一、Node + Express环境搭建
0、去Node官网下载安装node,如果安装了 npm 和 node的话 那么就 安装 全局的 express,-g全局安装
npm install express –g 1、然后使用 express 创建项目,命令: express 项目名
初始化一个node项目 注意 这里 默认的页面模版 是jade
大部分小项目使用的是 ejs模版,所以 利用express创建ejs模版的node项目,命令为express -e 项目名
express -e 项目名 2、出现以下内容即为创建成功
如果 express –V(大写) 报错的话
有两种可能:①在第二步安装node是没有添加环境变量,这种情况把node添加的环境变量即可解决。
②express 4.x版本中将命令工具分出来了,需要再安装一个命令工具,执行命令“npm install -g express-generator”完成后再测试就可以了。

install dependencies 这里的意思是 告诉我们 进入项目文件下 要引入第三方模块
run the app 是如何启动这个项目
命令如上图所示
3、下面我们安装 第三方模块 进入项目目录下
npm install 4、项目结构

app.js为主文件
bin 为启动文件
node_modules为第三方模块
public 为资源文件[前端]
routes 为路由文件[后台]
views 为视图文件 [前端]
PS:目前这个项目是一个空项目,自带了一个简单的例子
5、运行例子,启动项目
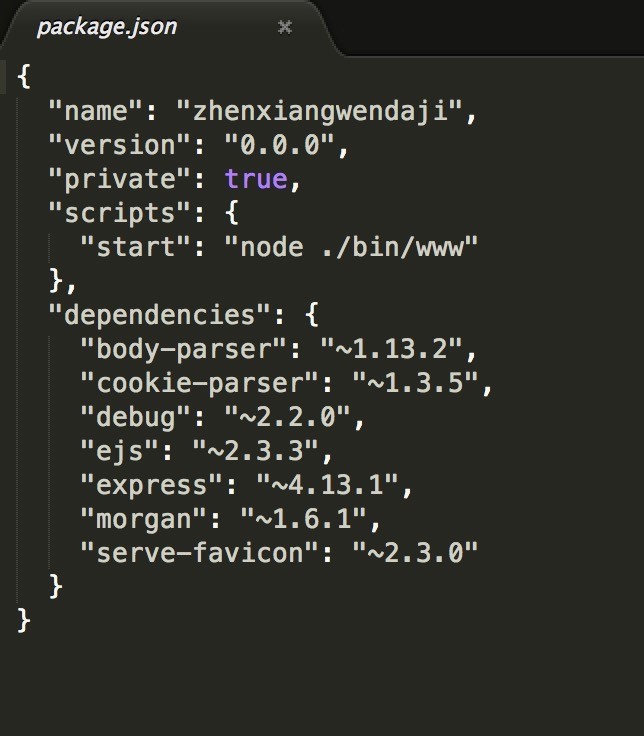
npm start 至于为什么是npm start这个命令,看一下package.json就知道了 

这里有关于启动命令及对应启动文件命令, 即npm start等价于node ./bin/www, 启动哪一个都是可以的
6、打开bin/www
这里 其实 要看的 或者说 以后 要改的 主要就是 端口号

可以人为的修改端口号,目前默认是 3000
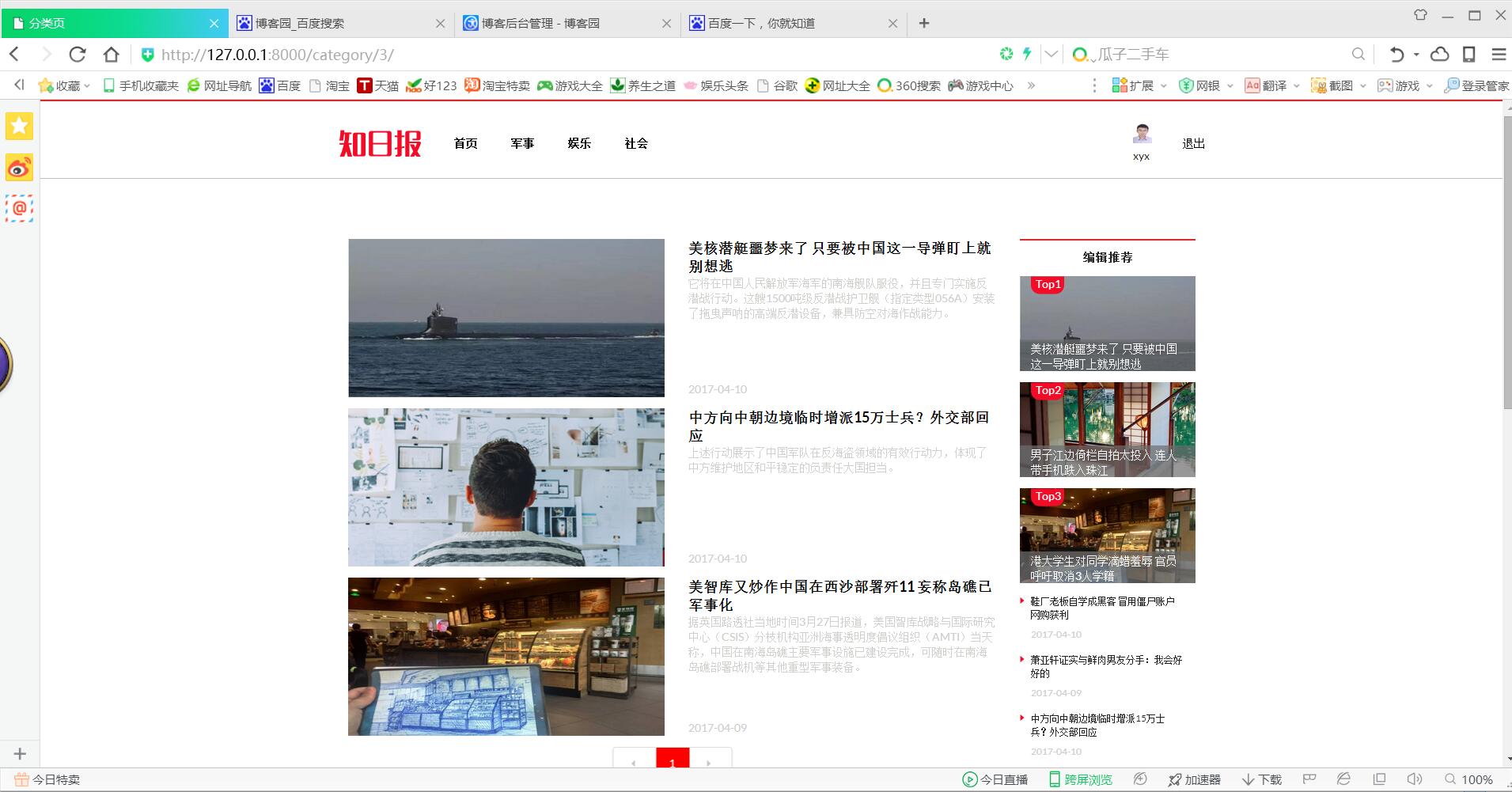
7、了解这里之后我们打开网址 http://127.0.0.1:3000/ 或 http://localhost:3000/
就能看到一个简单的例子了

至此,Node + Express 安装完成。
转载请注明: http://www.cnblogs.com/zhangmingze/p/4995818.html














![作品-网站-[原生开发]云鸽信息网](https://images2015.cnblogs.com/blog/676586/201611/676586-20161122095847175-1754268426.jpg)