| 很多设计师认为做好了企业网站就一定能够做好行业网站的设计,其实对设计来说行业网站和企业网站的设计截然不同,对整个网站的创意、风格、整体框架布局、文字编排、图片的合理利用,空间的合理安排上面等…有着许多诸多的要求,需要考虑的面更广,面对的问题也会更多。对于一名优秀的网站设计师来说不能绝不能放过任何一点小细节,本篇文章简述的是设计师在做行业网站时所需考虑的一些问题。 一、网站风格/创意
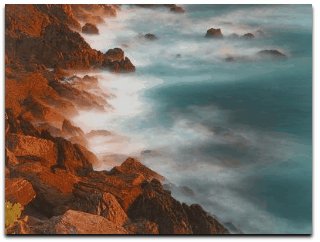
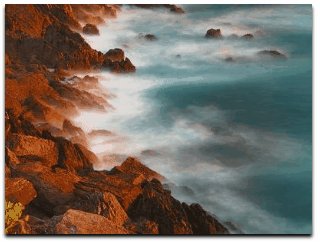
风格(style)是抽象的。是指站点的整体形象给浏览者的综合感受。整体形象包括站点的版面布局,色彩,字体,浏览方式等…。如:我们觉得迪斯尼是生动活泼的而IBM则是专业严肃的。每一个网站都会给人们留下的不同感受。这里我们需要做到的是根据网站的定位做出网站特有的风格。除此我们还需要在风格同一上需要把握一下,其实这个风格的统一和传统的印刷出版物没什么区别。你网页上所有的图像、文字,包括像背景颜色、区分线、字体、标题、注脚什么的,都要统一风格,贯穿全站。这样子用户看起来舒服、顺畅,会对你的网站留下一个“很专业”的印象。而企业网站设计师往往就缺乏这一点,没有全局意思。 创意,所谓创意就是不拘一格?某些设计师在做创意的时候大费周章,做出来确实不可否认很有创意、很别致,但往往对于行业网站的客户为什么不能接受呢?此时不要太责怪客户的不识货,应该反思,抓住客户的需求。其实做行业网站不需要很多大的创意,也不要浪费过多的时间去追求如何个性、如何好看,我们只需要一点小小的创意贯穿全站,也许会使网站更生动更具有吸引力、更有思想,比如中国现车交易网(http://www.chinaxcjy.com/)就是一个很好的案例,它把车的外形融入到网站中,使它脱颖而出。 二、网站LOGO
Logo顾名思义就是站点的标志图案,logo最重要的就是用图形化的方式传递网站的定位和经营理念、同时便于人们识别。网站logo的设计过程中一般有以下三种思路:1.直接以网站网址作为logo。2.根据网站提供的产品/服务特点展开logo设计。3.以传递网站运营商的经营理念为特色。如:全球五金网logo(www.Wjw.cn) 三、视觉流程
人们在阅读某种信息时,视觉总有一种自然的流动习惯,先看什么,后看什么,再看什么。在心理学的研究表明,一般的浏览习惯是从上到下、从左到右,在一个平面上,上松下稳而压抑。同样,平面的左松右稳。所以平面的视觉影响力上方强于下方,左侧强于右侧。这样平面的上部和中上部被称为“最佳视域”,也就是最优选的地方。在网页设计中一些突出或推荐的信息通常都放在这个位置。当然这种视觉流程只是一种感觉并非一种固定的公式,只要符合人们的心理顺序和逻辑顺序,就可以更为灵活地运用,在网页设计中,灵活而合理地运用直接影响到传达信息的准确与有效性。 四、网页框架与布局
网页布局大致可分为“国”字型、拐角型、“T”字型、“L”字型、综合框架型、Flash型、变化型,在这里就不做一一论述了。其实在我们在做设计的时候并没有过多的去考虑什么形式,比如我们在一张纸看到一个圆形的东西,很容易可以联想到它像太阳,而有些人则联想到月亮等等…这都是一种形式比喻,最重要的是抓住客户的需求,把握网站的定位做处合理的框架布局。 1. 分辨率
网页的整体宽度可分为三种设置形式:百分比、象素、象素+百分比。通常在网站建设中以象素形式最为常用,行业网站也不列外。我们在设计网页的时候必定会考虑到分辨率的问题,科技发展到现在我们通常用的是1024*768和800*600的分辨率,现在网络上很多都是用到778个象素的宽度,在800的分辨率下面往往使整个网页很压抑,有种不透气的感觉,其实这个宽度是指在800*600的分辨率上网页的最宽宽度,不代表最佳视觉,不妨试试760~770的象素,不管在1024还是800的分辨率下都可以达到较佳的视觉效果。 2. 合理广告
在目前一些网站的广告(弹出广告、浮动广告、大广告、banner广告、通栏广告等等…)让人觉得很烦琐,更本就不愿意来看,有时连你这个网站都不上了,这样一来网站受到了严重的影响、广告也没达到广告的目的。这些问题都是我们在设计网站之前需要考虑、需要规划的内容之一。 浮动广告有两种,第一种是在网页两边空余的地方可以上下浮动的广告,第二种是满屏幕到处随机移动的广告。建议能使用第一种的情况下尽量使用第一种,不可避免第二种情况时尽量在数量上控制最多一个就好。如果数量过多会直接影响到用户的心理、防挨到用户浏览信息,适得其反。首页广告不宜过多适中即可。如在注册或者某个购买步骤的页面上最好不要出现过多的其他无关的内容让用户分心,避免客户流失等… 3.空间的合理利用
很多的网页都具有一个特点,用一个字来形容,那就是“塞”,它将各种各样的信息如文字、图片、动画等不加考虑的塞到页面上,有多少挤多少,不加以规范,导致浏览时会遇到很多的不方便,主要就是页面主次不分,喧宾夺主,要不就是没有重点,没有很好的归类,整体就像各大杂烩。让人难以找到需要的东西。有的则是一片空白失去平衡,也可以用个“散”字来形容。
并非要把整个页面塞满了才不觉得空,也并非让整个页面空旷才不觉得满,只要合理的安排、有机的组合,使页面达到平衡,既使在一边的部分大面积留空,同样不会让人感到空,相反这样会给人留下广阔的思考空间,给人回味又达到了视觉效果。 4.文字编排
在网页设计中,字体的处理与颜色、版式、图形化等其他设计元素的处理一样非常关键。 4.1文字图形化
文字图形化就是将文字用图片的形式来表现,这种形式在页面的子栏目里面最为常用,因为它具有突出,同时又美化了页面,使页面更加人性化加强了视觉效果。是文字无法达到的。对于通用性的网站弊端就是扩展性不强。 4.2强调文字
如果将个别文字作为页面的诉求重点,则可以通过加粗、加下划线、加大号字体、加指示性符号、倾斜字体、改变字体颜色等手段有意识地强化文字的视觉效果,使其在页面整体中显得出众而夺目。这些方法实际上都是运用了对比的法则。如果在更新频率低的情况下也可以使用文字图形化。 五、网站配色
1.用一种色彩。这里是指先选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是将色彩变淡或则加深),产生新的色彩,用于网页。这样的页面看起来色彩统一,有层次感。 2.用两种色彩。先选定一种色彩,然后选择它的对比色(在Photoshop里按ctrl+shift+I)再进行微小的调整。整个页面色彩丰富但不花稍。 3.用一个色系。简单的说就是用一个感觉的色彩,例如淡蓝,淡黄,淡绿;或者土黄,土灰,土蓝。也就是在同一色系里面采用不同的颜色使网页增加色彩,而又不花,色调统一。这种配色方法在网站设计种最为常用。 4.灰色在网页设计中又称为“万能色”,其特点是可以和任何颜色搭配,在使用时把握量避免网页变灰。 在网页配色中,尽量控制在三种色彩以内,以避免网页花、乱、没有主色的显现。背景和前文的对比尽量要大,(绝对不要用花纹繁复的图案作背景),以便突出主要文字内容、也使用户在浏览信息的时候不会觉得累。 六、常见问题 6.1分解大型表格
为了加快网页的浏览速度,尽可能避免用大型表格,因为浏览器必须等待整个表格的内容全部到达客户端,才能显示这个表格的内容,而文本或图像则是一边下载一边显示。同时我们制作网页时要尽量减少表格的深度、表格复杂化,这一点尤为重要可直接影响网页浏览速度、又给后面的程序添加带来了不必要的麻烦。 6.2网站导航要清晰
“您所在位置”在大型网站中是不可缺少的一部分,其作用表明您现在所处在的位置,使用户不会不知东西南北迷失在网站中。其次还有读者进入目的页的点击次数,不能超过三次。如果三次以上还找不到用户所要的信息,人家可就没有耐心陪你玩了! 6.3图片注解
在很多网站上我们都可以找到一个共同的缺点,当网速慢时有很图片都无法显示,又没有注解使得用户反感,如在注册时的按钮是图片做的又没加图片注解,而导致连注册都找不到,如果加了注解这些问题也就不成问题了! 6.4系统按钮
在我们做按钮的时候,要做成“按钮”的形式(type="button"),而不要做成“提交表单”的形式(type="submit"),方便以后程序设计。 6.5空链接、死链接
在一个优秀、专业的网站上是找不到任何一个空链接或死链接的情况,如果有这种情况会影响到用户对您网站的评价,所以我们在制作的时候尽量避免,避免办法就是提前做好链接,如果尚未完成的页面则链上“建设中…”的页面,加以解释。 6.6导航条
在大型的行业网站里面主导航条最好是用文字形式,避免使用图片或Flash做导航条、缩小网站扩展性。 6.7网站的扩展性
对于一个行业网站而言,网站的扩展性是相当重要的,随时都要考虑到网站需求的变化! 欢迎与作者交流您的观点。邮箱:design@eyefit.com
出处:蓝色理想 |