您现在访问的是微软AZURE全球版技术文档网站,若需要访问由世纪互联运营的MICROSOFT AZURE中国区技术文档网站,请访问 https://docs.azure.cn.
快速入门:使用 Azure Static Web Apps 生成第一个静态站点
08/13/2020
本文内容
Azure Static Web Apps 通过从代码存储库生成应用程序发布网站。 在本快速入门中,你可以使用 Visual Studio Code 扩展将应用程序部署到 Azure Static Web Apps。
如果没有 Azure 订阅,请创建一个免费的试用帐户。
先决条件
创建存储库
本文使用 GitHub 模板存储库,使你能够轻松入门。 该模板具有一个入门应用,你可以使用 Azure Static Web Apps 部署它。
备注
Azure 静态 Web 应用需要至少一个 HTML 文件来创建 Web 应用。 在此步骤中创建的存储库包括单个 index.html 文件。
选择“从模板创建存储库”。

克隆存储库
在你的 GitHub 帐户中创建存储库后,使用以下命令将项目克隆到本地计算机。
git clone https://github.com//my-first-static-web-app.git
确保将 替换为你的 GitHub 用户名。
接下来,打开 Visual Studio Code 并转到“文件”>“打开文件夹”以在编辑器中打开刚刚克隆到计算机上的存储库。
创建静态 Web 应用
在 Visual Studio Code 中,选择活动栏中的 Azure 徽标以打开 Azure 扩展窗口。

备注
需要登录 Azure 和 GitHub。 如果尚未从 Visual Studio Code 登录到 Azure 和 GitHub,该扩展将在创建过程中提示你登录到这两个站点。
在“Static Web Apps”标签下,选择“加号”。

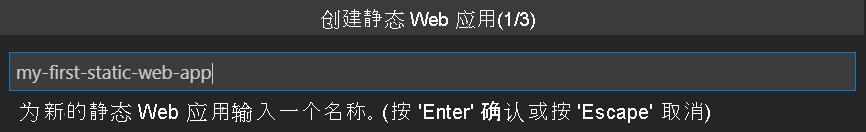
命令面板将在编辑器顶部打开,并提示你命名应用程序。
输入“my-first-static-web-app”,然后按 Enter 。

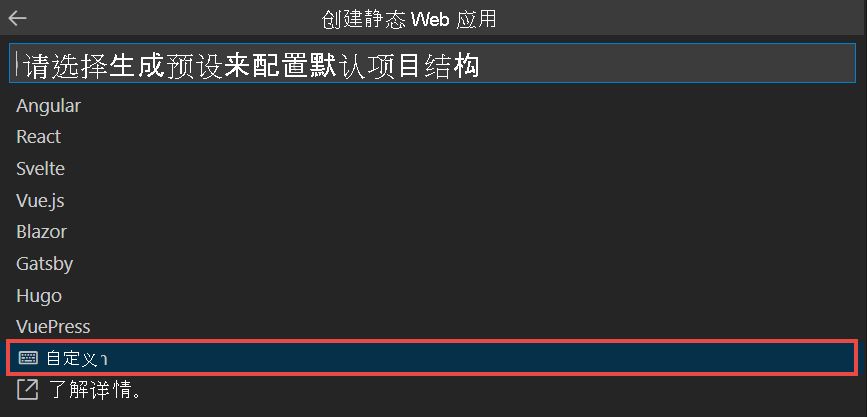
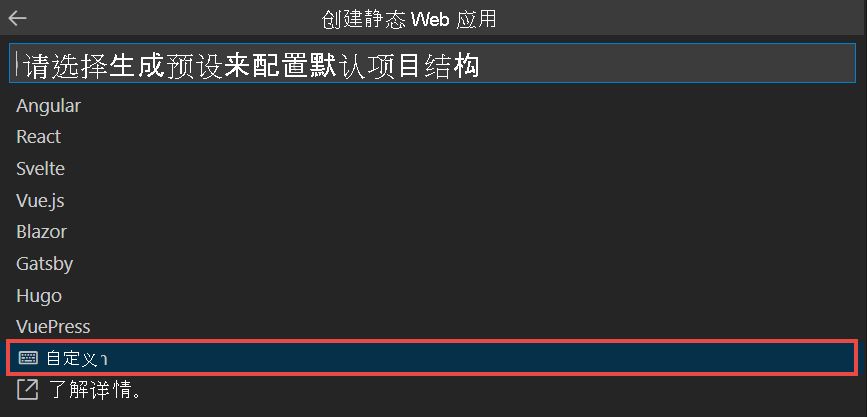
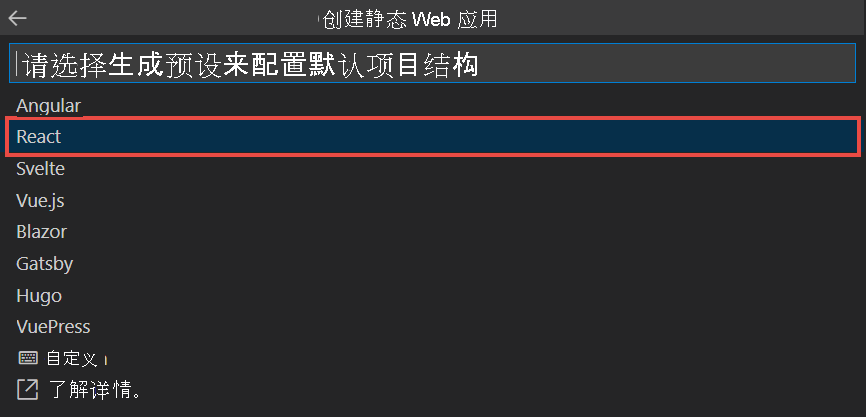
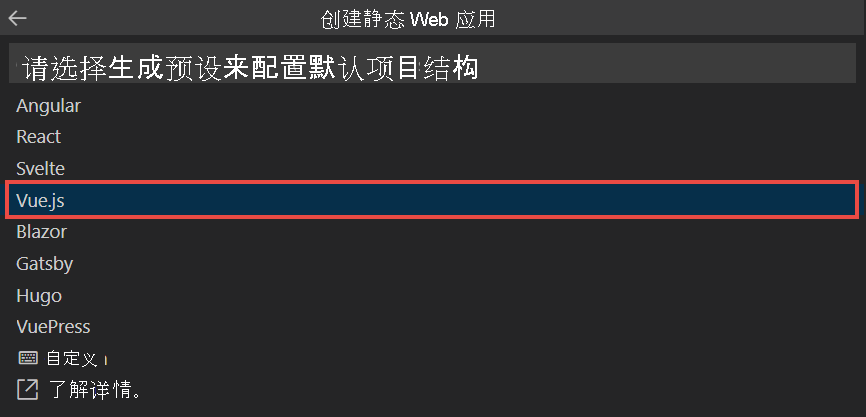
选择与应用程序类型匹配的预设。

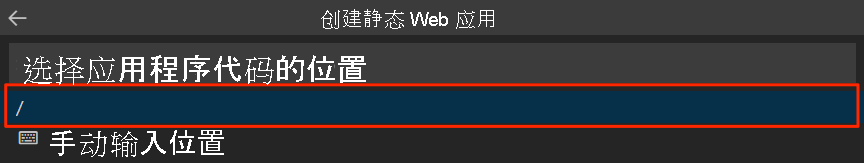
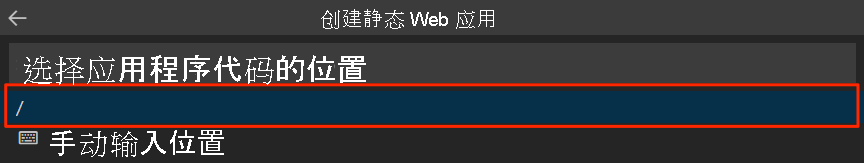
输入“./”作为应用程序文件的位置。

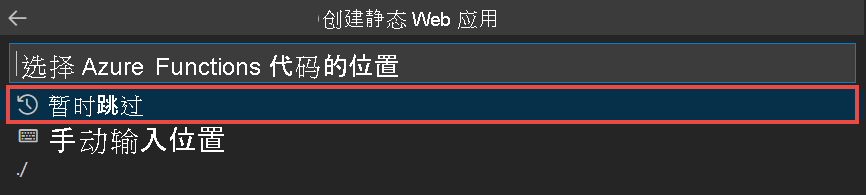
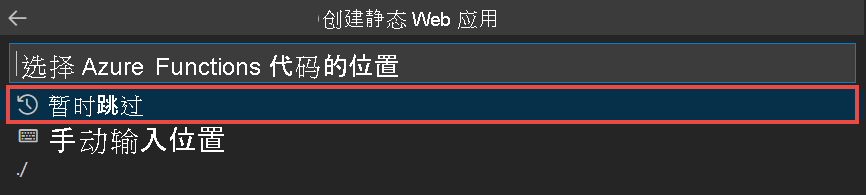
对于 Azure Functions API 的位置,选择“暂时跳过”。

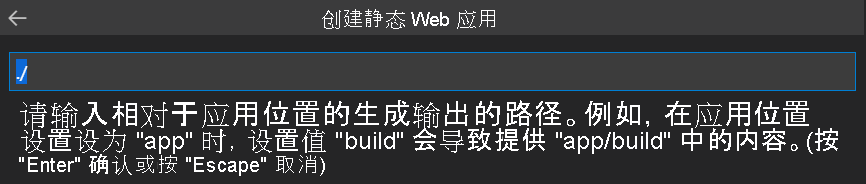
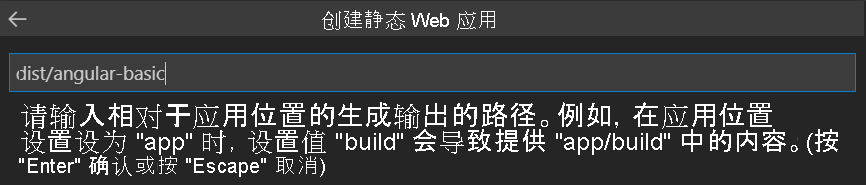
输入“./”作为生成输出位置。

尽管预设了 Angular,但请选择“自定义”选项,以便为此应用程序提供相应的输出位置。

输入“./”作为应用程序文件的位置。

对于 Azure Functions API 的位置,选择“暂时跳过”。

输入 dist/angular-basic 作为生成输出位置。



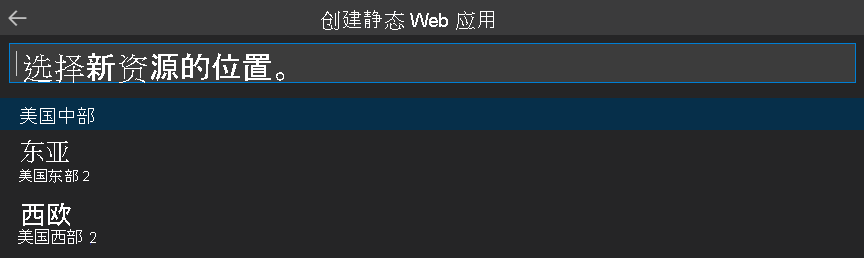
选择离你最近的位置,然后按 Enter。

创建应用后,将在 Visual Studio Code 中显示确认通知。

接下来,单击 GitHub 中的“打开操作”按钮。 此页面将显示应用程序的生成状态。
GitHub 操作完成后,即可浏览到已发布的网站。
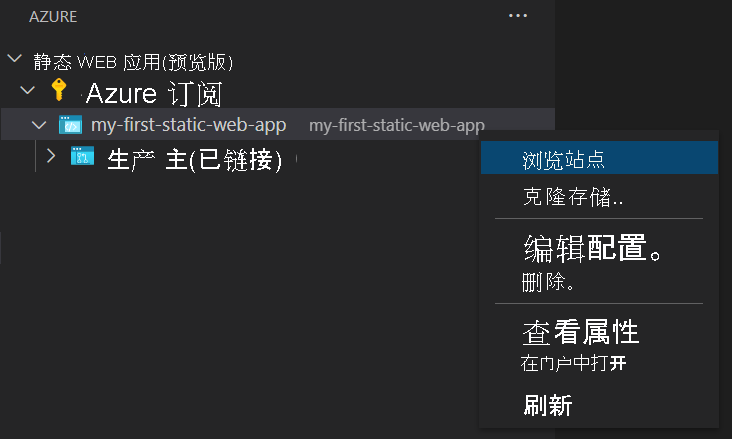
若要在浏览器中查看网站,请在 Static Web Apps 扩展中右键单击该项目,然后选择“浏览网站”。

清理资源
如果不打算继续使用此应用程序,可通过该扩展删除 Azure Static Web Apps 实例。
在 Visual Studio Code 资源浏览器窗口中,返回到“Static Web Apps”部分,右键单击“my-first-static-web-app”,然后选择“删除” 。

后续步骤