为了使网站的能够应对高并发访问,海量数据处理,高可靠运行等一系列问题,我们可以选择横向或纵向两个方向来入手
基本思路
首先可以对整个架构进行分层,一般可以分为 应用层,服务层,数据层;实践中,大的分层结构中还可以继续分层,比如 应用层还可以继续分为 视图层 和 业务逻辑层,服务层也可以继续细分为 数据接口层 逻辑处理层 等
通过分层,我们把一个庞大的系统切分为不同的部分,便于分工开发和维护;各层之间相互有一定的独立性,在网站的开发中可以根据不同的需求进行相应的调整
逻辑上分层之后,在物理部署上也可以根据需求制定不同的策略,刚开始可以部署在同一台物理机上,但是随着业务的发展,必然要对不同的模块进行分离部署
分层架构不仅仅是为了规划软件的逻辑结构以便于开发维护,随着网站的发展,分层架构对网站的高并发分布式架构来说尤为重要
进行了分层以后,接下来可以从纵向进行业务分割
根据不同的业务模块一个项目划分成不同的模块交给单独的团队去开发部署,完成后分别部署在不同的服务器上,通过链接进行互联
再根据不同情况来对不同的节点进行冗余来保证网站的高可用性
接下来进行缓存,CDN,反向代理等等的优化,这里以后再细说
好了,现在我们开始进入正题
架构要素
首先,对于一个高访问量,大数据量的网站我们需要考虑什么呢?
性能
首先就是性能了,性能是一个网站的的重要指标,除非是没得选择,就这一个网站,不然用户是绝对不会忍受一个超级慢的网站
正因为性能问题无处不在,解决性能问题的方式也各种各样,从用户请求一个 url 开始,进行的每一个环节都可以进行优化;根据上面的分层,可以大致从三个方面进行优化,应用层优化,服务层优化,数据层优化
涉及到的知识就是 web 前端的优化,应用服务器端的优化和数据的存储,索引,缓存等,这些在后面的内容里会分别展开细说
但性能只是一个网站的必要条件,除此之外,因为无法预知网站可能会面临的压力或是攻击,我们还要保证网站在各种情境下(高并发,高负载,持续压力不均匀等)保持稳定的性能
可用性
对于大型网站而言,出现宕机的情况是可怕的,因为你可能有上千万的用户量,短短几分钟的宕机都有可能导致网站声誉扫地,如果是电商类的网站,更可能会导致用户的财产损失,甚至会摊上官司,那时候损失的就不仅是金钱和用户了
因此我们要保证能够提供每天 24 小时的可用,但实际中服务器并不能保证每天 24 小时都能平稳的运行,可能出现硬件问题,也可能出现软件问题,总之问题总是会有的
所以我们高可用设计的目标就是在某些服务器宕机的情况下,也能够保证服务或应用正常运行
网站高可用的主要手段是 冗余,应用部署在多台服务器上同时提供访问,数据存储在多台数据服务器之间互相进行热备份,这样任何一台服务器宕机都不会影响服务或应用的整体,也不会产生数据丢失
对于应用服务器而言,多台应用服务器通过一个负载均衡设备组成一个集群同时对外提供服务,当一台服务器宕机后,服务切换到其他服务器上继续执行,这样就可以保证了网站的高可用性,前提是应用服务器不允许存储用户会话信息,否则将会丢失,这样即使用户请求转接到其他服务器上面也无法继续执行
对于数据存储服务器,要提供服务器之间的实时备份,这样当一台服务器宕机的时候,将数据访问切换到其他服务器上,并进行数据恢复和备份
衡量一个系统架构设计是否满足高可用的目标,就是假设其中一台或多台服务器宕机以及出现各种不可预期的问题时,系统整体是否依然可用
伸缩性
面对着大量用户的高并发访问和海量的数据存储,不可能只用一台服务器就能够满足全部需求,存储全部数据
通过 集群 的方式将多台服务器组成一个整体共同提供服务,所谓 伸缩性 就是指通过不断向集群中加入服务器的手段来应对不断上升的用户并发访问压力和不断增长的数据存储需求
对于应用服务器集群,只要服务器上不存储数据,所有的服务器都是对等的,通过使用合适的负载均衡设备就可以向集群中不断加入新的服务器
对于缓存服务器而言,加入新的服务器可能会导致缓存路由失效,从而导致大部分的缓存数据都无法访问,需要改进缓存路由算法来保证缓存数据可访问
关系数据库虽然支持数据复制,主从热备份等机制,但是很难实现大规模集群的可伸缩性
可扩展性
网站的扩展性直接关系到网站功能模块的开发,网站快速发展,功能也不断的增加
网站架构的可扩展性的主要目的是使其能够快速的应对需求变化
是为了能够在增加新业务时,尽量实现对现有产品无影响,不需要改动或是改动很少现有业务就能够上线新产品;不同的产品业务之间的耦合度很小,一个产品或业务的改动不会对其他造成影响
大型网一定会吸引到第三方开发者,调用网站服务,开发周边产品,扩展网站业务,这都需要网站提供开放平台接口
安全性
最后的就是安全性了,互联网是一个开放的平台,任何人在任何地方都可以访问网站,安全架构就是保护网站不受恶意的访问和攻击,保护数据不被窃取
性能,可用性,伸缩性,扩展性,安全性使网站架构的几个核心要素,我们网站架构的目的主要就是为了解决这几个问题,接下来都会分别进行介绍
高性能架构
说到高性能,在不同角色的眼中对于性能的定义也不同
用户视角: 用户感受到的性能,就是从提交后到看到页面的时间,不同计算机性能的差异,不同浏览器解析 HTML 的速度,不同网络提供商提供的互联网服务的速度,这些差异都会导致实际时间远大于服务器处理请求的时间
实践中,我们可以用一些前端架构优化的手段,通过优化 HTML 样式,利用浏览器异步和并发的特性,调整缓存策略,使用 CDN 服务,反向代理等,使用户能够尽快的看到内容,即使不对应用服务优化,也能够很好地改善用户体验开发者视角: 开发者更关注的是应用服务器的性能,包括响应延迟,系统吞吐量,并发处理,系统稳定性等> 主要优化手段可以利用缓存加速数据读取,使用集群提高吞吐量,使用异步加快请求响应,优化代码改善程序等
运维人员视角: 对于运维人员,会更关注一些基础设施的性能和利用率,这里不再多说
性能测试指标
主要的性能测试指标有 响应时间 并发数 吞吐量 性能计数器 等
响应时间
指的是从发出这个请求开始到接收到数据的时间,一般情况下这个时间都非常非常的小甚至小于测试的误差值,所以我们可以采用重复请求的方式来获取具体的响应时间,比如请求十万次,记录总时间,然后计算出单次请求的时间并发数
指能够同时处理的请求数目,对于网站而言,即并发用户数> 有几个词可能会产生混淆,这里解释一下网站系统用户数 > 网站在线用户数 > 网站并发用户数
吞吐量
是单位时间能能够处理的请求数,体现的系统的整体处理能力> 衡量指标有很多,可以是请求数/秒页面数/秒访问人数/天处理业务数/小时等> 常用的量化指标有TPS(每秒事务数)HPS(每秒 HTTP 请求数)QPS(每秒查询数)等性能计数器
描述服务器或操作系统的一些性能指标,包括系统负载(System Load),线程数,内存使用,磁盘和网络 I/O 等,当这些值超过警告值(安全临界值)时,就会想开发运维人员报警,及时处理异常
性能测试方法
性能测试是一个统称,具体可以分为 性能测试,负载测试,压力测试,稳定性测试
-
性能测试
以初期设计的指标为预期目标,不断对系统施压,看系统在预期的范围内,能否达到预期的性能 -
负载测试
对系统不断增加并发请求以增加系统压力,直到系统某项或多项指标达到安全临界值,这时继续对系统施加压力,系统的处理能力会有所下降 -
压力测试
在超过安全负载的情况下,继续施压,直到系统崩溃或不再能够处理任何请求,以此来计算系统的最大压力承受能力 -
稳定性测试
在一定的压力(不均匀施压)下,系统能够稳定的运行较长时间
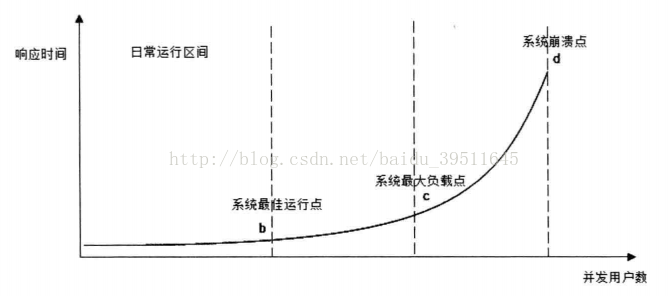
如上图所示,a-b 区间内就是网站日常的运行区间,绝大多数时间都处于这一区间内;而 c 点相当于系统的最大负载点,b-c 段就是因某些原因访问量超过了日常访问压力;超过了 c 点后,继续增加压力,这时候系统的性能就开始下降,但是资源消耗会更多,直到 d 点,系统的崩溃点,超过这个点继续加压的话,系统将不能处理任何请求
性能测试反映的是系统的处理能力,与其对应的是用户的等待时间(响应时间),如下如所示:
各点与上面的性能测试图都相互对应,直到系统崩溃,用户失去响应
性能优化策略
首先要定位问题产生原因,排查不同环节的日志,分析哪个环节的响应时间与预期不相符,然后分析影响性能的原因,是代码问题还是架构设计不合理,或者系统资源不足
然后就是性能优化,根据网站的分层架构,可以大致的分为 web 前端性能优化,应用服务器性能优化,存储服务器性能优化三大类