前面一篇,我们讲到了替换首页的模板,用antd的首页模板页面。这一篇,我们将使用gatsby的数据源功能,把首页的一些数据从模板页面的js中剥离出来。
这里我们将使用json文件作为gatsby的数据源,所以我们首先需要安装依赖的plugin。

安装依赖
一个是starter创建的时候,默认安装的插件,gatsby-source-filesystem插件,这个插件是本地代码的文件系统插件,他会帮你去指定的目录去查找所有的文件,然后我们就可以在graphql中查询目前的所有文件。

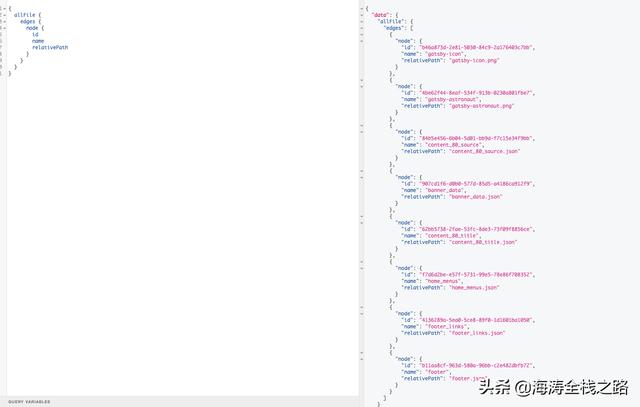
graphql查询所有文件
这里我们可以看到通过http://localhost:8000/___graphql,进入graphql页面,然后就可以通过查询语句
allFile { edges { node { id name relativePath } } }就可以查询出所有的文件。
gatsby-transformer-json插件是用来把json文件的内容转换成javascript的object使用。
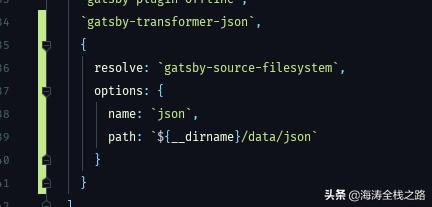
安装好依赖包之后,我们需要修改gatsby-config.js来配置文件系统解析,来查找json文件,上面的结果是配置了json目录之后,才会找到的。

Gatsby-config.js
这里我们看到,添加了gatsby-transformer-json插件,以及gatsby-source-filesystem插件,并配置了文件系统的名称是json,目录是当前目录下面的data/json下面,所以我们所有的json数据源的存放地址就是data/json下面。
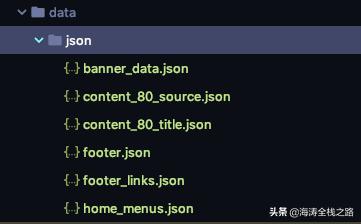
接下来,我们就需要把所有的数据源文件放到json目录下面。

json目录tree

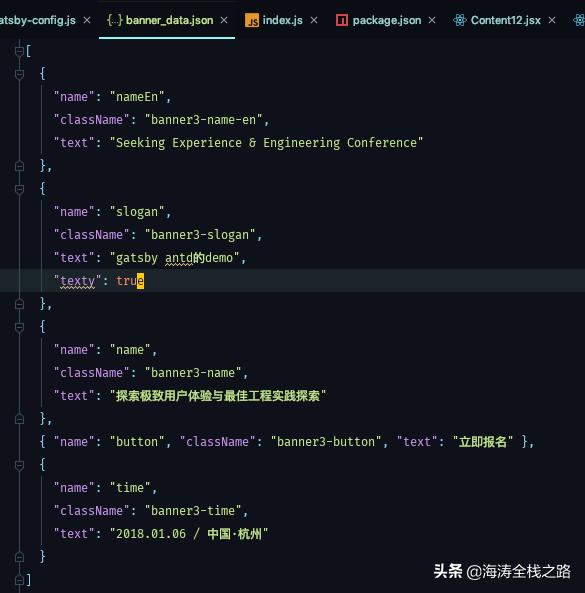
banner_data.json
我们看其中一个json文件示例,banner_data.json,里面就是一个列表,目前我理解的json数据源还只能是列表查询,还不知道一个字典是怎么查询的。gatsby的site的对象是一个字典,就可以直接查询里面的字段。或许有方法,还需要看一下。
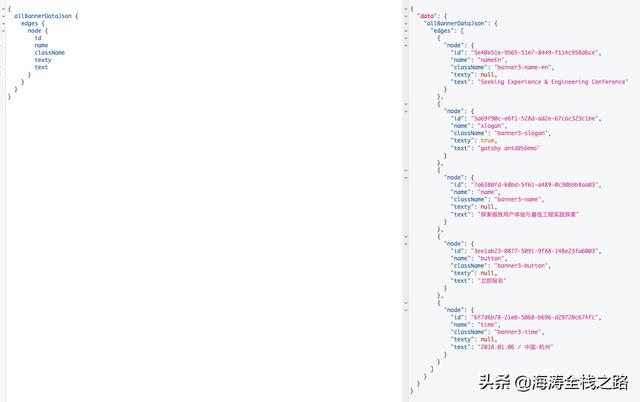
接下来,就是怎么查询这个json数据了。

allBannerDataJson { edges { node { id name className texty text } }}在graphql界面,输入的时候会自动提示已有的数据,所有的json的数据都是以all开头来搜索的,其他的数据也是按照这种方法来查询。
知道了查询方法之后,接下来,我们就需要把数据,跟模板页面关联起来,把查询的数据结构传递给页面去渲染了。
在我们的index页面中,我们需要引入graphql支持
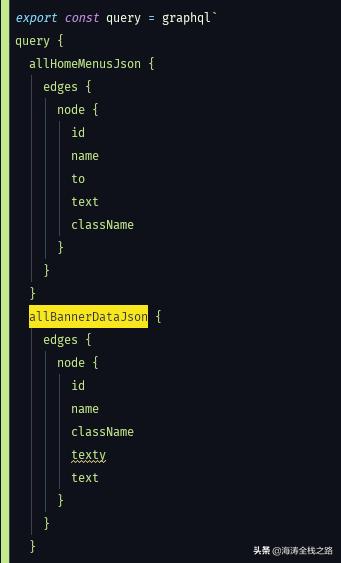
import { graphql } from "gatsby";在IndexPage对象后面,导出查询语句。

graphql query
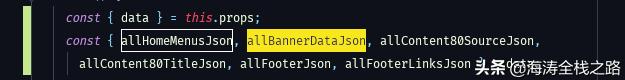
这样,IndexPage就会传入一个参数名为data,我们直接从data中获取所有的查询结果。

这样,就把数据和页面关联了起来,我们就可以直接把相关的数据传递到不同的组件中使用了。
写完之后,我们就可以直接gatsby build,生成最终的静态页面了。
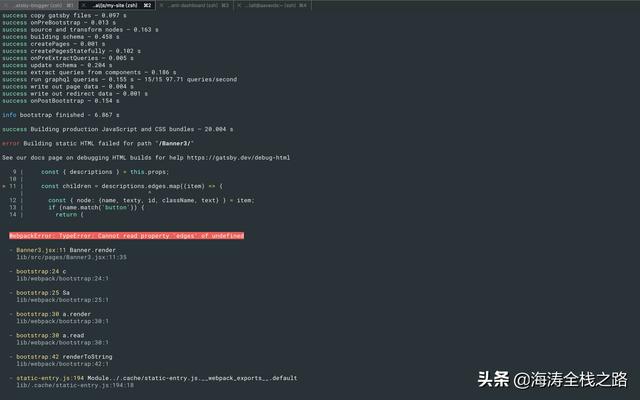
这里记住,如果是component不是gatsby里的某一个页面的话,一定要放到src/components目录下面,因为所有放到pages下面的js/jsx文件都会被视为独立页面来编译,因为我们components里面用到了父级传来的参数,当被视为page编译的时候,自己就是根页面,所以如果没有引入数据查询的话,不会有任何参数传入,则build的时候会报错,像这样。

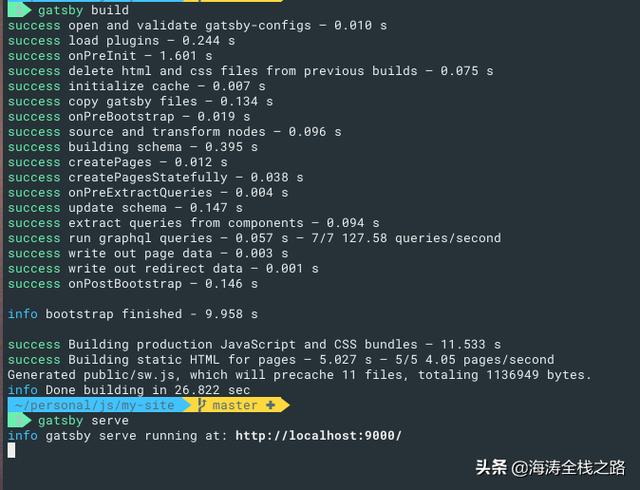
build成功之后,我们就可以本地gatsby serve运行,访问测试了。


到这,我们就成功实现了把数据用json的格式分离,通过graphql查询,生成静态页面了。下一篇,我们将实现怎么可以只需要一个域名的钱,搭建自己的https的门户介绍网站。谢谢大家。








![discuz修改用户uid_[建站教程]Discuz数据库迁移的详细步骤](https://img-blog.csdnimg.cn/img_convert/a913ce7cc14c549751b6ea026ae93f94.png)



![为什么我php总聘不上,我的phpweb建站经验:[7]招聘、反馈设置](https://img-blog.csdnimg.cn/img_convert/f5c2d87defdc2485bcbfe4a9ddd89b2b.png)