“ 在日常运用场景中,由于便捷、低开发成本,静态网站常被作为快速建站的一个备选方案,它可以满足许多内容相对固定的网站建站需求,例如企业官网(介绍、产品展示等)、个人简历网站等。因为内容不常更新,所以可以不带管理后台。”
在早前有分享过一篇关于使用WordPress建站的文章(猛戳=>这里围观),而今天分享的是搭建静态网站,比WordPress更容易上手,同样适合无编程经验的小伙伴们。好了,不多说,动手吧。
01
—
准备工作
开始之前,请准备好:- 一个阿里云账号因为我们需要把静态网站的(文件)资源部署到云服务器上,这样当用户访问域名时,云服务器会把对应的页面内容返回给浏览器端,用户便可以看到网页内容。这里我们以阿里云为例,所以需要准备好一个阿里云账号,还没有账号的小伙伴可以通过阿里云官网(aliyun.com)注册一个。
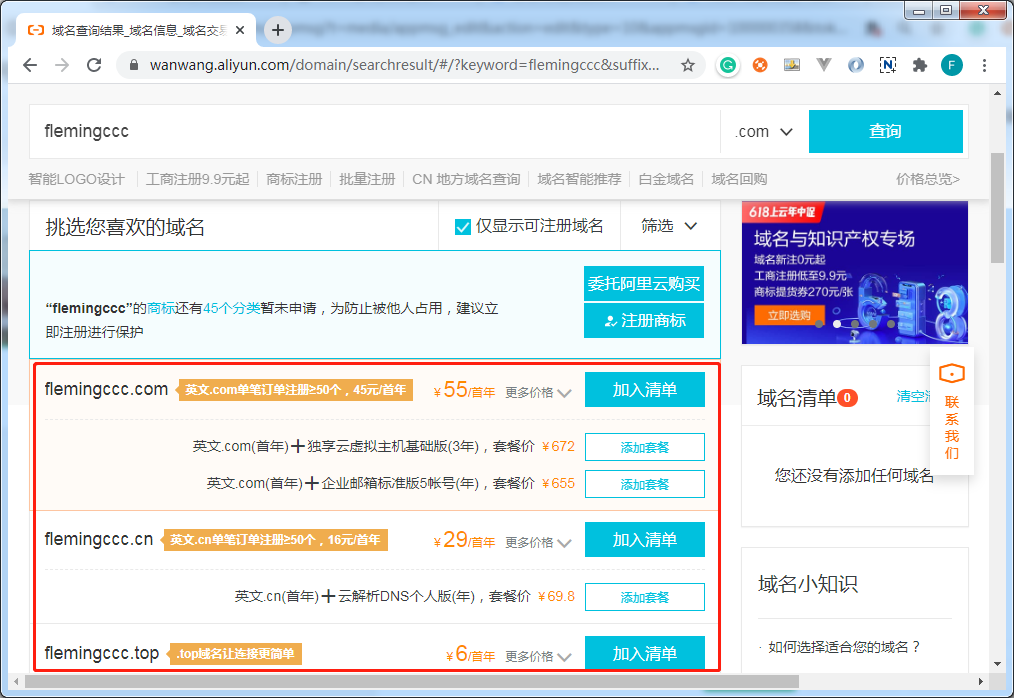
- 一个域名,并已备案域名用来解析绑定服务器,这样当用户访问域名时,会被DNS解析成服务器IP地址,从而把用户的页面请求发送给服务器。如果还没有域名的小伙伴可以到阿里云注册一个。
 另外,按照相关规定,在大陆地区的所有网站都必须在工信部进行备案,备案通过后,才允许域名解析到服务器。域名备案同样可以在阿里云完成,那边有自助备案功能,填下表单、交下资料就可以了,备案周期一般是一周左右。
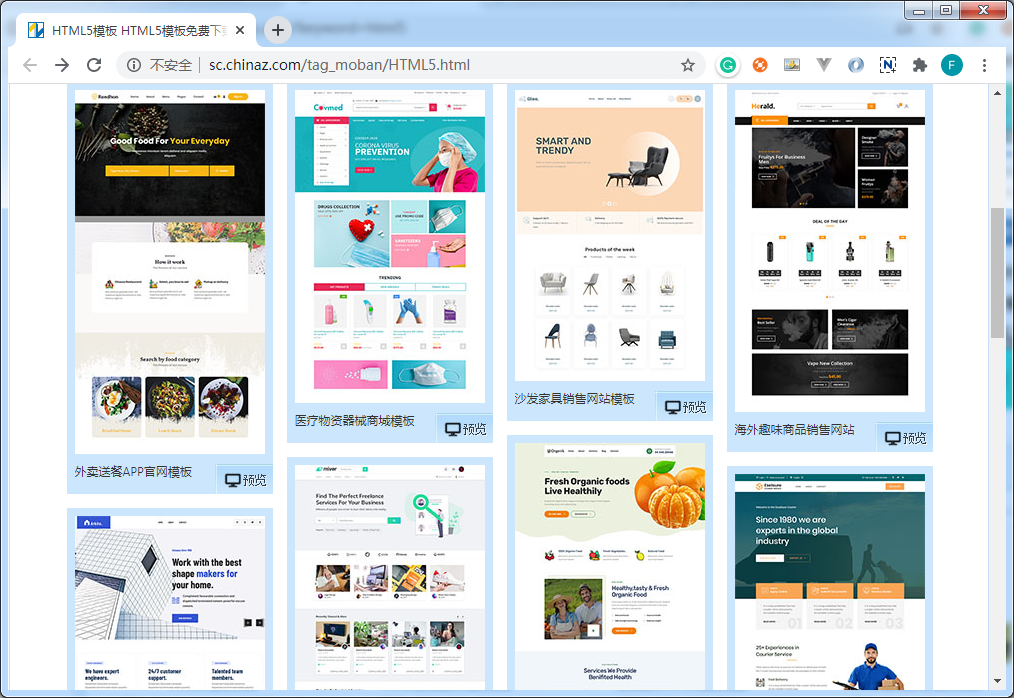
另外,按照相关规定,在大陆地区的所有网站都必须在工信部进行备案,备案通过后,才允许域名解析到服务器。域名备案同样可以在阿里云完成,那边有自助备案功能,填下表单、交下资料就可以了,备案周期一般是一周左右。 - 几个静态HTML页面有开发经验的小伙伴可以自行准备几个HTML页面,没有开发经验的小伙伴也不用慌,可以到chinaz等一些网站下载一些HTML5模板,下载下来后可以通过VS code等一些编辑器,修改网页内容(例如修改文字、图片)。

02
—
上传代码
准备就绪后便可以把代码上传到服务器了。这里暂时先介绍OSS方式:
OSS静态网站方式
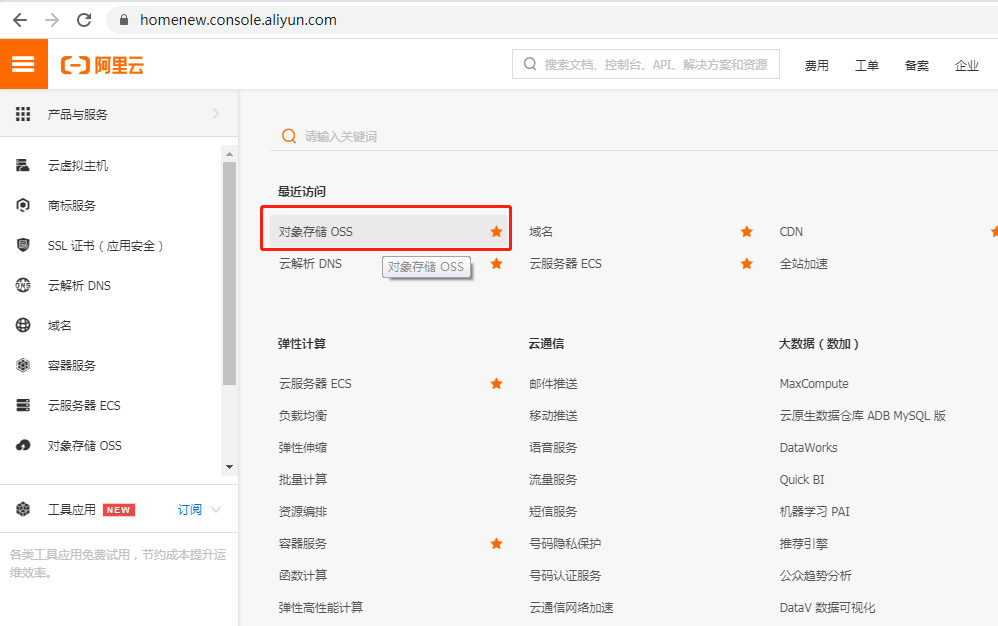
OSS是阿里云提供的对象资源服务器,它支持静态网站,按流量收费的(总的来说,还是比较划算的),登录阿里云管理平台后可以在产品中找到这个OSS:

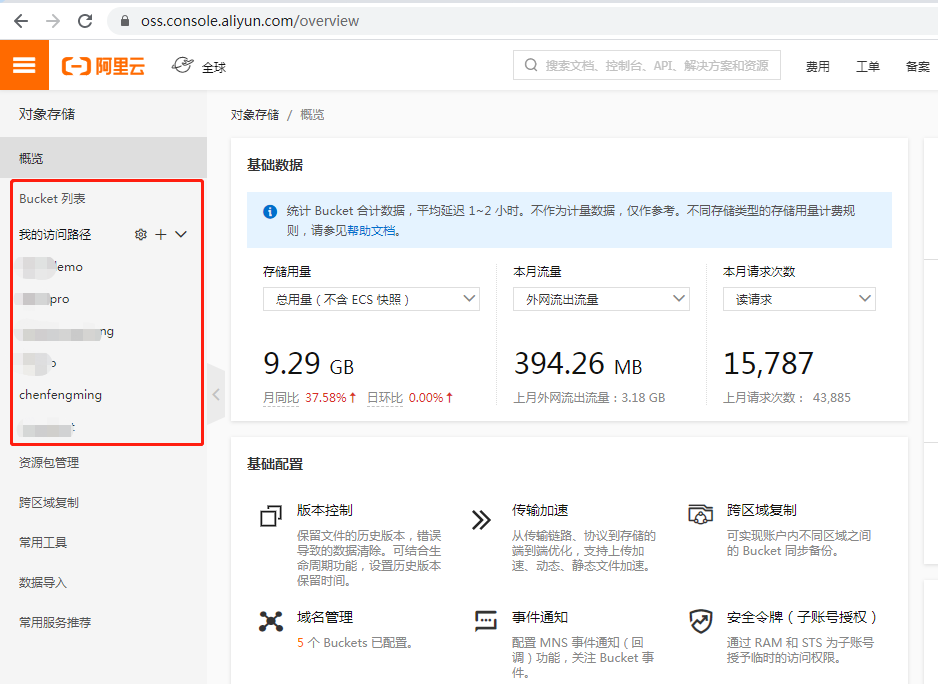
进入OSS管理平台后可以看到你账户下建立的所有OSS列表:

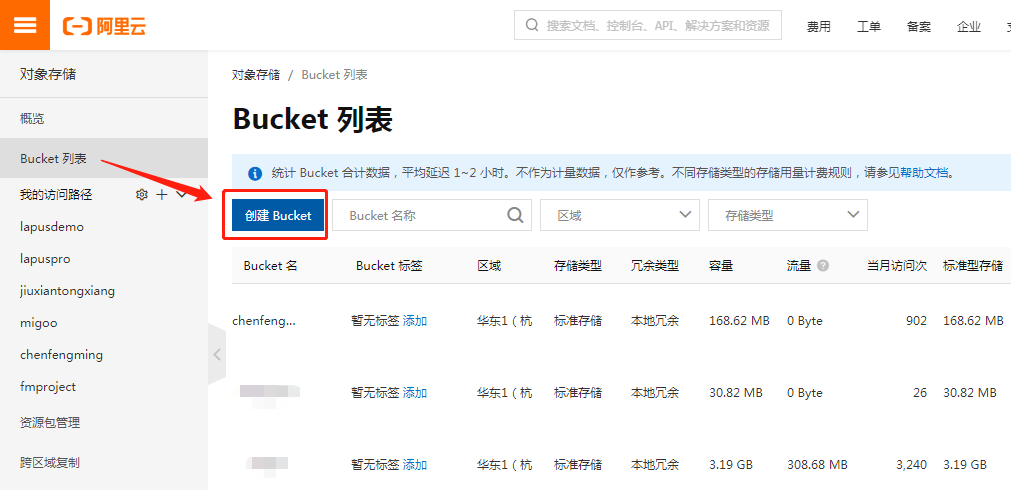
当第一次使用OSS时,左侧列表是空的,你需要点击Bucket列表,就可以在右侧新增一个Bucket,在这里,Bucket你可以认为是一台WEB服务器的目录。

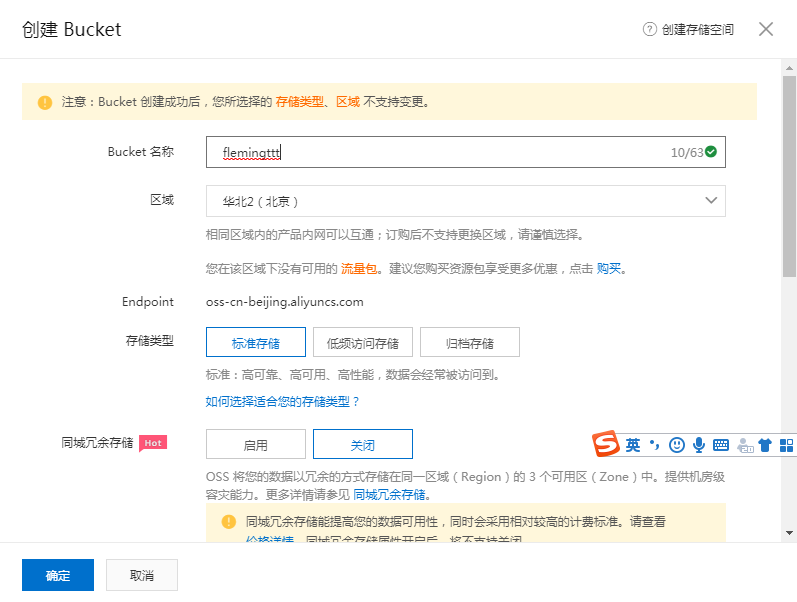
填写好一些基本信息:

切记,版本控制和读写权限这两项的设置这么填:

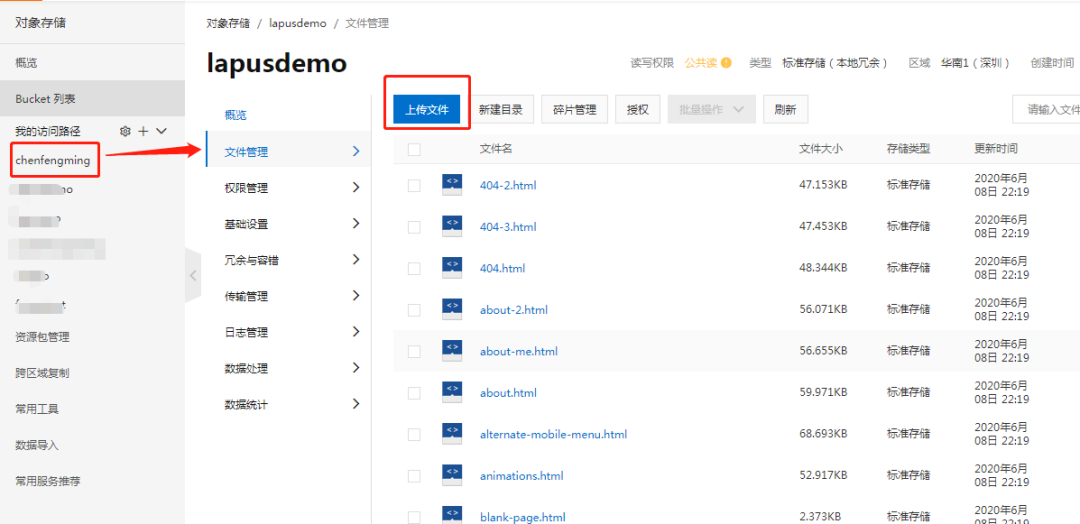
填写完成后点击“确定”即可创建完成。选择目录,点击上传文件上传自己的页面即可。默认情况下,打开的是根目录节点。例如你可以在这个目录里面放index.html作为网站的首页。

设置好Bucket的静态页面设置,这样当访问根目录时候会被指定到设置好的静态页面:

域名解析
完成以上操作后,需要进行域名绑定(必须是已备案域名)。
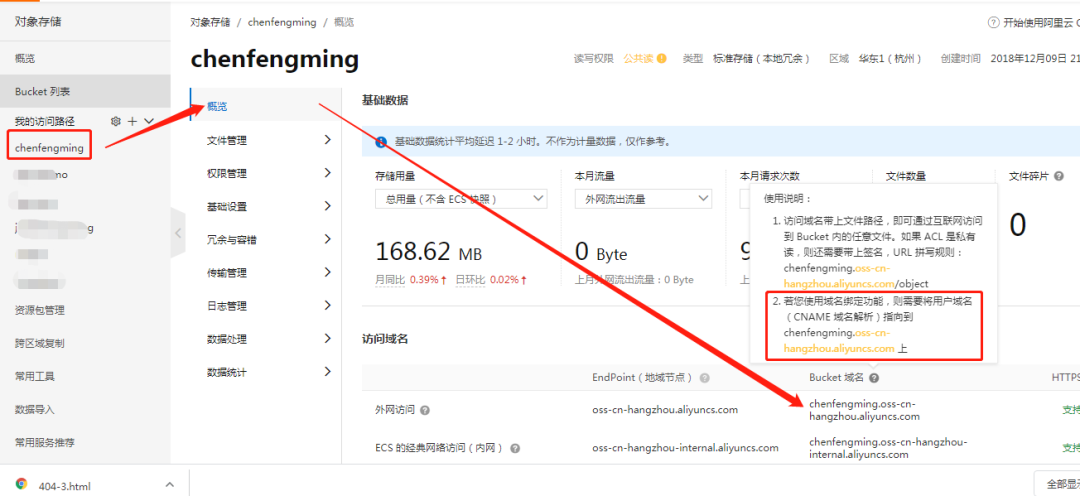
找到刚刚新建的Bucket域名,可以看到这边有提示如何绑定:

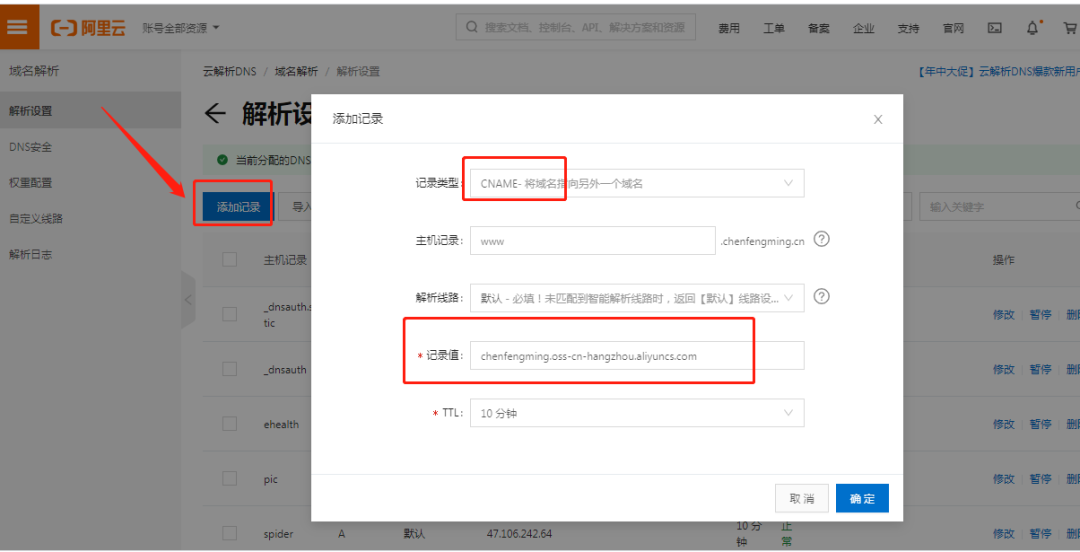
把它以CNAME的方式添加到你的域名解析里:

绑定完成后,需要几分钟时间才会生效,生效后你可以通过域名访问到你放在OSS根目录的静态页面HTML文件了。一个简单的静态网站就搭建好了。