背景和目标
接着上两篇继续写oss php sdk+laravel搭建静态网站。 主要说下静态网站的重要部分图片服务,现在很多的网站上都会用到大量的图片, 图片在网页传输中占据很大的数据量, 图片处理也是影响网站性能的重要因素。
这篇文章主要结合oss的图片处理功能介绍如何利用oss + laravel搭建一个低成本高性能的静态服务器。
我有几张阿里云幸运券分享给你,用券购买或者升级阿里云相应产品会有特惠惊喜哦!把想要买的产品的幸运券都领走吧!快下手,马上就要抢光了。
静态网站图片服务架构简单回顾
静态网站图片服务器架构可能经历了如下几个阶段:
- 网站初期可能我们业务和图片服务都在一台服务器, 图片访问也不多, 要访问的图片个数也有限, 我们可以把所有要用到的图片放到服务器某个images/目录下, 然后根据图片名来匹配就可以满足需求。
- 随着网站的发展, 图片服务和其他应用访问量和数据量也越来越大, 一个网站一台服务器早已满足不了需求,我们需要把图片服务拆分成单独的图片处理服务器甚至图片处理集群。
- 有了图片处理服务器或着图片处理集群, 我们可以为图片服务配置更高端的硬件,并为图片服务增加独立访问域名增加浏览器加载图片速度。这些都突破了IO瓶颈,大大提升了网站性能。
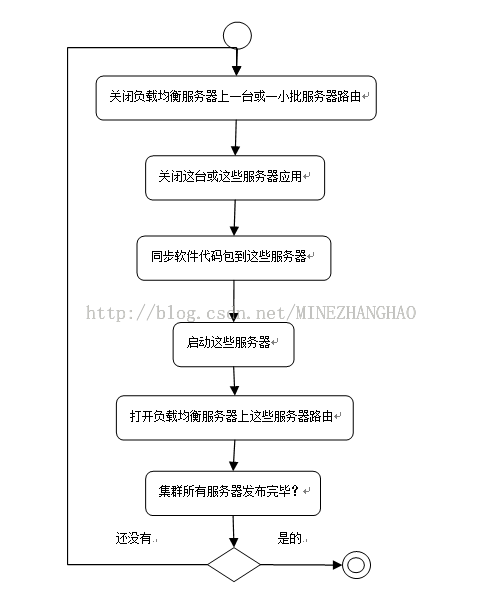
- 收之桑榆失之东隅,当图片服务是一个服务器集群时,我们再也不可能拥有原来那么简单的图片服务架构了。现在我们至少要考虑图片服务的负载均衡、数据同步、扩容、容灾和数据迁移。
总之, 性能和功能巨大提升的同时,系统复杂度也巨大的增加了。对中小型网站来说,受限于开发运维能力和成本,图片服务上云可能是个很不错的选择。
oss图片服务
很多中小网站后端使用php写的,图片处理的框架很可能是nginx+php+fastcgi+imagick, 使用imagick做图片处理,这种框架对少量的图片处理可以work,但大量图片下对服务器的IO、cpu、网络带宽都有很大压力。而使用oss的图片服务可以完全把这些压力剥离出去。
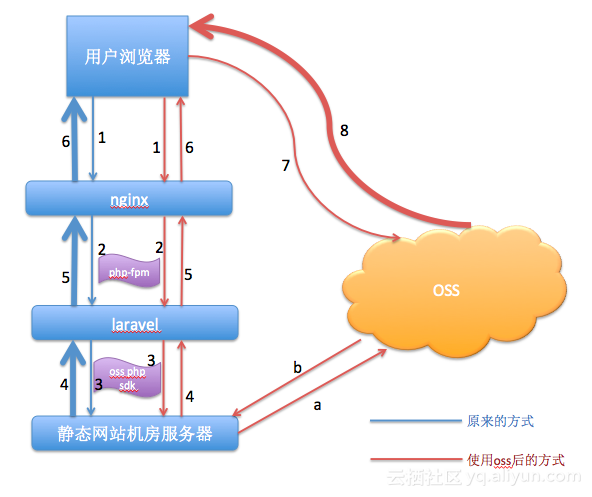
先看一个不使用和使用oss图片服务的静态网站框图的对比,然后我们再以laravel+oss php sdk做后端,写一个最简单的可以work的图片处理服务的demo。
oss图片服务版本的静态网站

- 蓝色的路径为不使用oss图片服务的静态网站框架,用户的一个图片请求例如简单的把某张图片旋转90度并加水印后在浏览器展示,这样大量的请求会对静态网站的图片服务器带来IO和CPU的压力,同时会对路径6带宽带来压力。
- 而使用oss图片服务后服务器只需要向用户回复一个静态页面,静态页面中填入oss图片服务的url,然后由浏览器加载,即可完成上面的效果。因此,改进后的静态网站完全可以不需要图片服务器或服务集群,图片服务器完全可以由oss胜任,静态网站只需要保留普通业务服务器。
demo
我们通过一个demo来展示上面的说明,为了简单起见我们继续使用上两篇文章中搭建的oss php sdk+laravel+php-fpm+nginx的环境,不同的是向用户展示的图片不落本地服务器,对图片的旋转、模糊处理、打水印也全都不经过本地服务器。
同样,我们这里只说明过程先不考虑代码的异常分支,严谨的代码可以放到下篇文章中。
步骤如下:
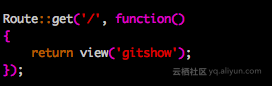
- vim routes/web.php, 修改为:

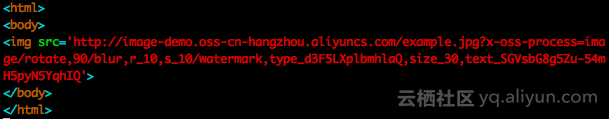
- 增加resources/views/gitshow.blade.php文件, 内容为:

url : 'http://image-demo.oss-cn-hangzhou.aliyuncs.com/example.jpg?x-oss-process=image/rotate,90/blur,r_10,s_10/watermark,type_d3F5LXplbmhlaQ,size_30,text_SGVsbG8g5Zu-54mH5pyN5YqhIQ'
这实际上是一个oss相关的url。
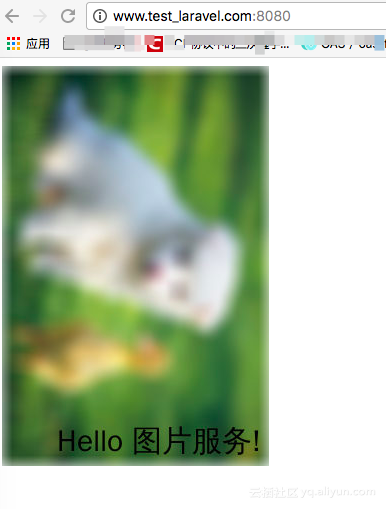
3.浏览器访问http://www.test_laravel.com:8080/(环境问题可以翻看前面两篇文章)效果如下:

就是这么简洁的几行代码。概括下上面的过程,静态网站的开发人员把所有需要的原图都存储在oss上,本地服务器只处理业务相关的逻辑。当用户需要访问图片时,服务器不需要返回给用户实际的图片内容,而只是把图片在oss上的存储的位置返给用户,浏览器拿到这个资源后,再访问oss加载图片,蓝色路径6完全不需要大的带宽,实际图片内容传输由oss保证。像上面的demo一样,图片业务不需要返回给用户处理后的图片内容,只需要把图片变换的参数加到url后面返回给用户, 例如旋转90度就在url后加[rotate,90], 这个url请求到oss后,oss会做相关的图片处理。这样本地"图片服务器"就彻底变成了对url的"拼写"操作, 所有图片变换oss都帮你自动完成。更丰富复杂的oss图片服务参考https://help.aliyun.com/document_detail/44686.html?spm=5176.doc48884.6.944.vbQcYs
前面提到图片服务器要考虑的负载均衡、数据同步、扩容、容灾和数据迁移,这些对oss来说都不是问题或者直接有完整的云上解决方案。
总结
通过一个最简单的例子来介绍静态网站如果使用oss的图片服务,实际上oss现成的解决方案能满足你想到的大多数场景,例如权限管理、数据安全、web或者移动端直传、cdn加速,上云让你更关注核心业务本身。有兴趣参见https://help.aliyun.com/document_detail/31920.html?spm=5176.doc31920.6.626.mxhEwk
阅读原文
http://click.aliyun.com/m/35845/