只做会做网站设计不会前端是不行的,现在很多网站设计师都会精通前端CSS+jquery,但是今天要说的是是我个人在一家厦门网站设计公司中经验笔记,都是很实用的,希望能帮助网站设计者们,现在越来越多的网站运用上了Jquery技术,特别是在国外网站上Jquery运用的已经很成熟了,不紧提升了网站的精美度与用户之间的互动效果,把Jquery运用到网站的局部效果上,还能大大的提升网站页面上的体验效果。目前我们公司给大多客户网站上都有体现这个效果,下面我就为大家分享下提升网站体验效果的5个Jquery效果,都是比较知名的国内网站用来实现的效果。
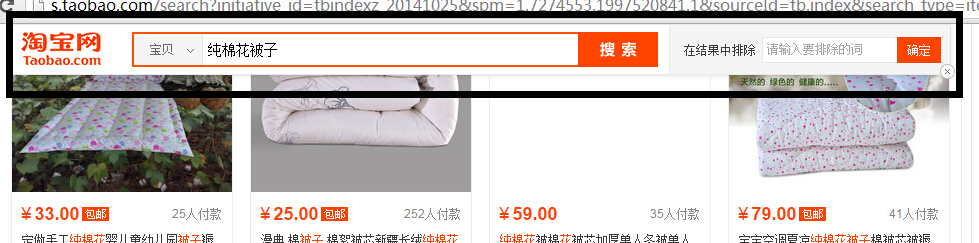
第一个:淘宝网站的搜索框Jquery教程效果
大家都知道淘宝网站上搜索框实用之处就不用说了,以前的淘宝搜索框是一直固定在页面顶部的,而现在只要用户往下拉页面,搜索框用Jqery技术一直保持在页面的顶部,方便用户的快速搜索,找到想要的商品。这效果不紧可以用在搜索框上,比如导航也是可以用这效果提供体验的。

在这提供个简单类似Jquery代码效果供参考:
window.onscroll = function(){
var t = document.documentElement.scrollTop || document.body.scrollTop;
if(t>80){ //当页面下拉到大于80的时候显示下的DIV,默认是隐藏的。
$(".fdnav").css({display:"block"});
}else{
$(".fdnav").css({display:"none"});
}
}
第二个:网站侧边导航条Jquery教程效果的运用。
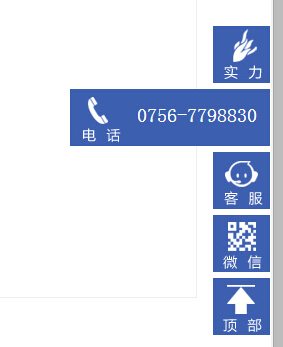
这个对于大多数网站是个很实用的Jquery效果,比如在线客服、快速导航、返回顶部等等。看下图的效果还不错吧!

侧边导航Jquery体验效果代码供参考:
$(document).ready(function(){
$(".wsde").mouseover(function(){//class为wsde的默认css是:position: fixed; right: 1px; width:57px; overflow: hidden;
$(".wsde").stop().animate({'width':'200px'});
});
$(".wsde").mouseleave(function(){
$(".wsde").stop().animate({'width':'57px'});
});
});
第三个:网站图片预加载Jquery教程效果:
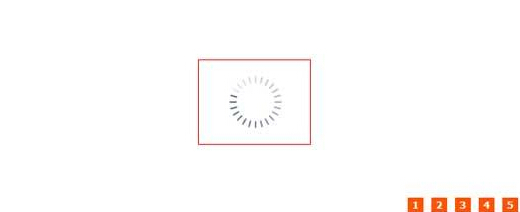
很多时候网站的图片比较多,一时加载不了显示的是都是空白,为了提高用户对网站的友好,Jquery中的图片预加载功能就用上了。

html示例代码:
<img data="这里是我们要显示图片的实际地址" src="这里是一张默认显示的小图片,可以快速加载到页面。可以是所有图片使用统一的图片也可以是要显示图片的缩略图" alt="图片名"/>
Jquery示例代码:
$('img[data]').load(function(){//运行Jquery库中的默认类
var __this__ = $(this);
var url = __this__.attr('data');
var src = __this__.attr('src');
if(url ==''|| url == src)//这里判断如果图片实际地址不存在或者已经加载不处理
{
return;
}
var img =newImage();//实例化一个图片的对象
img.src = url;//将要显示的图片加载进来
if(img.complete)//如果图片已经加载存在浏览器缓存中直接处理
{
__this__.attr('src',url);//将要显示的图片替换过来
return;
}
img.onload =function(){//要显示的图片加载完成后做处理
__this__.attr('src',url);
}
});
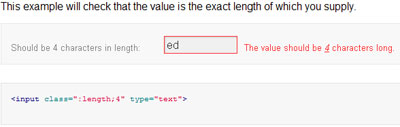
第四个:自动验证提交表单的Jqeury效果:
大部分网站都有提交表单:如会员登录、会员注册、在线留言等。用了下面的Jquery插件,用户就能快速知道输入的信息是否合法。

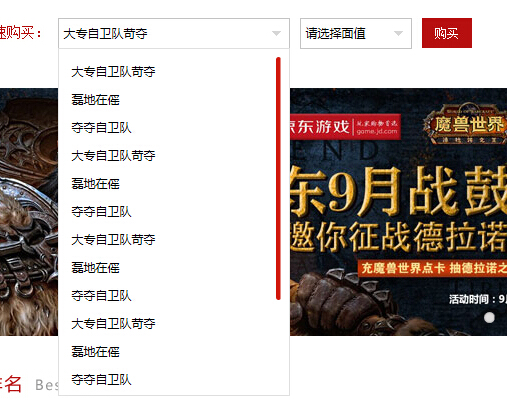
第五个:网站上的select下拉菜单(二级select)美化体验Jquery效果:
这个是我本人为一公司网站制作的select下拉菜单,实际上是运用了Jquery给表单input赋值。select是用Jquery模拟出来的效果。

select下拉菜单html部分示例代码:
<div class="kscz1_1">请选择游戏</div>
<div class="kscz1_2">请选择面值</div>
<div class="kscz1_3">
<form class="woqu" action="/e/search/index.php" method="post" onSubmit="return checkSubmit();">
<input id="proid" type="hidden" name="proid" value="">
<input id="price" type="hidden" name="price" value="">
<input type="submit" class="dianji" value="">
</form>
</div>
<div class="kscz1_1se" >
<ul id="kscz1_1se">
<li price="50,20" proid="5">大专自卫队苛夺</li> //price中的为select二级选项
<li price="70,50,30" proid="33">磊地在傜</li>
</ul>
</div>
<div class="kscz1_1pri" >
<ul id="kscz1_1pri">
</ul>
</div>
<form class="woqu" action="" method="post" onSubmit="return checkSubmit();">
<input id="proid" type="hidden" name="proid" value="">
<input id="price" type="hidden" name="price" value="">
<input type="submit" class="dianji" value="">
</form>
主要CSS样式,过其实的都不写出来了,这是两个隐藏的下拉表div样式:
.kscz1_1se {
overflow: hidden;
width: 214px;
height: 330px;
position: absolute;
border: 1px solid #E0E0E0;
left: 50%;
top: 0;
z-index: 1000;
display: none;
}
.kscz1_1pri {
overflow: hidden;
width: 94px;
height: 130px;
position: absolute;
border: 1px solid #E0E0E0;
left: 50%;
top: 0;
z-index: 1000;
display: none;
}
select下拉菜单Jquery部分代码:
<SCRIPT type="text/javascript">
$(document).ready(function(){
$(".kscz1_1").mouseover(function(){//鼠标移到select上显下拉效果
$(".kscz1_1se").css({display:'block'});
$("#kscz1_1se").css({display:'block'});
});
$(".kscz1_1se").mouseleave(function(){//鼠标移出为隐藏下效果
$(this).css({display:'none'});
$(this).find("#kscz1_1se").css({display:'none'});
});
$(".kscz1_1se li").mousedown(function(){//选择下拉中的一个选项,进行赋值,并对第二项下拉增加内容
var value = $(this).attr("price");
var value2 = $(this).text();
var value3 = $(this).attr("proid");
var pricetext='';
pricenum = value.split(",");
for(var i=0;i<pricenum.length;i++)
{
pricetext=pricetext+'<li>'+pricenum[i]+'</li>';
}
$(".kscz1_1").html(value2);
$(".kscz1_1se").css({display:'none'});
$(".kscz1_1se").find("#kscz1_1se").css({display:'none'});
$("#kscz1_1pri").html(pricetext);
$(".kscz1_2").html('请选择面值');
$("#proid").val(value3);
});
$(".kscz1_2").mouseover(function(){//对select二级赋值
if($(".kscz1_1").text()!='请选择游戏'){$(".kscz1_1pri").css({display:'block'});}
});
$(".kscz1_1pri").mouseleave(function(){//隐藏select二级下拉表单
$(this).css({display:'none'});
});
$(".kscz1_1pri li").live('click',function(){//对select二级赋值及表单input为price赋值
var value2 = $(this).text();
$(".kscz1_2").html(value2);
$(".kscz1_1pri").css({display:'none'});
$("#price").val(value2);
});
});
function checkSubmit(){//验证提交表单
if (document.getElementById('proid').value=="") {
alert("请选择游戏");
return false;
}
if (document.getElementById('price').value=="") {
alert("请选择充值金额");
return false;
}
}
</SCRIPT>
注:上面的代码采用到实际网站中必须加载Jquery.ja的主文件,其实现在国外很多网站运用Jquery技术,其最重要的是使用Jquery大大提高了网站用户体验度,提升网站的用户体验效果对改善网的PV也是有很大的好处。这里只是做个抛砖引玉,不紧是上面的5个,其实还有很多网站页面体验效果,都可以运用Jquery来实现更好的用户体验效果。
有什么不清楚的可以在下面留言哦!