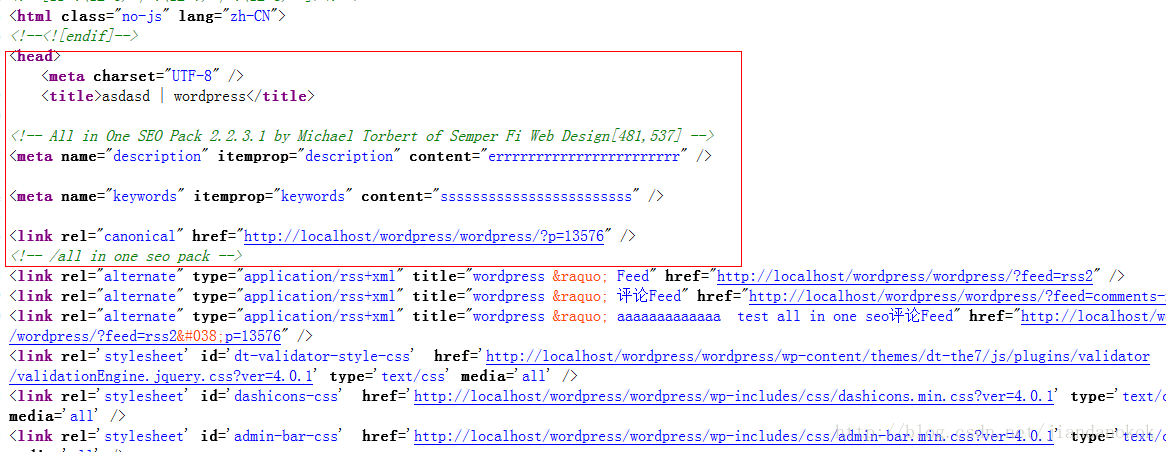
用过wordpress的都应该知道all-in-one-seo-pack插件的强大性,这是一个对网站SEO影响很大的插件,然而,再强大的插件也是有一些不足的地方。这几天我们公司的网站很多页面都没有被百度收录进去,明明已经SEO过了却还是不行,经过一番排查,发现是all-in-one-seo-pack插件在其中作怪。这个插件在页面的源代码中head标签生成的meta标签由于处于后面而导致了无法被百度收录,如图。
上面是某个文章页面的<head>标签的部分源代码。默认情况下,<!—All in one--->和下面的<!--/all inone--->是在<head>标签里面很后面的位置的,而且由于<head>标签里面有wp_head钩子所加载的一些无用的信息和一些插件会通过js写入到wp_head钩子里面,这样就会导致很多个<meta>标签在all-in-one-seo-pack插件的前面,从而导致百度不会收录这个网站,我们公司的网站就是如此,就导致了很多页面都不被百度所收录,所以需要把head标签中的all-in-one-seo-pack生成的meta标签提前,最好是在head下面一行即可。
a. 修改header.php。
首先呢,我们去主题根目录下的header.php看一看,我自己用的是dt-the7的主题,所以路径是/wp-content/themes/dt-the7/header.php,可以看到:
Wp_head()这个钩子前面加载了一堆东西,我们把<?php wp_head(); ?>和<metacharset="<?php bloginfo( 'charset' ); ?>" />以及<title><?phpecho presscore_blog_title(); ?></title>这三行提前了。如图。
然后保存去网上看看页面的源代码有什么改变。只是提前了几行而已,前面还是有一大堆东西。这里就不截图了。由于没什么变化,所以可以断定得在wp_head这个钩子里面改变一下顺序才行。
b. 设置优先级,使其提前。
在/wp-content/plugins/all-in-one-seo-pack/aioseop_class.php里面,
在functionadd_hooks() {下面,大概1215行的地方,
在add_action(‘wp_head’,array($this,’wp_head’)后面加上个优先级的参数,加上-1,这样的话优先级会很高。(add_action()函数里面有三个参数,第一个参数是钩子,必须的,第二个是函数或者是数组或者是其他,也是必须,第三个是优先级,非必须的,数值越小优先级越高)。到这里就可以解决了这个问题的了,下面的那一步是网上看到的对wp_head进行优化的。可要可不要。但我还是建议要,因为wp_head()里面会在head标签生成很多不必要的信息。
c.优化wp_head。
在主题下面的function.php后面加上以下代码:
<span style="font-size:18px;">// 去除wp_head头部信息中无用的部分
//remove_action( 'wp_head','wp_enqueue_scripts', 1 );
remove_action( 'wp_head','feed_links', 2 );
remove_action( 'wp_head','feed_links_extra', 3 );
remove_action( 'wp_head','rsd_link' );
remove_action( 'wp_head','wlwmanifest_link' );
remove_action( 'wp_head','index_rel_link' );
remove_action( 'wp_head,'parent_post_rel_link', 10, 0 ); //去除最后文章的url
remove_action( 'wp_head','start_post_rel_link', 10, 0 ); //去除最前文章的url
remove_action( 'wp_head','adjacent_posts_rel_link_wp_head', 10, 0 );
//remove_action( 'wp_head','locale_stylesheet' );
remove_action('publish_future_post', 'check_and_publish_future_post', 10, 1 );
//remove_action( 'wp_head','noindex', 1 );
//remove_action( 'wp_head','wp_print_styles', 8 );
//remove_action( 'wp_head','wp_print_head_scripts', 9 );
remove_action( 'wp_head','wp_generator' ); //去除WordPress版本信息。
//remove_action( 'wp_head','rel_canonical' );
remove_action( 'wp_footer','wp_print_footer_scripts');
remove_action( 'wp_head','wp_shortlink_wp_head', 10, 0 );
remove_action('template_redirect', 'wp_shortlink_header', 11, 0 ); add_action('widgets_init','my_remove_recent_comments_style');
functionmy_remove_recent_comments_style() {
global$wp_widget_factory;
remove_action('wp_head',array($wp_widget_factory->widgets['WP_Widget_Recent_Comments'],'recent_comments_style'));
} </span>然后保存即可。(第三步是参考这篇文章:http://www.webhj.com/hj-147.html 注意在这个网址复制下来的代码里面的单引号是中文的,要改成英文的单引号才能生效的,注意。)最终效果如下。
作者:paul
本文版权归作者和CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。