我们做了一个中农物联网系统,为了简化用户使用门槛,并保证用户资料安全,准备在自身的用户管理基础上加入第三方登录,主要是QQ登录、微信二维码扫描登录、手机微信登录等。
QQ第三方登录,用的是QQ互联平台:http://connect.qq.com ,而不是QQ开放平台http://open.qq.com/ ,切记!
2,登录QQ互联平台(用QQ登录即可),进入后界面如图,与QQ开放平台类似,极易弄混淆,一定要注意。

3,点击“管理中心”后,然后点击“创建应用”会弹出一个框,在这个框中点击“网站”,这样才是创建一个网站的第三方登录,如图。注意:这里又有很混淆的地方,如果点击“移动应用”会跳到“QQ开放平台”去,并且“QQ开放平台”也有“网站”,那里的网站是另外一套概念,指的是网站型应用发布到QQ空间或朋友网,并不是“第三方登录”!哎!被QQ玩死了。

4,按照要求填写相应的栏目。其中“网站地址”需要验证通过,修改该地址对应的页面,在<head></head>标签内增加一个标签,内容为:<meta property="qc:admins" content="324036762222227301222222" />(这句话的具体内容,请参考图片)。“回调地址”项为经过QQ登录验证后要返回的地址,后面会说。

5,设置完成后,保存,即可得到APP ID 和 APP KEY。资料填写完毕后提交审核,审核通过后即可正常使用。在审核成功前,都可以用测试账号进行登录测试。在补充信息栏可以填写几个用于测试的QQ号,进行测试使用。

6,php网站部分的修改。
a)下载qq互联的PHP版SDK。地址为:http://wiki.connect.qq.com/sdk,下载后得到qqConnect_Server_SDK-php_v2.1.zip
b)将QQ的SDK拷到网站中。我在php的htdocs目录下新建了一个目录3rdlogin/qq,解压qqConnect_Server_SDK-php_v2.1.zip后得到Connect2.1目录,将其中的API目录拷贝到3rdlogin/qq中,将Connect2.1/example/oauth下两个文件index.php和callback.php拷贝到3rdlogin/qq中。
c)修改callback.php文件内容为:
d)去下载QQ登录图标。地址:http://wiki.connect.qq.com/视觉素材下载,下载你想要的。
e)修改htdocs/index.html,加入QQ登录图标和链接。
<a href="3rdlogin/qq/index.php"><img src="./img/bt_92X120.png"/></a>
f)增加一个文件inc.php,在目录3rdlogin/qq/API/comm/中,内容如下(这一步也可以参考QQ互联的文档,直接将qqConnect_Server_SDK-php_v2.1.zip解压到htdocs目录,并通过浏览器去运行生成。我是直接通过浏览器访问http://www.qingshansi.cn/Connect2.1/install生成的)
g)修改inc.php文件,将appid,appkey,callback替换成之前在QQ互联平台生成的那个。注意:这里的callback必须和之前在QQ互联平台填写的一样。
h)在htdocs/index.html中加入QQ互联识别码。在<head></head>标签内增加一个标签,内容为:<meta property="qc:admins" content="324036762222227301222222" />
到这里,基本就完成设置了。可以访问http://www.qingshansi.cn/点击QQ登录图标登录了。之后是跟后台结合,将QQ登录信息与内部用户系统协作。

QQ第三方登录,用的是QQ互联平台:http://connect.qq.com ,而不是QQ开放平台http://open.qq.com/ ,切记!
步骤如下:
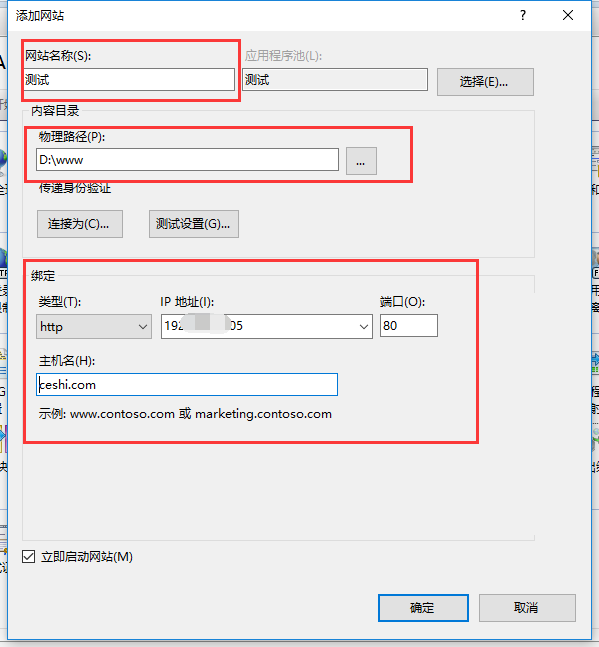
1,做QQ互联平台的设置前,要有一个已经注册的域名,一个网站空间。dns已经解析到此空间。我准备一个php网站,并用www.qingshansi.cn解析到此空间。2,登录QQ互联平台(用QQ登录即可),进入后界面如图,与QQ开放平台类似,极易弄混淆,一定要注意。

3,点击“管理中心”后,然后点击“创建应用”会弹出一个框,在这个框中点击“网站”,这样才是创建一个网站的第三方登录,如图。注意:这里又有很混淆的地方,如果点击“移动应用”会跳到“QQ开放平台”去,并且“QQ开放平台”也有“网站”,那里的网站是另外一套概念,指的是网站型应用发布到QQ空间或朋友网,并不是“第三方登录”!哎!被QQ玩死了。

4,按照要求填写相应的栏目。其中“网站地址”需要验证通过,修改该地址对应的页面,在<head></head>标签内增加一个标签,内容为:<meta property="qc:admins" content="324036762222227301222222" />(这句话的具体内容,请参考图片)。“回调地址”项为经过QQ登录验证后要返回的地址,后面会说。

5,设置完成后,保存,即可得到APP ID 和 APP KEY。资料填写完毕后提交审核,审核通过后即可正常使用。在审核成功前,都可以用测试账号进行登录测试。在补充信息栏可以填写几个用于测试的QQ号,进行测试使用。

6,php网站部分的修改。
a)下载qq互联的PHP版SDK。地址为:http://wiki.connect.qq.com/sdk,下载后得到qqConnect_Server_SDK-php_v2.1.zip
b)将QQ的SDK拷到网站中。我在php的htdocs目录下新建了一个目录3rdlogin/qq,解压qqConnect_Server_SDK-php_v2.1.zip后得到Connect2.1目录,将其中的API目录拷贝到3rdlogin/qq中,将Connect2.1/example/oauth下两个文件index.php和callback.php拷贝到3rdlogin/qq中。
c)修改callback.php文件内容为:
<?phprequire_once("API/qqConnectAPI.php");$qc = new QC();$acs = $qc->qq_callback(); $oid = $qc->get_openid(); $qc = new QC($acs,$oid); //$ret = $qc->get_user_info();$ret = $qc->get_info();// show resultif($ret['ret'] == 0){echo "<meta charset='utf-8' />";require_once("get_info.html");}else{echo "<meta charset='utf-8' />";echo "获取失败,请开启调试查看原因";}
d)去下载QQ登录图标。地址:http://wiki.connect.qq.com/视觉素材下载,下载你想要的。
e)修改htdocs/index.html,加入QQ登录图标和链接。
<a href="3rdlogin/qq/index.php"><img src="./img/bt_92X120.png"/></a>
f)增加一个文件inc.php,在目录3rdlogin/qq/API/comm/中,内容如下(这一步也可以参考QQ互联的文档,直接将qqConnect_Server_SDK-php_v2.1.zip解压到htdocs目录,并通过浏览器去运行生成。我是直接通过浏览器访问http://www.qingshansi.cn/Connect2.1/install生成的)
<?php die('forbidden'); ?>{"appid":"101222229","appkey":"f482e2b2abf36f2ca2fd132222222222","callback":"http://www.qingshansi.cn/3rdlogin/qq/callback.php","scope":"get_user_info,add_share,list_album,add_album,upload_pic,add_topic,add_one_blog,add_weibo,check_page_fans,add_t,add_pic_t,del_t,get_repost_list,get_info,get_other_info,get_fanslist,get_idolist,add_idol,del_idol,get_tenpay_addr","errorReport":true,"storageType":"file","host":"localhost","user":"root","password":"root","database":"test"}
g)修改inc.php文件,将appid,appkey,callback替换成之前在QQ互联平台生成的那个。注意:这里的callback必须和之前在QQ互联平台填写的一样。
h)在htdocs/index.html中加入QQ互联识别码。在<head></head>标签内增加一个标签,内容为:<meta property="qc:admins" content="324036762222227301222222" />
到这里,基本就完成设置了。可以访问http://www.qingshansi.cn/点击QQ登录图标登录了。之后是跟后台结合,将QQ登录信息与内部用户系统协作。