Vue 网站首页加载优化
本篇主要讲解 Vue项目打包后 vendor.js 文件很大 如何对它进行优化 以及开启Vue的压缩 和 nginx gzip 压缩的使用,
其他就是对接口优化等
1. vendor.js 优化
由于Vue项目随着功能变多 依赖也会随之变多,减少vendor.js的主要方法就是将其 不打包依赖!!
1.1 第一步、cdn引入各种包
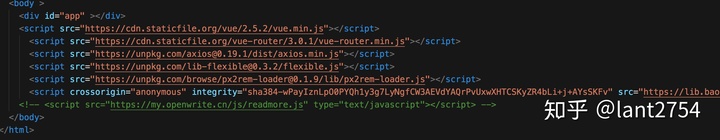
index.html中cdn的方式引入vue、vuex、axios、iview、等包,如下图:

1.2 第二步、在使用vue等包的地方,注释掉import引入
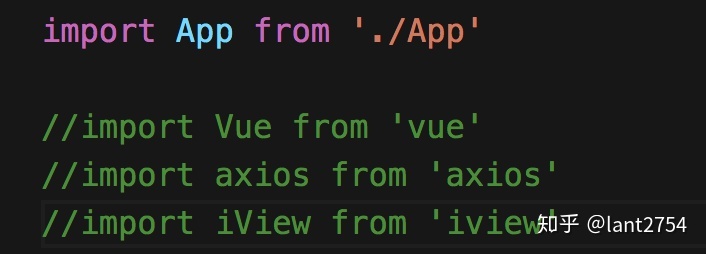
打开main.js文件 注释掉需要排除的依赖import ,并且注释掉 Vue.use

//Vue.prototype.$axios = axios;
//Vue.use(iView)1.3 第三步、打包忽视掉vue等包
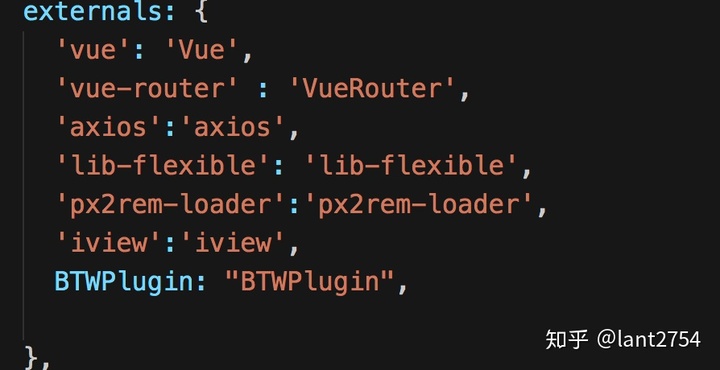
在webpack.base.conf.js , 把需要从cdn方式引入的依赖,都排除掉,包括 iview vue axios 等等 如下图

1.4 最终重新打包 npm run build
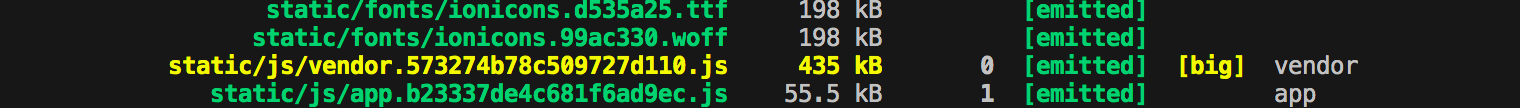
可以发现 Vue 的vendor.js文件确实变小了很多,这样在加载首页的时候 浏览器请求它的时候不会过大
可见vendor.js从 1M多已经减少到 400k了

2.Vue开启Gzip压缩
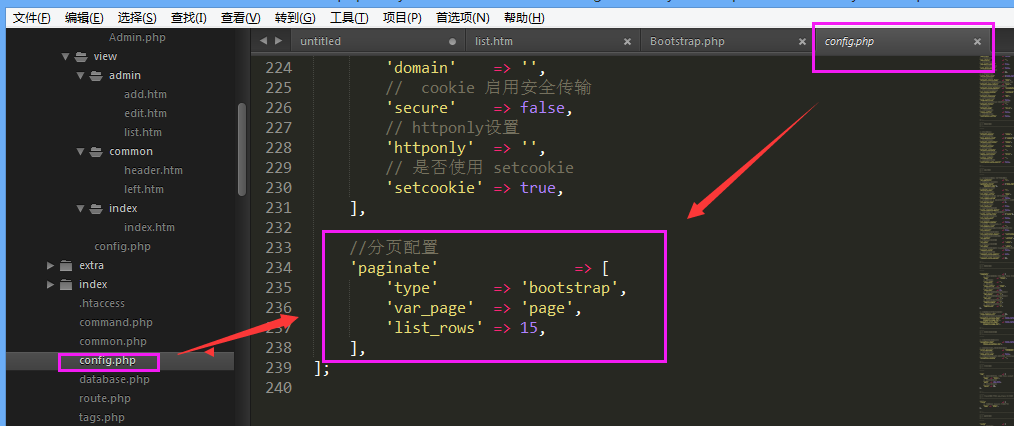
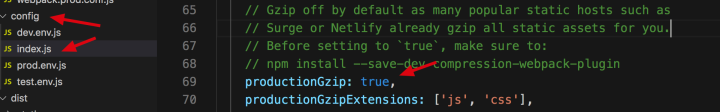
2.1 config/index.js 开启productionGzip
将其productionGzip 配置成true

2.2 配置Gzip的 插件配置
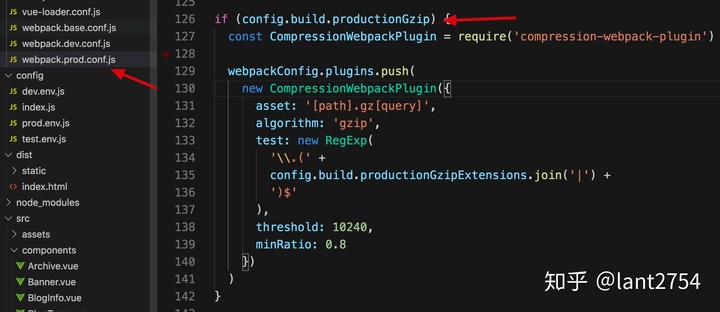
打开webpack.prod.config.js 配置一下这段代码

代码如下
if (config.build.productionGzip) {
const CompressionWebpackPlugin = require('compression-webpack-plugin')webpackConfig.plugins.push(new CompressionWebpackPlugin({asset: '[path].gz[query]',algorithm: 'gzip',test: new RegExp('.(' +config.build.productionGzipExtensions.join('|') +')$'),threshold: 10240,minRatio: 0.8}))
}2.3 配置打包report 查看详细打包信息
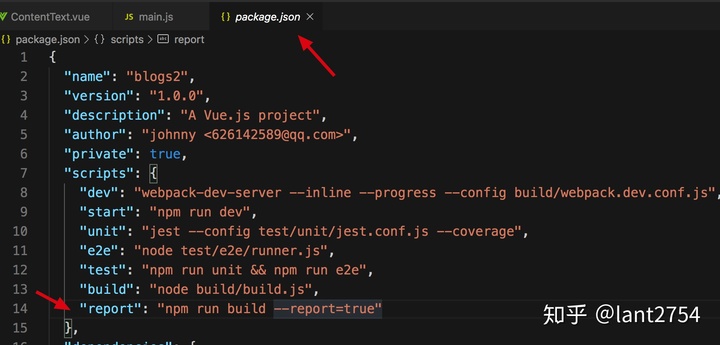
打开package.json ,配置
"report": "npm run build --report=true"
2.4 重新打包查看Gzip压缩情况
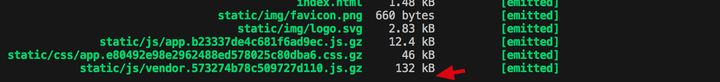
重新 npm run build 可以看到提供的 gz 压缩包 vendor.js.gz 已经小到了100k左右了, 从刚开始1M已经优化到现在的100k了

3.开启Nginx Gzip功能
3.1 gzip的概念
gzip 是 Web 世界最广泛的文件压缩算法,已经得到了绝大多数的服务端和客户端软件(例如我们使用的浏览器)的支持。gzip 最为擅长的是压缩纯文本文件,其效果非常明显,大约可以减少70%以上的文件大小,所以 Web 项目中开启 gzip 十分必要
3.2 nginx gzip如何配合vue使用
事先用Vue生成的 gzip 压缩好文件(.gz)让 nginx 根据请求来自己选择 .gz 文件输出,利用 nginx 中的模块 http_gzip_static_module,不消耗 CPU 资源,nginx配置只需要在上述里面加入一行即可,如下:[563513413](正在跳转),不管你是大牛还是小白都欢迎入驻
gzip_static on;3.3 主要要添加 http_gzip_static_module 模块
nginx 中的模块 http_gzip_static_module 默认是不在的
所以我们要记得在 nginx 里面添加上 http_gzip_static_module 模块,参见:yum安装下的nginx,如何添加模块,和添加第三方模块
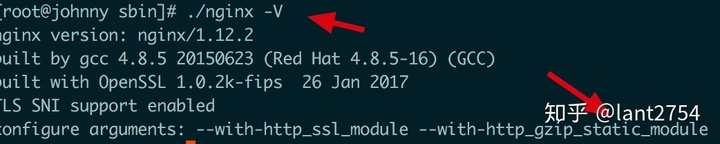
安装完http_gzip_static_module模块后,使用 nginx -V 命令查看是否模块加载成功

3.4 nginx gzip 详细配置
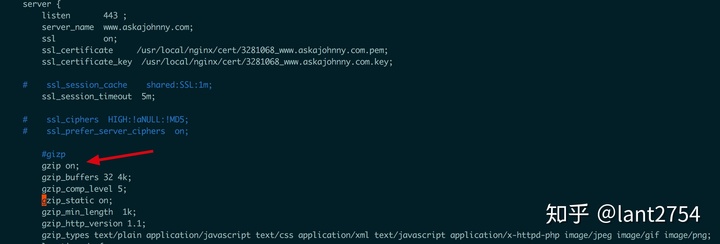
打开nginx的nginx.conf文件 在server部分配置上gzip的配置

gzip on; 开启或关闭gzip on offgzip_buffers 32 4k;gzip_comp_level 5; 压缩等级,字数越大压缩越好,时间也长gzip_static on; 重要!表示使用已经压缩好的gz文件,根据请求 配合vue生成的gz文件gzip_min_length 1k;gzip_http_version 1.1;gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;3.5 查看是否生效
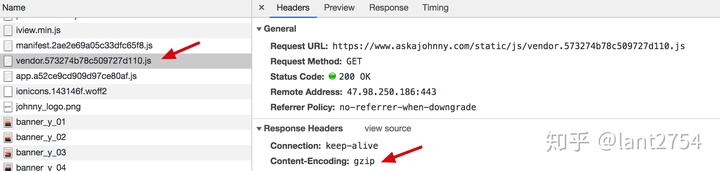
可以看到相应头中存在 Content-Encoding:gzip 表示已经配置成功

4.首页接口优化
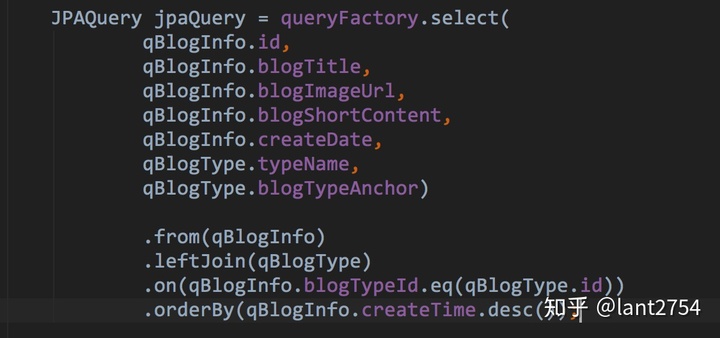
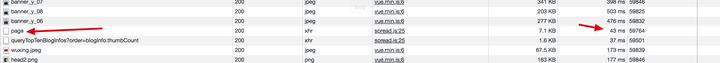
对首页接口page 进行优化,主要是针对不需要的字段不返回,减少报文,一开始包括了markdown的报文和markdown生成的html报文 导致报文很大,请求接口耗时很长

可以看到优化后的接口只有43ms 即可

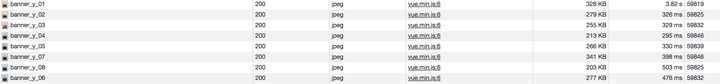
5.Banner图切分,图片上CDN
将首页Banner图进行拆分压缩 8份,并且放到CDN上

将其他图片也全部放到CDN上,本人使用七牛云CDN
6.七牛云CDN上传工具类
/**
* 七牛云 访问工具
*
* @author johnny
* @create 2019-12-03 下午2:17
**/
public class QiniuAccessUtils {/*** 七牛AK 自己去七牛云申请*/
public static final String accessKey = "e1C2jGSQsaTBN******************";
/*** 七牛SK 自己去七牛云申请*/
public static final String secretKey = "23pb5PmhN9j4*******************";
/*** 七牛存储空间名*/public static final String bucket = "johnny-blogs";
/*** 七牛默认域名 -> 切换为了 正式域名 http://cdn.askajohnny.com/*/
public static final String domain = "http://cdn.askajohnny.com/";//设置好账号的ACCESS_KEY和SECRET_KEY
private static String ACCESS_KEY = accessKey;
private static String SECRET_KEY = secretKey;//要上传的空间 //对应要上传到七牛上 你的那个路径(自己建文件夹 注意设置公开)
private static String bucketname = bucket;//密钥配置
private static Auth auth = Auth.create(ACCESS_KEY, SECRET_KEY);private static Configuration cfg = new Configuration(Zone.huanan());
//创建上传对象private static UploadManager uploadManager = new UploadManager(cfg);//简单上传,使用默认策略,只需要设置上传的空间名就可以了
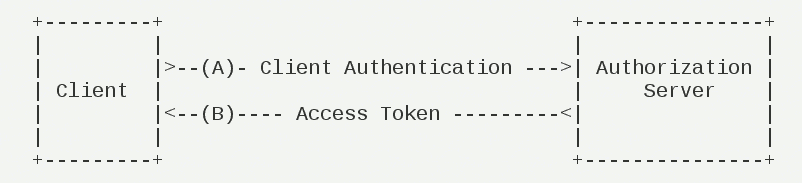
public static String getUpToken() {return auth.uploadToken(bucketname);
}public static String UploadPic(String FilePath, String FileName) {Configuration cfg = new Configuration(Zone.huanan());UploadManager uploadManager = new UploadManager(cfg);//AccessKey的值String accessKey = ACCESS_KEY;//SecretKey的值String secretKey = SECRET_KEY;//存储空间名String bucket = bucketname;Auth auth = Auth.create(accessKey, secretKey);String upToken = auth.uploadToken(bucket);try {Response response = uploadManager.put(FilePath, FileName, upToken);//解析上传成功的结果DefaultPutRet putRet = new Gson().fromJson(response.bodyString(), DefaultPutRet.class);System.out.println(putRet.key);System.out.println(putRet.hash);return domain + FileName;} catch (QiniuException ex) {Response r = ex.response;System.err.println(r.toString());try {System.err.println(r.bodyString());} catch (QiniuException ex2) {//ignore}}return null;}
}7.总结
本篇主要讲解 Vue项目打包后 vendor.js 文件很大 如何对它进行优化 以及开启Vue的压缩 和 nginx gzip 压缩的使用,
其他就是对接口优化等。实践出真理!!!