目录:
- 利用Debug模式异常页面判断
- 通过CSRF Token验证
- Django Admin
- 通过HTTP头
- 拼凑细节
- 通过一些第三方模块的特点判断
- 分析静态文件
最近事情有点多,一直没有时间写原创,而又一直想写点什么,今天早上正好空下来,我就来写一篇Python的吧,这周末我总结下最近遇到的事情和以后的打算,和大家共勉。
平时开发们用Django写网站,你作为黑盒测试来说可能不需要关心以下的问题,但白盒呢?所以黑盒不想提升一下自己的能力吗?
今天我们就来说下,如何测试一个网站的后端是由Django编写的。
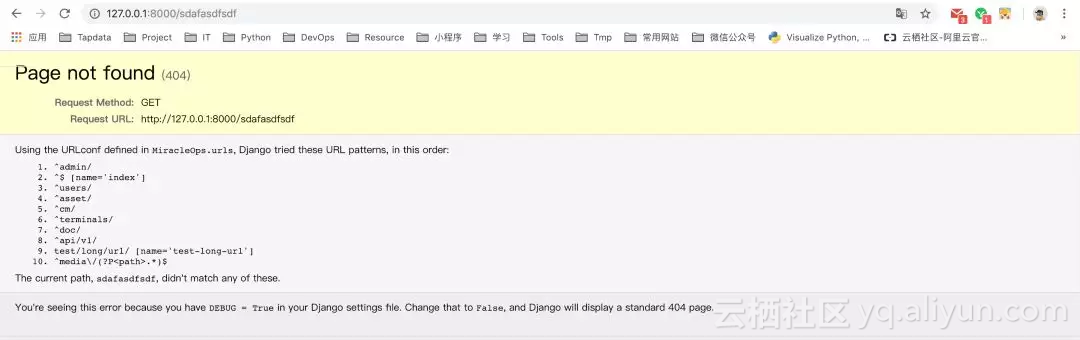
- 利用Debug模式异常页面判断
最简单的就是,当DEBUG模式开启时,访问不存在的页面或出错的页面会有特殊的异常抛出。像这样的页面,我称之为黄代码(哈哈哈,写Django的自己知道,是不是经常会有),就可以确定是Django了

- 通过CSRF Token验证
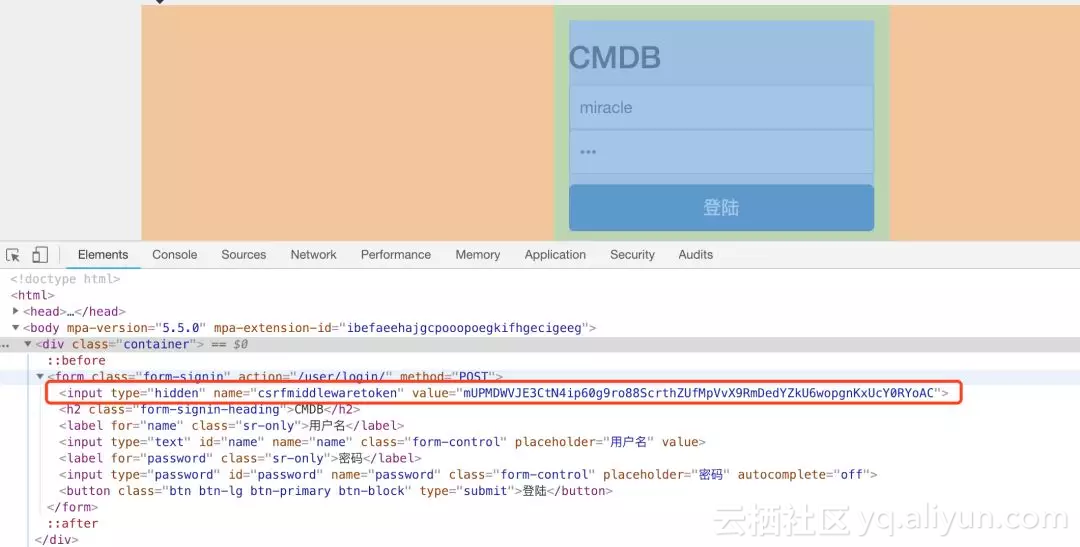
访问一个包含表单的页面,表单中会有一个hidden input,用来存储CSRF检测的Token,其名字比较独特,csrfmiddlewaretoken:
遇到有这个名字的表单,基本可以确定是Django。
假如开发者将 csrfmiddlewaretoken 这个名字换了,怎么办?
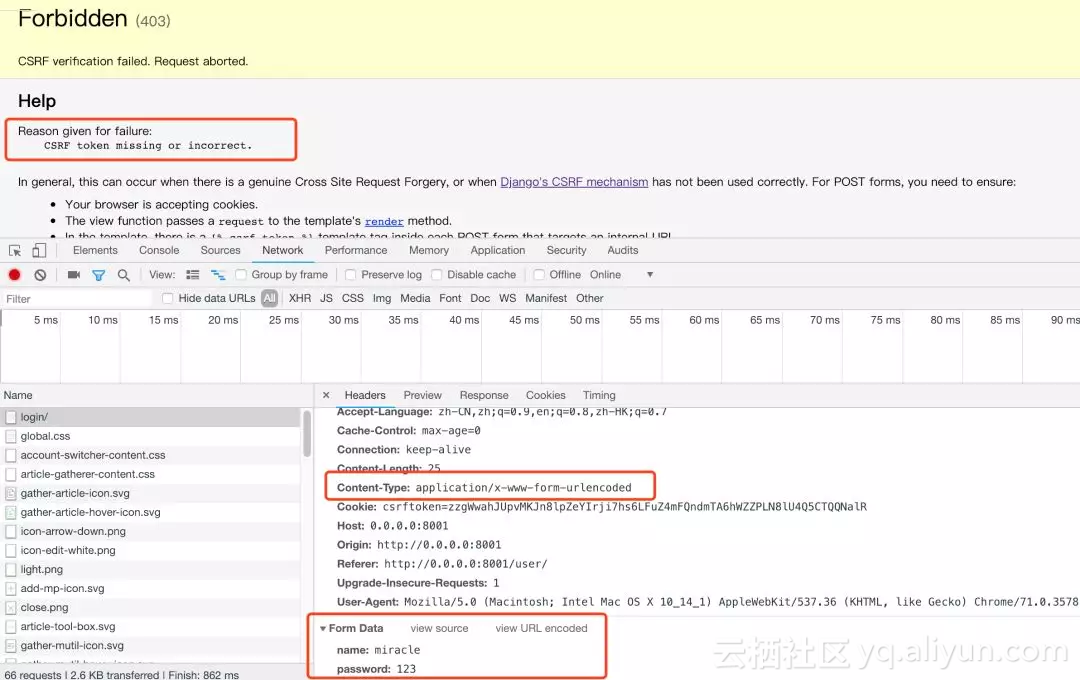
我们可以把刚刚的hidden input 给删了,然后登陆,因为缺少CSRF TOKEN,会返回一个Django的CSRF TOKEN错误页面给你:
- Django Admin
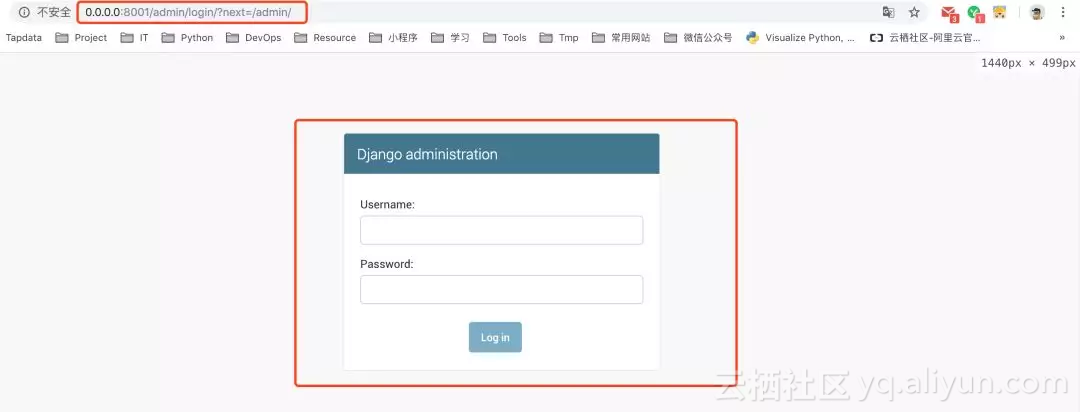
安装Django的时候会自带一个后台,地址是/admin(不过大多数网站会替换后台地址):
遇到这个样式的后台界面,可以确定是Django。
- 通过HTTP头
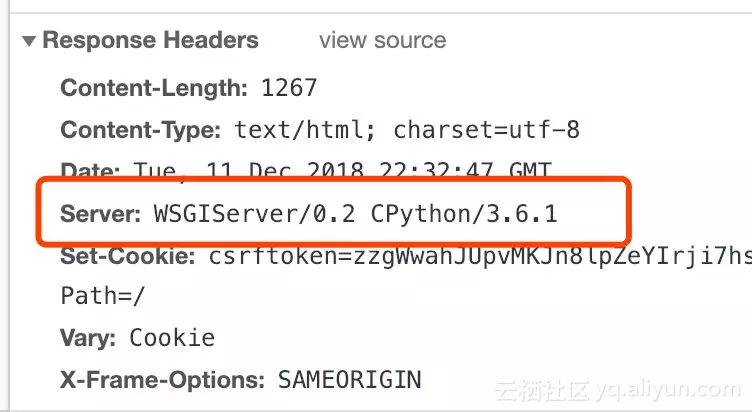
有的Django站点会返回Server头:
虽然通过这种方式不能100%确定是Django后台,但范围就缩的很小了,是个Python,也就那几套Web了。
- 拼凑细节
比如,Django默认找回密码的链接是 /password_reset/ ,邮件发送成功是 /password_reset/done/ ,找回密码链接是 reset/(?P[0-9A-Za-z_-]+)/(?P[0-9A-Za-z]{1,13}-[0-9A-Za-z]{1,20})/ ,找回密码成功是 /reset/done/ ,正常修改密码是 /password_change/ ,修改成功是 /password_change/done/ 。
不过这些链接都可以改,只能用作参考。
再比如,django文件上传的目录通常叫 media ,注册时密码要求8位以上数字加字母,分页通常是 ?page=2 而不会是 /page/2/ ,表单输入框的id通常是 id_xxxx ,中文的情况下还会有一些特定的翻译语句,如 请上传一张有效的图片。您所上传的文件不是图片或者是已损坏的图片。 、 CSRF验证失败. 相应中断. 等。
- 通过一些第三方模块的特点判断
Django之所以好用,因为其代码耦合性很低,所以有丰富的第三方模块可以直接使用。通过这些模块的特点也能判断目标网站是否是Django。
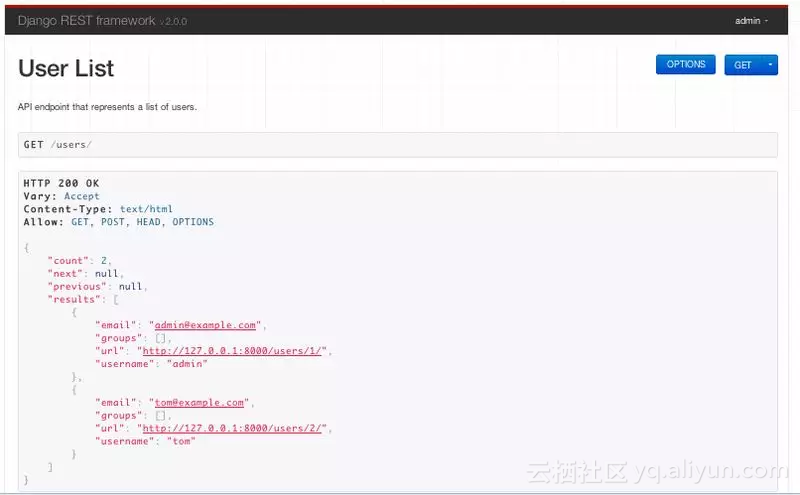
常用的第三方模块有django-rest-framework、django-debug-toolbar、django-bootstrap3、django-filter、django-cron、django-allauth、django-simple-captcha等。
比如,django-rest-framework会有一个调试页面:
再比如,django-simple-captcha生成的验证码会包含一个名字是 captcha_0 ,值为40位hex的隐藏输入框。
这些第三方库的特点也可以辅助你判断,就是需要收集与细心观察了。
- 分析静态文件
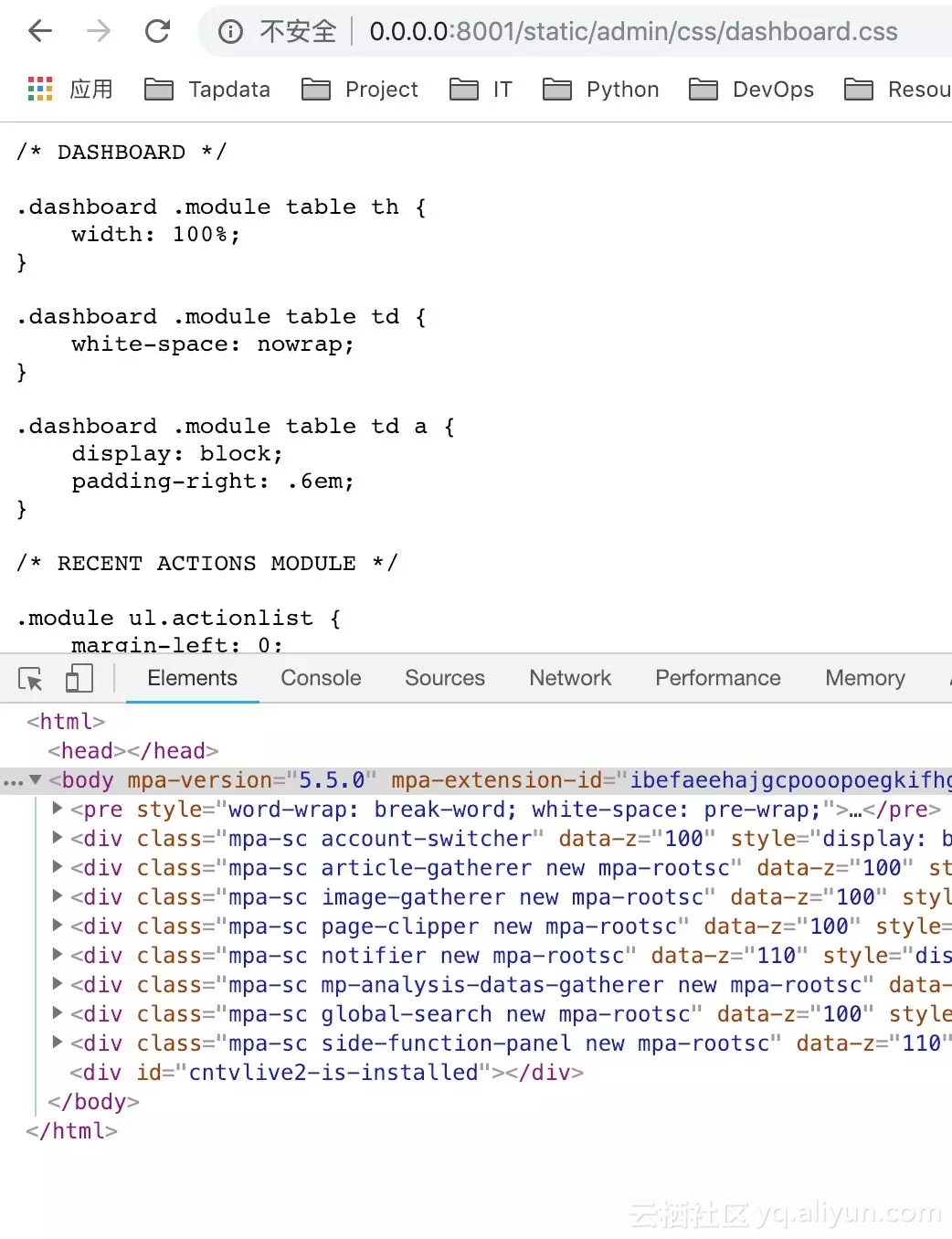
有的网站可能修改了Django的后台地址,但Django后台所使用的静态文件地址通常没有修改,也较难修改。
访问这些静态文件地址,看看内容是否是Django的这一套,就可以确定目标是否为Django,如 :http://0.0.0.0:8001/static/admin/css/dashboard.css
但这个方法有个局限,如果目标网站没有使用Django自带的django-admin(未将其包含在settings.py的INSTALLED_APPS中),就没有这个静态文件了。
原文发布时间为:2018-12-12
本文作者:上海小胖
本文来自云栖社区合作伙伴“ Python专栏”,了解相关信息可以关注“xpchuiit”微信公众号