成长是一辈子的事儿!大家好!我是时问新。分享前端、Python等技术,以及个人成长路上的那些事儿。
现在我们开始创建第一个网页。
创建网页方法1:
1 在你自己的电脑上创建一个空文件夹,然后在vscode编辑器中打开这个文件夹。
2 在vscode中按快捷键ctrl+n新建文件,然后再按快捷键ctrl+s保存这个新建的文件,保存文件格式以“.html”为后缀。
下面我演示一下:
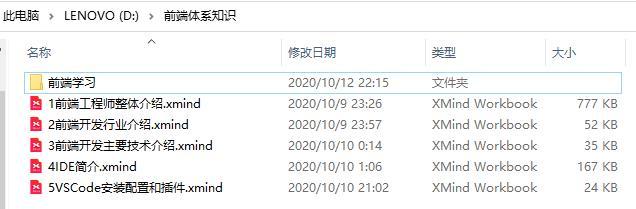
我在自己的电脑D盘建了一个文件夹叫“前端知识体系”,这个文件夹里面又新建了一个文件夹,叫“前端学习”。如下图:

前端知识体系这个文件夹里面还有一些思维导图文件,大家不用管,这是我之前做的知识梳理。
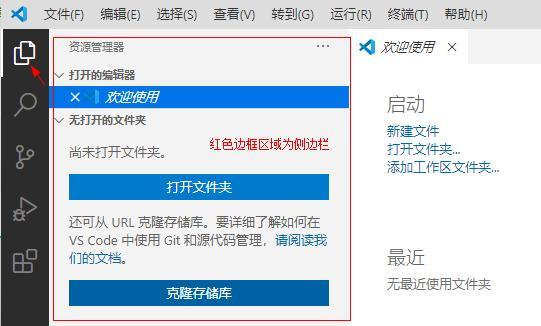
接下来我打开vscode,然后我们点击vscode最左边第一个“资源管理器”的按钮(当你鼠标停留在这个按钮上时,会显示“资源管理器”几个字)时,就会展开或者关闭侧边栏,如下图:

当侧边栏为打开状态时,我们会看到一个叫“打开文件夹”的按钮,我们点击这个按钮,找到并打开我们前面新建的文件夹“前端学习”,如下图:

然后我们点击“选择文件夹”,此时在侧边栏就会出现“前端学习”这几个字,如下图:

也就是说,以后我们在“前端学习”这个文件夹里面创建的文件,都会罗列在侧边栏的“前端学习”下面。
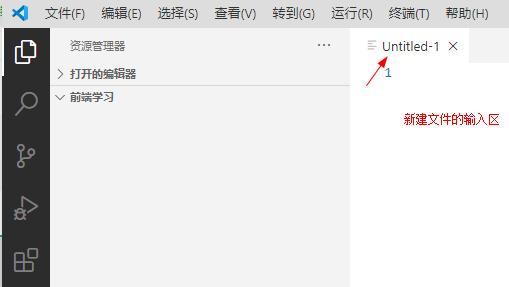
此时,我们按快捷键ctrl+n,来新建一个文件,

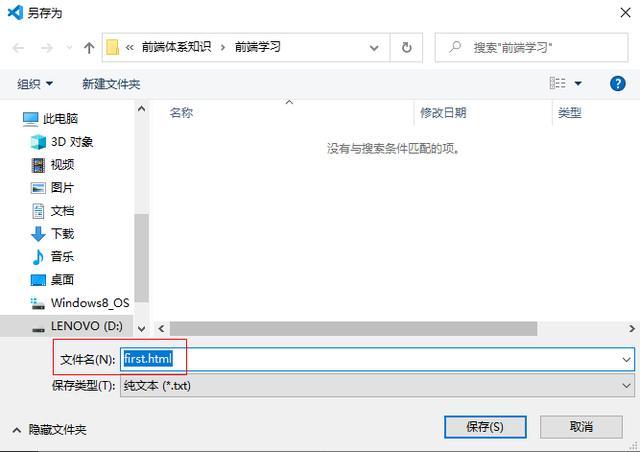
接着我们按快捷键ctrl+s,保存这个文件,此时就会弹出一个“另存为”的对话框,询问你刚才新建的文件以什么文件名进行保存。我们在“文件名”后面的输入框里面,把默认的“Untitled-1.txt”这个文件名,改为自己想要的文件名。
注意:服务器上的文件名是不支持中文的,文件名的后缀.html一定也不能缺少。所以我们在这里取名为“first.html”,如下图:

当然我们现在只是学习,还不上传服务器,文件取中文名也没事。
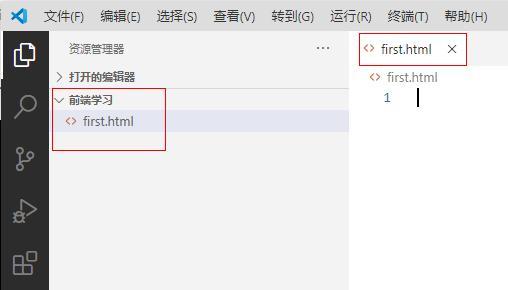
接着我们点保存按钮,此时在vscode的侧边栏中,就会出现“first.html”,

此时,我们在电脑上创建的“前端学习”文件夹中,就会出现“first.html”这个网页文件,说明我们在vscode里面创建的文件,就保存在“前端学习”这个文件夹里面了。
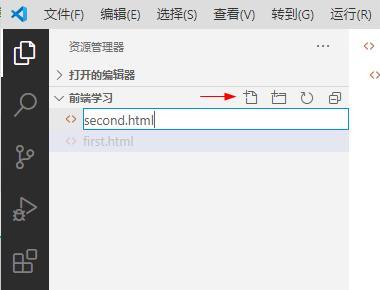
另外,当我们鼠标停在侧边栏“前端学习”上时,后面就会出现4个小按钮,其中第一个小按钮是“新建文件”,点击它就会出现一个输入框,在输入框里面输入文件名,通过这种方法也可以在“前端学习”这个文件夹中,创建并保存一个新文件。如下图:

创建网页方法二:
1 在文件夹中直接点击右键“新建文本文件”。
2 将这个文本文件的.txt格式改为.html。
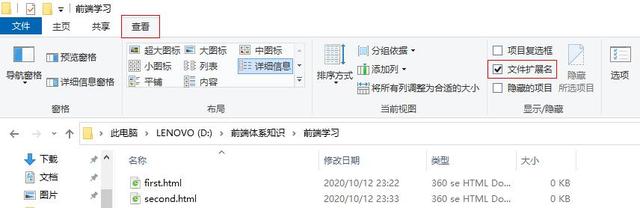
注意:必须要设置操作系统的“文件扩展名”为可见。如何设置呢?在文件夹里面点击“查看”,然后把“文件扩展名”前面打上勾,如下图:

如果你的操作系统是win10,就可以通过上面的方法设置“文件扩展名”为可见,但是如果你的操作系统是win7,设置“文件扩展名”为可见就比较麻烦一点。所以如果你是win7,就用方法一创建网页吧,不要用方法二了。
用方法二创建网页,我在这里也举例说明一下。
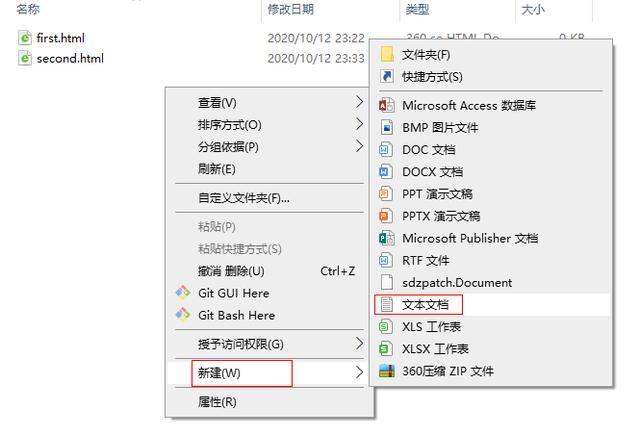
我们在“前端学习”这个文件夹里,点击右键“新建-文本文档”,如下图:

此时就创建了一个文本文档,

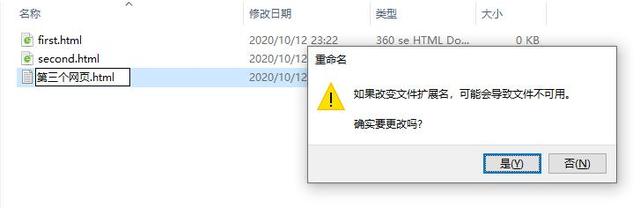
接着我们把这个文本文档的名字改为“第三个网页.html”,

为了方面,我就把文件名写为中文的,因为现在不上传服务器,写中文名完全没问题。

这就是创建网页的第二种方法。
补充:虽然咱们看到的各种网页都是五颜六色的,但是实际上html文件是纯文本文件。因为html文件里面的内容是纯文字的,除了文字没有别的东西。
那你说我们看到的网站上还有各种图片,甚至有视频,这是因为网页上的图片或者视频,也都是通过文本形式来插入到html文件中的,所以html文件是纯文本文件,也因此,txt文件就能改为html格式而没有问题。
生成html骨架
在输入法的英文模式下,输入!,然后再按tab键,就可生成html骨架。
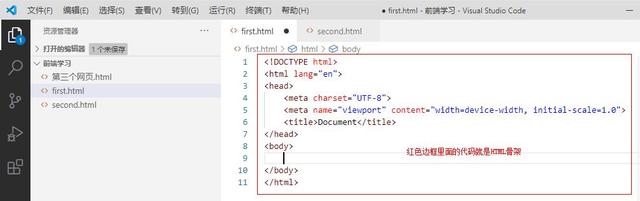
我们在vscode里面侧边栏随便点击一个网页,比如我们点击“first.html”,然后在代码编辑区输入一个英文的!,然后再按tab键,马上就生成了一个html的骨架,如下图:

此时,我们注意,编辑区上面文件名字后面有一个小圆点,当有这个小圆点时,就表明这个文件的内容没有被保存,这时我们按快捷键ctrl+s,就保存了这个文件,此时小圆点就消失了。

注意:如果你输入感叹号,再按tab键时,没有生成html骨架,说明你创建的html文件,名字格式不正确,比如你把后缀.html写成了.hmtl,这就不能在编辑区智能感应生成html骨架了。
感谢阅读!知识总结不易,请点个赞或转发鼓励一下呗!关注我,从零基础入门基本功扎实的前端工程师。
举报/反馈




![[ay原创作品]用wpf写了个模仿36Kr网站登录背景的效果](https://images2015.cnblogs.com/blog/377862/201511/377862-20151118120907249-1369675637.png)