题图:by watercolor.illustrations from Instagram
阅读文本大概需要 3 分钟。
1 什么是 Hexo?
Hexo 是一个基于 node.js 制作的快速、简洁且高效的博客框架。Hexo 可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。2 Hexo VS Jeklly•本地环境Jeklly 是由 Ruby 语言编写,需要到官网下载并安装 RubyInstaller。Hexo 则需要安装 Node.js 环境。网上经常看到很多人吐槽安装 Jekyll 经常碰到各种问题。我分别在 Windows 下安装过这两个环境。整个流程跑下来还是挺顺利的。•速度说是比较 Hexo 和 Jeklly 这两个框架,其实要比较 Ruby 和 Node.js 的运行速度。Node.js 是一个 Javascript 运行环境(Runtime)。实际上它是对 Google V8 引擎进行了封装。众所周知,Google JS Runtime 速度非常快,性能非常好。在本地预览上,Jekyll 是生成了页面然后进行预览,而 Hexo 是没有在根目录生成文件的,速度也快不少。因此,Hexo 在性能和速度上面更胜一筹。•部署Jeklly 是将整个工程源码上传到 Github 仓库,然后 Github 会自动生成静态文件。而 Hexo 需要事先在本地生成整个站点页面,再将 Html 文件、资源文件等上传到 Github 上。•主题Jekyll 使用 Liquid;它是有 Ruby 语言编写的开源模板语言。Hexo 使用的是 EJS;EJS 是 JavaScript 模板库,用来从 JSON 数据中生成 HTML 字符串。EJS 相对比较复杂,所以可实现的功能更加的多。从开发一个主题难度上看,Hexo 实现起来更方便、更简单些。•生态一个产品能不能快速上手,要看其生态圈是否完善。在文档说明配套方面,Hexo 更加完善。我们能在 Hexo 官网上找到中文的文档说明。Jeklly 的中文文档还是广大网友自发组织翻译的。从主体方面上看,Hexo 官网就有主题跳转链接,目前一共有 280 个主题;这 Jeklly 是无法比拟的。再者,相比 Ruby,Node.js 使用的人群更广, 火爆程度更好。因此,我们通过搜索引擎搜索问题时,搜到 Hexo 的资料量会大于 Jeklly,这也是造成网友吐槽 Jeklly 的原因。3 创建 Github 项目
我们是将网页托管到 Github Pages 上,这部分就不再花篇幅去详细介绍,具体可以参考《利用Github+Jeklly搭建个人博客网站》的内容。简单来说,就是创建一个 Github 项目,项目名称命名格式是username.GitHub.io。4 搭建本地 Hexo 环境
安装后,分别以下命令来检测 Node.js 和 npm 是否安装成功首先我们需要到 Node.js 官网,根据自己系统平台以及系统版本下载 Node.js 安装包,安装的时候记得将 node.js 添加到系统变量中。
$ npm install -g hexo-cli5 构建本地项目
在本地磁盘中,创建一个名为 Github_blog 的文件夹,用来保存网站项目的文件。接着,通过终端执行命令来初始化 Hexo 工程。$ hexo init monkey-soft.github.io # 创建工程名,随意命名$ cd monkey-soft.github.io$ npm install # 安装 node 所需模块
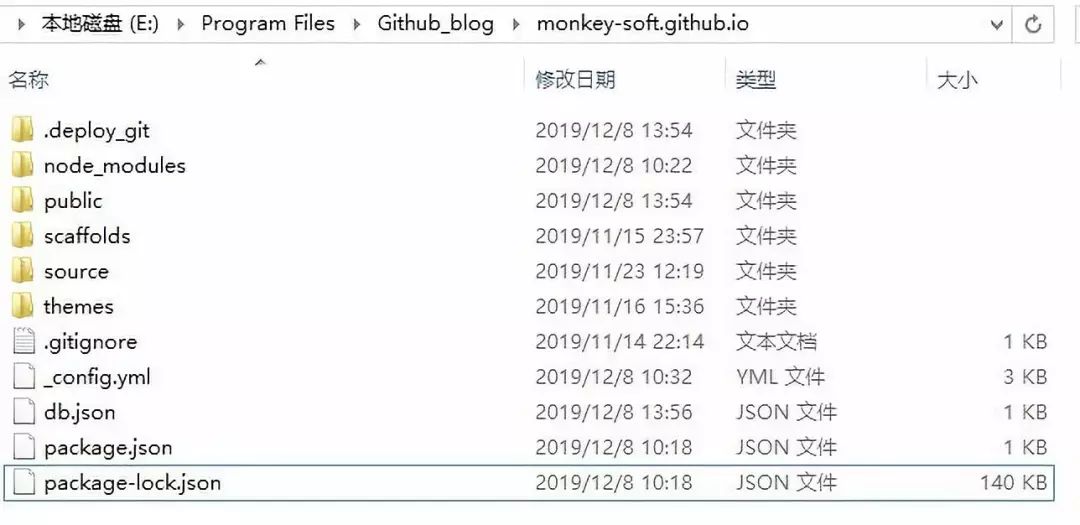
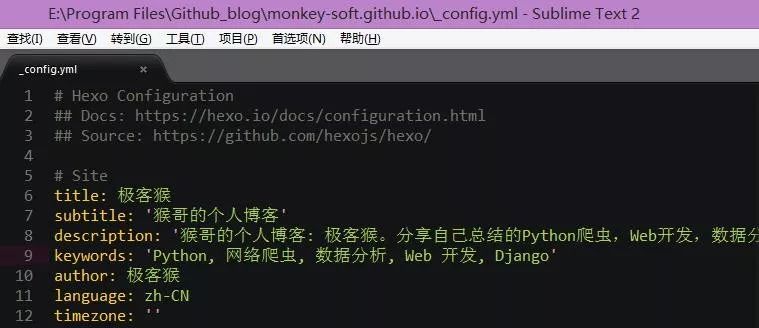
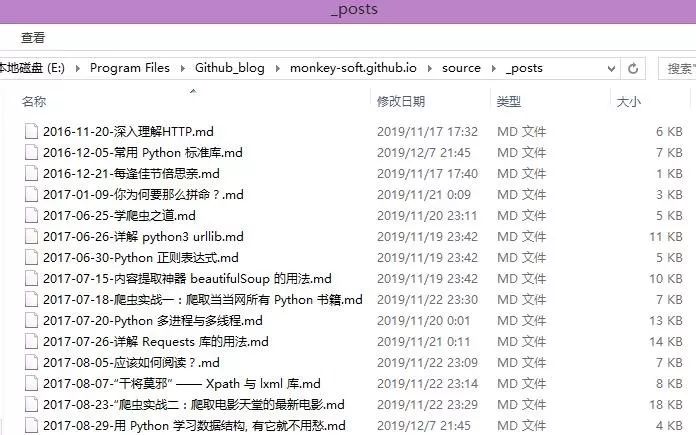
hexo g,Hexo 将自动生成静态网页和资源文件都保存到这里•scaffolds 模版文件夹。当我们新建文章时,Hexo 会根据 scaffold 来建立 Markdown 文件。•source 里面有个 _posts 文件夹,存放着我们以 Markdown 语法创造内容的文件。•themes Hexo 主题存放的文件夹•_config.yml Hexo 项目的配置文件,配置网站的基本信息、网页 URL 路径、时间格式、文章分页、扩展插件等信息。这里的 Site 配置建议都修改下。
6 主题选择
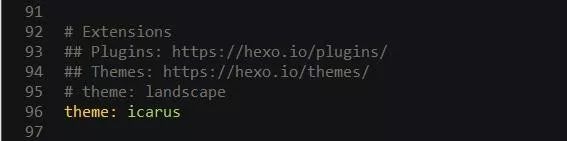
当我们创建 Hexo 项目之后,项目中默认会有一个名为 landscape 的主题。如果你觉得默认主题不够美观,可以自行到 Hexo 官网选择适合自己的主题。为了方便大家选择,推荐 10 大明星主题。排名根据目前 Github 上 Star 数依次降序排列。
【iissnan / hexo-theme-next】 Stars:14.9K地址:https://github.com/iissnan/hexo-theme-next【litten / hexo-theme-yilia】 Stars:7.1K地址:https://github.com/litten/hexo-theme-yilia【theme-next / hexo-theme-next】 Stars:4.6k地址: https://github.com/theme-next/hexo-theme-next【viosey / hexo-theme-material】 Stars:3.8K地址:https://github.com/viosey/hexo-theme-material【tufu9441 / maupassant-hexo】 Stars:2.1K地址: https://github.com/tufu9441/maupassant-hexo【LouisBarranqueiro / hexo-theme-tranquilpeak】 Stars:1.6K地址:https://github.com/LouisBarranqueiro/hexo-theme-tranquilpeak【blinkfox / hexo-theme-matery】 Stars:1.4K地址:https://github.com/blinkfox/hexo-theme-matery【ahonn / hexo-theme-even】 Stars:1.1K地址:https://github.com/ahonn/hexo-theme-even【forsigner / fexo】 Stars:1K地址:https://github.com/forsigner/fexo【fi3ework / hexo-theme-archer】 Stars:942地址:https://github.com/fi3ework/hexo-theme-archer将从 Github 上下载的主题,复制到 theme 文件夹中。 最后需要在 _config.yml 指定 Heox 主题。
最后需要在 _config.yml 指定 Heox 主题。
7 开始写作
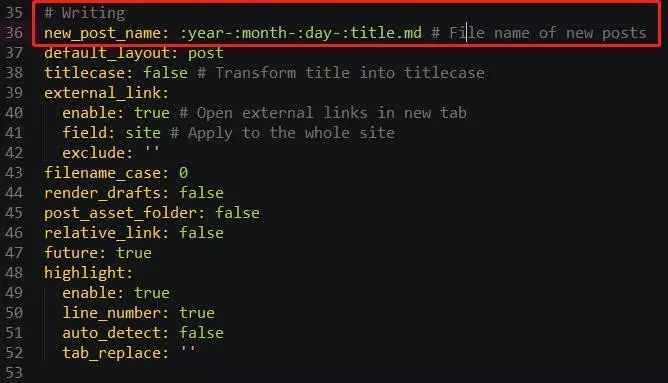
在source\_posts目录下,新建一个 .md 文件。默认的命名方式是 year-:month-:day-:title.md。如果你想修改这个命名规则,可以在 Hexo 目录下的 _config.yml 文件中,找到 # Writing 字样,然后进行修改。

---layout: posttitle: "文章标题"date: 2019-12-16 22:35:13categories: [文章分类]tags: [文章标签1, 文章标签2]---8 SEO 优化
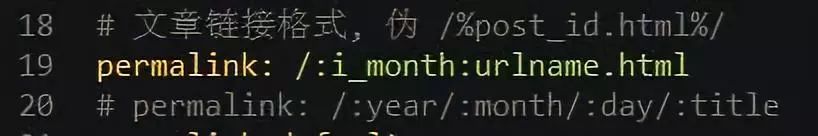
不得不说, Hexo 很人性化,有考虑到网站开发者会做 SEO 优化工作,在模板语言的可选变量中就有 id 选项。因此,设置 post_id 的链接方法有两种。关于固定链接,还是“三不二建”的套路。1.日期不要出现在固定链接中。会让搜索引擎爬虫认为是过期内容,导致不再爬取 2.链接的层次不要太深。默认的固定链接是 /年/月/日/文章名。这种层次过深,不方便搜索引擎爬虫的抓取,对搜索引擎的收录不太友好。3.链接中不要出现中文。4.建议使用 post_id 形式来设置固定链接。5.建议使用英文缩写或英文来设置固定链接。这里直接利用:id(文章ID) 变量能实现效果。针对以上两种建议优化,我给出一个兼容两者的方案。Hexo 目录下的 _config.yml 文件中,修改永久链接的显示方式。
urlname: 1keywords: [关键字1, 关键字2, 关键字3]description: 页面描述(一句话总结文章在讲什么?)9 个性化优化
Hexo 很多主题可玩性很高, 如果你感兴趣可以感觉个人喜好对主题内容进行一些定制化修改。这里涉及主题比较多,就是一一讲解。大家可以通过 Github 主题说明文档以及搜索引擎来了解相关信息。留言打卡 DAY 51
今日的留言话题是:(只要我忘记开留言,日期就往后 +1 就行?♂️)你有搭建过自己的博客吗?最近准备搭建一下 zone7 的博客,欢迎持续关注! 留言打卡送福利(点击链接查看详细打卡规则),请按照 昵称+天数(请以自己实际打卡的天数为准,如day1 or day2 or day3)+ 留言内容(不少于15字)的方式留言。
往期推荐:
Jupyter也能交互可视化?
2019年终总结
Python 打包的现状:包的三种类型
编程面试题库