移动 禁用github

Many websites, including How-to Geek, display a mobile version for users that are browsing the site on their phone. This is done to reduce bandwidth and look better on a smaller screen and resolution, but sometimes you really just want the full desktop version of a website. Read on to find out how to view the desktop version of any website on your phone.
许多网站,包括How-to Geek,都为在手机上浏览该网站的用户显示移动版本。 这样做是为了减少带宽并在较小的屏幕和分辨率下看起来更好,但是有时您确实只想要网站的完整桌面版本。 请继续阅读以了解如何在手机上查看任何网站的桌面版本。
There are plenty of reasons why you might want to use the full desktop version of a website on your mobile device. Some websites disable certain features from their mobile version that they may deem unnecessary or bandwidth-intensive. Other times it can just be a pain to navigate a mobile website when the data you need is displayed much more easily on the desktop version.
有许多原因可能导致您想要在移动设备上使用网站的完整桌面版本的原因。 一些网站从其移动版本禁用了某些功能,它们可能认为这是不必要的或占用大量带宽。 有时,当您需要的数据更轻松地显示在桌面版本上时,导航移动网站可能会很痛苦。
There are a lot of websites that don’t offer us a choice in how we view their site, so we have to take matters into our own hands. Knowing how to do this is also especially useful when you’re on a Wi-Fi network, in which case the mobile version of a website won’t really load any faster than the desktop version anyway.
许多网站无法让我们选择查看网站的方式,因此我们必须自己处理问题。 当您使用Wi-Fi网络时,知道如何执行此操作也特别有用,在这种情况下,网站的移动版本加载的速度实际上不会比桌面版本加载的速度更快。
在iPhone或iPad上禁用网站的移动版本 (Disabling the Mobile Version of a Website on iPhone or iPad)
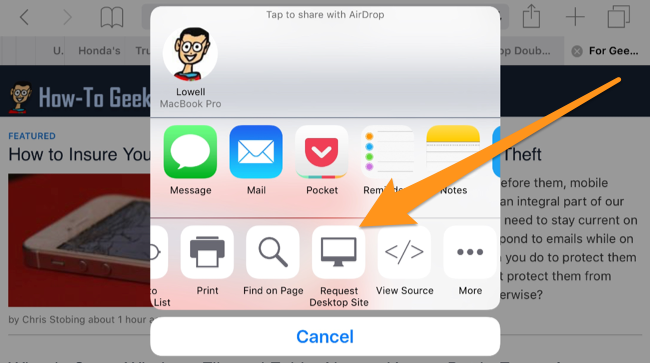
Since iOS 9, you can very easily switch to the desktop version of a website — there are two ways to do it. The first is to use the Share (the arrow) menu, and then choose Request Desktop Site.
从iOS 9开始,您可以非常轻松地切换到网站的桌面版本-有两种方法。 第一种是使用“共享”(箭头)菜单,然后选择“请求桌面站点”。

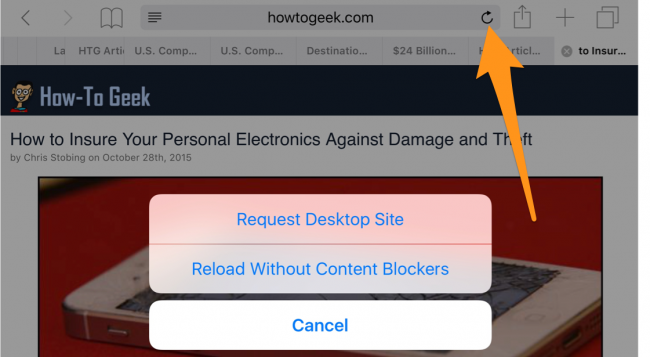
The second way is to long-press on the reload button and choose Request Desktop Site from the menu.
第二种方法是长按重新加载按钮,然后从菜单中选择“请求桌面站点”。

Pretty simple, really.
很简单,真的。
在Android上禁用网站的移动版本 (Disabling the Mobile Version of a Website on Android)
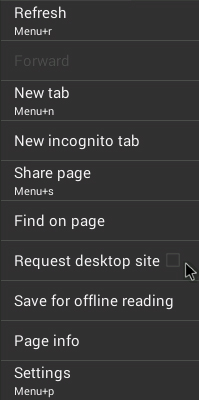
Google makes it much simpler and includes an option to enable desktop view in the default Chrome browser. Just click on the settings menu in the upper right corner and then check “Request desktop site.”
Google使其变得更加简单,并包括一个选项,可在默认的Chrome浏览器中启用桌面视图。 只需单击右上角的设置菜单,然后选中“请求桌面站点”。

There are a lot of Android apps on Google Play that also carry this functionality, but downloading them just for this ability would be pointless since the default browser is able to do it. The only drawback to using the default browser on Android is that there isn’t a way to permanently enable desktop view. If you decide that, by default, you’d like to view every website in desktop view, you’ll need a third party app.
Google Play上有很多Android应用程序也都具有此功能,但是仅为此功能而下载它们就没有意义,因为默认浏览器可以做到这一点。 在Android上使用默认浏览器的唯一缺点是无法永久启用桌面视图。 如果您决定默认情况下要在桌面视图中查看每个网站,则需要第三方应用程序。
在Windows上禁用网站的移动版本 (Disabling the Mobile Version of a Website on Windows)
You can disable the mobile version of a website with Window’s default browser, Internet Explorer. To configure this setting, open Internet Explorer > More > Settings > Website preference.
您可以使用Window的默认浏览器Internet Explorer禁用网站的移动版本。 要配置此设置,请打开Internet Explorer>更多>设置>网站首选项。

Photo courtesy of windowsphone.com.
图片由windowsphone.com提供 。
有时最简单的方法 (The Simplest Method, Sometimes)
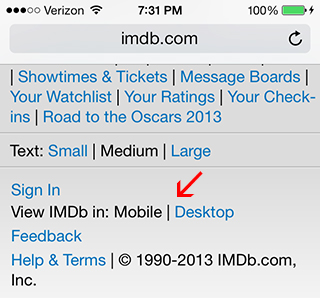
Of course, the easiest way to get to the desktop version of a website is by selecting the desktop view link on the page itself — although most pages don’t have one.
当然,获得网站的桌面版本的最简单方法是选择页面本身上的桌面视图链接-尽管大多数页面都没有。

Not every website has this option, so you can use the methods in this article as a quick workaround. Just remember that websites force you into mobile view to maximize your experience on their website, reduce your load time, and save you cellular data.
并非每个网站都有此选项,因此您可以使用本文中的方法作为快速解决方法。 只需记住,网站会迫使您进入移动视图,从而在其网站上获得最佳体验,减少加载时间并保存蜂窝数据。
翻译自: https://www.howtogeek.com/176932/how-to-disable-the-mobile-version-of-a-website-on-your-phone/
移动 禁用github