网站的开发,我总会遇到路径的问题,而且有时还搞不明白。总是自己经过调试之后才知道应用什么路径,如何去取路径。面对这半知半解的 问题,我准备写一写这些小问题,也好给自己长个记性。
1、先从C#中提供的几个方法说起吧:
//返回与Web服务器上的指定虚拟路径相对应的物理文件路径
Response.Write(Server.MapPath("~"));
Response.Write("</br>");
//获取服务器上Asp.Net应用程序的虚拟应用程序根路径
Response.Write(Request.ApplicationPath);
Response.Write("</br>");
//获取当前请求的虚拟路径
Response.Write(Request.CurrentExecutionFilePath);
Response.Write("</br>");
//获取当前请求的虚拟路径
Response.Write(Request.FilePath);
Response.Write("</br>");
//获取当前正在执行的服务器应用程序的根目录的物理文件系统路径
Response.Write(Request.PhysicalApplicationPath);
Response.Write("</br>");
//获取与请求的URL相对应的物理文件系统路径
Response.Write(Request.PhysicalPath);
Response.Write(Server.MapPath("~"));
Response.Write("</br>");
//获取服务器上Asp.Net应用程序的虚拟应用程序根路径
Response.Write(Request.ApplicationPath);
Response.Write("</br>");
//获取当前请求的虚拟路径
Response.Write(Request.CurrentExecutionFilePath);
Response.Write("</br>");
//获取当前请求的虚拟路径
Response.Write(Request.FilePath);
Response.Write("</br>");
//获取当前正在执行的服务器应用程序的根目录的物理文件系统路径
Response.Write(Request.PhysicalApplicationPath);
Response.Write("</br>");
//获取与请求的URL相对应的物理文件系统路径
Response.Write(Request.PhysicalPath);
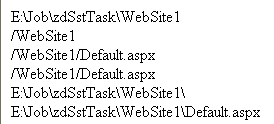
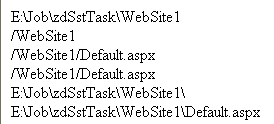
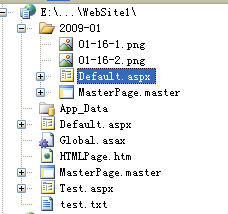
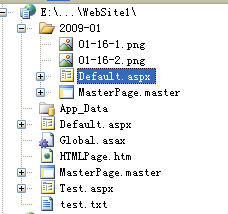
运行一下的网站Default.aspx 结果如右图:


上述的几个方法,区别就上右图,具体也不做详细叙述了。


上述的几个方法,区别就上右图,具体也不做详细叙述了。
2、从一些符号说起:
(1)、~"~"代表Web应用的虚拟根目录; 相对的 虚拟路径。
(2)、~/则该路径为相对于应用程序根目录的相对虚拟路径;使虚拟路径成为相对路径将使该路径与应用程序无关。
(3)、~\同上
(4)、/ "/"代表Web应用的跟目录,和物理路径的相对表示。也就是 绝对的虚拟路径
(5)、./ "./" 代表当前目录
(6)、../上一级目录
(7)、\这个和 “/”一样
(8)、.\和 “./” 一样
(9)、无 当前目录
3、从一些例子看看:
3、从一些例子看看:
<img src="2009-01/01-16-1.png" />
<img src="./2009-01/01-16-1.png" />
<img src=".\2009-01\01-16-1.png" />
<img src="./2009-01/01-16-1.png" />
<img src=".\2009-01\01-16-1.png" />
在上面的3个例子中,都会正确的显示图片的。都是表示当前目录。
Response.Write("<img src='"+Server.MapPath("~/")+"2009-01/01-16-1.png' />");
Response.Write("<img src='"+ Server.MapPath("~\\") + "2009-01/01-16-1.png' />");
Response.Write("<img src='"+ Request.ApplicationPath +"2009-01/01-16-1.png' />");
结果:
file:///E:/Job/zdSstTask/WebSite1/2009-01/01-16-1.png
file:///E:/Job/zdSstTask/WebSite1/2009-01/01-16-1.png
http://localhost:1738/WebSite1/2009-01/01-16-1.png
Response.Write("<img src='"+ Server.MapPath("~\\") + "2009-01/01-16-1.png' />");
Response.Write("<img src='"+ Request.ApplicationPath +"2009-01/01-16-1.png' />");
结果:
file:///E:/Job/zdSstTask/WebSite1/2009-01/01-16-1.png
file:///E:/Job/zdSstTask/WebSite1/2009-01/01-16-1.png
http://localhost:1738/WebSite1/2009-01/01-16-1.png
在IIS中,其实“\”和“/”可以达到一样的效果,也就是IIS的解释是没有问题的。 但是在后台页面进行打印或者编写时就会有问题的。“\”是转义字符,因此如果要打印出“\”,则需要“\\”。
下面看一下母板页的路径:

下面看一下母板页的路径:

外面Test.aspx选择时的母板可以这样:
里面母板:
MasterPageFile="~/2009-01/MasterPage.master"
MasterPageFile="2009-01/MasterPage.master"
同目录:
MasterPageFile="MasterPage.master"
里面母板:
MasterPageFile="~/2009-01/MasterPage.master"
MasterPageFile="2009-01/MasterPage.master"
同目录:
MasterPageFile="MasterPage.master"
里面Default.aspx选择母板是这样:
上一级目录:
MasterPageFile="~/MasterPage.master"
MasterPageFile="../MasterPage.master"
同目录:
MasterPageFile="~/2009-01/MasterPage.master"
MasterPageFile="MasterPage.master"
上一级目录:
MasterPageFile="~/MasterPage.master"
MasterPageFile="../MasterPage.master"
同目录:
MasterPageFile="~/2009-01/MasterPage.master"
MasterPageFile="MasterPage.master"
<asp:Image ID="Image1" runat="server" ImageUrl="~/2009-01/01-16-2.png" />
<img src="~/2009-01/01-16-2.png" />
这个是服务器端的Image控件,所引用的ImageUrl 以及标记img的src路径。但是Image控件可以正确的找到路径,但是Img不可以。
http://localhost:1738/WebSite1/2009-01/01-16-2.png
http://localhost:1738/WebSite1/~/2009-01/01-16-2.png
有时候我们需要加以区别。
<img src="~/2009-01/01-16-2.png" />
这个是服务器端的Image控件,所引用的ImageUrl 以及标记img的src路径。但是Image控件可以正确的找到路径,但是Img不可以。
http://localhost:1738/WebSite1/2009-01/01-16-2.png
http://localhost:1738/WebSite1/~/2009-01/01-16-2.png
有时候我们需要加以区别。
下面看看Web.Config中配置Access数据库路径的一些东东:
1、配置下面的绝对的物理路径是肯定没有问题的
<appSettings>
<add key="OLEDBCONNECTIONSTRING" value="Provider=Microsoft.Jet.OLEDB.4.0;Data
Source=E:\web\App_Data\Data.mdb)"></add>
</appSettings>
2、配置下面的路径就有问题了
<appSettings>
<add key="OLEDBCONNECTIONSTRING" value="Provider=Microsoft.Jet.OLEDB.4.0;Data
Source="~/App_Data/mydata.mdb)"></add>
</appSettings>
这样会导致:'C:\WINDOWS\system32\~\App_Data\Data.mdb'不是一个有效的路径。
3、但是这样下面的也是OK的
<appSettings>
<add key="SQLConnString" value="provider=microsoft.jet.oledb.4.0;data source="/>
<add key="dbPath" value="~/App_Data/mydata.mdb"/>
</appSettings>
1、配置下面的绝对的物理路径是肯定没有问题的
<appSettings>
<add key="OLEDBCONNECTIONSTRING" value="Provider=Microsoft.Jet.OLEDB.4.0;Data
Source=E:\web\App_Data\Data.mdb)"></add>
</appSettings>
2、配置下面的路径就有问题了
<appSettings>
<add key="OLEDBCONNECTIONSTRING" value="Provider=Microsoft.Jet.OLEDB.4.0;Data
Source="~/App_Data/mydata.mdb)"></add>
</appSettings>
这样会导致:'C:\WINDOWS\system32\~\App_Data\Data.mdb'不是一个有效的路径。
3、但是这样下面的也是OK的
<appSettings>
<add key="SQLConnString" value="provider=microsoft.jet.oledb.4.0;data source="/>
<add key="dbPath" value="~/App_Data/mydata.mdb"/>
</appSettings>











![《大型网站技术架构》读书笔记[2] - 架构的模式](https://images0.cnblogs.com/blog/90573/201404/061313127357780.jpg)