主要内容:
1. 简单例子
2. 进一步认识Localization
3. 语言转换
4. 解决方案
一. 简单例子
下面通过一个简单的例子来说明利用Localization来实现本地化是那么的简单,首先我们打开Visual Studio 2005,新建一个名叫Localization的工程(名字就无关紧要了,随你喜欢~~),如下所示:
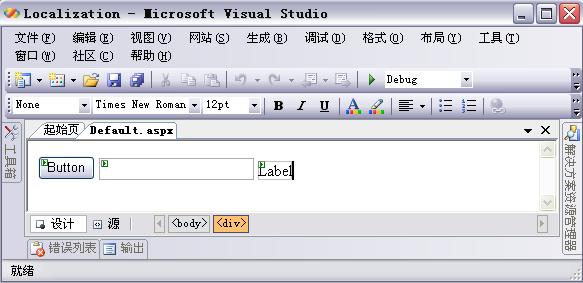
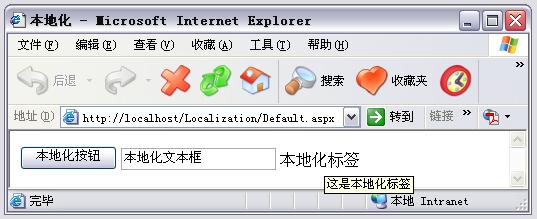
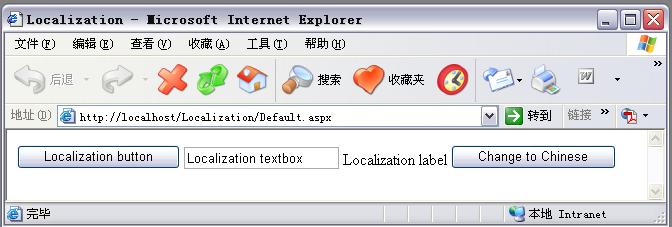
然后我们在Default.aspx这张页面上放一些控件,例如我们在页面上放一个按钮,一个标签一个文本框,添加完之后的页面就好像下面的一样:
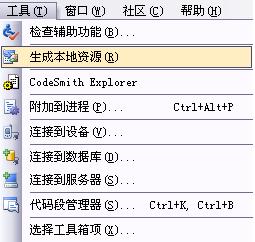
接下来的一步主要是负责生成本地资源,我们点击“工具->生成本地资源(R)”,
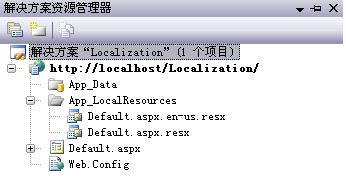
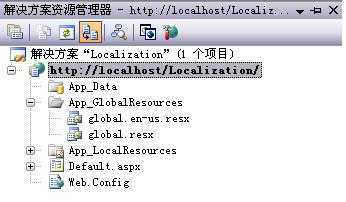
于是我们的项目中多了一个文件夹App_LocalResources,里面包含一个文件Default.aspx.resx,而这个文件就是用来编辑保存我们想要显示的一些文字资源,
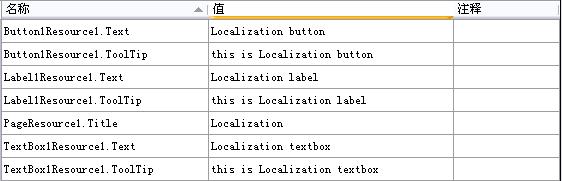
例如我们为我们添加的控件输入以下信息:
在完成以上步骤之后,我们就可以看到效果了。
在以上的步骤中,我们没有手工编写任何代码,而由.NET2.0自动实现绑定过程。而页面跟以往的不同就是HTML代码发生了变化:

 <%
<% @ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" meta:resourcekey="PageResource1" UICulture="auto" %>
@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" meta:resourcekey="PageResource1" UICulture="auto" %>

 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">

 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
 <head runat="server">
<head runat="server">
 <title>无标题页</title>
<title>无标题页</title>
 </head>
</head>
 <body>
<body>
 <form id="form1" runat="server">
<form id="form1" runat="server">
 <div>
<div>
 <asp:Button ID="Button1" runat="server" meta:resourcekey="Button1Resource1" Text="Button" />
<asp:Button ID="Button1" runat="server" meta:resourcekey="Button1Resource1" Text="Button" />
 <asp:TextBox ID="TextBox1" runat="server" meta:resourcekey="TextBox1Resource1"></asp:TextBox>
<asp:TextBox ID="TextBox1" runat="server" meta:resourcekey="TextBox1Resource1"></asp:TextBox>
 <asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label></div>
<asp:Label ID="Label1" runat="server" meta:resourcekey="Label1Resource1" Text="Label"></asp:Label></div>
 </form>
</form>
 </body>
</body>
 </html>
</html>

除了Page里面增加了 Culture="auto" meta:resourcekey="PageResource1" UICulture="auto"等属性设置外,我 们添加的控件也相应的多了meta:resourcekey这个属性,而.NET2.0就是根据这些属性来进行语言绑定。
在上述的简单项目中,我们只提供了一种语言,还没达到本地化的要求,于是我们向 App_localresources这个目录手工增加一个资源文件Default.aspx.en-us.resx文件(其中英文[美国]的语言代码 是"en-us"),我们向里面添加一些key/value对,如下所示:
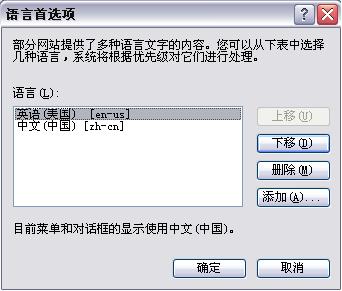
然后我们去修改IE的Internet选项的语言,添加“英文(美国)[en-us]”,并且把它移动到最上面:
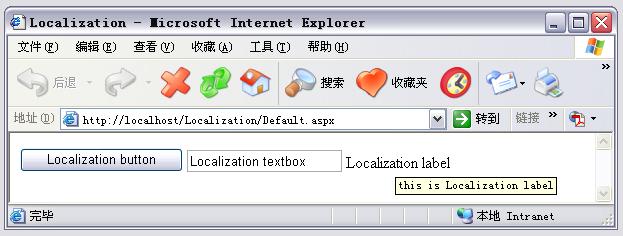
再运行一次我们的项目,你会发现简单的本地化已经实现,
至此,通过一个简单的例子,我们已经初步认识了.NET2.0是如何实现利用Localization来实现本地化的。但是如果我们要构建一个优秀的国际化网站或软件,我们需要对Localization做进一步的认识。
二. 进一步认识Localization
到了这里,你会发现上述的页面中是每一个页面对应一些属于自己的资源文件,如果我们要求多张 页面或者全部页面都要用同一个资源文件的时候,该怎么做呢?很简单,我们可以在项目中添加一个文件夹,名叫App_GlobalResources,这是 系统默认的存放全局资源的目录。例如我们在全局目录中添加两个文件,分别是global.resx和global.en-us.resx,
然后我们分别在里面输入一些对应的key/value值,至于怎么应用我们的全局资源绑定到页面中,我们有两种方法:
一种是在HTML代码里面进行绑定,表达式是 <%$ resources: [applicationkey], resourcekey, [default] %>,例如我们在Default.aspx多放一个按钮,其HTML代码为:
 <asp:Button ID="Button2" runat="server" Text="<%$ resources: global, String1 %>
<asp:Button ID="Button2" runat="server" Text="<%$ resources: global, String1 %>
于是我们会得到以下的效果,可以看出资源已绑定到控件上。
另一种方式则是在程序代码进行绑定,由于.NET2.0框架会将全局资源文件编译成一个类,也就是说我们刚才创建的global.resx文件将被编译成一个类global,而资源文件里面的所有key将成为类的属性,以供在程序里进行访问。例如我们可以在程序里这样写:
 this.Button2.Text = Resources.global.String1;
this.Button2.Text = Resources.global.String1;
大家等会可以下载附件尝试一下,看看效果是否一样~~~~![]()
另外,资源文件除了可以存放一些字符串之外,还可以存放图片,声频,文件等等,
例如我们在资源文件中添加一些图片资源,你可以将图片设置为在编译时链接或者嵌入到资源文件,
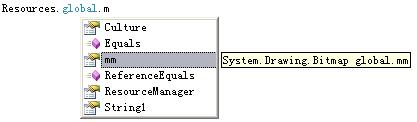
而在程序代码里面,我们得到的将是System.Drawing.Bitmap类型的变量,至于添加其他类型的文件,得到的是什么,这里不多说了,大家自己探讨一下吧。
三. 语言设置
大家是否觉得如果每次都要去Internet选项来进行语言的选择会很麻烦,那么如何在自己 的项目中设置要显示某一种语言呢?很简单,通常我们有三种途径。首先需要讲两个属性,一个是Culture,这个决定各种数据类型是如何组织,如数字与日 期;另一个是UICulture,这个就决定了采用哪一种本地化资源,也就是使用哪种语言。详细请看MSDN~~~
1. 在具体页面进行设置
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Culture="auto" meta:resourcekey="PageResource1" UICulture="auto" %>
如上,由于将UICulture和Culture属性都设置成auto,.NET2.0会根 据你的Internet语言选项来确定加载哪些资源文件,当然你也可以将UICulture和Culture都设置成"en-us",那么这张页面所加载 的就是英文的资源文件了。不过这样写很麻烦,每一张页面都要写,太繁琐了,于是我们可以在web.config里面设置我们所要的语言。
2. 在web.config里面进行设置
 <configuration>
<configuration>
 <system.web>
<system.web>
 <globalization culture="en-us" uiCulture="en-us"/>
<globalization culture="en-us" uiCulture="en-us"/>
 </system.web>
</system.web>
 </configuration>
</configuration>

通过这样设置,项目中的全部页面就会自动加载英文资源文件了,但要注意的一点是,如果在页面 中也设置了UICulture和Culture属性,那么它将覆盖web.config里面的设置。例如某张页面的这两个属性设为"zh-cn",那么这 张页面将显示中文而不是英文。但还是觉得不好,因为页面要加载的语言文件都写死了,不灵活。
3. 在代码里面进行设置
 using System.Globalization;
using System.Globalization;
 using System.Threading;
using System.Threading;

 // Set the culture to the browser's accept language
// Set the culture to the browser's accept language
 Thread.CurrentThread.CurrentCulture =
Thread.CurrentThread.CurrentCulture =
 CultureInfo.CreateSpecificCulture(Request.UserLanguages[0]);
CultureInfo.CreateSpecificCulture(Request.UserLanguages[0]);

 // Set the user interface culture to the browser's accept language
// Set the user interface culture to the browser's accept language
 Thread.CurrentThread.CurrentUICulture =
Thread.CurrentThread.CurrentUICulture =
 new CultureInfo(Request.UserLanguages[0]);
new CultureInfo(Request.UserLanguages[0]);

在程序代码里面进行设置,重载页面的InitializeCulture事件,注意在代码里的语言设置,会覆盖页面的HTML属性或者web.config的设置。上述的Request.UserLanguages[0]是获取Internet语言选项的第一种语言代码。
四. 解决方案
经过上述的初步和进一步的认识,相信大家已经理解了Localization的原理以及实现方法,但真要在我们的系统中实现多语言,实现本地化,我们应该怎样来架构呢?
通常我们为了减少重复代码,我们一般是建立一个基页面PageBase类,让所有的页面都继 承基页面,在基页面重写InitializeCulture事件,而用户所选择的语言我们可以储存在 Session,Cookie,QueryString或者.NET2.0提供的profile里面。 下面我们以存储在Session为例,构建我们的基页面,为简单起见,我只是通过一个按钮来选择语言,真正实现的时候可能会用一个下拉框:
主页面:
 using System;
using System;
 using System.Data;
using System.Data;
 using System.Configuration;
using System.Configuration;
 using System.Web;
using System.Web;
 using System.Web.Security;
using System.Web.Security;
 using System.Web.UI;
using System.Web.UI;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 using Localization;
using Localization;

/** <summary>
/// 本地化
/// kenneth
/// 2006.07.16
/// </summary>
 public partial class _Default : MyPageBase
public partial class _Default : MyPageBase
{
protected void Page_Load(object sender, EventArgs e)
{
this.Button2.Text = Resources.global.String1;
}
protected void Button2_Click(object sender, EventArgs e)
{
if (Session["PreferredCulture"].ToString().ToUpper() == "EN-US")
Session["PreferredCulture"]= "zh-cn";
else if (Session["PreferredCulture"].ToString().ToUpper() == "ZH-CN")
Session["PreferredCulture"] = "en-us";
//重定向页面
Response.Redirect(Request.Url.PathAndQuery);
}
}

基页面MyPageBase:
 using System;
using System;
 using System.Data;
using System.Data;
 using System.Configuration;
using System.Configuration;
 using System.Web;
using System.Web;
 using System.Web.Security;
using System.Web.Security;
 using System.Web.UI;
using System.Web.UI;
 using System.Web.UI.WebControls;
using System.Web.UI.WebControls;
 using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts;
 using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls;
 using System.Threading;
using System.Threading;
 using System.Globalization;
using System.Globalization;

 namespace Localization
namespace Localization
{
/** <summary>
/// MyPageBase 基类实现本地化
/// kenneth
/// 2006.07.16
/// </summary>
public class MyPageBase : System.Web.UI.Page
{
protected override void InitializeCulture()
{
// 用Session来存储语言信息
if(Session["PreferredCulture"] == null)
Session["PreferredCulture"] = Request.UserLanguages[0];
string UserCulture = Session["PreferredCulture"].ToString();
if (UserCulture != "")
{
//根据Session的值重新绑定语言代码
Thread.CurrentThread.CurrentUICulture = new CultureInfo(UserCulture);
Thread.CurrentThread.CurrentCulture = CultureInfo.CreateSpecificCulture(UserCulture);
}
}
}
}