我最近又更换wordpress风格了,感觉这种风格还不错。
但是吧,之前加进去的许多小东西就需要重新添加一次,由于很多东西是当时一遍看教程一边操作的,去原来的文件里扒拉也浪费了不少时间,所以决定在这里整理一下一些常用的代码。
自定义鼠标样式(style.css)
/** 鼠标样式 开始**//** 普通指针样式**/body {cursor: url(http://jingyile.gotoip2.com/wp-content/uploads/2018/05/shubiao1.png), default;}/** 链接指针样式**/a:hover{cursor:url(http://jingyile.gotoip2.com/wp-content/uploads/2018/05/shubiao2.png), pointer;}/** 鼠标样式 结束**/鼠标点击漂浮文字:(footer.php)
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/html5.js"></script>
<script type="text/javascript">
/*-------------------------------------------------*/
/* 鼠标点击显示字体特效!
/*-------------------------------------------------*/
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("欢迎您", "么么哒", "你真好", "棒棒哒", "真可爱", "你最美", "喜欢你" ,"真聪明", "爱你哦", "好厉害", "你真帅", "祝福你");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 99999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#ff6651"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>个人网站信息及运行时长统计:(footer.php)
<!--个人网站基本信息-->
</h2>
<p style="color: #EF27E9">不必仰望别人,自己亦是风景。</br>
<p style="color: #141312">本网站已稳定运行 <SPAN id=span_dt_dt style="color: #F37934;"></SPAN>
<SCRIPT language=javascript>
function show_date_time(){
window.setTimeout("show_date_time()", 1000);
BirthDay=new Date("5/27/2018 08:30:00");//这个日期是可以修改的
today=new Date();
timeold=(today.getTime()-BirthDay.getTime());
sectimeold=timeold/1000
secondsold=Math.floor(sectimeold);
msPerDay=24*60*60*1000
e_daysold=timeold/msPerDay
daysold=Math.floor(e_daysold);
e_hrsold=(e_daysold-daysold)*24;
hrsold=Math.floor(e_hrsold);
e_minsold=(e_hrsold-hrsold)*60;
minsold=Math.floor((e_hrsold-hrsold)*60);
seconds=Math.floor((e_minsold-minsold)*60);
span_dt_dt.innerHTML=""+daysold+"天"+hrsold+"小时"+minsold+"分"+seconds+"秒";
}
show_date_time();
</SCRIPT>我的浮动小人:(footer.php)
<script type="text/javascript "> <?php if(is_home()) echo 'var isindex=true;var title="";';else echo 'var isindex=false;var title="', get_the_title(),'";'; ?> <?php if((($display_name = wp_get_current_user()->display_name) != null)) echo 'var visitor="',$display_name,'";'; else if(isset($_COOKIE['comment_author_'.COOKIEHASH])) echo 'var visitor="',$_COOKIE['comment_author_'.COOKIEHASH],'";';else echo 'var visitor="游客";';echo "\n"; ?> </script> <script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/spig.js" charset="gb2312"></script> <div id="spig" class="spig"><div id="message">加载中……</div> <div id="mumu" class="mumu"></div> </div> <!--.end spig--> <span class="hitokoto" id="hitokoto" style="display:none">Loading...</span> <div id="hjsbox" style="display:none"> </div>
<script>
setTimeout("getkoto()",1000); var t; function getkoto(){ var hjs = document.createElement('script'); hjs.setAttribute('id', 'hjs'); hjs.setAttribute('src', 'https://api.lwl12.com/hitokoto/main/get?encode=json'); document.getElementById("hjsbox").appendChild(hjs); t=setTimeout("getkoto()",2000); } function echokoto(result){ var hc = eval(result); //$("#hitokoto").fadeTo(300,0); document.getElementById("hitokoto").innerHTML = hc.hitokoto; //$("#hitokoto").fadeTo(300,0.75); }
</script>style.css
/*浮动小人*/
.spig {display: block;width: 130px;height: 170px;position: absolute;bottom: 300px;left: 160px;z-index: 9999;
}
#message {line-height:170%;color: #191919;border: 1px solid #c4c4c4;background: #ddd;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;min-height: 1em;padding: 5px;top: -45px;position: absolute;text-align: center;width: auto !important;z-index: 10000;-moz-box-shadow: 0 0 15px #eeeeee;-webkit-box-shadow: 0 0 15px #eeeeee;border-color: #eeeeee;box-shadow: 0 0 15px #eeeeee;outline: none;
}
.mumu {width: 130px;height: 170px;cursor: move;background: url("http://jingyile.gotoip2.com/wp-content/uploads/2018/05/5200.png") no-repeat;
}spig.js
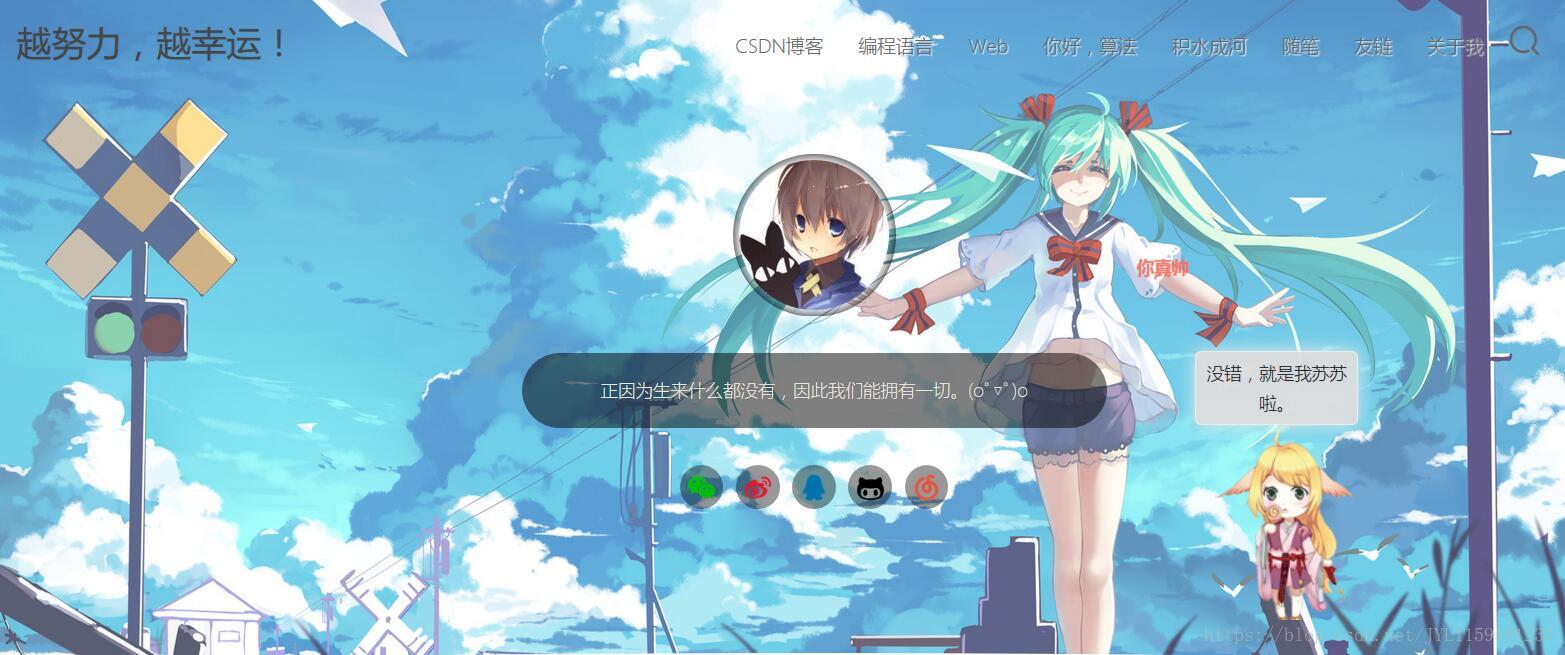
jQuery(document).ready(function($) {$("#spig").mousedown(function(e) {if (e.which == 3) {showMessage("没错,就是我苏苏啦。", 10000);}});$("#spig").bind("contextmenu",function(e) {return false;});
});
jQuery(document).ready(function($) {$("#message").hover(function() {$("#message").fadeTo("100", 1);});
});
jQuery(document).ready(function($) {//$(".mumu").jrumble({rangeX: 2,rangeY: 2,rangeRot: 1});$(".mumu").mouseover(function() {$(".mumu").fadeTo("300", 0.3);msgs = ["我隐身了,你看不到我哦", "我会隐身哦!嘿嘿!", "别动手动脚的,讨厌!", "把手拿开我才出来!"];var i = Math.floor(Math.random() * msgs.length);showMessage(msgs[i]);});$(".mumu").mouseout(function() {$(".mumu").fadeTo("300", 1)});
});
jQuery(document).ready(function($) {if (isindex) { //如果是主页var now = (new Date()).getHours();if (now > 0 && now <= 6) {showMessage(visitor + ' 你是夜猫子呀?还不睡觉,明天起的来么你?', 6000);} else if (now > 6 && now <= 11) {showMessage(visitor + ' 早上好,早起的鸟儿有虫吃噢!早起的虫儿被鸟吃,你是鸟儿还是虫儿?嘻嘻!', 6000);} else if (now > 11 && now <= 14) {showMessage(visitor + ' 中午了,吃饭了么?不要饿着了,饿死了谁来挺我呀!', 6000);} else if (now > 14 && now <= 18) {showMessage(visitor + ' 中午的时光真难熬!还好有你在!', 6000);} else {showMessage(visitor + ' 快来逗我玩吧!', 6000);}} else {showMessage('欢迎' + visitor + '来到我的世界 ' + title + ' ', 6000);}$(".spig").animate({top: $(".spig").offset().top + 300,left: document.body.offsetWidth - 160},{queue: false,duration: 1000});
});
jQuery(document).ready(function($) {$('h2 a').click(function() { //标题被点击时showMessage('正在用吃奶的劲加载《<span style="color:#0099cc;">' + $(this).text() + '</span>》请稍候');});$('h2 a').mouseover(function() {showMessage('要看看《<span style="color:#0099cc;">' + $(this).text() + '</span>》这篇文章么?');});$('#prev-page').mouseover(function() {showMessage('要翻到上一页吗?');});$('#next-page').mouseover(function() {showMessage('要翻到下一页吗?');});$('#index-links li a').mouseover(function() {showMessage('去 <span style="color:#0099cc;">' + $(this).text() + '</span> 逛逛');});$('.comments').mouseover(function() {showMessage('<span style="color:#0099cc;">' + visitor + '</span> 向评论栏出发吧!');});$('#submit').mouseover(function() {showMessage('确认提交了么?');});$('#s').focus(function() {showMessage('输入你想搜索的关键词再按Enter(回车)键就可以搜索啦!');});$('#go-prev').mouseover(function() {showMessage('点它可以后退哦!');});$('#go-next').mouseover(function() {showMessage('点它可以前进哦!');});$('#refresh').mouseover(function() {showMessage('点它可以重新载入此页哦!');});$('#go-home').mouseover(function() {showMessage('点它就可以回到首页啦!');});$('#addfav').mouseover(function() {showMessage('点它可以把此页加入书签哦!');});$('#nav-two a').mouseover(function() {showMessage('嘘,从这里可以进入控制面板的哦!');});$('.post-category a').mouseover(function() {showMessage('点击查看此分类下得所有文章');});$('.post-heat a').mouseover(function() {showMessage('点它可以直接跳到评论列表处.');});$('#tho-shareto span a').mouseover(function() {showMessage('你知道吗?点它可以分享本文到' + $(this).attr('title'));});$('#switch-to-wap').mouseover(function() {showMessage('点击可以切换到手机版博客版面');});
});
jQuery(document).ready(function($) {window.setInterval(function() {msgs = [$("#hitokoto").text(), weather.c[0], weather.c[2], weather.c[5], weather.c[7]];var i = Math.floor(Math.random() * msgs.length);showMessage(msgs[i], 10000);},35000);
});
jQuery(document).ready(function($) {window.setInterval(function() {msgs = [$("#hitokoto").text()];//if(weather.state)msgs.concat(weather.c);var i = Math.floor(Math.random() * msgs.length);s = [0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.75, -0.1, -0.2, -0.3, -0.4, -0.5, -0.6, -0.7, -0.75];var i1 = Math.floor(Math.random() * s.length);var i2 = Math.floor(Math.random() * s.length);$(".spig").animate({left: document.body.offsetWidth / 2 * (1 + s[i1]),top: document.body.offsetheight / 2 * (1 + s[i1])},{duration: 2000,complete: showMessage(msgs[i])});},45000);
});
jQuery(document).ready(function($) {$("#author").click(function() {showMessage("留下你的尊姓大名!");$(".spig").animate({top: $("#author").offset().top - 70,left: $("#author").offset().left - 130},{queue: false,duration: 1000});});$("#email").click(function() {showMessage("留下你的邮箱,不然就是无头像人士了!");$(".spig").animate({top: $("#email").offset().top - 70,left: $("#email").offset().left - 130},{queue: false,duration: 1000});});$("#url").click(function() {showMessage("快快告诉我你的家在哪里,好让我去参观参观!");$(".spig").animate({top: $("#url").offset().top - 70,left: $("#url").offset().left - 130},{queue: false,duration: 1000});});$("#comment").click(function() {showMessage("认真填写哦!不然会被认作垃圾评论的!我的乖乖~");$(".spig").animate({top: $("#comment").offset().top - 70,left: $("#comment").offset().left - 130},{queue: false,duration: 1000});});
});
var spig_top = 50;
jQuery(document).ready(function($) {var f = $(".spig").offset().top;$(window).scroll(function() {$(".spig").animate({top: $(window).scrollTop() + f + 300},{queue: false,duration: 1000});});
});
jQuery(document).ready(function($) {var stat_click = 0;$(".mumu").click(function() {if (!ismove) {stat_click++;if (stat_click <= 4) {msgs = [weather.c[0], weather.c[2], weather.c[5], weather.c[7]];} else if (stat_click > 4) {msgs = ["你有完没完呀?", "你已经摸我" + stat_click + "次了", "非礼呀!救命啊!道士哥哥!"];var i = Math.floor(Math.random() * msgs.length);//showMessage(msgs[i]);} else {msgs = ["筋斗云!~我飞!", "我跑呀跑呀跑!~~", "道士哥哥救我!", "惹不起你,我还躲不起你么?", "不要摸我了,我会告诉我姐姐的!", "干嘛动我呀!小心我咬你!"];var i = Math.floor(Math.random() * msgs.length);//showMessage(msgs[i]);}s = [0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.75, -0.1, -0.2, -0.3, -0.4, -0.5, -0.6, -0.7, -0.75];var i1 = Math.floor(Math.random() * s.length);var i2 = Math.floor(Math.random() * s.length);$(".spig").animate({left: document.body.offsetWidth / 2 * (1 + s[i1]),top: document.body.offsetheight / 2 * (1 + s[i1])},{duration: 500,complete: showMessage(msgs[i])});} else {ismove = false;}});
});
function showMessage(a, b) {if (b == null) b = 10000;jQuery("#message").hide().stop();jQuery("#message").html(a);jQuery("#message").fadeIn();jQuery("#message").fadeTo("1", 1);jQuery("#message").fadeOut(b);
};
var _move = false;
var ismove = false; //移动标记
var _x, _y; //鼠标离控件左上角的相对位置
jQuery(document).ready(function($) {$("#spig").mousedown(function(e) {_move = true;_x = e.pageX - parseInt($("#spig").css("left"));_y = e.pageY - parseInt($("#spig").css("top"));});$(document).mousemove(function(e) {if (_move) {var x = e.pageX - _x;var y = e.pageY - _y;var wx = $(window).width() - $('#spig').width();var dy = $(document).height() - $('#spig').height();if (x >= 0 && x <= wx && y > 0 && y <= dy) {$("#spig").css({top: y,left: x}); //控件新位置ismove = true;}}}).mouseup(function() {_move = false;});
});
function getCookie(name) {var nameEQ = name + "=";var ca = document.cookie.split(';');for (var i = 0; i < ca.length; i++) {var c = ca[i];while (c.charAt(0) == ' ') c = c.substring(1, c.length);if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length)}return null;
}
function setCookie(name, value, days) {if (days) {var date = new Date();date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));var expires = "; expires=" + date.toGMTString()} else var expires = "";document.cookie = name + "=" + value + expires + "; path=/"
}