原标题:浏览器提示“您与此网站之间建立的连接不安全”的解决方案来了
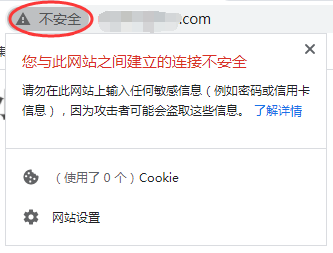
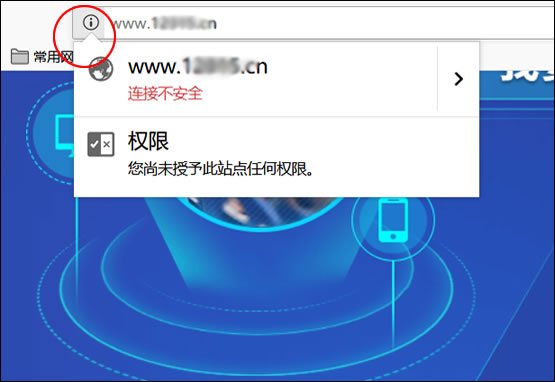
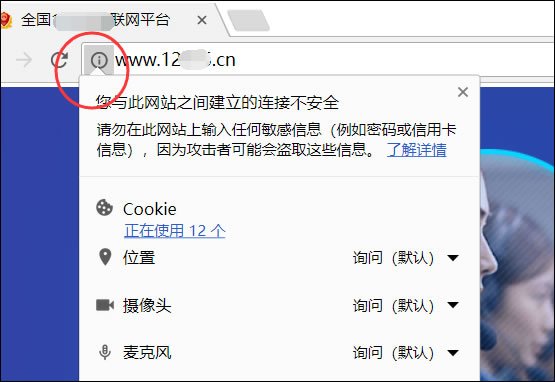
网站搭建好以后,大家会发现网站在浏览器中打开的时候,地址栏会有一个不安全的提示,鼠标移上去会显示“您与此网站之间建立的连接不安全”,如下图所示


谷歌Chrome浏览器提示信息

火狐Firefox浏览器提示信息
不安全原因
这种一般是什么原因导致的呢?
因为该网站未采用SSL证书使用https加密连接。
如果您是该网站的访客,请注意不要在该网站上输入任何敏感信息,更不要在线进行任何购买等交易,因为正规的网上商城网站都会使用 https 加密连接来保护用户的信息安全。
如果您是网站的运营者,请尽快为网站申请SSL证书.
解决方案
1.申请证书
① 百度搜索打开“小强证书“ 或 在浏览器输入网址:https://www.xqzhengshu.com

② 填入需要申请证书的域名,然后点击右侧 “申请HTTPS证书” 的按钮(注意:如果是www开头的域名,需要带上www子域名)
③ 进入证书类型选择页面,选择你所需要认证的类型

选择建议:
如果您是个人博客或者其他非商业用途,可以直接选择个人版
如果是商用的,可以选择企业版证书,企业证书安全性强一点,可以更有效防流量劫持
2.安装证书
证书申请下来,下载好后需要将证书安装到服务器端,设置好后才能启用https,关于安装方面,如果你不懂技术,可以找个专业的程序员帮忙安装一下。
安装后效果
证书完全安装好后,再次在各大浏览器打开,这时我们会发现所有的链接都显示安全了
责任编辑: