创建一个简单得HTML5页面ch01e2.html
<html><head><meta name="viewport" content="width=device-width,initial-scale=1.0"></head><body>hello to the HTML5 world.</body> </html>
HTML5和其他HTML页面的唯一区别就在于我们使用的文件类型定义(DTD Document Type Definition):<!doctype html>
Safari(iPhone最常用的浏览器)会根据<meta name="viewport" content="width=device-width,initial-scale=1.0">,将页面宽度设为屏幕宽度,并且根据initial-scale=1禁用浏览器的缩放。
HTML5与版本号
为什么HTML5会没有版本号?
1.浏览器并不会针对HTML的某个版本做支持,而是针对某个功能做支持。就是说如果浏览器支持你使用某个功能,及时你把文档申明为HTML4,浏览器仍然会按照HTML5的标准来显示页面。
2.名字可以很简洁。
移动文档类型
使用HTML5文档类型<!doctype html>是否是可靠的?
文档类型只是用作确认,而非浏览器实际显示。
在怪异模式(一些网页浏览器为了维持对较旧的网页设计的向后兼容性而使用的一种技术)中是否是可靠的?
<!doctype html>是浏览器按照标准工作所需要的最少的信息,所以使用<!doctype html>时非常可靠的。
我们使用<!doctype html>而不是<!DOCTYPE html>,这是因为HTML5不是大小写敏感,但是出于一致性的考虑,我们都将使用小写。
跨浏览器HTML5
旧浏览器无法识别HTML5元素,也无法对这些元素设置样式,但是有许多工具可以解决这个问题,例如Modernizr.
Windows Mobile的自带浏览器无法识别HTML5元素。如果没有Windows Mobile你可以使用IE7来测试,因为他们都是基于相同的浏览器引擎。Modernizr下载地址:http://www.modernizr.com/
新建HTML文件ch01e3.html
<!doctype html> <html><head><title>Mobile Cookbook</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>header, footer {display:block;}</style></head><body><header>Main Navigation here</header>body content here<footer>Footer links here</footer></body> </html>
再新建一个HTML文件ch01e4.html,引入Modernizr。
modernizr-1.7.min.js 下载:http://pan.baidu.com/s/1c0v1Api 提取码:kepb
<!doctype html> <html><head><title>Mobile Cookbook</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><script src="modernizr-1.7.min.js"></script><style>header, footer {display:block;}</style></head><body><header>Main Navigation here</header>body content here<footer>Footer links here</footer></body> </html>
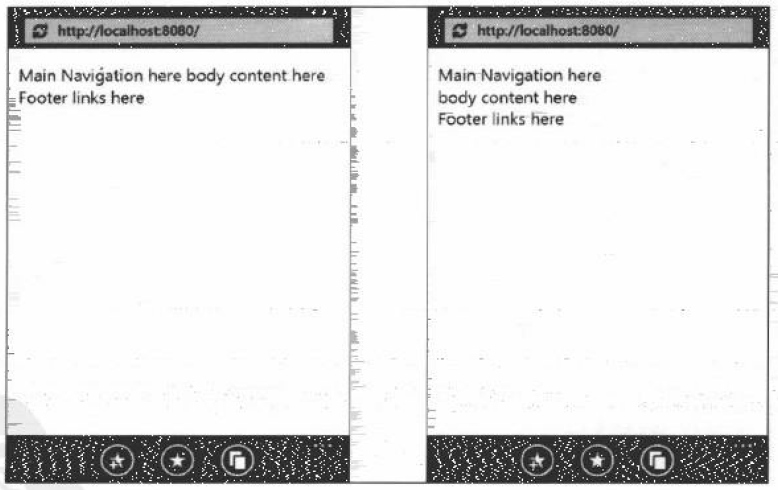
效果图:
 Modernizr的使用需要在<head>标签中引入。Modernizr不是唯一可以帮助我们跨浏览器的 库,还有其他两点值得注意:
Modernizr的使用需要在<head>标签中引入。Modernizr不是唯一可以帮助我们跨浏览器的 库,还有其他两点值得注意:
1.html5shim,对打印也同样有效:http://code.google.com/p/html5shim/
2.InnerShiv,支持元素的innerHTML。http://jdbartlett.github.com/innershiv/
HTML5 CSS重置
下面的代码可以清除HTML5元素的默认样式:
article,aside,canvas,detailsfigcaption,figure,footer,header,hgroup,menu,nav,se
ction,summary,time,mark,audio,video{
margin:0;
padding:0;
border:0;
font-size:100%;
font:inherit;
vertical-align:baseline;
}
使HTML5元素在旧版本IE中变为块级元素:
下面的代码可以使HTML5圆度变为块级元素,但是不是所有的HTML5元素都需要显示为块级元素。
下面是HTML5中的块级元素:
article,aside,details,figcaption,figure,footer,header,hgroup,menu,nav,section{
display:block;
}
Modernizr
Modernizr不仅使HTML5元素可以被设置样式,他还可以检测HTML5各个功能在不同浏览器中的兼容性。你可以在2.0版本中自定义下载内容:http://www.modernizr.com/download/
学习HTML5的免费资源
如果你对HTML5不是很熟悉,可以在下面的网站学习:
HTML5 Doctor:http://html5doctor.com/
Dive Into HTML5:http://diveintohtml5.org/
HTML5 Rocks:http://www.html5rocks.com/
如果希望详细了解HTML5,你可以阅读官方HTML5文档,W3C版本的文档: http://dev.w3.org/html5/spec/Overview.html
WHATWG版本的在线标准:http://www.whatwg.org/specs/web-apps/current-work/multipage/