关键字:blog, hero, github, netlify, oss, 域名
名人写博客是为了火,我们写博客是因为火。—— 那然
1 前言
为什么要搭博客呢?就像上面那句话,我搭博客就是因为它火,我身边的人都有自己的博客,并用博客记录分享一些生活经验或者总结一下所学所得,我觉得好玩所以我就搭了,最最最重要的是 easy 。
如果你也有兴趣,那很好,接下来的内容将以最快的速度帮助你搭建一个属于自己的博客。
2 搭建步骤
基础(博客搭建)
- 准备工作(安装git, node.js, hexo)
- 在GitHub上创建个人仓库,开启Github pages
- 将Hexo部署到Github
拓展(效率提升)
- 域名绑定
- Netlify
- 对象存储OSS(COS)
3 准备工作
3.1 Hexo
3.1.1 什么是hexo?
Hexo是一个基于Node.js编写的快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
3.1.2 安装hexo
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
- Node.js (Should be at least nodejs 6.9)
- Git (macOS 与 Linux 一般都预装了 Git, Windows可在官网下载)
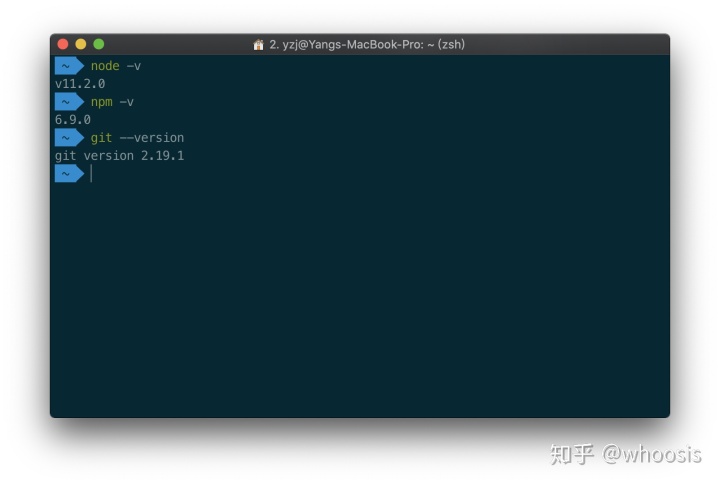
检验是否安装成功
# 检验Node.js
$ node -v
$ npm -v# 检验Git
$ git --version
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。
$ npm install -g hexo-cli安装好后,我们初始化一下
$ hexo init blog # 这个'blog'可以自己取名字
$ cd blog。 # 进入blog目录
$ npm install # 它会根据package.json依赖配置文件自动下载安装所需要的依赖模块node_modules
$ hexo generate # 生成静态文件, 缩写 $ hexo g
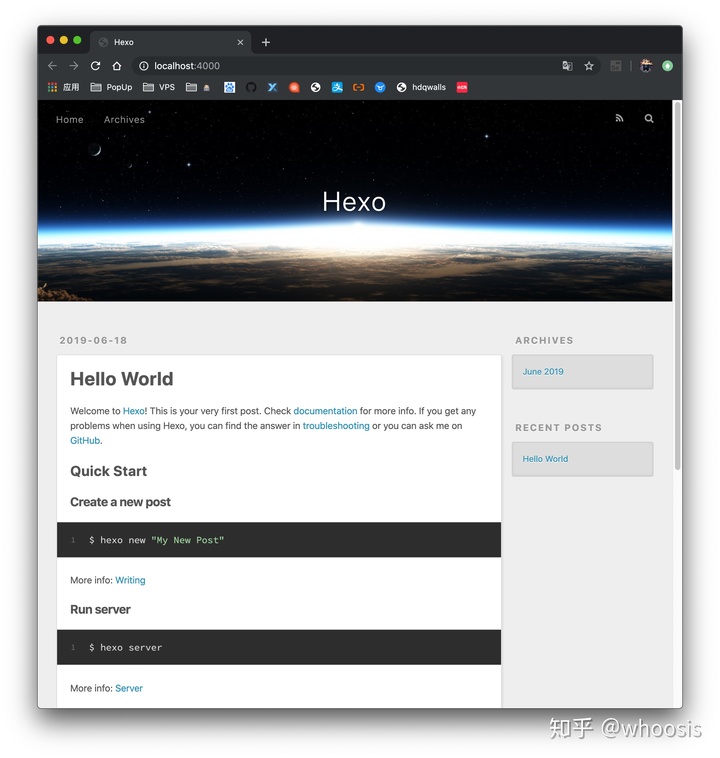
$ hexo server # 开启本地服务, 通过 http://localhost:4000 我们就可以访问默认样式的博客, 缩写 $ hexo s到这里,一个初步的本地博客就已经搭建好了

那如何让别人也能访问浏览你的博客呢?请继续往下阅读
更多详细请参考 Hexo 官方文档
4 在GitHub上创建个人仓库,开启github pages
首先你得注册一个 Github 的账号,然后配置上面刚安装的Git。
- Git 初始配置(已配置的选手请跳过)
git config --global user.name "YOUR NAME" // 设置用户名称
git config --global user.email "YOUR EMAIL" // 设置邮箱地址- 创建仓库(New repository)

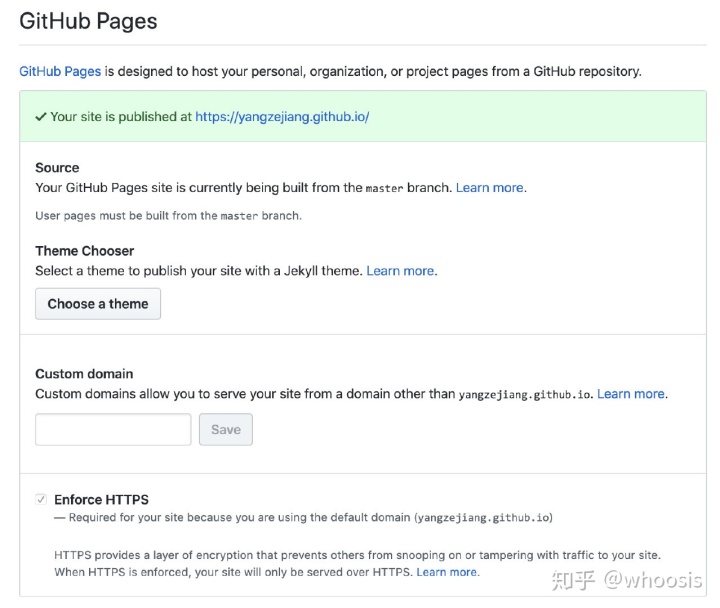
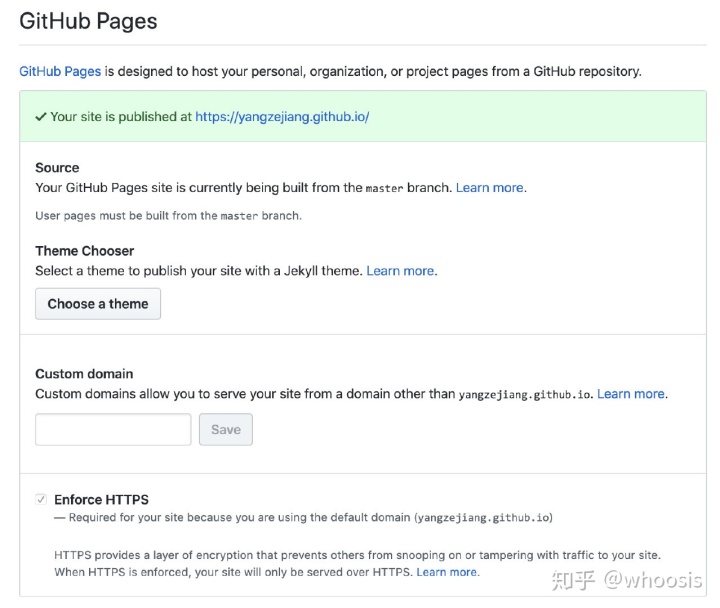
创建成功后,点击此仓库的Settings进入设置,找到GitHub Pages

这里可以看到我的个人网站地址为 https://yangzejiang.github.io/
点击 Choose a theme 可以选择自己的blog的主题,但我相信你肯定觉得好土,所以我这里推荐上 Hexo主题 挑选。下载喜欢的主题后将文件夹复制到 /themes 里,并在 _config.yml 中修改 theme: 属性, 默认为 landscape 。
如果你觉的个人网站地址 https://username.github.io 不是那么好看,那么你可以去各大域名销售网站挑选购买属于自己的域名。(推荐:阿里云, 腾讯云……)
Custom domian 这里就是填写自己的域名。
Enforce HTTPS 开启HTTPS。
了解更多Git和Github知识点击 程序员的时间机器—— Git 与 GitHub 的使用
5 将hexo部署到github
5.1 安装 hexo-deployer-git
$ npm install hexo-deployer-git --save5.2 修改配置文件
在上面初始化的文件夹中找到 _config.yml ,按下面要求修改。
deploy:type: gitrepo: <repository url> # git@github.com:YangZejiang/YangZejiang.github.io.gitbranch: [branch] # published# message: [message] # 可不填
5.3 部署
$ hexo generate # 生成本地静态文件
$ hexo deploy # 部署分别可缩写为$ hexo g $ hexo d
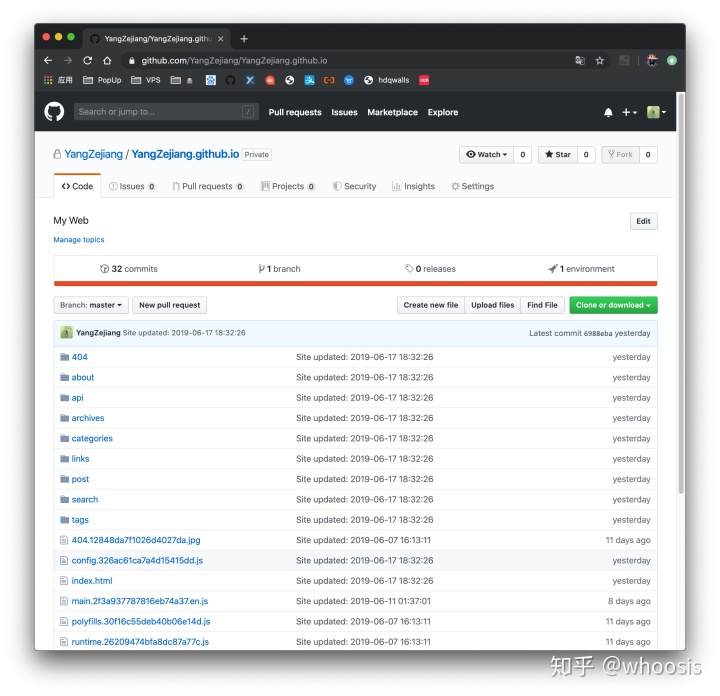
这时回到GitHub仓库, 可以看到网站的静态文件已经上传。

注:一般要在$ hexo generate生成本地静态文件后再部署,如果发现部署后网站仍未修改,可以先$ hexo clean删除本地静态文件,再重新生成。
5.4 写作
$ hexo new post 'title'post 为Hexo三种布局中的一种, 还有 page、draft, 它们分别对应不同的路径。
创建之后就可以进入文件所在路径 source/_posts 找到 <title>.md 用markdown语言编写文章了。
更多Markdown语法介绍 Markdown 与 LaTeX如果看到这里, 首先恭喜你! 你已经拥有属于自己的博客了。
接下来的拓展内容主要针对网站的性能优化和域名美化。
6 拓展
6.1 域名绑定
- 什么是域名?域名(Domain Name),简称域名、网域,是由一串用点分隔的名字组成的Internet上某一台计算机或计算机组的名称,用于在数据传输时标识计算机的电子方位。网域名称系统(DNS,Domain Name System),是因特网的一项核心服务,它作为可以将域名和IP地址相互映射的一个分布式数据库,能够使人更方便地访问互联网,而不用去记住能够被机器直接读取的IP地址数串。
6.1.1 域名购买
以阿里云为例:
- 注册 阿里云账号(注册好后需要身份认证)
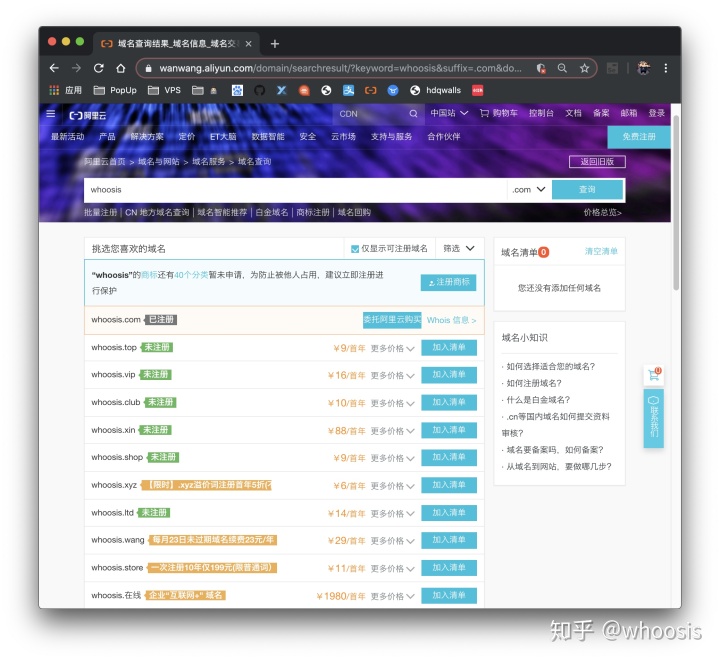
- 搜索 个性化的域名

- 支付(付款后平台会备案,需要等待一段时间)
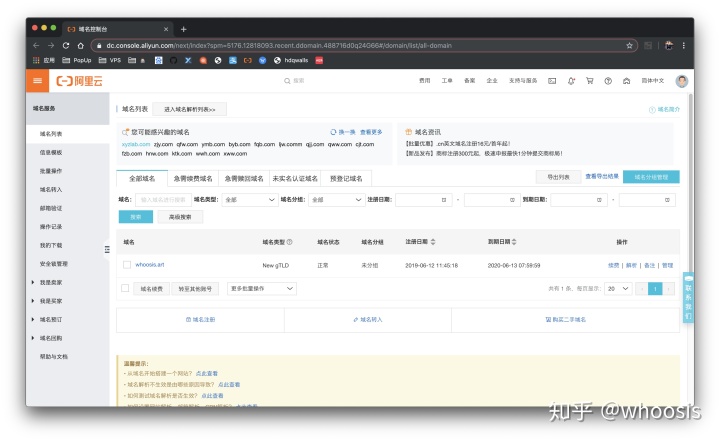
之后登陆阿里云控制台,在域名控制台可以看到自己购买的域名,并进行解析操作了。

6.1.2 域名解析
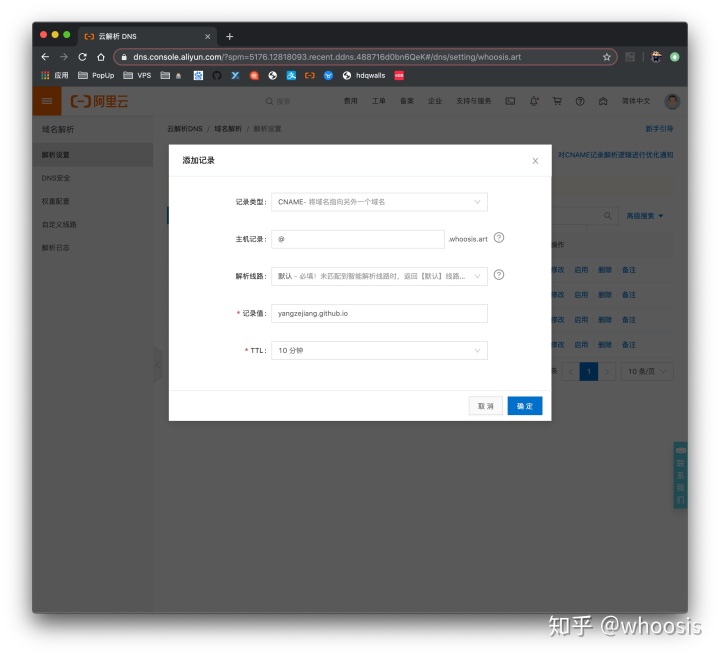
点击解析设置,再点击添加记录

记录类型:选择CNAME
主机记录:默认@,若要需要www访问可再添加一个
解析路线:默认
记录值:Github的项目名称(将yangzejiang改掉,否则将连到我的站点)
TTL:默认
点击确定后,回到Github,在Custom domain处填入自己的域名,Save保存。

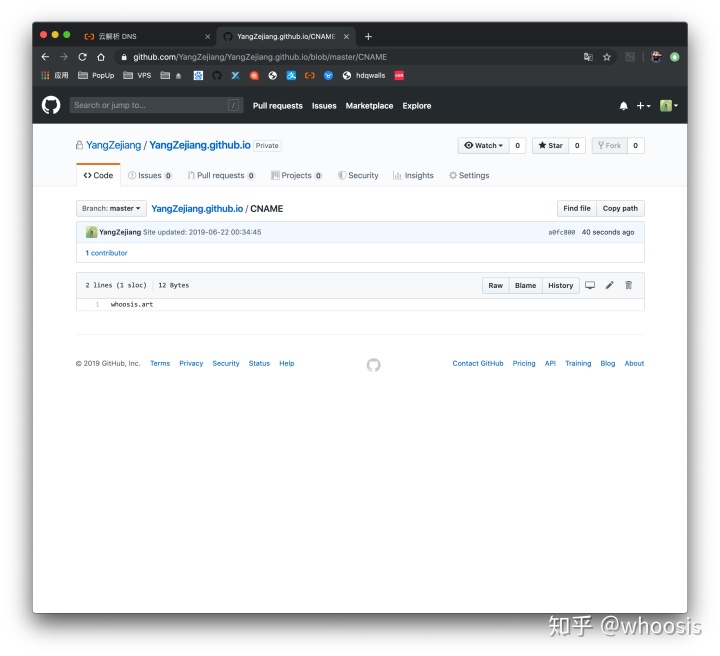
这时你会在master分支看到一个名为CNAME的文件,里面的内容就是刚刚保存的域名。
当然也可以直接创建CNAME文件(注意没有后缀名),写入域名保存即可。

注:如果你用了 hexo clean 命令删除本地静态资源,CNAME文件也会被删掉,所以你可以在本地生成的public文件夹中直接创建好,再上传。6.2 Netlify
- 什么是Netlify?Netlify是部署Github pages站点的绝佳选择。Netlify是一个统一平台,可自动执行代码,以创建高性能,易于维护的站点和Web应用程序。它们提供持续部署,智能的全局CDN,完整的DNS(包括自定义域),自动HTTPS,资产加速等等。
6.2.1 部署到Netlify上
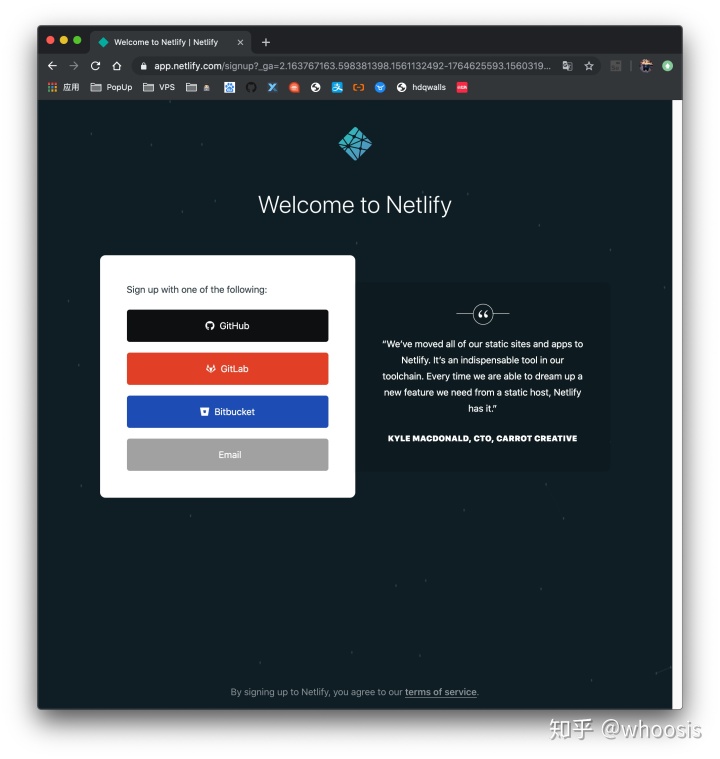
首先需要 注册 一个Netlify账号。(这里可以直接选择Github注册)

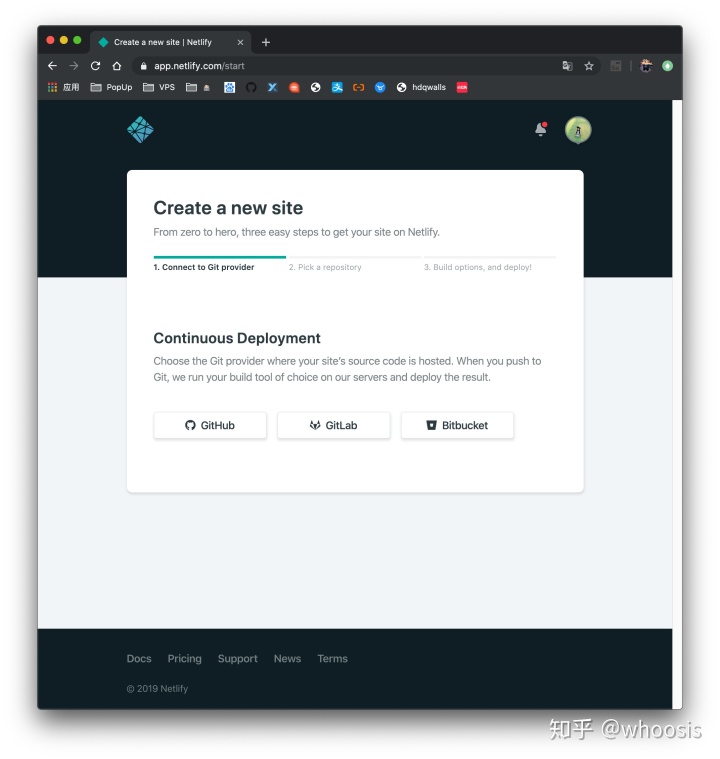
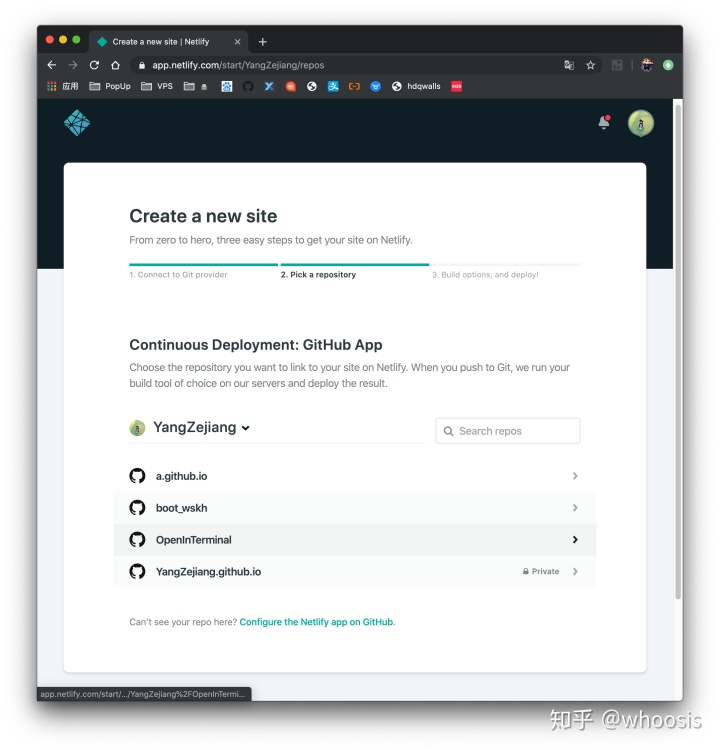
登陆之后,点击New site from Git,并选择Github仓库

然后在仓库里选择自己网站的项目

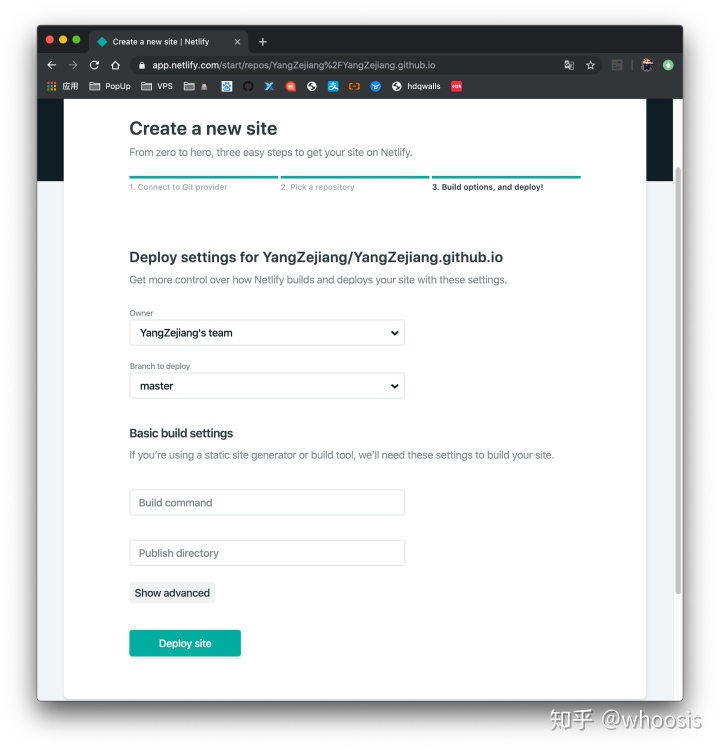
默认就行,点击Deploy site。

之后将生成 随机字符串组.netlify.com 的网站供你访问。如果不喜欢,你可以进入Site settings,点击Change site name进行修改。


通Github一样,Netlify也可以设置自己购买的域名,并且如果使用Netlify自己的DNS解析,访问速度会更快。
进入Domain settings,点击Add custom domain,添加自己的域名。
- 如果不使用Netlify的DNS服务器,则可以参考 6.1.2 域名解析 中的方法,将自己的域名指向 随机字符串组.netlify.com 。
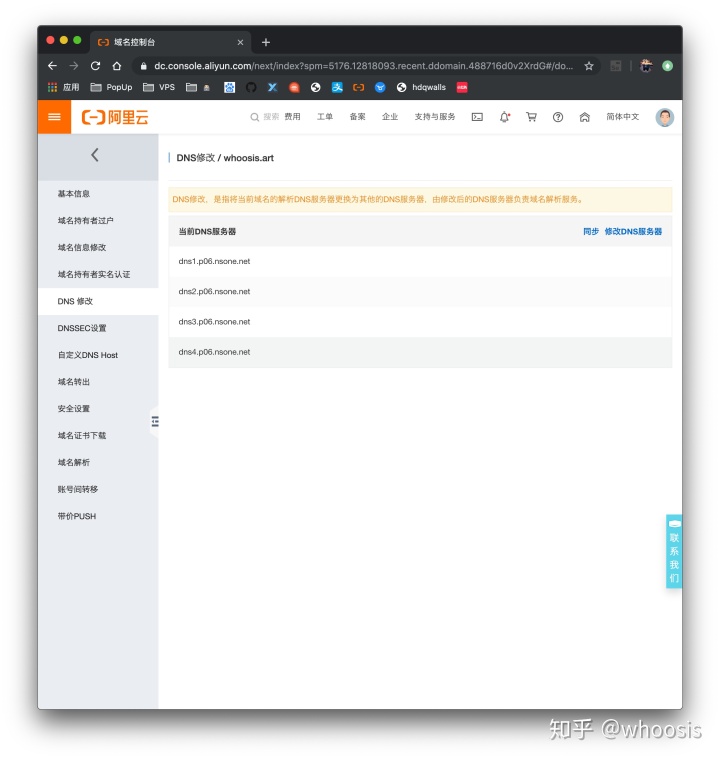
- 如果使用,则进入阿里云控制台,修改DNS服务器,4条地址由Netlify提供。(地址可能不一样,详细操作参考Netlify设置提示)

设置完之后就可以通过自己的域名访问,并且Netlify也可以开启HTTPS。
6.3 对象存储OSS
- 什么是对象存储OSS?
阿里云对象存储服务(Object Storage Service,OSS)是一种海量、安全、低成本、高可靠的云存储服务,适合存放任意类型的文件。容量和处理能力弹性扩展,多种存储类型供选择,全面优化存储成本。
腾讯云则称之为COS(Cloud Object Storage,COS)。 - 为什么要用这样一个服务呢?
假如你的博客上需要相当多图片, 那么这些图片需要跟随静态文件一起被打包上传到Git等仓库, 不说项目容量会大大增加, 用户访问Git加载图片也会很慢。而你把图片存到OSS上, 将会获得CDN服务(Content Delivery Network), 即内容分发网络。它能使用户就近获取所需内容,降低网络拥塞,提高用户访问响应速度和命中率。 - OSS收费吗?
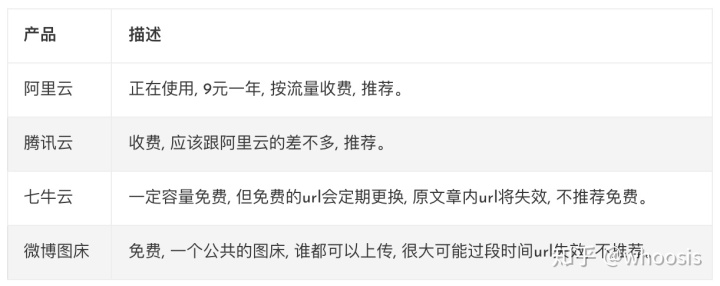
有免费有付费

所以想获得更好的服务与体验还是得用 解决啊!
使用后你的图片只需要一个url链接即可在各大平台(知乎, 微信公众号, 简书等)轻松调用。