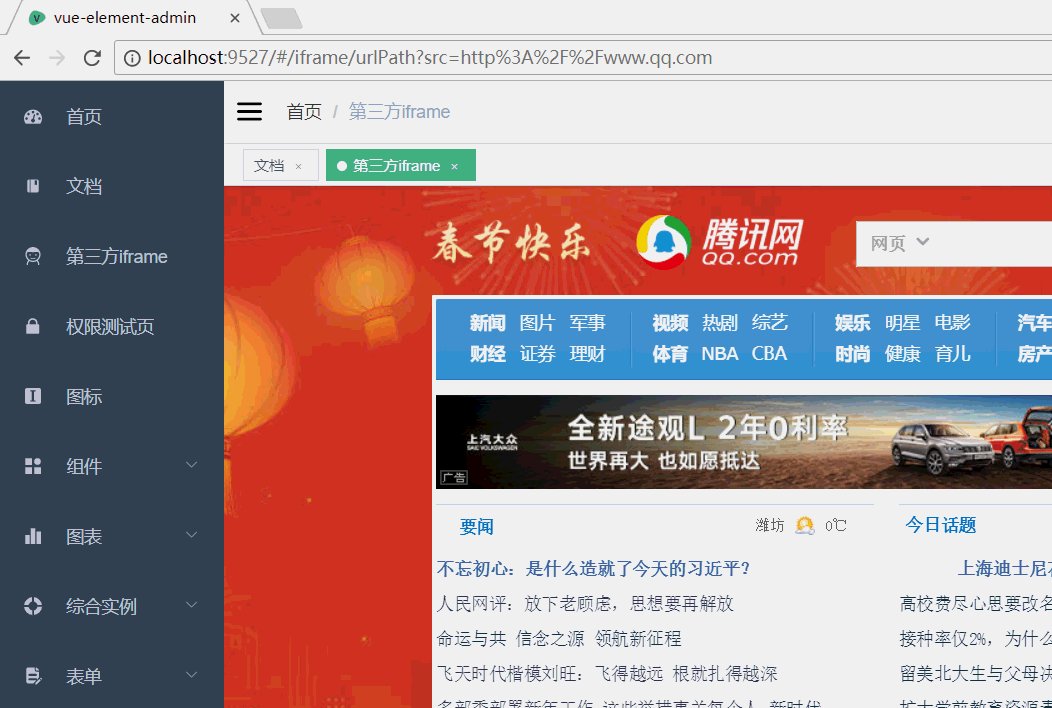
先来看个效果图

码云地址:https://gitee.com/smallweigit/vue-element-admin.git
例:http://localhost:9527/#/iframe/urlPath?src=https://www.baidu.com (访问百度)
格式:http://localhost:9527/#/iframe/urlPath?src=第三方的网站
并且支持判断iframe是否加载完成的等待框以及浏览器窗口变化做出的响应
Avue一个神奇的框架http://avue.top
改造代码
./src/views/iframe/index.vue(第三方iframe组件)
<template><iframe v-if="$route.query.src" :src='$route.query.src' class="iframe" ref="iframe" v-loading.fullscreen.lock="fullscreenLoading"></iframe> <iframe v-else :src="urlPath" class="iframe" ref="iframe" v-loading.fullscreen.lock="fullscreenLoading"></iframe>
</template><script>
export default {name: 'myiframe',data() {return {fullscreenLoading: false,urlPath: this.getUrlPath()}},created() {this.fullscreenLoading = true},mounted() {this.iframeInit()window.onresize = () => {this.iframeInit()}},props: ['routerPath'],watch: {routerPath: function(val) {this.urlPath = this.getUrlPath()}},components: {},methods: {iframeInit() {const iframe = this.$refs.iframeconst clientHeight = document.documentElement.clientHeight - 90iframe.style.height = `${clientHeight}px`if (iframe.attachEvent) {iframe.attachEvent('onload', () => {this.fullscreenLoading = false})} else {iframe.onload = () => {this.fullscreenLoading = false}}},getUrlPath: function() {let url = window.location.hrefurl = url.replace('/iframe', '')return url}}
}
</script><style>
.iframe {width: 100%;height: 100%;border: 0;overflow: hidden;box-sizing: border-box;
}
</style>./src/router/reouter/index.js(增加路由)
{path: '/iframe',component: Layout,redirect: '/iframe', // you can set roles in root navchildren: [{path: ':routerPath',component: _import('iframe/index'),name: 'iframe',meta: {title: 'iframe',icon: 'people'}}]},./src/store/modules/tagsView.js(让vue-router路由可以获取完整的url路径)
将全部的view.path改成view.fullPath
if (state.visitedViews.some(v => v.path === view.fullPath)) returnstate.visitedViews.push({name: view.name,path: view.fullPath,title: view.meta.title || 'no-name'})if (!view.meta.noCache) {state.cachedViews.push(view.name)}